photoshop使用钢笔和图层样式制作出时尚金属质感按钮
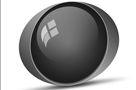
先看效果图

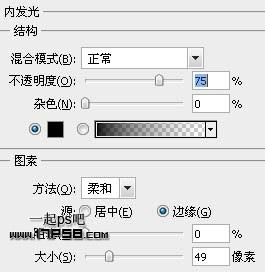
新建文档1024x768像素,背景白色建新层填充黑色,添加图层样式。

效果如下。

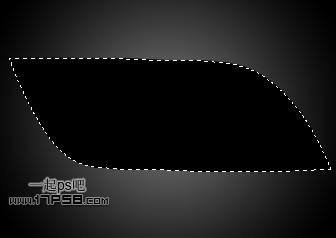
建新层,用钢笔画下图形状,填充黑色。

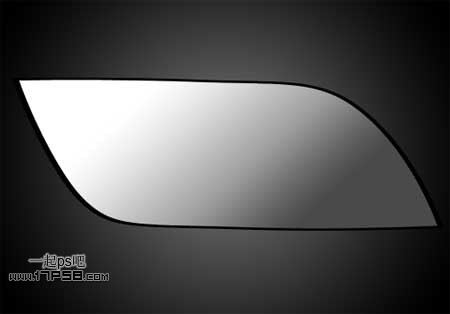
复制此层,稍微缩小,填充白色。

添加图层样式。

效果如下。

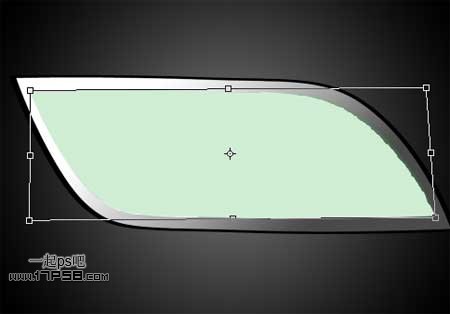
同样方法再复制一层,颜色任意,ctrl+T适当变形。

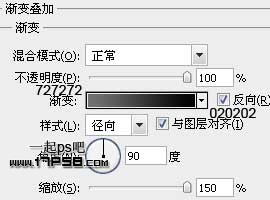
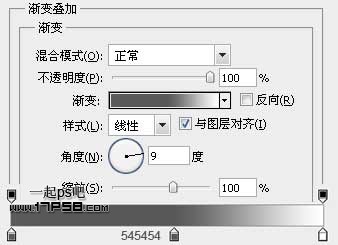
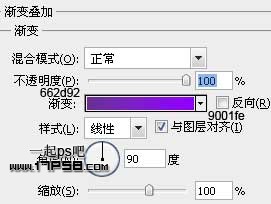
更改渐变叠加样式。

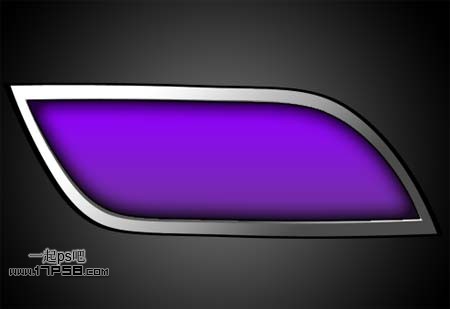
效果如下。

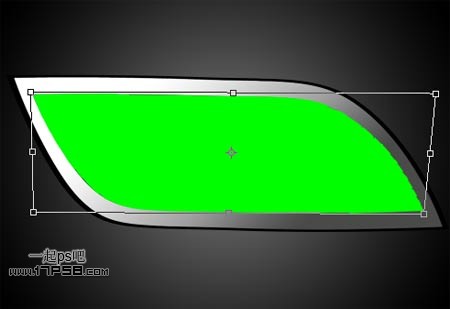
复制副本2层,ctrl+T变形,清除图层样式,颜色填充任意。

回车确认变形后,会得到类似下图效果。

添加图层样式。



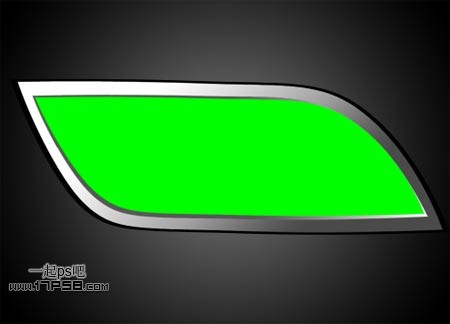
效果如下。

同样方法,复制一层颜色白色,缩小,添加蒙版黑白直线渐变。

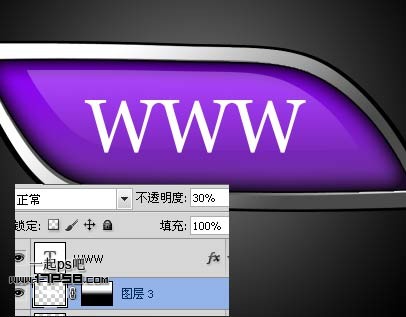
图层不透明度改为30%,输入白色文字。

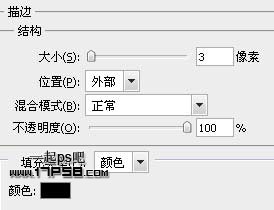
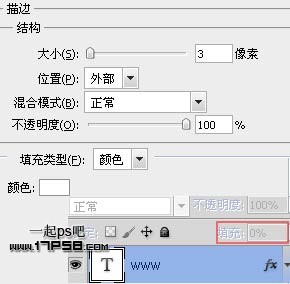
将填充归零,添加描边样式。

可以到网上下点素材装饰背景,最终效果如下。

-

PS怎么设计逼真的玻璃质感按钮?
2022-10-09 6
-

德国时尚摄影师赫尔穆特·牛顿的黑白性感肖像
2022-10-09 13
-

PS怎么制作一款素雅有质感的按钮?
2022-10-09 7
-

PS怎么制作很有质感金属按钮?
2022-10-09 7
-

PS鼠绘漂亮质感的立体旋钮图标
2022-10-09 6
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

PS快速制作一个水果色调的质感按钮
2022-10-09 5
-

PS绘制非常有质感的立体按钮
2022-10-09 8
-

教你用Photoshop设计立体质感的盒子图标
2022-10-09 7
-

用PS制作简洁大气质感的圆形开关按钮图标
2022-10-09 8
-

Photoshop简单制作漂亮质感的中国风按钮
2022-10-09 8
-

教你用photoshop制作一款可变颜色的高光质感水晶按钮
2022-10-09 5
-

教你如何用Photoshop制作透明的玻璃质感按钮
2022-10-09 9
-

PS绘制一枚质感卡通游戏开始按钮
2022-10-09 9
-

photoshop绘制出超强质感蓝色按钮
2022-10-09 8
-

用Photoshop绘制红色复古质感按钮
2022-10-09 8
-

photoshop鼠绘颜色渐变质感立体标志
2022-10-09 3
-

photoshop设计制作圆形高光蓝黑色质感开关按钮
2022-10-09 8
-

photoshop制作出时尚现代的蓝色会员登录框
2022-10-09 5
-

photoshop制作出时尚耐看的深蓝色网站导航效果
2022-10-09 8
-

photoshop制作出黑色高光三维质感按钮
2022-10-09 7