fireworks切片工具定位功能怎么使用?
fireworks似乎慢慢地淡出了人们的视线,反而ps的地位仍然稳如泰山。但是fireworks是网页制作的三剑客之一,他在制作网页上的体现的能力还是很强的,对于切片工具的位图属性,极其便利sprite图及网页帧动画的制作,(利用改变background-position)使网页交互友好 。下面我就简单介绍它的使用。
1、打开 Micromedia Fireworks。(其安装请参考其他),再打开一张图片(sprite 图或者帧动画图(每一帧的图集合)),此处为一张sprite图。


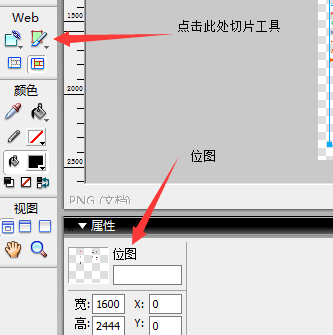
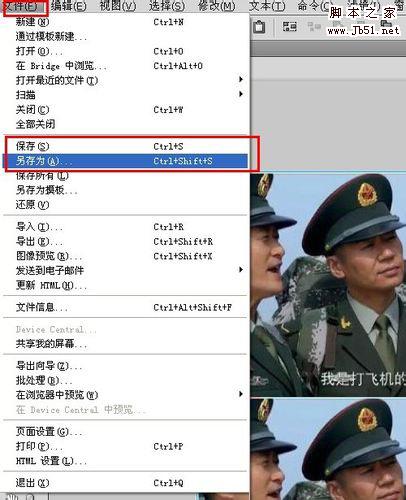
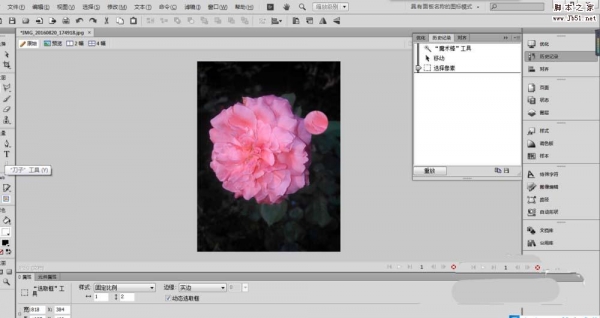
2、先寻找sprite 图中你想要的图案,点击缩放,待缩放到清晰的图,然后点击切片工具。


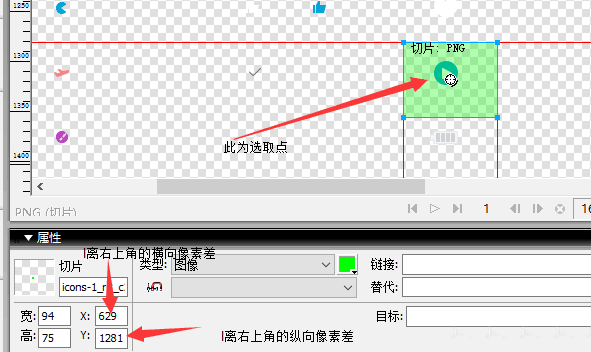
3、开始切片,在图中选取你想要的图案,获取离右上角的(x,y),后引入代码中。当然你如果选择的区域不理想可以按着CTRL 再用鼠标调整。效果如下;也可以做动态图,就是不断地改变background-position 的(x,y),每改变一个位置则是一帧数图,来实现动态图,由于动态图加载不如静态图快等原因,现在大都采用如上述的方法在网页上实现动态图,在这里难以演示。



-

Fireworks怎么设计立体的渐变发光的按钮?
2022-10-28 8
-

fireworks怎么画圆环? fw圆环的画法
2022-10-28 7
-

fireworks怎么画大象? fw刷子工具画大象的教程
2022-10-28 8
-

Fireworks怎么设计创意的镂空文字效果?
2022-10-28 7
-

Fireworks制作飞翔的海鸥GIF动画图片教程
2022-10-28 7
-

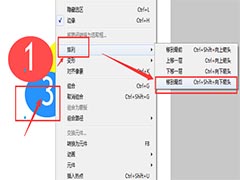
fireworks怎么调整图形上下层关系?
2022-10-28 5
-

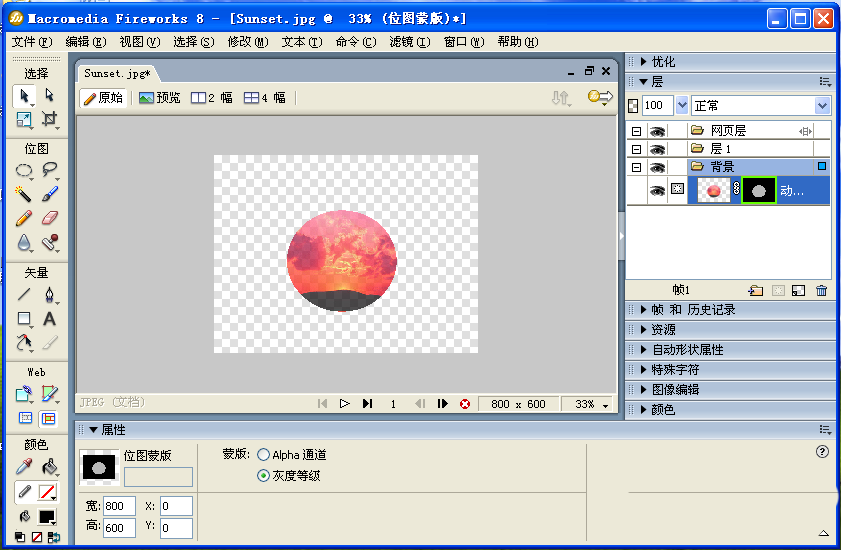
Fireworks8怎么制作圆形的遮罩动画效果? Fireworks遮罩的使用方法
2022-10-28 6
-

Fireworks怎么使用图层蒙版工具?
2022-10-28 4
-

Fireworks怎么制作立体感艺术字?
2022-10-28 6
-

Fireworks怎么抠图出羽化效果的图片?
2022-10-28 6
-

Fireworks怎么制作圆角三角形?
2022-10-28 4
-

fireworks怎么修改字体颜色?
2022-10-28 4
-

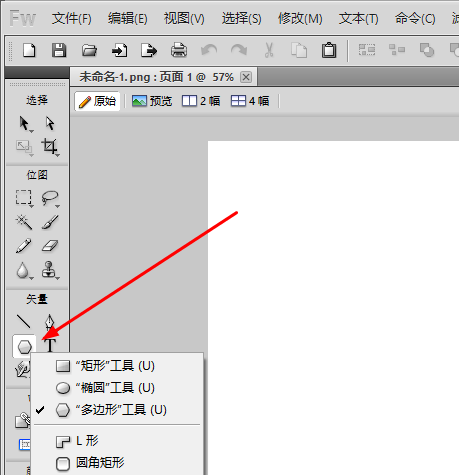
Fireworks多边形工具怎么使用?
2022-10-28 5
-

fireworks怎么合并路径? fw路径合并教程
2022-10-28 5
-

Fireworks怎么制作渐变环形中有文字GIF动画?
2022-10-28 7
-

Fireworks怎么使用橡皮图章工具处理图片?
2022-10-28 5
-

fireworks编辑位图及位图工具使用方法介绍
2022-10-28 5
-

怎样使用fireworks拼图 fireworks把两张图片拼接在一起的方法介绍
2022-10-28 4
-

Fireworks工作区基础知识概述
2022-10-28 6
-

fireworks怎么制作一个圆角矩形的网页导航条?
2022-10-28 3
-

fireworks魔术棒选取颜色看不到所选区域边界该怎么办?
2022-10-28 7