如何自定义 Illustrator 工作区
illustrator cc 2019新增加了多项功能,比如改进了简化路径的方法,优化了在远程网络上打开和存储文件的操作,增强了文件读取机制来避免和解决文件问题,提高了稳定性和用户体验,使工作流程更平滑,可以广泛应用于印刷出版、专业插画、多媒体图像处理和互联网页面的制作等。
管理窗口和面板
您可以通过移动和处理“文档”窗口和面板来创建自定义工作区。您也可以保存工作区并在它们之间进行切换。
重新排列、停放或浮动“文档”窗口
打开多个文件时,“文档”窗口将以选项卡方式显示。
要重新排列选项卡式“文档”窗口,请将某个窗口的选项卡拖动到组中的新位置。
要从窗口组中取消停放(浮动或取消显示)某个“文档”窗口,请将该窗口的选项卡从组中拖出。
要将某个“文档”窗口停放在单独的“文档”窗口组中,请将该窗口拖到该组中。
若要创建堆叠或平铺的文档组,请将此窗口拖动到另一窗口的顶部、底部或侧边的放置区域。也可以利用应用程序栏上的“版面”按钮为文档组选择版面。
若要在拖动某个选项时切换到选项卡式文档组中的其它文档,可将选项拖到该文档的选项卡上并保持一段时间。
停放和取消停放面板
停放是一组放在一起显示的面板或面板组,通常在垂直方向显示。可通过将面板移到停放中或从停放中移走来停放或取消停放面板。
要停放面板,请将其标签拖移到停放中(顶部、底部或两个其它面板之间)。
要停放面板组,请将其标题栏(标签上面的实心空白栏)拖移到停放中。
要删除面板或面板组,请将其标签或标题栏从停放中拖走。您可以将其拖移到另一个停放中,或者使其变为自由浮动。

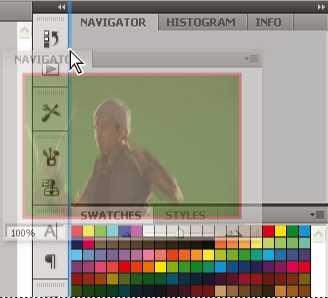
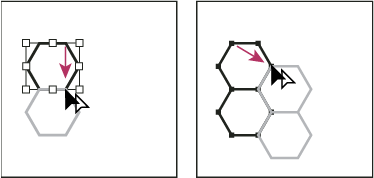
正在拖出到新停放中的“导航器”面板,由蓝色垂直突出显示区域表示

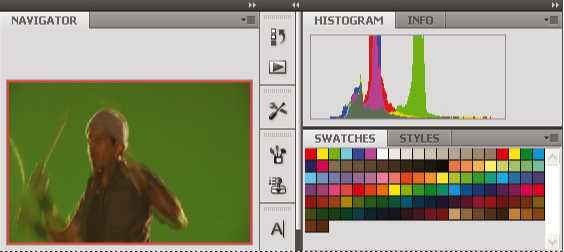
“导航器”面板现在位于其自己的停放中
注意:您可以防止面板占据停放中的所有空间。向上拖动停放的底部边缘,使其不再接触工作区的边缘。
移动面板
在移动面板时,您会看到蓝色突出显示的放置区域,您可以在该区域中移动面板。例如,通过将一个面板拖移到另一个面板上面或下面的窄蓝色放置区域中,可以在停放中向上或向下移动该面板。如果拖移到的区域不是放置区域,该面板将在工作区中自由浮动。
注意:鼠标位置(而不是面板位置)可激活放置区域,因此,如果看不到放置区域,请尝试将鼠标拖到放置区域应处于的位置。
若要移动面板,请拖动其标签。
若要移动面板组,请拖动其标题栏。

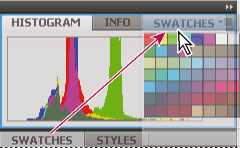
较窄的蓝色放置区域表示,“色板”面板将自行停放在“颜色”面板组上面。
A. 标题栏 B. Tab C. 放置区域
注意:在移动面板的同时按住 Ctrl (Windows) 或 Command (Mac OS) 可防止其停放。在移动面板时按 Esc 可取消该操作。
添加和删除面板
如果从停放中删除所有面板,该停放将会消失。您可以通过将面板移动到工作区右边缘直到出现放置区域来创建停放。
若要移除面板,请右键单击 (Windows) 或按住 Control 单击 (Mac) 其选项卡,然后选择“关闭”,或从“窗口”菜单中取消选择该面板。
要添加面板,请从“窗口”菜单中选择该面板,然后将其停放在所需的位置。
处理面板组
要将面板移到组中,请将面板标签拖到该组突出显示的放置区域中。

将面板添加到面板组中
要重新排列组中的面板,请将面板标签拖移到组中的一个新位置。
要从组中删除面板以使其自由浮动,请将该面板的标签拖移到组外部。
要移动组,请拖动其标题栏(选项卡上方的区域)。
堆叠浮动的面板
当您将面板拖出停放但并不将其拖入放置区域时,面板会自由浮动。您可以将浮动的面板放在工作区的任何位置。您可以将浮动的面板或面板组堆叠在一起,以便在拖动最上面的标题栏时将它们作为一个整体进行移动。

自由浮动的堆叠面板
要堆叠浮动的面板,请将面板的标签拖动到另一个面板底部的放置区域中以拖动该面板。
要更改堆叠顺序,请向上或向下拖移面板标签。
注意:请确保在面板之间较窄的放置区域上松开标签,而不是标题栏中较宽的放置区域。
要从堆叠中删除面板或面板组以使其自由浮动,请将其标签或标题栏拖走。
调整面板大小
要将面板、面板组或面板堆叠最小化或最大化,请双击选项卡。也可以双击选项卡区域(选项卡旁边的空白区)。
若要调整面板大小,请拖动面板的任意一条边。某些面板无法通过拖动来调整大小,如 Photoshop 中的“颜色”面板。
折叠和展开面板图标
您可以将面板折叠为图标以避免工作区出现混乱。在某些情况下,在默认工作区中将面板折叠为图标。

折叠为图标的面板

从图标展开的面板
若要折叠或展开列中的所有面板图标,请单击停放区顶部的双箭头。
若要展开单个面板图标,请单击它。
若要调整面板图标大小以便仅能看到图标(看不到标签),请调整停放的宽度直到文本消失。若要再次显示图标文本,请加大停放的宽度。
若要将展开的面板重新折叠为其图标,请单击其选项卡、其图标或面板标题栏中的双箭头。
若要将浮动面板或面板组添加到图标停放中,请将其选项卡或标题栏拖动到其中。(添加到图标停放中后,面板将自动折叠为图标。)
若要移动面板图标(或面板图标组),请拖动图标。您可以在停放中向上或向下拖动面板图标,将其拖动到其它停放中(它们将采用该停放的面板样式),或者将其拖动到停放外部(它们将显示为浮动图标)。
使用面板菜单
使用面板右上角的

图标访问面板菜单。

面板菜单(符号面板)
设置 UI 颜色
您可以自定义界面,以充分展示以下可用的颜色选项之一:深色、中等深色、中等浅色和浅色。
执行下列操作之一:
(Windows) 选择编辑 > 首选项 > 用户界面。
(Mac OS) 选择 Illustrator > 首选项 > 用户界面。
从以下亮度选项中选择所需的界面颜色:深色、中等深色、中等浅色和浅色。

可用的用户界面颜色选项
从以下选项中选择画布颜色:
与用户界面亮度匹配 将画布的颜色设置为选定的亮度级别。
白色 将画布的颜色设置为白色。
缩放 UI
您可以根据屏幕分辨率缩放 Illustrator 的用户界面。当您使用新的首选项设置启动 Illustrator 时,它会识别您的屏幕分辨率并相应地调整应用程序缩放因子。
注意:Windows 7 和分辨率较低的屏幕不支持 UI 缩放。
要在屏幕上缩放用户界面,请执行以下步骤:
执行以下操作之一打开用户界面首选项:
(Windows) 选择编辑 > 首选项 > 用户界面。
(Mac OS) 选择 Illustrator > 首选项 > 用户界面。
在用户界面首选项选项卡上,单击 UI 缩放滑块以根据屏幕分辨率增大或减小 UI 的缩放比例。
注意:
滑块中显示的刻度数取决于屏幕的分辨率。屏幕的分辨率越高,显示的刻度越大。
如果您将缩放因子设置到第五个刻度或更高刻度处,Illustrator 会缩放批注。
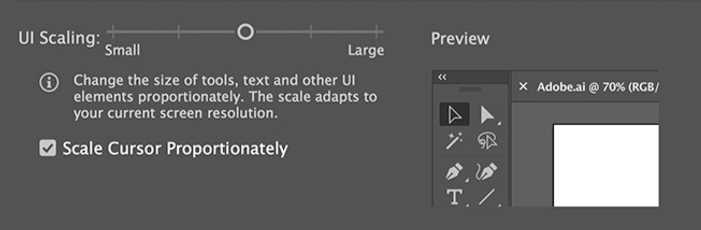
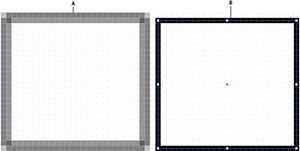
您可以查看滑块旁边显示的缩放 UI 预览,如下图所示:

选择按比例缩放光标选项以按 UI 比例缩放光标图标。
重新启动 Illustrator 以应用更新的设置。如果您现在不重新启动 Illustrator,则所做的更改将在下次启动 Illustrator 时生效。
重命名或复制工作区
选择“窗口”>“工作区”>“管理工作区”。
执行以下任何操作,然后单击“确定”:
要重命名工作区,请选择该工作区,然后编辑文本。
要复制工作区,请选择该工作区,然后单击“新建”按钮。
要查看有关基于不同工作流程自定义工作区的视频,请参阅 www.adobe.com/go/vid0032_cn。
存储和切换工作区
通过将面板的当前大小和位置存储为命名的工作区,即使移动或关闭了面板,您也可以恢复该工作区。已存储的工作区的名称出现在应用程序栏上的工作区切换器中。
存储自定工作区
选择“窗口”>“工作区”>“存储工作区”。
键入工作区的名称。
显示或切换工作区
从应用程序栏上的工作区切换器中选择一个工作区。
删除自定工作区
选择窗口 > 工作区 > 管理工作区,选择该工作区,然后单击“删除”图标。
恢复默认工作区
从应用程序栏上的工作区切换器中选择默认或基本工作区。
以上就是如何自定义 Illustrator 工作区的详细内容,更多关于illustrator软件下载的资料请关注PSD素材网(www.PSD.cn)其它相关文章!
-

如何在 Illustrator 中使用画笔
2022-10-30 7
-

如何在 Illustrator 中移动、对齐和分布对象 使用图文教程
2022-10-30 1
-

如何在 Illustrator 中编组和扩展对象 ai中编组和扩展对象使用方法
2022-10-30 9
-

Illustrator 中使用和创建色板
2022-10-30 2
-

Illustrator 中的符号工具及符号使用方法详解
2022-10-30 15
-

如何在 Illustrator 中创建和使用实时上色组
2022-10-30 4
-

如何在 Illustrator 中堆叠对象 ai堆叠对象使用图文教程
2022-10-30 8
-

如何在 Illustrator 中创建 3D 对象
2022-10-30 4
-

在 Illustrator 中创建和编辑网格对象
2022-10-30 5
-

在 Illustrator 中创建渐变 ai中的渐变怎么使用
2022-10-30 9
-

Illustrator 中的恢复、还原和自动化
2022-10-30 9
-

如何在 Illustrator 中编辑路径和改变路径形状
2022-10-30 5
-

如何在 Illustrator 中使用填色和描边上色
2022-10-30 2
-

如何在 Illustrator 中以透视模式绘制图稿
2022-10-30 1
-

在 Illustrator 中绘制用于 Web 工作流程的像素对齐路径
2022-10-30 2
-

如何在 Illustrator 中创建图案
2022-10-30 1
-

Illustrator 中的颜色概述
2022-10-30 5
-

如何在 Illustrator 中应用描边 Illustrator描边使用技巧
2022-10-30 3
-

如何在 Illustrator 中绘制简单线段和形状
2022-10-30 2
-

Illustrator怎样让图形沿着路径复制?ai如何让图形围绕路径复制
2022-10-30 30
-

Illustrator制作SVG的操作流程
2022-10-30 1