Photoshop打造非常精致的红色水晶按钮
最终效果
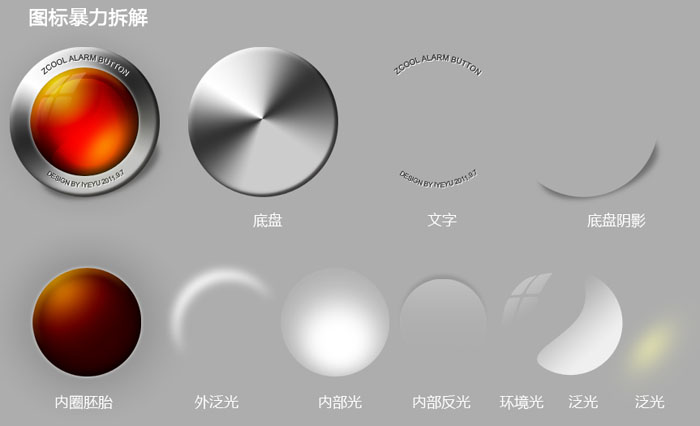
1、制作之前先来拆分一下按钮,大致由一下几部分构成。
2、新建大小适当的文档,新建一个图层,用椭圆选框工具拉一个正圆选区,填充黑色,如下图。
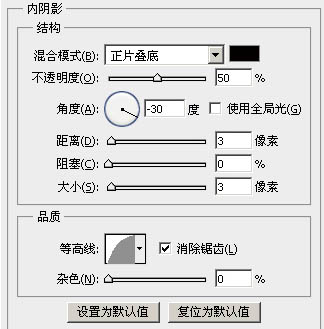
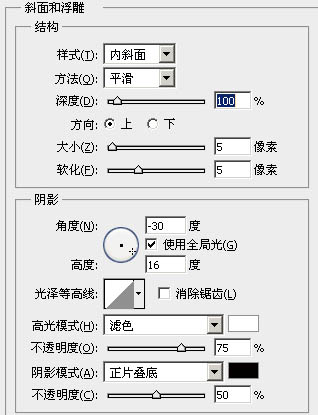
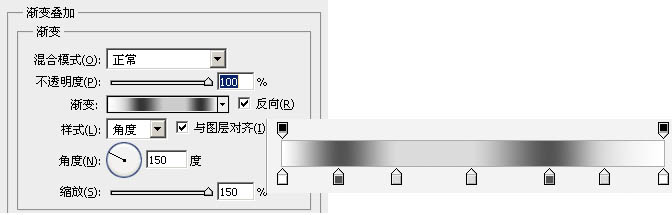
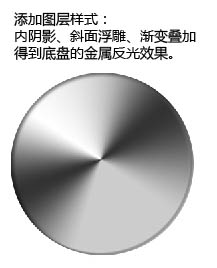
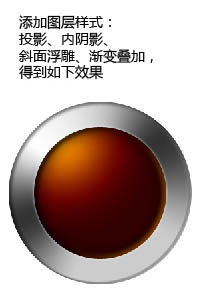
3、给正圆添加图层样式,分别设置内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。



4、接下来,我们开始做内圈,还是用椭圆工具画一个圆,比底盘稍微小一点。
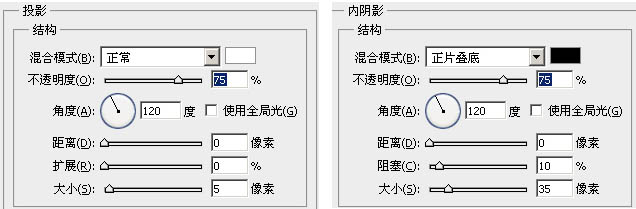
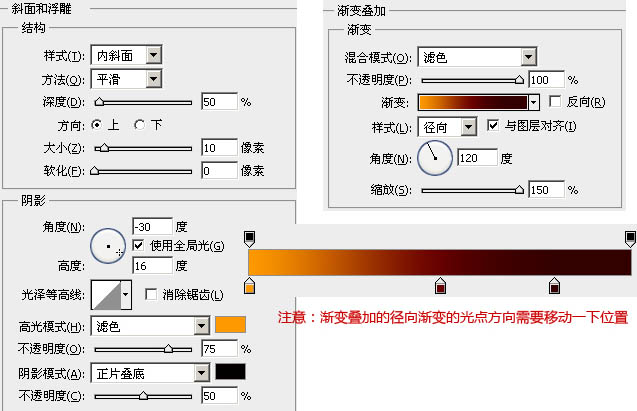
5、添加图层样式,设置投影、内阴影、斜面与浮雕、渐变叠加,参数及效果如下图。


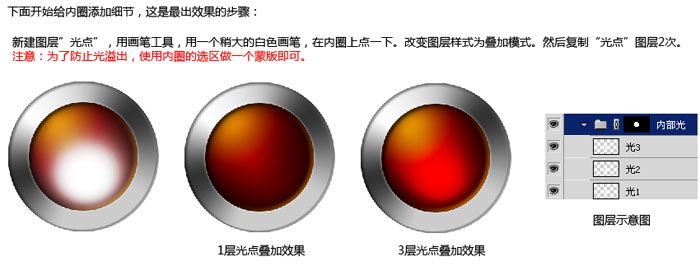
6、下面开始给内圆添加细节,这是最初效果的步骤:
新建图层“光点”,用画笔工具,用一个稍大的白色画笔,在内圆上点一下,改变图层样式为叠加模式,然后复制“光点”图层2次。注意:为了防止光溢出,使用内圆的选区做一个蒙版即可。
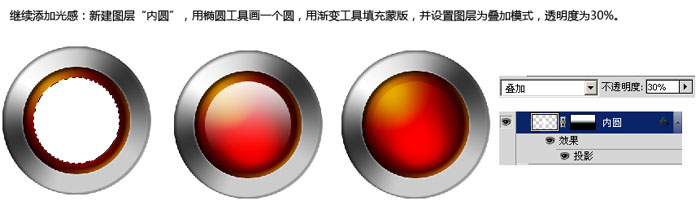
7、继续添加光感:
新建图层“内圆”,用椭圆工具画一个圆,用肩膀工具填充,并设置图层混合模式为“叠加”,不透明度为:30%。
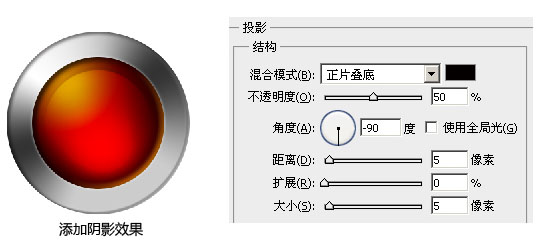
8、添加阴影效果,如下图。
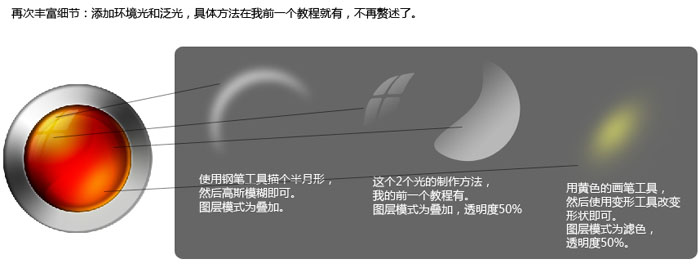
9、再次丰富细节:添加环境光和泛光,如下图。
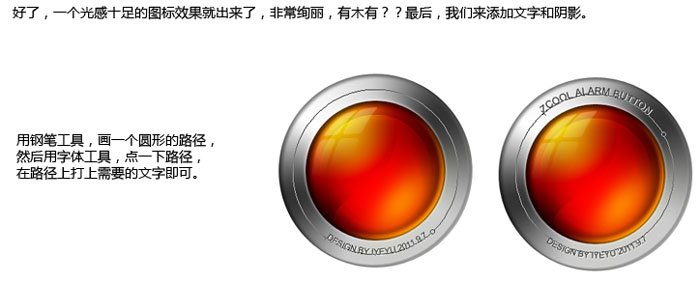
10、用钢笔工具画一个圆形的路径,然后用字体工具点一下路径,在路径上打上需要的文字即可。
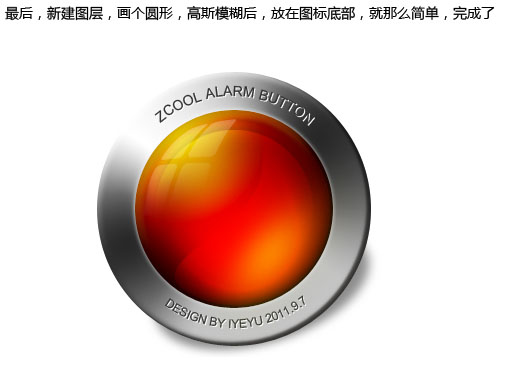
11、最后新建图层,画个圆形,高斯模糊,放在图标底部作为投影。
最后加上背景,完成最终效果。
-

Photoshop颜色通道抠出红色纯色背景的新娘照片
2022-10-06 6
-

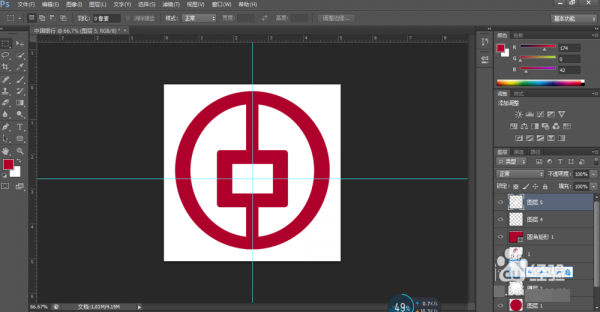
PS怎么画中国银行logo?PS制作红色的中国银行标志教程
2022-10-08 27
-

PS怎么设计红色的矢量标志?
2022-10-08 9
-

PS怎么设计红色的圆形按钮? PS设计按钮的教程
2022-10-09 7
-

PS怎么设计红色的在线购买按钮图形?
2022-10-09 9
-

PS怎么设计圆形的中间凸起的水晶按钮?
2022-10-09 7
-

PS简单制作一枚红色渐变图钉教程
2022-10-09 12
-

PS怎么做一个淡绿色流光水晶按钮?
2022-10-09 8
-

PS怎么设计一款圆角透明水晶按钮?
2022-10-09 25
-

Photoshop利用图层样式制作非常精致的蓝色水晶按钮
2022-10-09 4
-

PS图层样式和图层叠加绘制Q版游戏水晶按钮
2022-10-09 6
-

PS绘制漂亮的蓝色圆形水晶按钮
2022-10-09 7
-

PS图层样式制作漂亮的水晶按钮
2022-10-09 4
-

PS制作一个漂亮的水晶按钮
2022-10-09 7
-

PS图层样式制作孟幻的水晶按钮
2022-10-09 6
-

教你用photoshop制作一款小巧的红色点击按钮
2022-10-09 10
-

教你用photoshop制作一款可变颜色的高光质感水晶按钮
2022-10-09 5
-

教你用Photoshop制作蓝色方形水晶按钮
2022-10-09 6
-

教你用PS简单制作蓝色圆形内有音符的水晶按钮
2022-10-09 7
-

用Photoshop绘制红色复古质感按钮
2022-10-09 8
-

photoshop制作出一个橙红色Web2.0按钮
2022-10-09 7