AI教程!矢量艺术:超酷的剪切文本效果
今天的教程,来自一个自学成才的矢量艺术家:Andrei Marius的分享!
在这个教程中,我们将告诉大家,如何设置简单的网格,使用使用简单的矩形和变换效果。

一. 如何创建新文档并设置网格
1. 首先,我们新建文档,宽度850px,高度900px,颜色模式RGB。

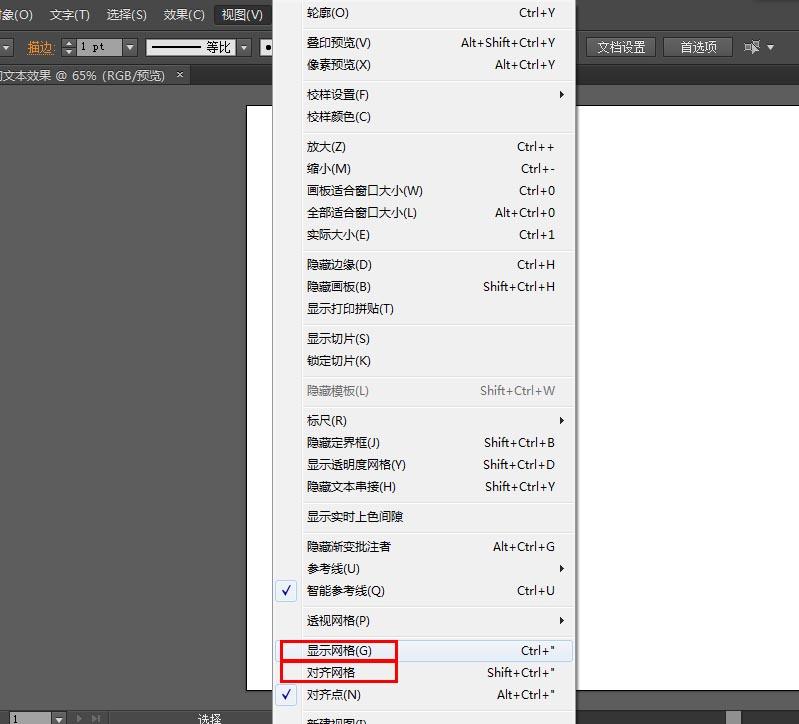
2. 执行"视图">"显示网格""对齐网格"。

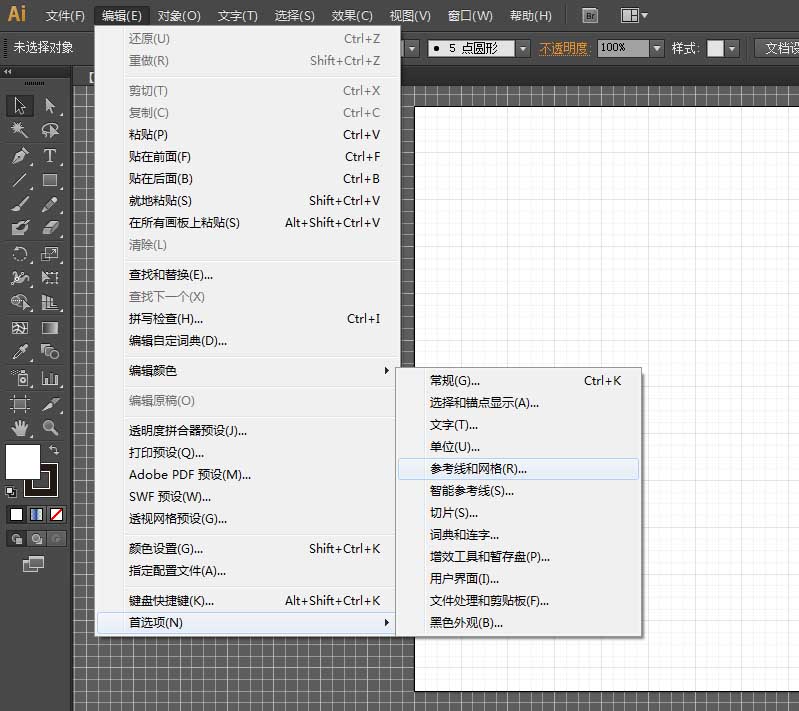
3. 执行"编辑>首选项>参考线和网格>"。

4. 设置网格线间隔为10px,次分隔线为1。

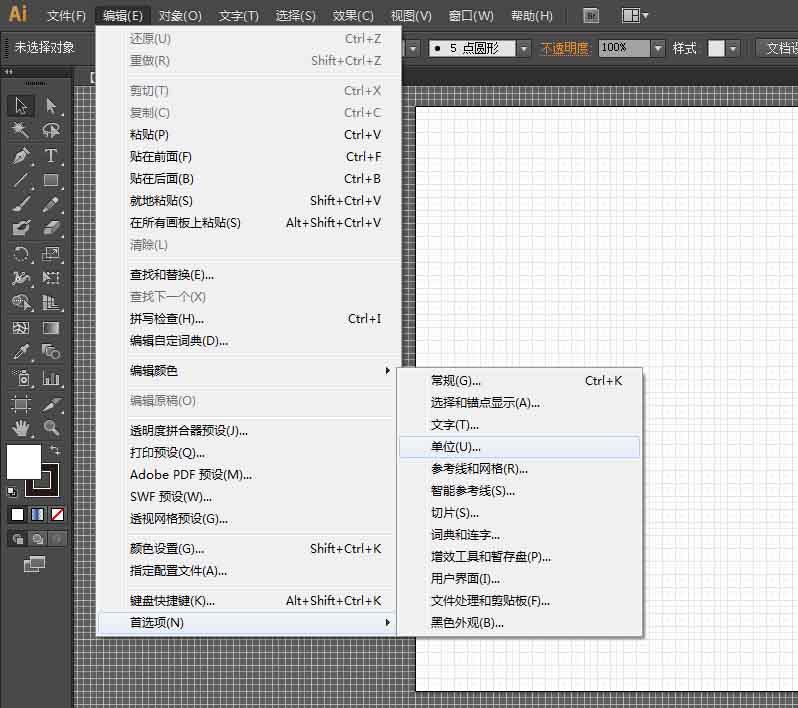
5. 执行"编辑>首选项>单位"。

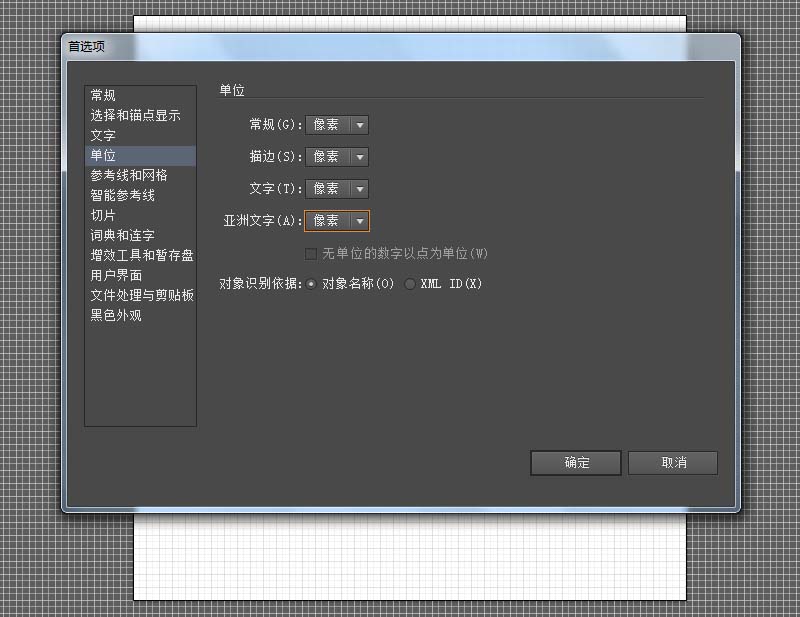
6. 将单位都设置为像素。

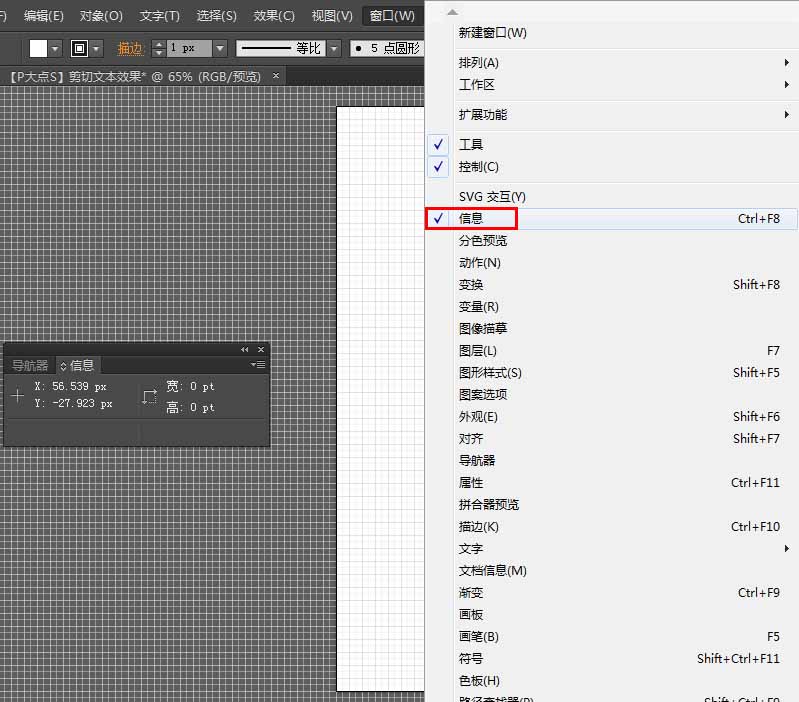
7. 执行"窗口",勾选"信息"。

二.如何创建彩虹背景
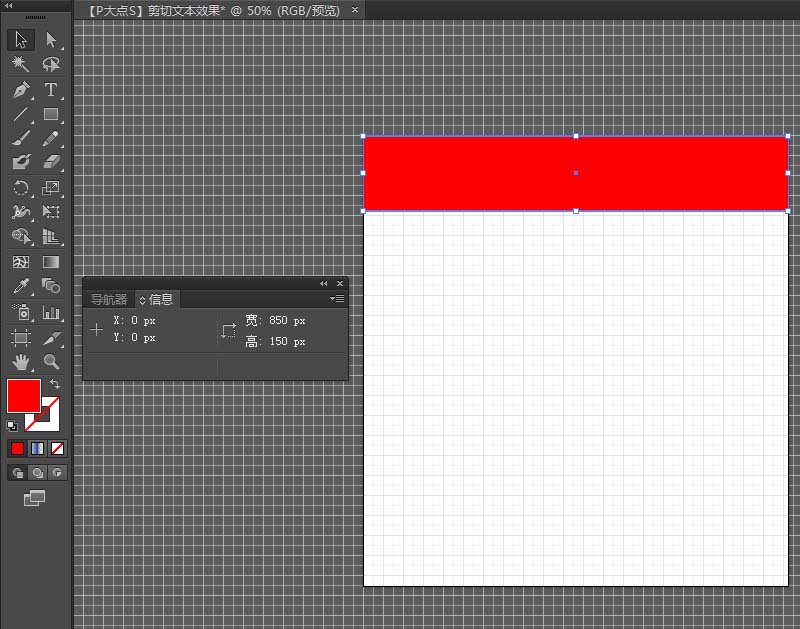
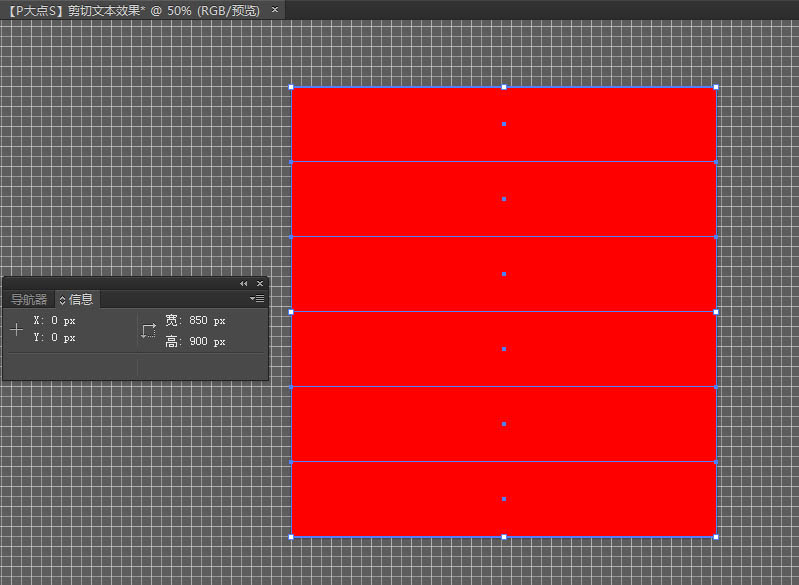
8. 选择矩形工具,创建一个 850 x 150 像素的矩形,刚才我们勾选了信息,我们可以很方便的查看矩形的位置,选择填充并将其颜色设置为R = 255 G = 0 B = 0。有了网格与信息,将矩形对齐,将是一个非常简单的事情。

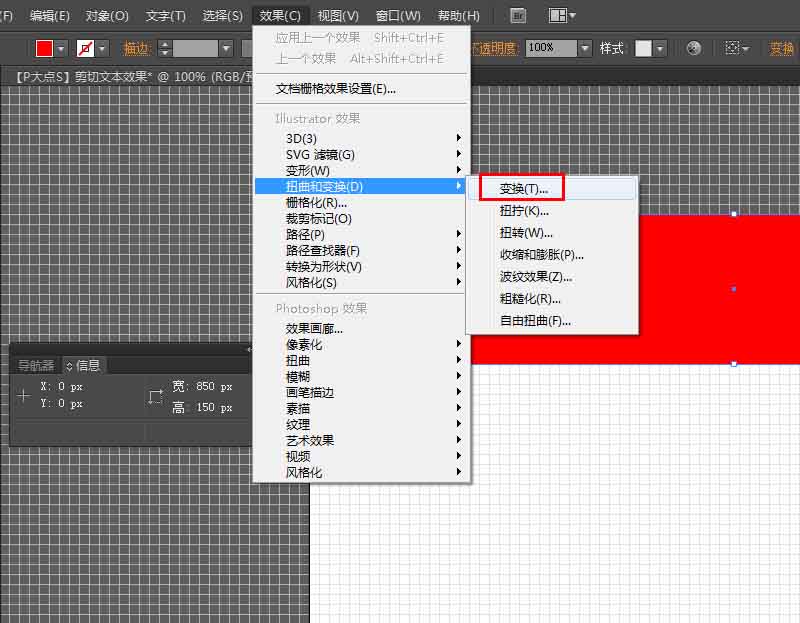
9. 确保选中矩形,然后执行"效果>扭曲和变换>变换"。

10. 将" 移动 – 垂直"滑块拖动到150像素,在" 副本"输入字段中输入5,然后单击" 确定"。

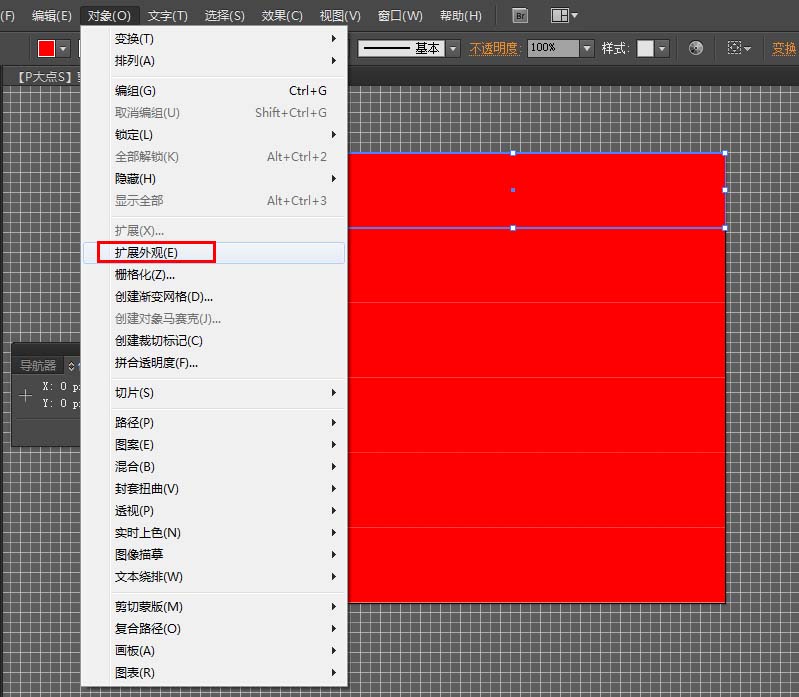
11. 确保仍然选中矩形,执行"对象>扩展外观"。

12. 然后取消组合。

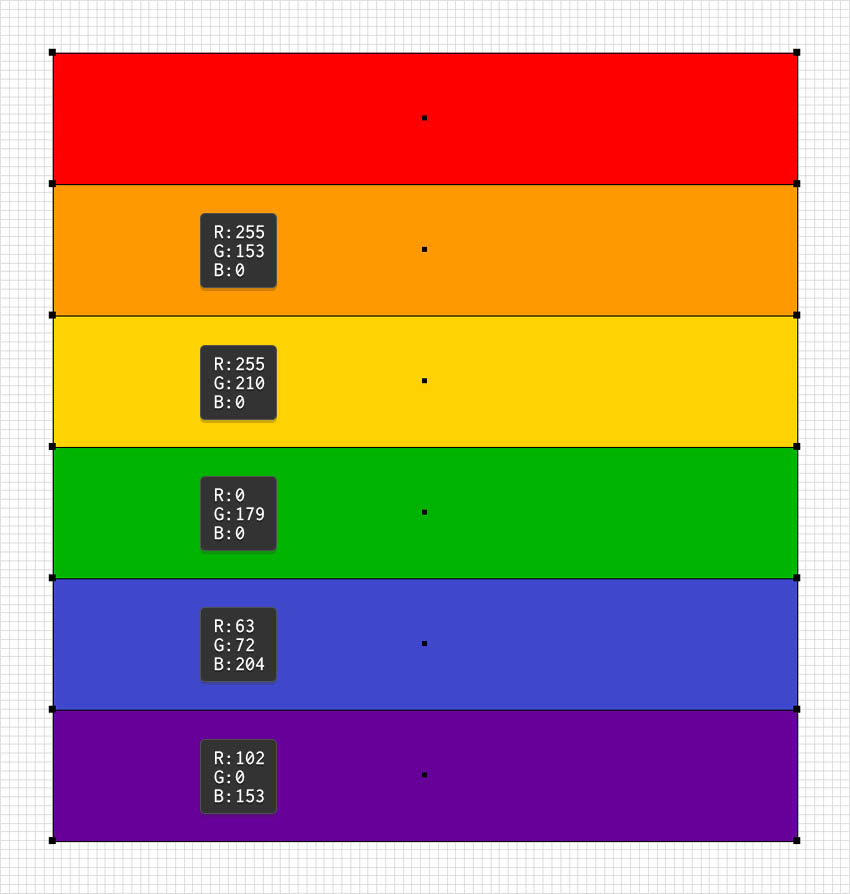
13. 接下来,我们逐个选择矩形,并用下面显示的填充颜色替换现有的填充颜色。

三. 如何创建文本效果框架
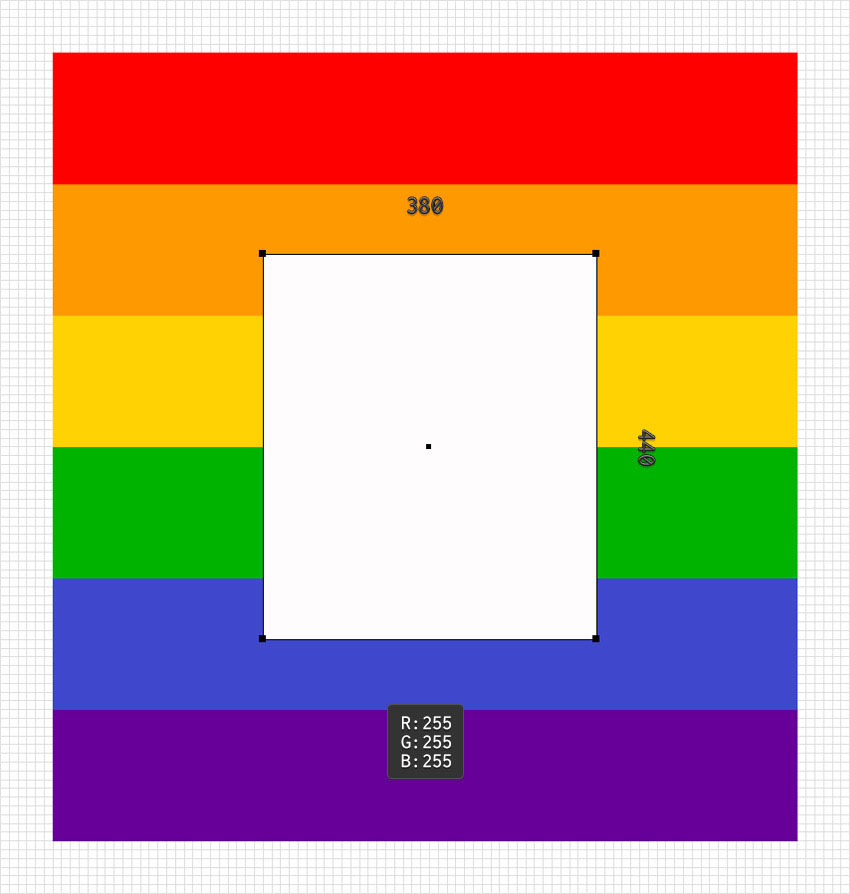
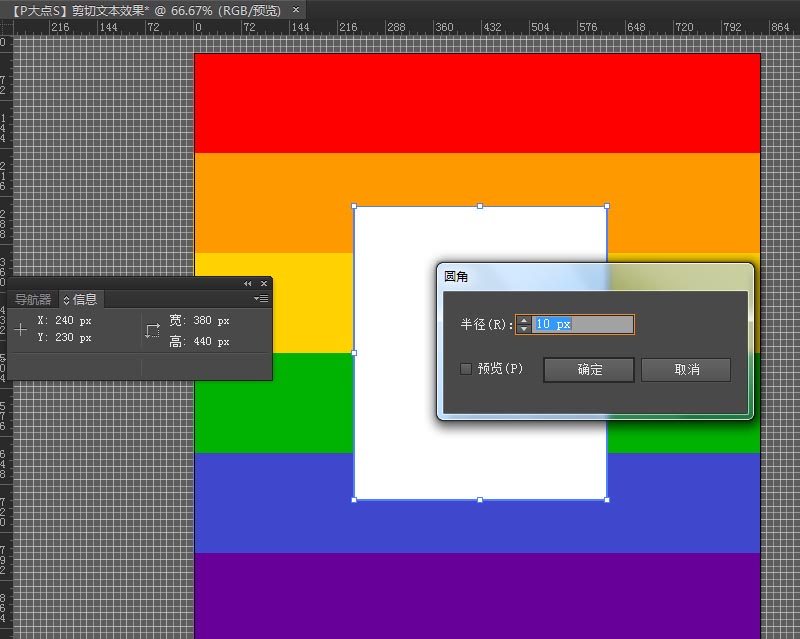
14. 选择矩形工具,并创建一个380 x 440像素的形状。用白色填充这个新形状(R = 255 G = 255 B = 255)并将其放置如下所示。

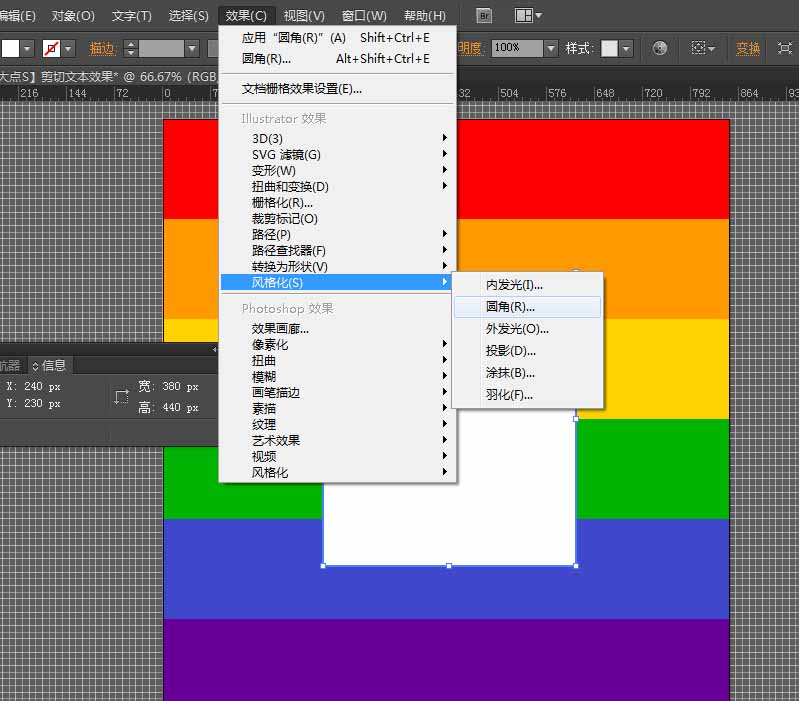
15. 选择路径选择工具,并选择白色矩形,执行"效果>风格化>圆角"。

16. 在圆角半径选项中输入 10px。

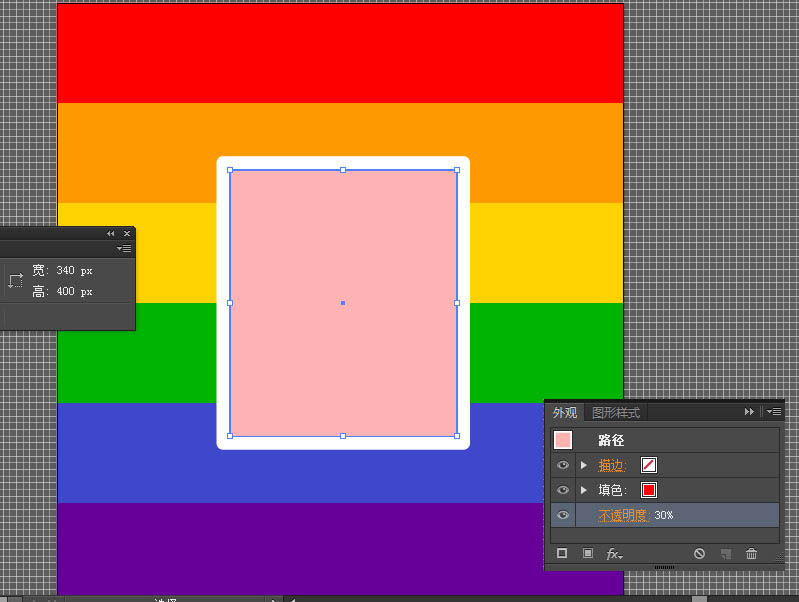
17. 选择矩形工具,并创建一个340 x 400像素的形状。用 R = 255 G = 0 B = 0 填充这个新矩形,将其不透明度降低到30%左右,并将其放置如下图所示。

四. 如何创建和对齐文本效果
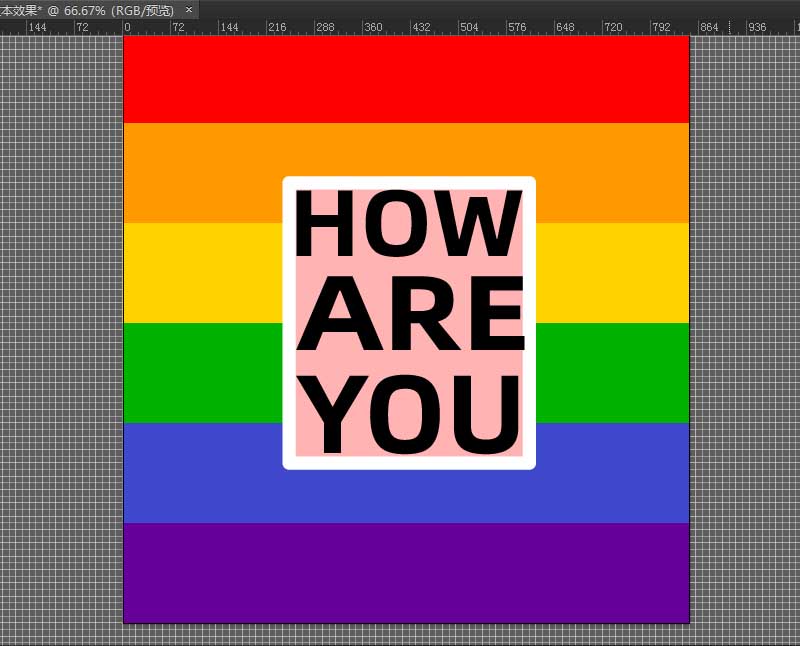
18. 选择"文本工具",添加我们的文本,颜色设置为黑色,效果如下所示。

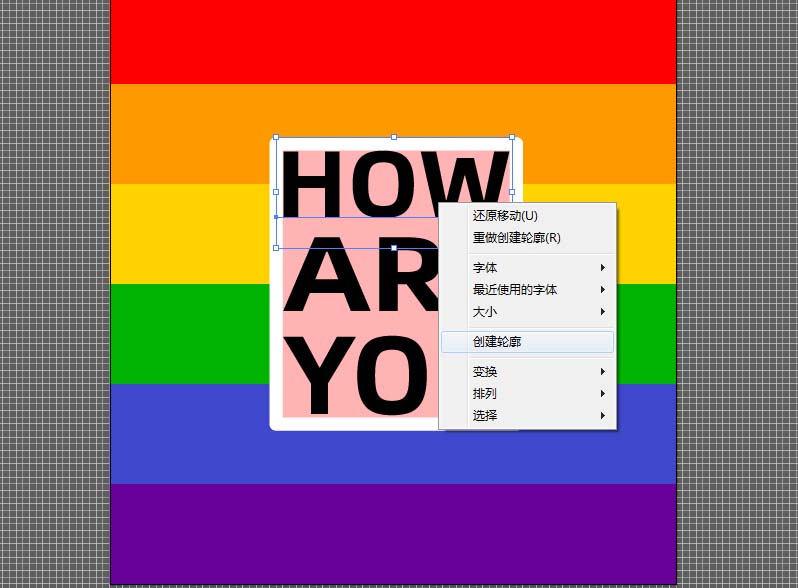
19. 选择文本,右键"创建轮廓"。

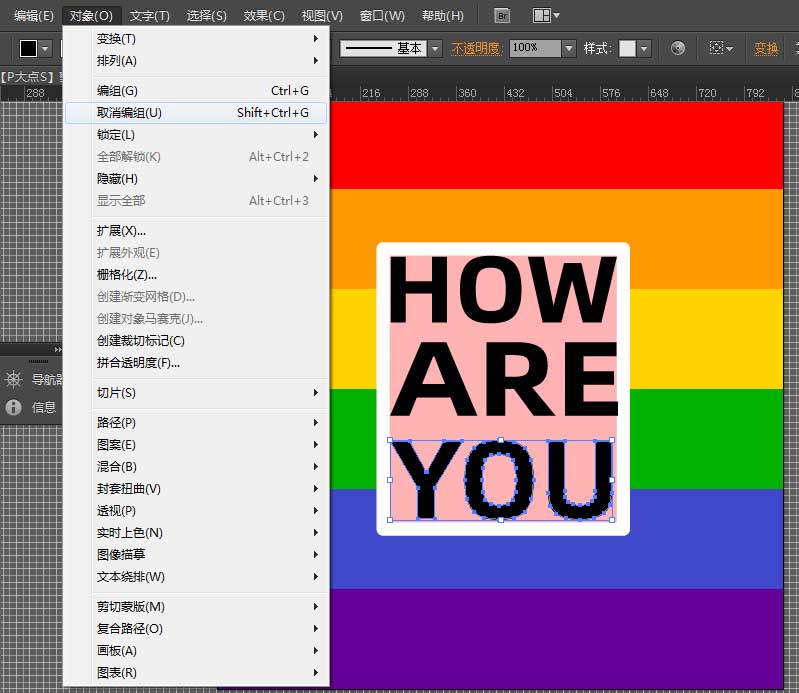
20. 执行"对象>取消编组"。

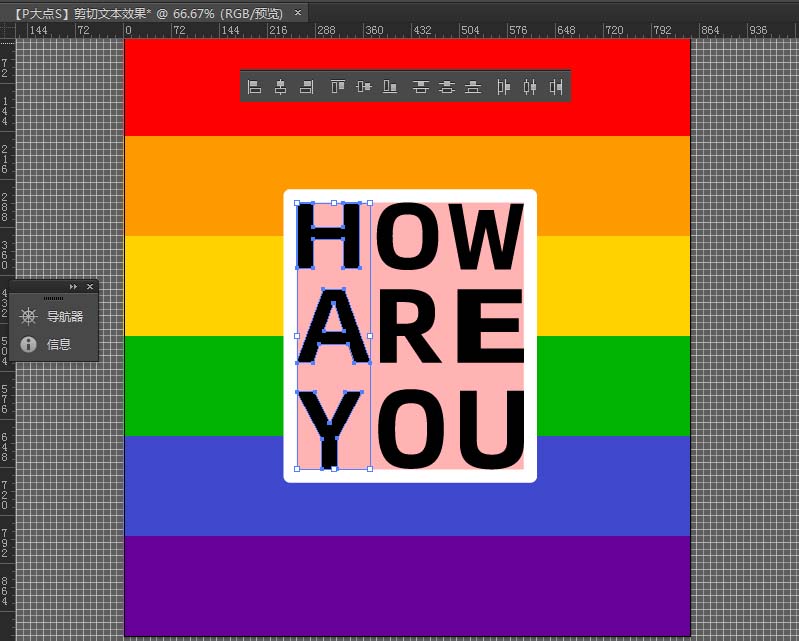
21. 下面,我们适当的为文本进行对齐。

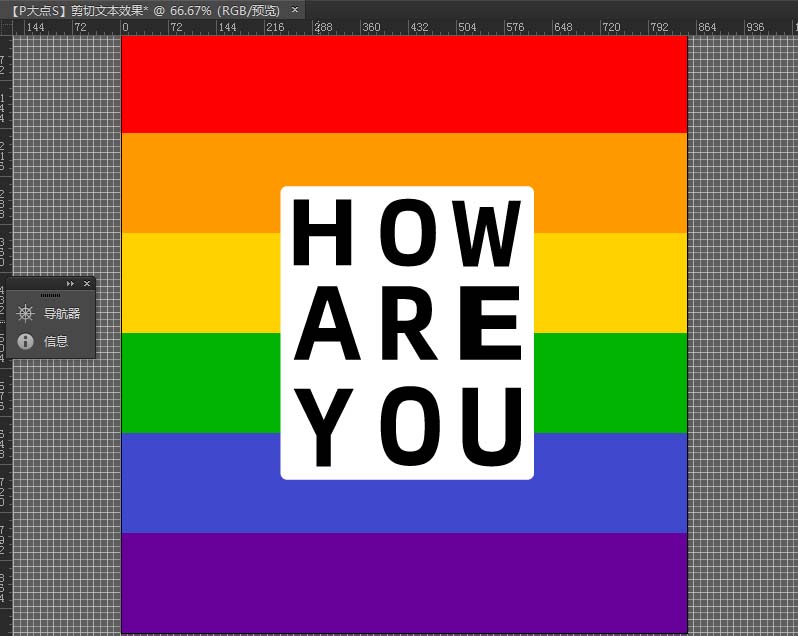
22. 选择红色矩形,然后将其删除。

五. 如何样式化文本效果
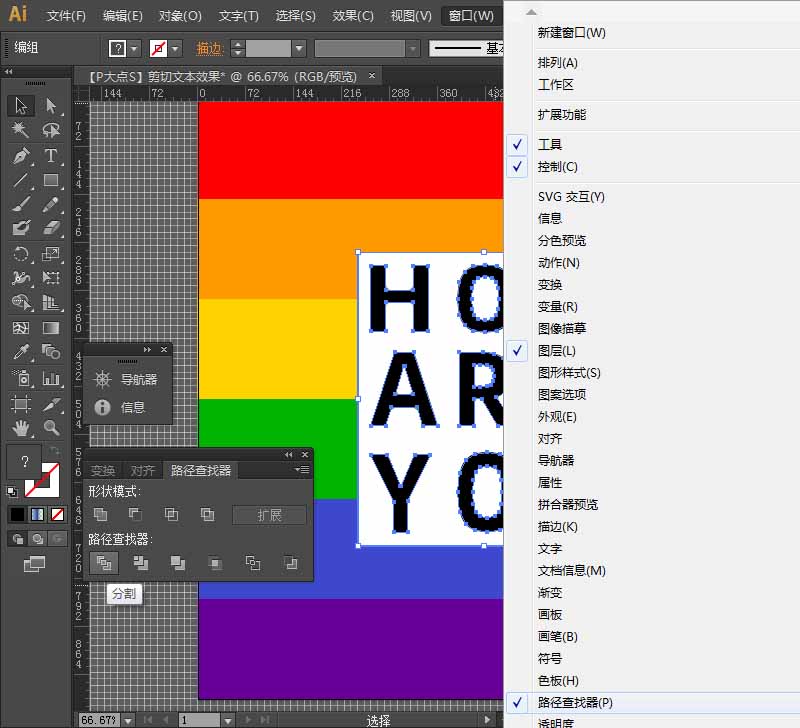
23. 执行"窗口",勾选"路径查找器",选择所有字母形状和白色形状,然后单击" 分割"按钮。

24. 逐个选择字母形状,并粗略地调整旋转,如下图所示。

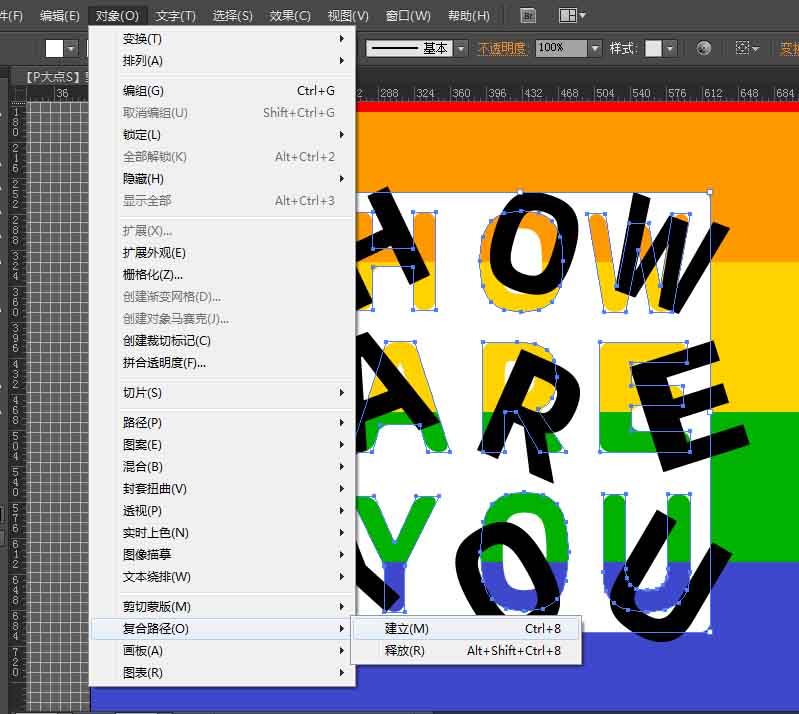
25. 选择所有白色形状,将它们转换为复合路径(对象>复合路径>建立)。

26.复合路径建立完后,我们将其置于顶层。

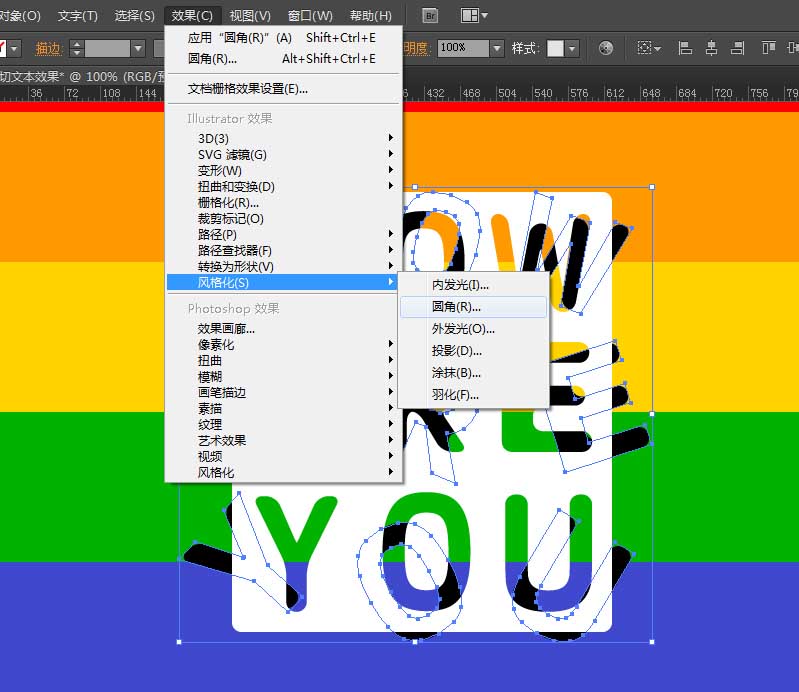
27.下面,选择住这些黑色文本形状,也给它们应用一个10像素的圆角。

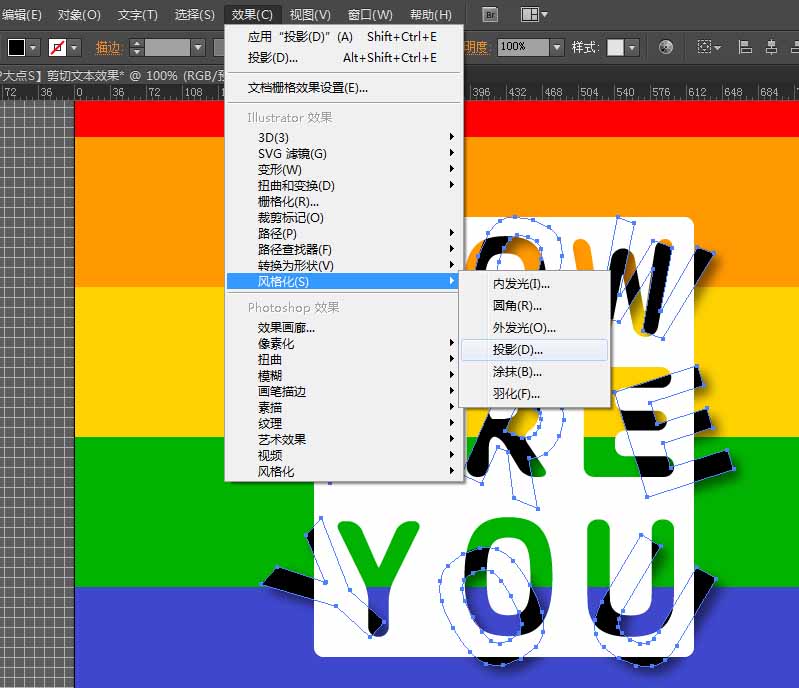
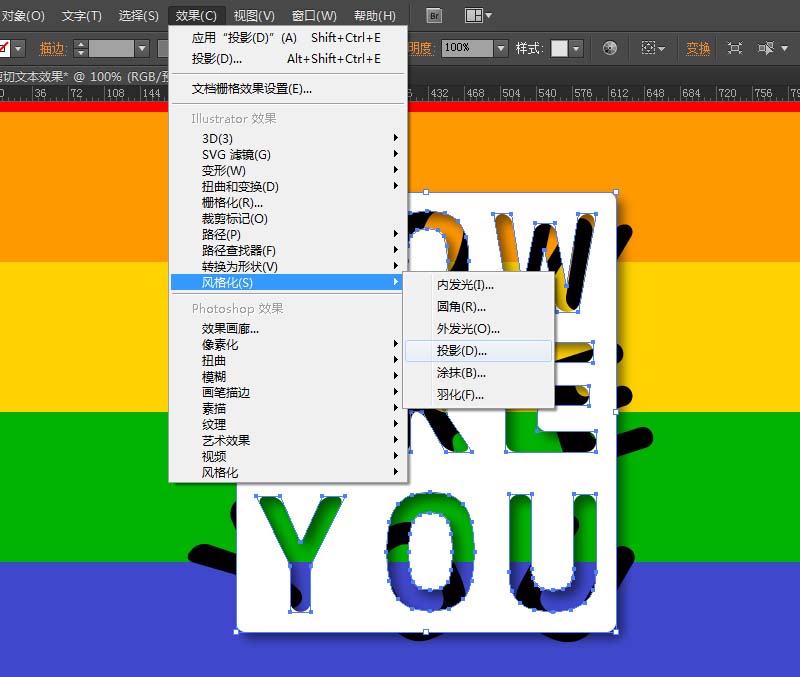
28. 不要取消这些黑色文本形状,然后执行"效果>风格化>阴影"。(这里的截图有问题,黑色文本已经是圆角了,我没有重新截图,见谅)

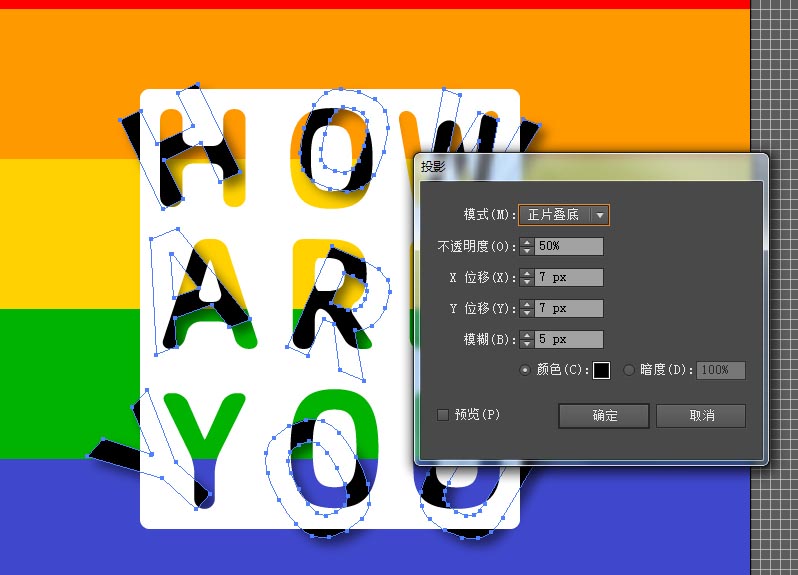
29. 投影的参数设置,如下图所示。(这里的截图有问题,黑色文本已经是圆角了,我没有重新截图,见谅)

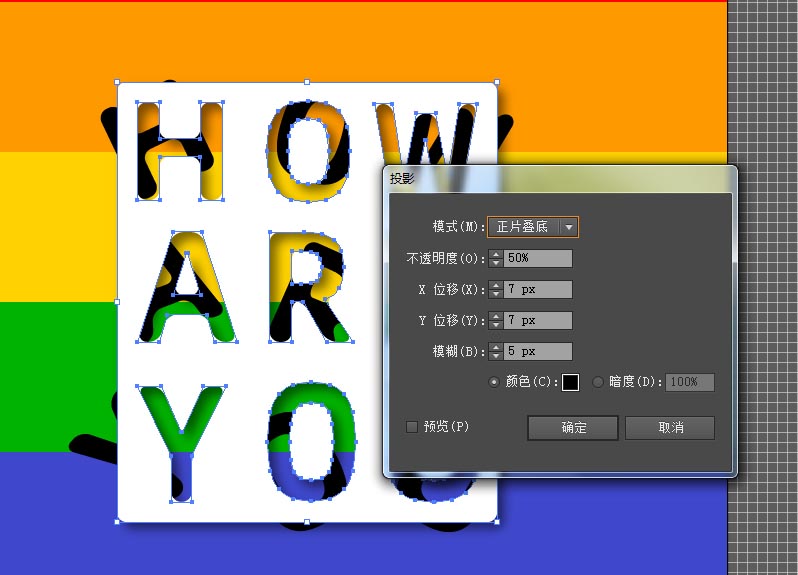
30. 同样的,我们选择白色形状,也给它添加一个阴影。

31.投影的参数设置,如下图所示。

最终效果

-
AI教程!扁平风噪点质感郊游插画
2021-11-30 40
-

Illustrator制作一个酷酷的剪切文本效果
2021-12-22 14
-

复杂的线条和矢量艺术:Tracie Ching创意电影海报
2022-01-29 8
-

超新手AI教程,跟你唠唠AI工具那些事
2022-09-01 1
-

SAI教程:画照片处理之眼睛部分
2022-09-03 6
-

AI教程 利用AI绘制指纹识别解锁按钮图标
2022-11-01 5
-

AI教程 教你用AI绘制可爱的卡通小猪插画
2022-11-01 5
-

AI教程 如何使用AI绘制唯美的冬季插画效果图呢
2022-11-01 9
-

AI教程 教你利用AI绘制扁平化的啤酒屋插画
2022-11-01 5
-

AI教程 绘制一幅漂亮的扁平化风格渐变场景插画的教程
2022-11-01 6
-

AI教程 绘制卡通风格人物小猪佩奇和小猪乔治
2022-11-01 11
-

AI教程!教你用AI绘制多渐变磨砂风格的插画
2022-11-01 7
-

AI教程 教你用AI设计复古风格宇航员矢量海报图片
2022-11-01 5
-

AI教程 教你用AI制作一个3D旋转的文字万花筒
2022-11-01 13
-

AI教程!教你用AI制作梦幻的冬季雪花平铺的背景
2022-11-01 6