利用PS设计科技感十足的QQ软糖海报教程
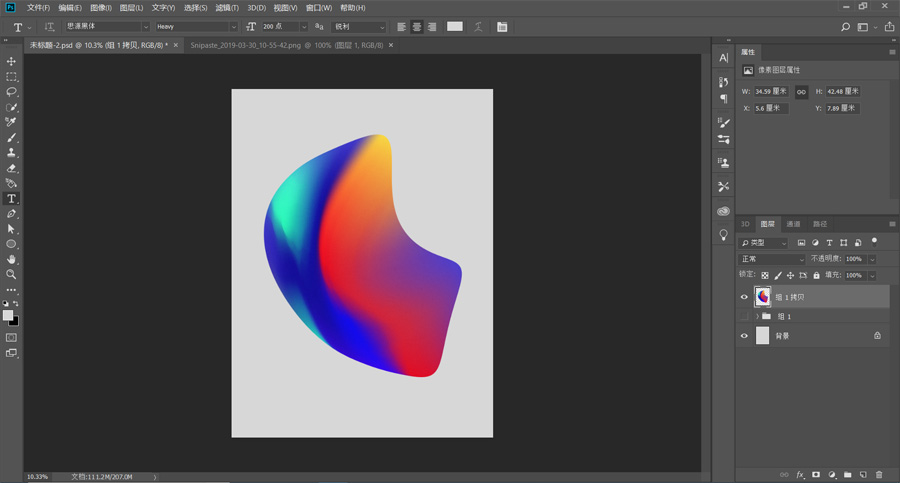
先看看效果图

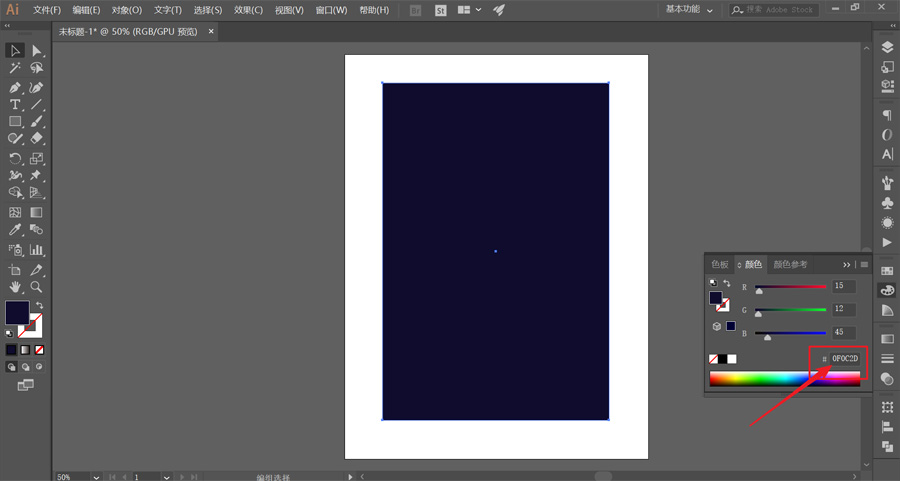
首先,打开ai,并新建画布。选择矩形工具,画出一个矩形,只要填充,色值如图:

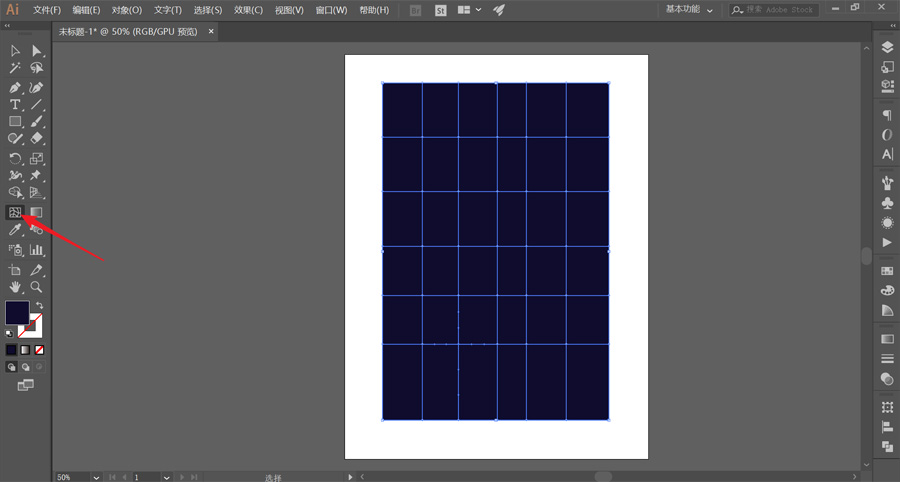
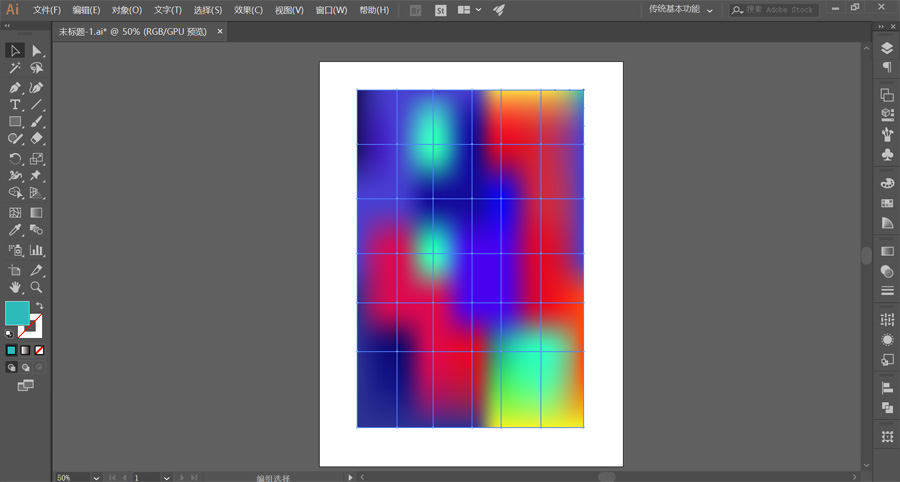
选择网格工具,在矩形上点击创建网格。我就自己随意点击,创建了一个6X6的网格:

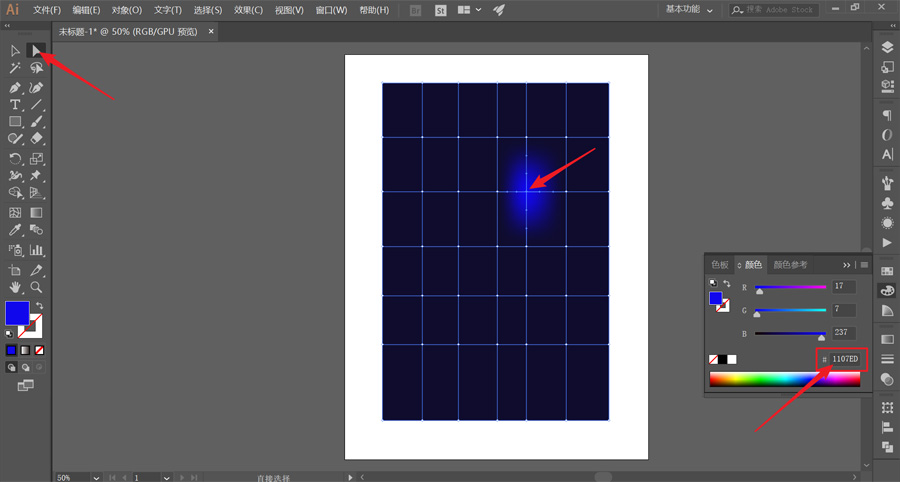
选择直接选择工具,通过点击网格交点,可设置该点范围内颜色:

你也可以按住shift键点击各点,可以同时选中并统一上色:

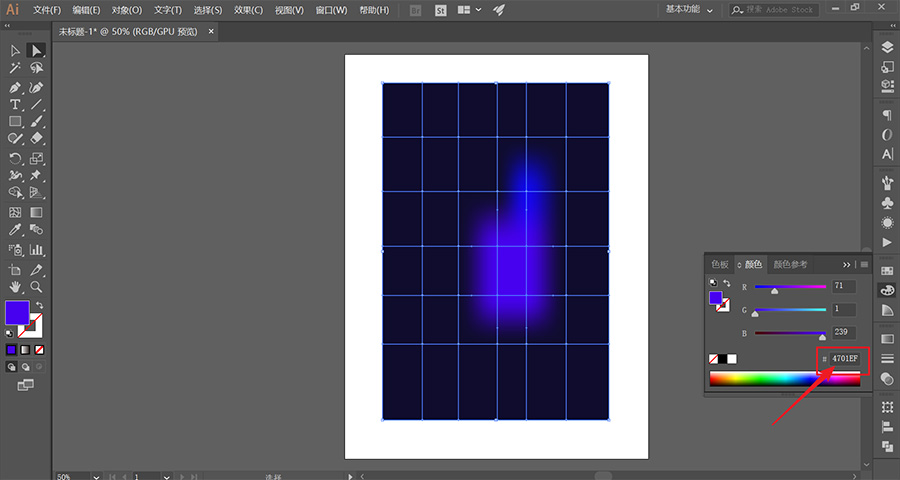
按照这样的方法,得到如图效果:

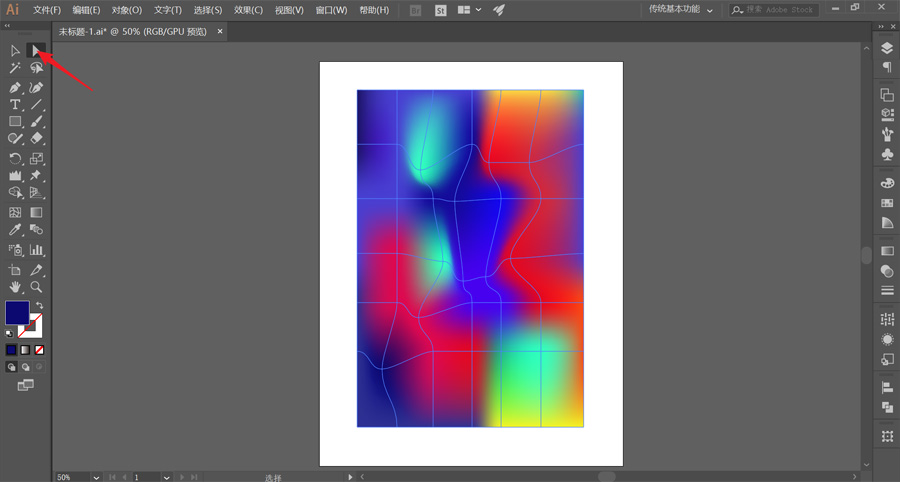
继续使用直接选择工具,通过拖动各点适当混合下颜色:

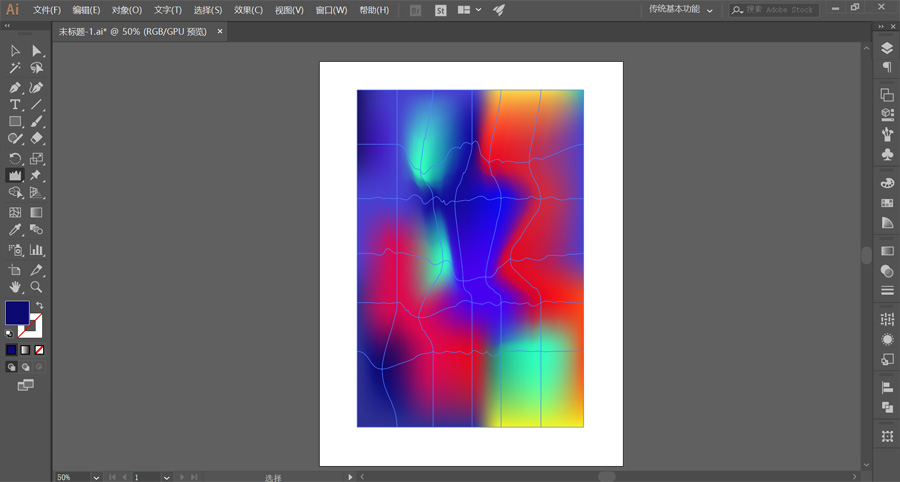
个人感觉效果还不满意,选择皱褶工具,进行涂抹混合下:

将渐变图层拖至椭圆图层上方,创建剪切蒙版,如图:

ai部分的操作也就结束了
随后打开ps,新建画布。
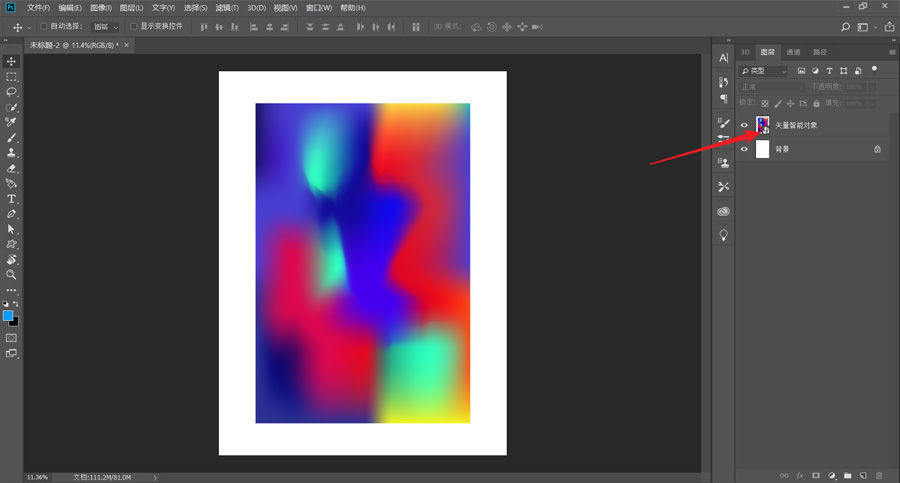
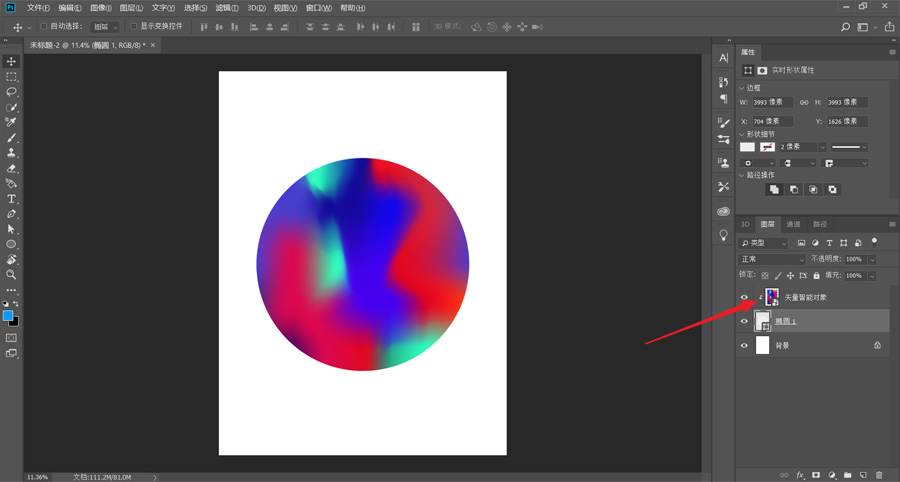
接下来我们将做好的渐变效果导入ps中,记住导入时我们最好选择“智能对象”:

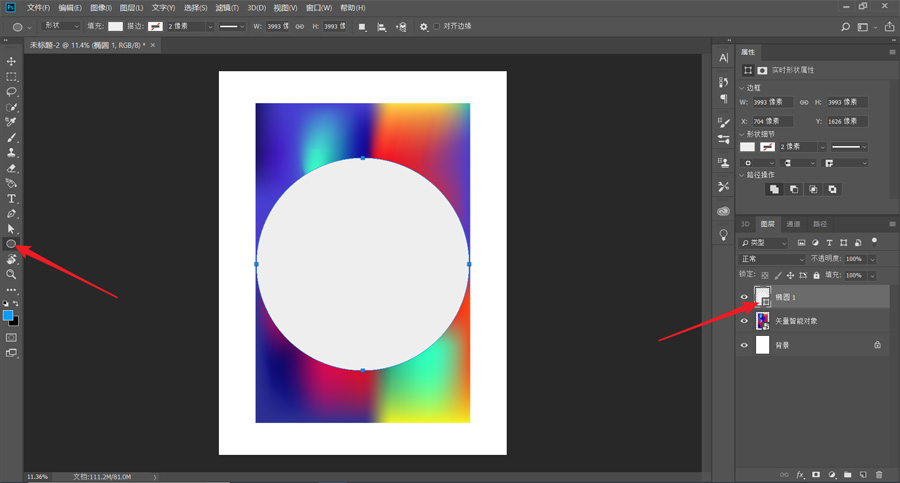
选择椭圆工具,按住shift,拉出一个只有填充的正圆,如图:

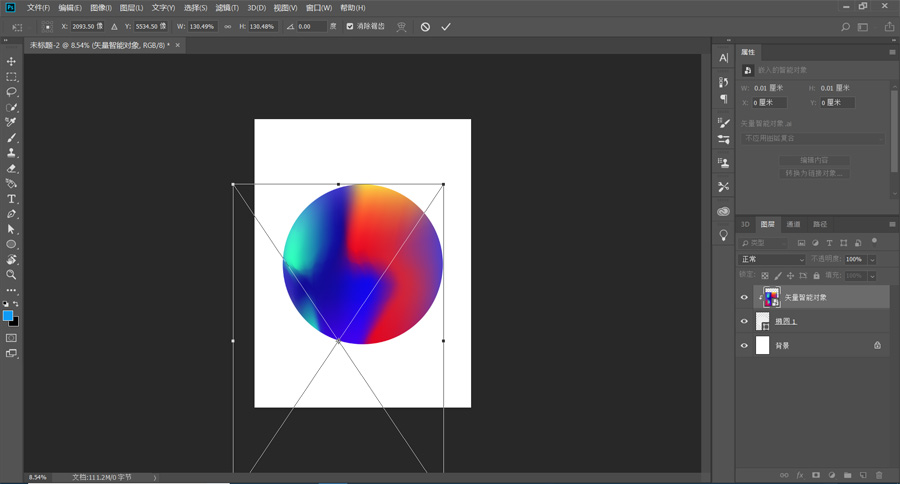
选择渐变图层,ctrl+t自由变换。进行适当调整位置,建议最好选择如图这种左右颜色分区的位置:

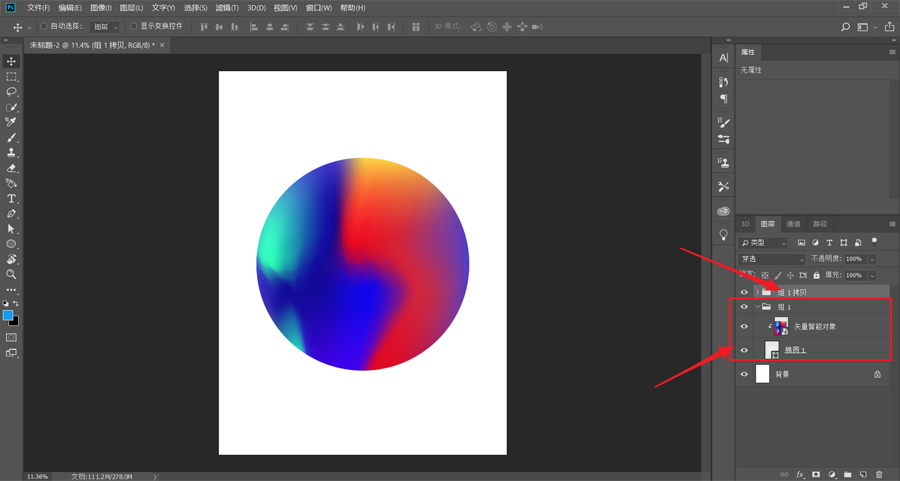
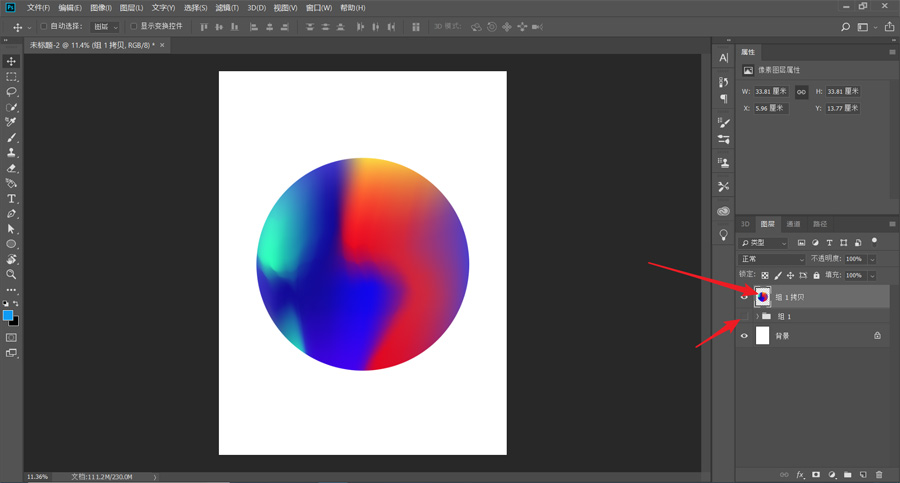
接着,我们将椭圆图层以及渐变图层打上组,并ctrl+j拷贝一份出来,如图:

并将拷贝的组右键,选择“合并组”。将原始组隐藏,得到如图效果:

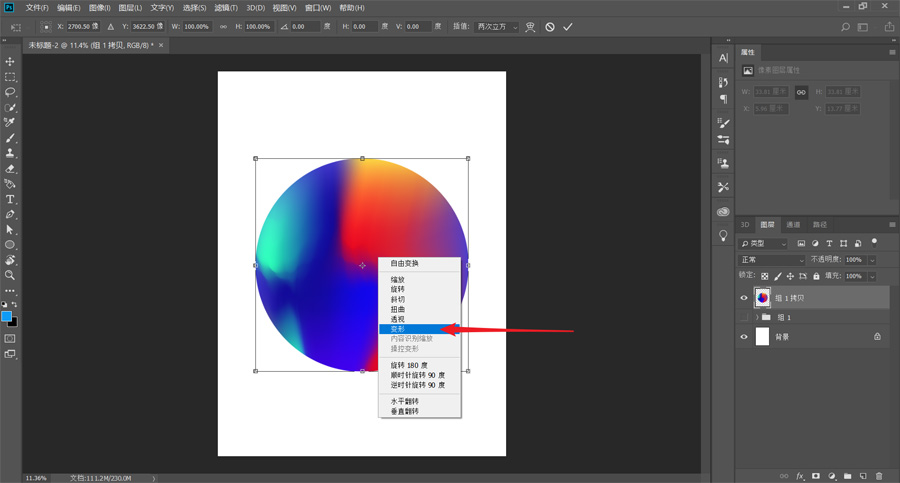
选择拷贝组图层,ctrl+t并右键选择变形:

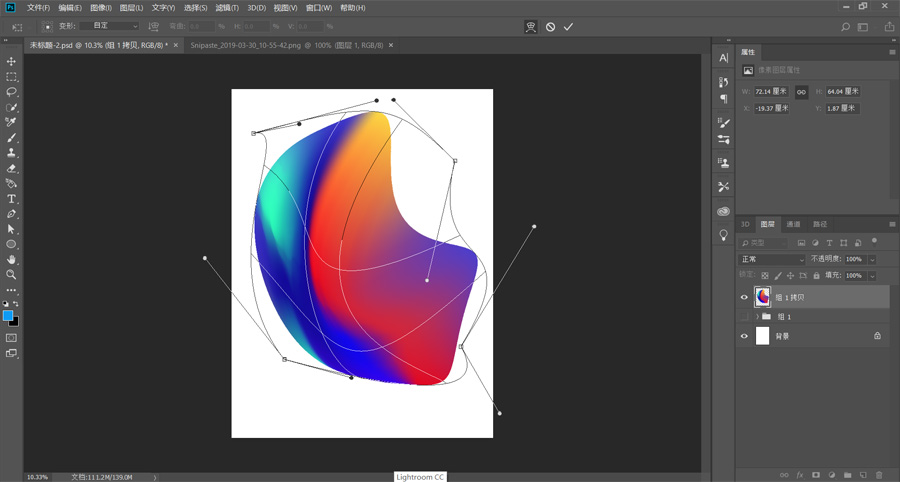
通过对图形变形处理,得到如图效果:


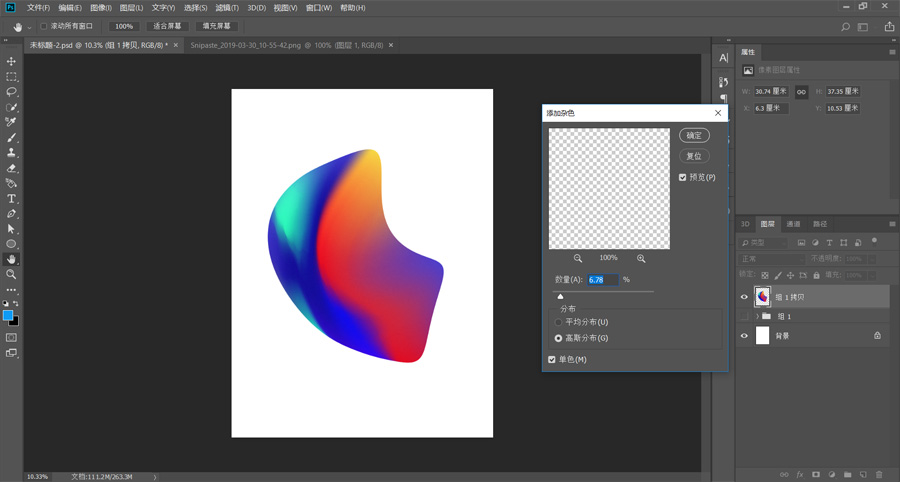
达到满意效果后,执行滤镜—杂色—添加杂色,参数如图:

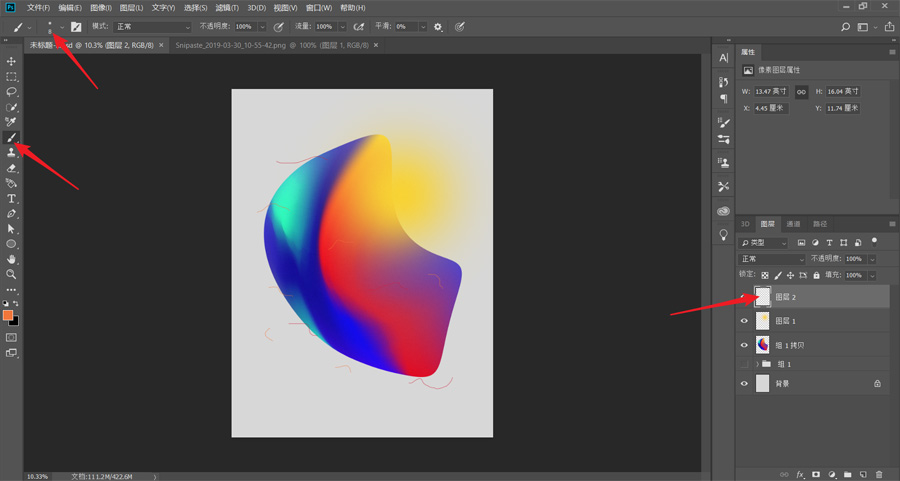
新建透明图层1,选择柔性画笔,在合适位置点击添加一个黄光效果。
新建透明图层2,将画笔大小设置大概为8px,画出一些红线。
这些主要都是作为装饰,不会使画面整体过于单调:


码字排版,导入样机看看效果:

-

如何用PS合成海盗鼠船长呢?用PS合成可爱的海盗鼠船长教程
2022-10-10 8
-

如何用PS合成有趣的草莓铅笔图像呢?PS合成草莓铅笔图像教程
2022-10-10 6
-

PS合成两只凶猛的恐龙在洞穴里对峙的场景
2022-10-10 11
-

教你怎样用PS合成潜入海底寻宝遇见守护龙的场景
2022-10-10 8
-

如何用PS合成召唤巨龙的男孩呢?PS合成召唤巨龙的男孩教程
2022-10-10 4
-

怎样合成一座冰封的城市呢?PS合成冰封城市海报教程
2022-10-10 5
-

大神教你用PS合成壮观的剃须刀海报
2022-10-10 5
-

教你用PS合成超现实的野外独坐的场景教程
2022-10-10 11
-

用PS滤镜合成宇宙壮观的星球星空图像教程
2022-10-10 10
-

用PS合成霸气的直升机收割机效果教程
2022-10-10 5
-

PS怎样合成一只冰封的大象?用PS合成冰封大象教程
2022-10-10 9
-

PS合成雪林中施法蓝色火焰的女魔法师教程
2022-10-10 6
-

PS合成在易拉罐中泡澡的橙子海报教程
2022-10-10 11
-

怎样用PS合成窗外的海底世界呢? PS合成窗外的海底世界教程
2022-10-10 7
-

用PS合成创意的人脑山水风景海报图效果教程
2022-10-10 5
-

PS合成人物穿插在照片里的立体特效教程
2022-10-10 5
-

教你如何用PS合成在雨夜中街道上走秀的美女教程
2022-10-10 9
-

PS怎样合成恐怖的无脸幽灵女孩?PS合成无脸幽灵女孩教程
2022-10-10 10
-

PS合成草地上飞舞萤火虫的唯美场景教程
2022-10-10 9
-

PS怎么合成切开的篮球西瓜? PS实现篮球打开是西瓜的技巧
2022-10-10 10
-

怎样用PS合成水果螃蟹 PS合成有趣的水果螃蟹教程
2022-10-10 10