photoshop制作出典雅秀气的Itunes10图标效果
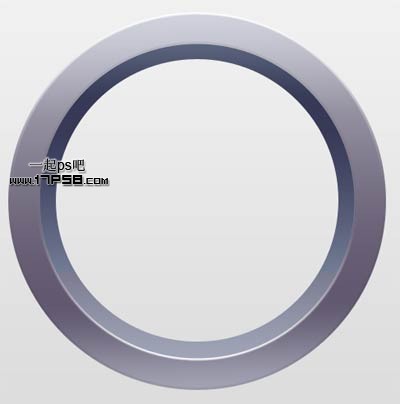
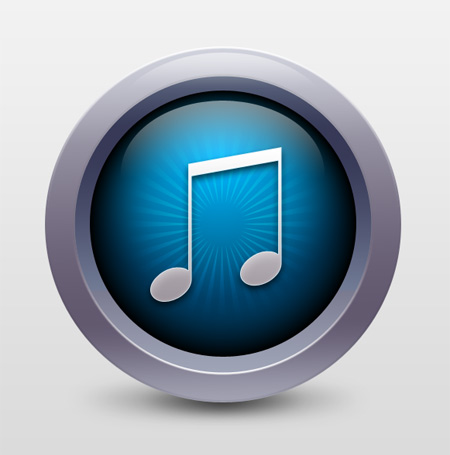
先看效果图

新建文档600x600像素,背景白色,建新层填充黑色,添加渐变叠加样式,颜色自行设置,浅灰色即可,效果如下。

建新层,画一黑色正圆,然后减法模式画一个小的正圆,得到一个圆环,你懂的。

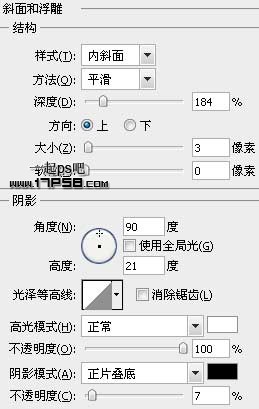
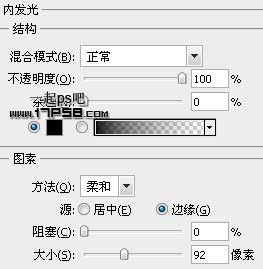
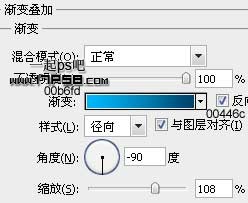
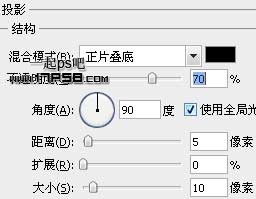
添加图层样式。


效果如下。

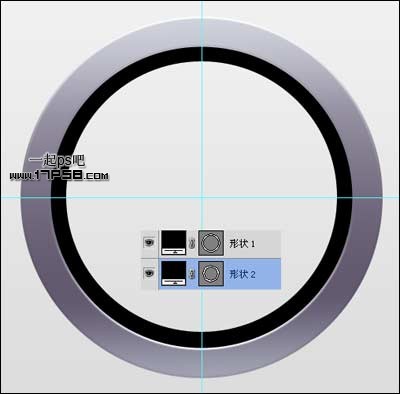
上一步忘把显示辅助线了,在画布中央做2条辅助线作为参考中心,底部建新层形状2,同样方法做一个小的黑色圆环。

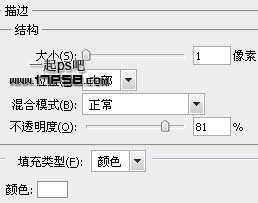
添加图层样式。

效果如下。

底部新建图层形状3,画一黑色正圆。

添加图层样式。


效果如下。

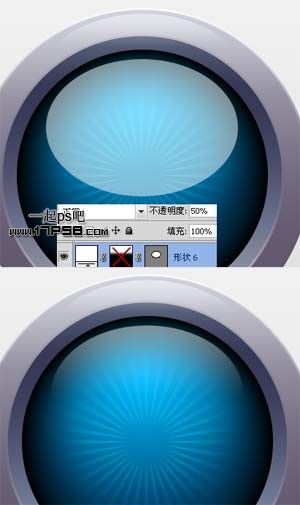
建新层画一白色椭圆,图层不透明度50%,添加蒙版黑白直线渐变,效果如下。

建新层,前景色白色画下图所示图形,图层模式叠加,不透明度40%,添加蒙版,黑白径向渐变,效果如下。

同样的方法做出内部高光。

建新层,画下图所示音乐符号,颜色任意。

添加图层样式。




效果如下。

最后添加个阴影,最终效果如下。

-

PS怎样设计一个色彩靓丽的方形按钮图标?
2022-10-09 8
-

Photoshop绘制扁平化风格索尼PSP游戏机图标教程
2022-10-09 13
-

PS怎样快速制作一个旋转空调按钮图标?
2022-10-09 11
-

PS制作一个逼真的空调调节器旋钮开关ui图标教程
2022-10-09 8
-

PS怎么制作按钮开关图标?
2022-10-09 8
-

PS鼠绘漂亮质感的立体旋钮图标
2022-10-09 6
-

使用Photoshop绘制肥皂盒ICON图标教程
2022-10-09 9
-

PS简单设计一个简洁的按键图标
2022-10-09 7
-

PS打造炫彩的开始图标按钮
2022-10-09 7
-

PS路径和钢笔工具制作扁平化图标方法详解
2022-10-09 5
-

PS鼠绘教程:绘制超精致《今日头条》立体图标
2022-10-09 8
-

教你用Photoshop设计立体质感的盒子图标
2022-10-09 7
-

用PS制作简洁大气质感的圆形开关按钮图标
2022-10-09 8
-

PS图标教程:绘制逼真的火龙珠图标
2022-10-09 6
-

photoshop中短信icon图标按钮制作教程
2022-10-09 4
-

Photoshop利用滤镜制作炫彩格子风格的APP软件图标
2022-10-09 4
-

Photoshop设计立体开关APP图标教程
2022-10-09 7
-

photoshop使用样式工具快速绘制一个粉色短信图标
2022-10-09 6
-

photoshop鼠绘iPhone 4s语音助理Siri图标
2022-10-09 7
-

photoshop制作出逼真的动感雷达图标效果
2022-10-09 4
-

photoshop利用钢笔和图层样式制作出护士图标效果
2022-10-09 9