教你用AI绘制塞尔达传说中角色的插画
先看看效果图:

教程步骤:
步骤 1.0
新建文档,宽 1600px ,高 1200px,新建矩形,宽 1600px ,高 1200px ,填充颜色 #fff1e1 ,去除描边,在窗口里找到【对齐】,点开右上角选项栏,点击【显示选项】,在右下角设置【对齐到画板】,将矩形与画板水平居中对齐,垂直居中对齐,双击图层重命名为【背景】,锁起来。
绘制旗子:
步骤 2.1
图层面板右下方点击【新建图层】,命名为【旗子】,按【矩形工具】新建矩形,宽 188px ,高 14px ,填充颜色为 #a07a66# ,去除描边,选择工具选中上述矩形,【按住 alt + shift 键(垂直移动)】,向下移动 12px ,填充颜色为 #3c303a ,按【选择工具】选中此矩形,按ctrl+c,ctrl+f,原位复制粘贴,然后按住【alt】键向中间移动 6px(按住 alt 键可以左右同比例缩放),填充颜色 #768f49 ,按住 alt+shift 键(垂直移动),将此矩形向上移动 12px ,填充颜色为 #a5c06c ,按住 shift 键选中上述所有矩形,右键编组。
步骤 2.2
点击【矩形工具】新建矩形,宽 100px ,高 100px ,填充颜色 #a5c06c ,旋转 45° ,按【矩形工具】新建矩形,宽 158px ,高 70.7px ,填充颜色为 #a5c06c ,选中此两矩形,点击【窗口 – 对齐 – 水平居中对齐】,垂直顶对齐,路径查找器 – 减去顶层,得到一个三角形,选中此三角形,旋转工具,将旋转中心移至三角形最低端中心,旋转90°,【ctrl+d】重复两次操作,得到上下左右四个相同的三角形,左边三角形垂直移动10px,填充颜色#548cad,右边三角形垂直移动10px,填充颜色#d25351,最下面三角形,用直接选择工具在三角形底边中心点添加锚点,按住【shift】键,点击添加的锚点向下移动16px,得到四边形,【选择工具】选中此四边形,垂直移动20px,填充颜色#f2b96a。

步骤 2.3
将 2.2 中所有图形编组,注意与 2.1 中矩形组相切。
步骤 2.4
【矩形工具】新建2个矩形,宽分别120px,110px,高分别120px,110px,填充颜色#2b2822,选中此2个矩形,水平居中对齐,垂直居中对齐,路径查找器,减去顶层,旋转45°;【矩形工具】新建矩形,宽240px,高85px,填充颜色#2b2822,将新矩形与刚才的形状水平居中,垂直底对齐,路径查找器减去顶层,得到新图形。【矩形工具】新建矩形,宽5px,高40px,填充颜色#2b2822,将新矩形与刚刚新形状水平居中底对齐,【形状生成器】得到新形状,注意与2.1图形顶端相切,【shift】选中2.1,2.2,2.3,2.4所有图形,水平居中对齐,并编组【旗子旗帜】

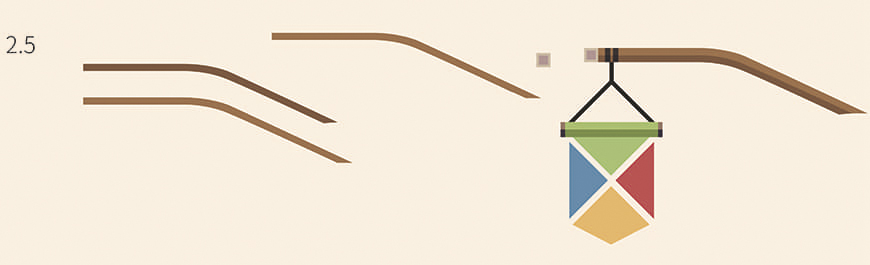
步骤 2.5
【钢笔工具】 ,分别填充颜色#86593d,#a9734b,【矩形工具】新建2个矩形,宽分别为26px,17px,高分别为26px,17px,填充颜色分别为#d2bca3,#b99794,选中此2个矩形,【水平居中对齐,垂直居中对齐】,并编组。【矩形工具】新建矩形,宽9.5px,高13px,填充颜色#3d322f,按住【alt】键水平向右移动9px复制此矩形,将两矩形编组;新建矩形,宽9.5px,高13px,填充颜色#2f2b2c,按住【alt】键水平向右移动9px复制此矩形,编组。

绘制顶棚:
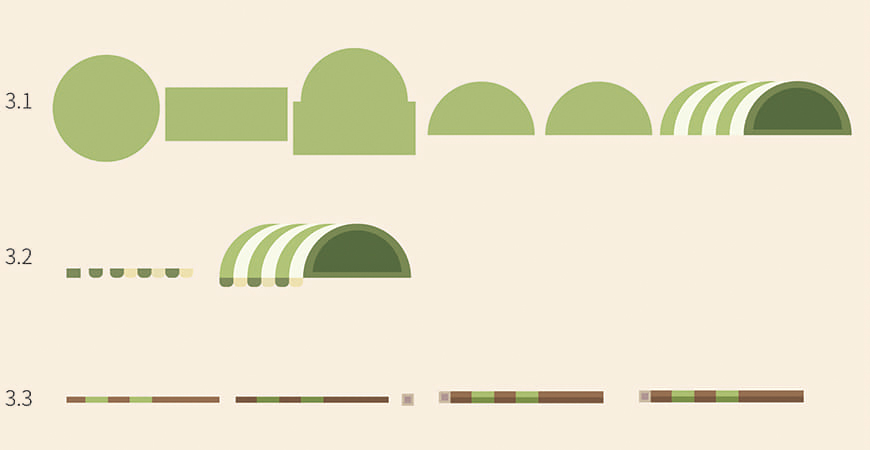
步骤 3.1
新建图层,命名为【头顶帐篷】,【椭圆工具】,宽高均为217px,填充颜色#aac573,【矩形工具】新建矩形,宽230px,高108.5px,填充颜色#aac573,选中圆形和矩形,【对齐】水平居中,垂直底对齐,【路径查找器】减去顶层,得到半圆新图形,按住【alt】键水平向右移动28px复制半圆,填充颜色#f7fae9,再按住【alt】键水平向右移动28px复制半圆,填充颜色#aac573,按住【alt】键水平向右移动28px复制半圆,填充颜色#f7fae9,再按住【alt】键水平向右移动28px复制半圆,填充颜色#aac573,按住【alt】键水平向右移动28px复制半圆,填充颜色#f7fae9,(每种颜色的半圆各3个),最后按住【alt】键水平向右移动28px复制半圆,填充颜色#738a4f。复制最后一个半圆,ctrl+c,ctrl+f,【shift+alt】等比缩小21px,填充颜色#4c6c3b,将以上8个半圆编组。
步骤 3.2
【矩形工具】新建矩形,宽28px,高18px,填充颜色#7b8d58,直接选择工具选中矩形下面两个锚点,圆角设置为8°,选中此矩形,水平移动28px,填充颜色#f3e2ae,【ctrl+d】重复4次操作,得到四个相同的图形,第1,3个图形填充颜色#7b8d58,第2,4个图形填充颜色#f3e2ae,按【shift】键选中上述6个图形编组,与3.1形状底部相切。
步骤 3.3
【矩形工具】新建矩形,宽360px,高12px,填充颜色#a4704e,新建矩形,宽46px,高12px,填充颜色#a5c06c,选中此两个矩形,【水平居中,垂直居中对齐】,选中后一个矩形,水平移动45px,将上述3个矩形编组;新建矩形,宽360px,高12px,填充颜色#86593d,新建矩形,宽46px,高12px,填充颜色#749241,选中此两个矩形,【水平居中,垂直居中对齐】,选中后一个矩形,水平移动45px,将上述3个矩形编组。将上述两个编组的图形,注意两个图形相切。【矩形工具】新建矩形,宽24px,高24px,填充颜色#d2bca3,新建矩形,宽14px,高14px,填充颜色#b99794,选中此2个矩形,水平居中对齐,垂直居中对齐,并编组。 将上述三个编组的形状编组,命名【前杆】,复制【前杆】,命名【后杆】

绘制行囊:
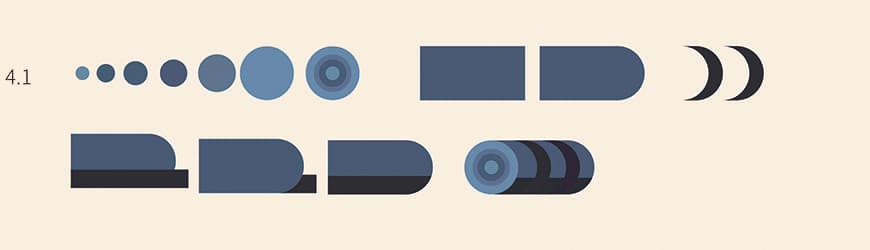
步骤 4.1
【行囊上部蓝色】 【椭圆工具】新建6个圆形,宽,高分别为28px,49px,56px,71px,78px,112px,填充颜色分别为#5189a5,335b76,3a5d78,4b7196,557491,538bae,注意圆形的前后顺序,最小的圆形在最里面,最大的在最外面,再将6个圆【水平居中对齐,垂直居中对齐】,将6个圆编组。 【矩形工具】新建矩形,宽217px,高112px,填充颜色# 3e5976,【直接选择工具】选中矩形右面两个锚点,圆角拉到最大。复制上述图形,【alt】键水平向左移动22px,选中这两个形状,【路径查找器】减去顶层,得到的形状填充颜色#2d2232,选中此形状,按【alt+shift】键水平向右移动90px。 【矩形工具】新建矩形,宽240px,高38px,填充颜色#2d2232,将此矩形和此步骤中第一个图形【水平左对齐,垂直底对齐】,复制第一个图形,ctrl+c,ctrl+f粘贴在新建的矩形上,选中两个图形,建立剪切蒙版,得到新形状,将上述得到的所有形状编组,命名【行囊上部蓝色】

步骤 4.2
新建矩形,颜色#8c7e73,将右面两个锚点拉到最大;新建矩形,颜色#b79a82,将左面两个锚点拉到最大;新建3个矩形,颜色#b79a82,将以上所有形状编组,得到新形状。按照以上操作绘制新图形,如图。

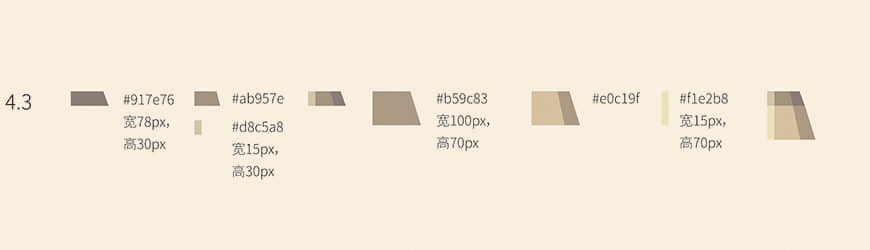
步骤 4.3
新建矩形,宽78px,高30px,颜色#917e76,【直接选择工具】勾选右上角锚点,得到新形状,重复操作,绘制颜色#ab957e的形状,新建矩形,宽15px,高30px,颜色#d8c5a8,将此三个形状编组。按照所有操作,绘制新图形。

步骤 4.4
按照4.3操作,绘制如图图形,新建圆形,宽高均为150px,颜色#231815,建立剪切蒙版。

绘制人物:
步骤 5.1
新建图层,命名【人物】【人物头发】【矩形工具】新建矩形,宽150px,高75px,填充颜色#50464a,【直接选择工具】,勾选上侧2个锚点,锚点圆角35°,,勾选左下侧1个锚点,上锚点圆角24°;【矩形工具】新建矩形,宽137.5px,高43px,填充颜色#2a242b,【直接选择工具】,勾选上侧2个锚点,上锚点圆角34°;【矩形工具】新建矩形,宽34px,高134px,填充颜色#2a242b,【直接选择工具】,勾选右侧2个锚点,锚点圆角34°;【矩形工具】新建矩形,宽29px,高89px,填充颜色#2a242b,【直接选择工具】,勾选左下侧1个锚点,将圆角拉到最大。

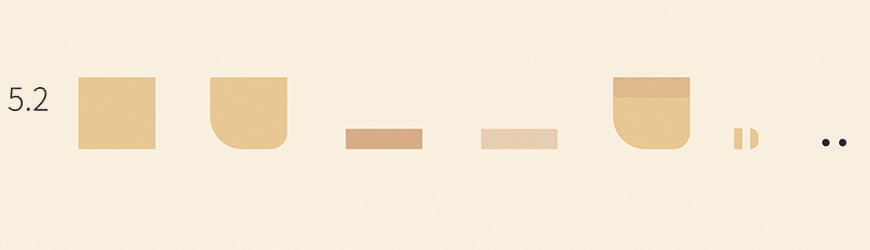
步骤 5.2
【人脸】【矩形工具】新建矩形,宽103px,高96px,填充颜色#f4c992,【直接选择工具】,勾选下侧2个锚点,左侧锚点圆角43°,右侧锚点圆角22°;【矩形工具】新建矩形,宽103px,高27px,填充颜色#e7ae85,透明度50%,此矩形与第一个矩形【水平居中对齐,垂直顶对齐】;【矩形工具】新建矩形,宽11px,高28px,填充颜色#f4c992,作为【耳朵】。【直接选择工具】,勾选右侧2个锚点,圆角拉到最大;【椭圆工具】,新建圆形宽高均9px,填充颜色#2a242b,按【alt】键水平向右移动47px复制一只眼睛,将两只眼睛编组;

步骤 5.3
【鼻子,嘴巴】【矩形工具】新建矩形,宽18.5px,高27.5px,填充颜色#e69957,【直接选择工具】选中左上角锚点,向右移动27.5px,得到一个梯形,【矩形工具】新建2个矩形,宽分别20px,21px,高分别1.5px,8px,填充颜色#c8554a,按【alt+shift】垂直向下移动3px,如图所示将梯形,以上三个矩形排布(注意梯形位于底层),复制梯形,ctrl+c,ctrl+f,建立剪切蒙版。【椭圆工具】新建椭圆,宽18.5px,高7px,填充颜色为#c8554a,排列位于底层,【直接选择工具】,选中椭圆最下面锚点,水平向左移动2px。【椭圆工具】新建椭圆,宽36.5px,高13px,填充颜色为#f4f4f2,新建矩形,宽40px,高14px,填充颜色为#f4f4f2,选中椭圆与矩形【水平居中对齐,垂直顶对齐】,【路径查找器】减去顶层,得到新图形嘴巴。

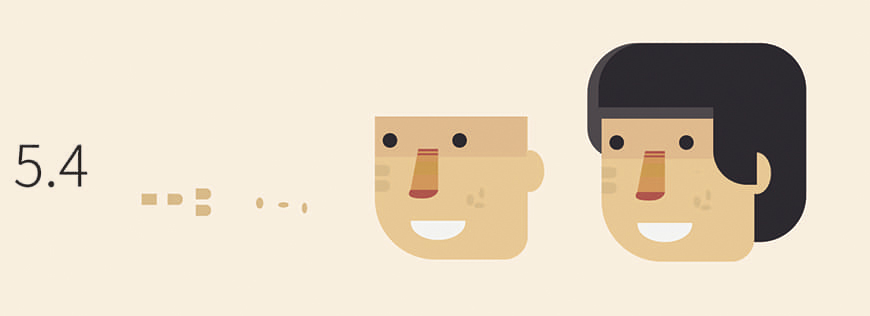
步骤 5.4
【人脸面部画】 【矩形工具】新建矩形,宽10px,高7.5px,填充颜色#e4bc87,【直接选择工具】,勾选右侧2个锚点,圆角拉到最大;【alt+shift】垂直向下移动11px,【椭圆工具】新建3个椭圆,宽分别4.5px,7px,3.5px高7px,3.5px,7px,填充颜色均为#e4bc87。 将鼻子,眼睛,嘴巴,耳朵,人脸组合。将5.1中头发组合,如图.

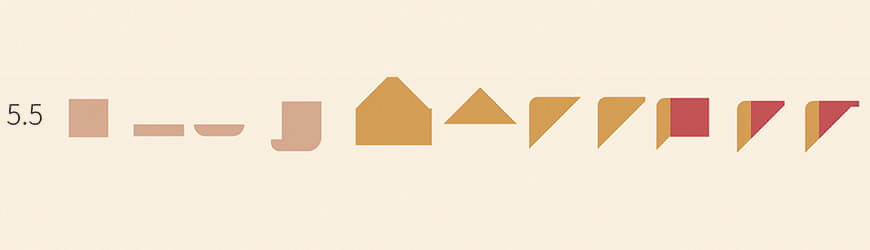
步骤 5.5
【脖子】 【矩形工具】新建2个矩形,宽分别60px,77px,高分别为60px,18px的矩形,填充颜色均#e5ab8f,【直接选择工具】选中后一个矩形下面两个锚点,圆角拉至最大,得到新图形。【图像生成器】选中此两个图形,得到新图形。【脖子领巾】新建矩形,宽高均为79px,颜色#e6a04e,【旋转工具】旋转45°,新建矩形,宽115px,高55.9px,选中两个矩形,【水平居中对齐,垂直底对齐】,【路径选择器】减去顶层,得到新形状,【旋转工具】将新形状旋转45°,直接选择工具左上角锚点,圆角13°;新建矩形,宽13px,高9px,颜色#df5355,与刚得新形状【路径选择器】减去顶层,得到新形状;新建矩形,宽高均为59px,颜色#df5355,与最后得到的形状按照之前操作建立剪切蒙版。新建矩形,宽13px,高9px,颜色#df5355,与新形状编组。

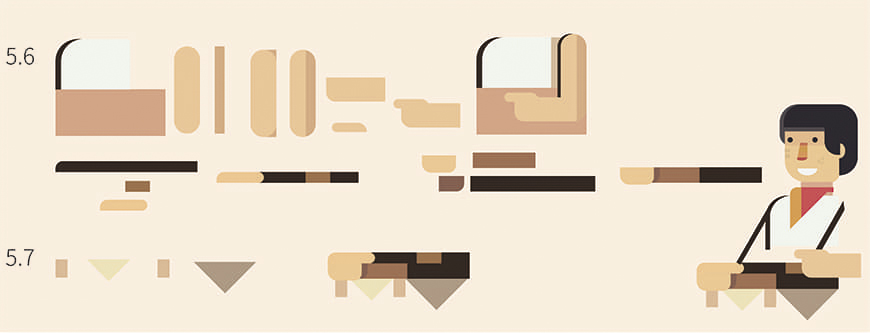
步骤 5.6
【身体】新建矩形,宽130.5px,高95px,填充颜色#33241d,【直接选择工具】勾选左上角锚点,圆角41°,【alt】键向右水平移动10px,填充颜色#f1f5ee。新建矩形,宽208px,高88.5px,填充颜色#e2a685。
【制作胳膊】新建矩形,宽48px,高165px,填充颜色#f4c898,选中矩形四个锚点,将圆角拉至最大【alt】键向左水平移动3px,填充颜色#33241d;新建矩形,宽18.5px,高165px,填充颜色#e1af84,复制上一个圆柱形,ctrl+c,ctrl+f,建立剪切蒙版。
新建矩形,宽111.5px,高45.5px,填充颜色#f4c898,直接选择工具勾选左下角锚点,圆角17.5°;新建矩形,宽66px,高17px,填充颜色#f4c898,左面两个锚点拉至最大,右上角锚点拉至最大,将以上所有形状编组。
步骤 5.7
新建矩形,宽268px,20.5px,颜色#33241d,【直接选择工具】,勾选左上角1个锚点,圆角拉到最大;新建矩形,宽46.5px,20.5px,颜色#a8734a;新建矩形,宽89.5px,20.5px,颜色#f9c991,【直接选择工具】,勾选右面,左上角3个锚点,圆角拉到最大,将以上4个形状编组。
新建矩形,宽64px,高32.5px,颜色#f6ca93,【直接选择工具】,勾选下面2个锚点,圆角13°;新建矩形,宽47.5px,高29px,颜色#8f604f,【直接选择工具】,勾选右下角1个锚点,圆角14.5°;新建2个矩形,宽分别为118px,236px,宽分别29px,29px,将以上四个形状编组。
新建2个相同矩形,宽22.5px,高34.5px,颜色#e5bc98;新建2个矩形,宽高分别为58.5px,83.5px,颜色分别#f1e3b9,b59b84,按照2.2中,利用【路径生成器】减去顶层得到两个三角形。
将以上所有形状编组。

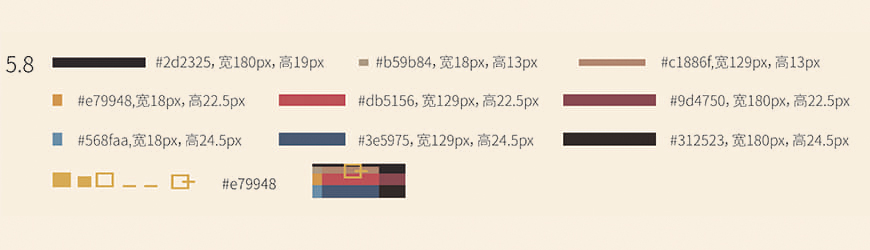
步骤 5.8
【裤子】新建9个矩形,宽高,颜色见图。新建两个矩形,宽分别35px,26px,高分别28.5px,21px,颜色#e7ac4e,选中以上两个矩形,水平居中,垂直居中对齐,【路径选择器】减去顶层;新建矩形,宽27.5px,高4px,颜色#e7ac4e,【直接选择工具】,勾选此矩形所有锚点,圆角拉到最大。

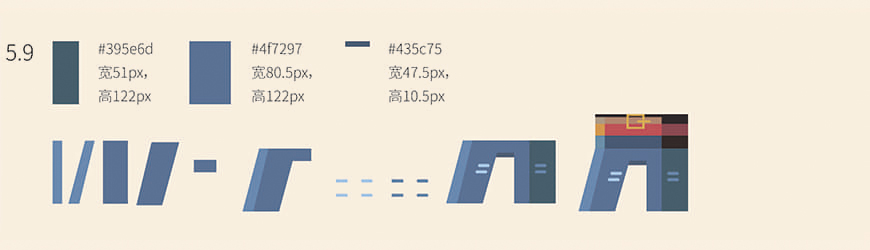
步骤 5.9
【裤腿】新建三个矩形,颜色见图,新建矩形,宽18.5px,高122px,颜色#5789b2,【直接选择工具】选择锚点,形成新图形;新建矩形,宽46.5px,高122px,颜色#4f7297,【直接选择工具】选择锚点,形成新图形;新建矩形,宽43.5px,高24px,颜色#4f7297; 新建2个相同大小矩形,宽22px,高6px,颜色#9ac7e7,【直接选择工具】勾选所有锚点,圆角拉到最大,同样方法绘制两个相同图形,颜色#5785aa,将以上所有形状编组。

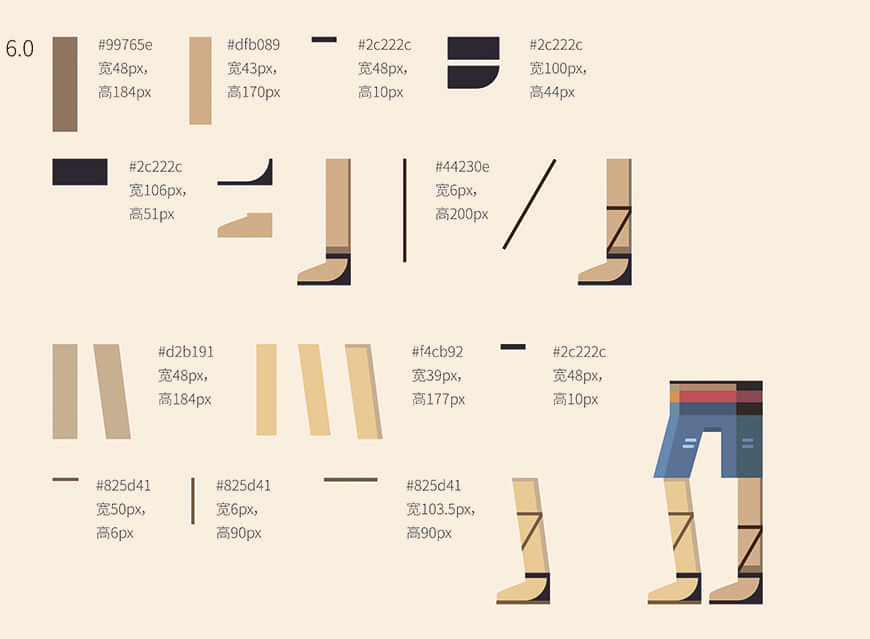
步骤 6.0
【腿】新建矩形,如图,选中颜色#2c222c的矩形,勾选右下角锚点,圆角拉到最大,得到新形状;新建矩形,宽106培训、,高51px,颜色##2c222c,选中刚刚所得新形状与矩形【垂直顶对齐,水平左对齐】,减去顶层;【钢笔工具】绘制形状,颜色#dfb089,将以上所有形状编组。新建矩形,宽6px,高200px,颜色#44230e,旋转-30°,与刚刚得到的形状建立剪切蒙版。得到右腿,按照以上操作绘制左腿。

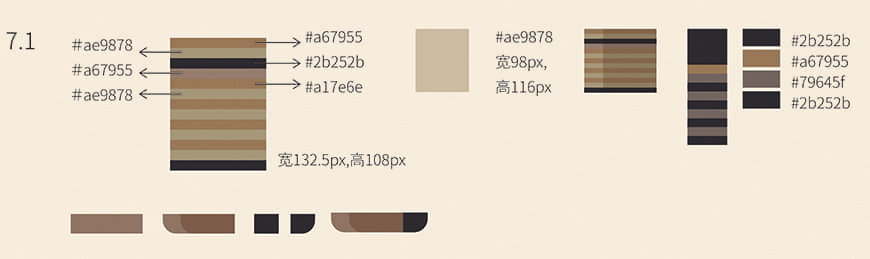
步骤 7.1
新建12个大小相同矩形,宽132.5px,高9px,将12个矩形编组,得到新图形;新建矩形,宽98px,高108px,颜色#ae9878,将刚刚的新形状与新建的矩形【水平右对齐,垂直居中对齐】,矩形正片叠底,透明度50%。新建10个矩形,颜色大小如图。
新建矩形,宽132.5px,高36px,颜色#9c7462,勾选左下角锚点,圆角25°,得到新图形,选中新图形,【ctrl+c,ctrl+f】,像右移动32px,颜色#885b47;新建矩形,宽45px,高36px,颜色#2b252b,勾选右下角锚点,圆角25°,得到新图形。

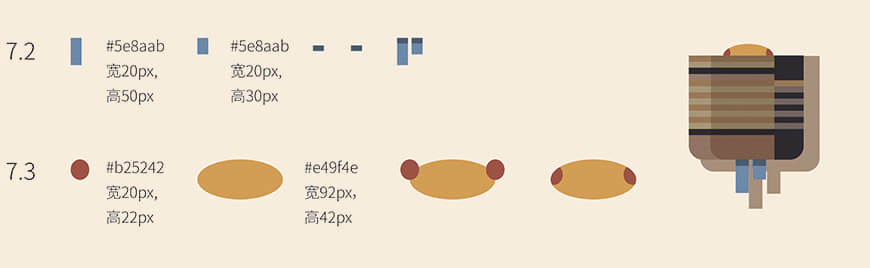
步骤 7.2
新建4个矩形,宽高,大小,颜色如图。将7.1,7.2中所有图形编组,得到新形状,制作新形状阴影,颜色#b2917b。
步骤 7.3
新建3个椭圆,建立剪切蒙版,得到新形状。

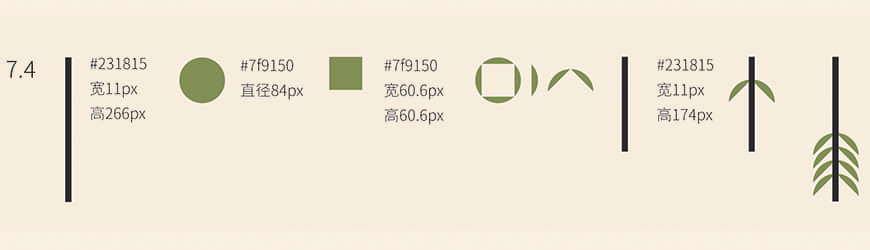
步骤 7.4
新建矩形,宽11px,高266px,颜色#2b252b;新建圆形,矩形,颜色#7f9150,将此矩形和圆形【垂直水平对齐,水平居中对齐】,【路径查找器】减去顶层,得到新形状,旋转45°,取消编组,得到新形状。按照2.4操作绘制最后一个形状。

步骤 8.1
【行囊底部】新建矩形,宽420px,高596px,颜色#8f8076,【直接选中工具】,勾选右边两个锚点,上锚点圆角181°,下锚点173°,得到新图形,选中新图形,【ctrl+c,ctrl+f】,【shift】向左移动46px,颜色#b39a82,【ctrl+d】重复以上操作,颜色#dfbe9d。

步骤 8.2
新建矩形,宽高,大小,颜色如图,将以上所有矩形编组。【钢笔工具】绘制形状,颜色分别为#d4b890,#b99d8f,将此2个形状编组,得到新形状。

步骤 8.3
新建矩形,宽70px,高137px,颜色#b79987,勾选下面两个锚点,圆角15°;新建2矩形,宽分别23px,33px,高分别100px,110px,颜色均#b79987,后一个矩形勾选下面两个锚点,圆角10°,得到新形状,将新形状与后一个矩形【垂直顶对齐,水平居中对齐】,【路径查找器】减去顶层,得到新形状。新建矩形,宽70px,高20px,颜色#b39e81,透明度80%。将所有形状编组。(注意对齐)
步骤 8.4
【行囊皮带1】新建5个矩形,如图。新建两个矩形,【路径查找器】减去顶层,得到新形状;新建矩形,宽6px,高25px,勾选此矩形所有锚点,圆角拉到最大。将以上所有形状编组,得到第一条行囊皮带。

步骤 8.5
【行囊皮带2】【钢笔工具】绘制如图形状,颜色#8c5d4a,勾选下面两个锚点,圆角拉到最大。新建矩形,宽高均为36px,将此2个图形建立剪切蒙版。按照8.4中操作绘制皮带扣及其阴影。按照上述操作,通过【钢笔工具】【建立剪切蒙版】等工具绘制形状,绘制皮带扣,及那个以上两个形状编组,【ctrl+c,ctrl+f】向右移动绘制阴影,颜色#b59a84。

步骤 8.6
【钢笔工具】绘制如图形状,颜色#8c5d4a,新建两个矩形,颜色#231815,,按照上述操作建立剪切蒙版,得到如图形状。

步骤 9.1
【红色圆】新建5个正圆,注意各个圆的排列顺序,最小的圆在顶层,选中所有圆,编组。

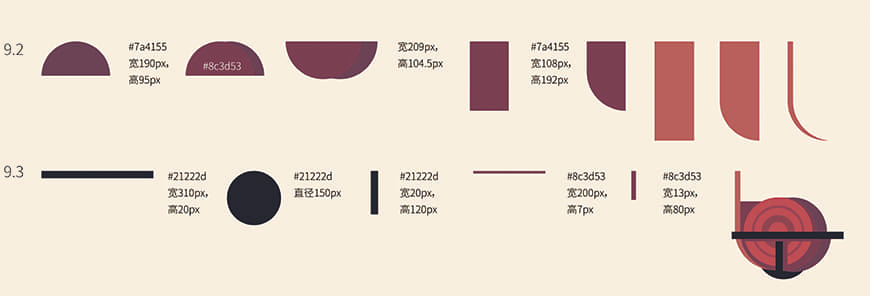
步骤 9.2
按照上文介绍方法绘制半圆,颜色#7a4155,宽190px,高95px,【alt】键水平向左移动10px,颜色#8c3d53,得到新图形;继续重复操作,半圆宽209px,高104.5px,得到新图形;新建矩形,宽108px,高192px,颜色#8c3d53,将左下角锚点拉到最大;新建矩形,宽110px,275px,颜色#d1605a,将左下角锚点拉到最大,【alt】键水平向右移动15px,减去顶层,得到新图形。新建矩形,宽310px,高20px,颜色#231815。新建圆形,宽高均为150px,颜色#231815,将此圆形置于底层,并将以上操作得到的所有形状编组。
步骤 9.3
新键4个矩形,1个圆形,如图。

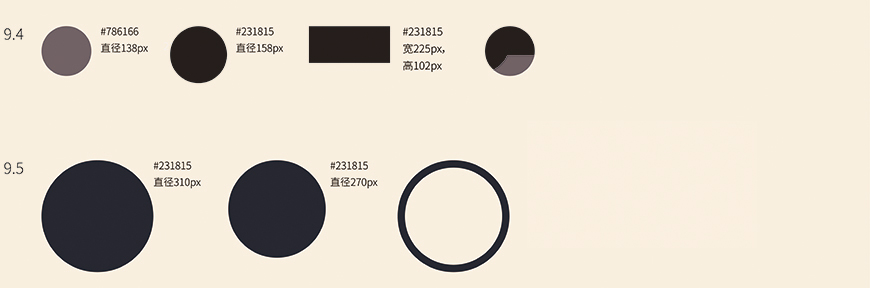
步骤 9.4
新建2个圆形,1个矩形,大小,颜色,建立剪切蒙版。
步骤 9.5
新建两个圆形,减去顶层并建立剪切蒙版,得到新形状。

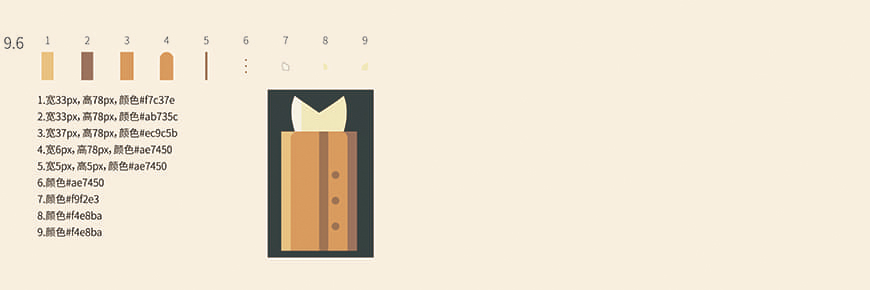
步骤 9.6
新建 4 个矩形,第 3 个矩形勾选上两个锚点,圆角拉到最大,新建 3 个圆形,宽高均为 5px ;用【钢笔工具】绘制 7、8、9 三个形状,颜色分别 #f9f2e3 ,#f4e8ba ,#f4e8ba ,将以上所有形状编组,得到新形状。

绘制背景:
步骤 10.1
【钢笔工具】长按钢笔工具,绘制如图图形。【椭圆工具】新建椭圆,宽304px,高192px,颜色#77924d,新建矩形,宽304px,高96px,颜色#77924d,选中椭圆和矩形,【水平居中,垂直底对齐】,【路径查找器】减去顶层,得到新形状;重复以上操作两次,绘制两个颜色#476b39,#769247的新形状。

步骤 10.2
新建矩形,宽9.5px,高84.5px,颜色#afb782,按照11.2操作得到半椭圆图形;按照上述操作绘制4支花朵。

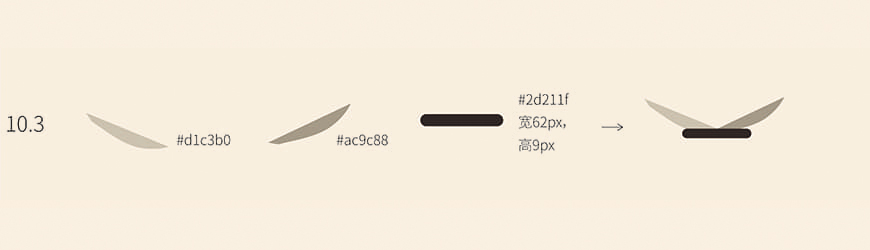
步骤 10.3
【钢笔工具】长按钢笔工具,绘制如图图形,颜色分别为d1c3b0,#ac9c88。新建矩形,宽62px,高9px,颜色#2d211f,勾选矩形所有锚点,圆角拉到最大。

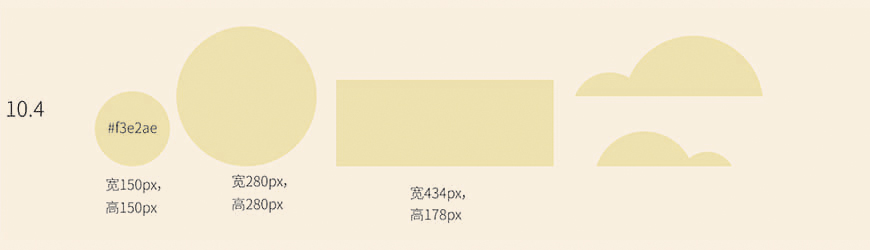
步骤 10.4
新建圆形,矩形,大小颜色如图,按照以上操作【路径查找器】减去顶层,得到新形状;重复此操作绘制相似形状。

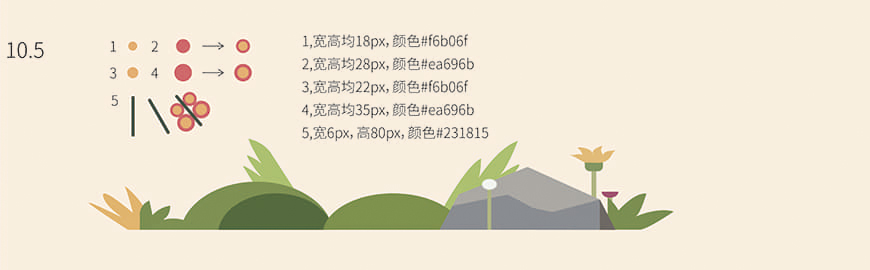
步骤 10.5
新建4个圆形,大小,颜色如图,将1,2【垂直居中对齐,水平居中对齐】,同样方法将2,4对齐;新建矩形,勾选此矩形4个锚点,圆角拉到最大。

效果图:

-

用AI设计超酷的科技感网格状球体教程
2022-11-01 7
-

AI简单绘制立体风格的银行等距图标教程
2022-11-01 5
-

ai怎么设计圆形的挤压文字logo? ai黑白文字logo的做法
2022-11-01 6
-

用AI绘制真实折纸风格的天鹅图标教程
2022-11-01 6
-

ai怎么画弧形圆点两边逐渐变小的图? ai路径圆点两头变小的技巧
2022-11-01 11
-

用AI绘制描边复古风格的邮票小插画教程
2022-11-01 6
-

用AI结合PS设计3D立体风格的超炫酷游戏LOGO教程
2022-11-01 5
-

教你用AI绘制卡通风格的粉红小猪存钱罐插画图
2022-11-01 7
-

教你用AI绘制一个时尚的Summer艺术字教程
2022-11-01 6
-

AI绘制扁平化风格的小清新多肉植物教程
2022-11-01 4
-

如何用AI绘制卡通萌萌风格的暹罗猫图像呢
2022-11-01 6
-

AI教程 利用AI绘制指纹识别解锁按钮图标
2022-11-01 5
-

AI箭头怎么填充图案? 给箭头填充漂亮花纹的技巧
2022-11-01 6
-

AI教程 教你用AI绘制可爱的卡通小猪插画
2022-11-01 5
-

教你如何用AI打造一盘唯美多彩的蔬菜沙拉盘
2022-11-01 5
-

利用AI的3D工具绘制立体效果的山水悬浮插画效果
2022-11-01 13
-

AI教程 如何使用AI绘制唯美的冬季插画效果图呢
2022-11-01 9
-

ai文字透视效果怎么做? ai文字透视排版的技巧
2022-11-01 5
-

AI绘制扁平化风格的简约小屋和路灯效果
2022-11-01 7
-

AI图片怎么快速导出透明背景的png文件?
2022-11-01 5
-

AI教程 教你利用AI绘制扁平化的啤酒屋插画
2022-11-01 5