四种不错的汉堡图标替代方案
越来越多的用户抱怨网页设计已经变得无聊无趣了。高端的技术和流行的趋势已经为网页设计构建起了一套约定俗成的规则,而开发者和设计师在社区中依然不停地探索新的可能性,寻求下一个病毒式流行的新热点。
虽然新设计和新界面层出不同,但是许多看起来和之前流行的设计大同小异。
说道UI界面,这几年最深入人心的应该就是汉堡图标了。前年,对于汉堡图标是否会成为大势所趋的撕逼一直没停过,而在去年,针对汉堡图标的讨论核心就变成了使用汉堡图标的技巧有哪些。现在,汉堡图标已经谈不上是“热潮”了,说它是使用过度也不为过。
汉堡图标的优势很明显,它紧凑,直观,便捷。它的“缺陷”也相当突出:太熟悉,“无聊”。我的意思是,每一个APP都有三条横线在UI的顶端告诉你“我是菜单”,有没有更加有趣,让人眼前一亮的替代方案呢?有。今天我们就聊四种不错的汉堡图标替代方案。
1、垂直字母纵向导航
将整个导航连同字母方向都翻转90度,这样的设计比起汉堡图标看起来要新鲜得多。这种设计占用的空间更少,它看起来更像是一条纵向的线,在视觉上,它几乎和屏幕等高,视觉形式感上也很强,结构紧凑,内容也足够丰富,可以说,它是一种非常符合现代设计风格的一种呈现形式。这种设计对于绝大多数的用户而言,都没有识别度上的问题,如果说它真有什么缺陷的话,大概就是治好了我多年的颈椎病吧……
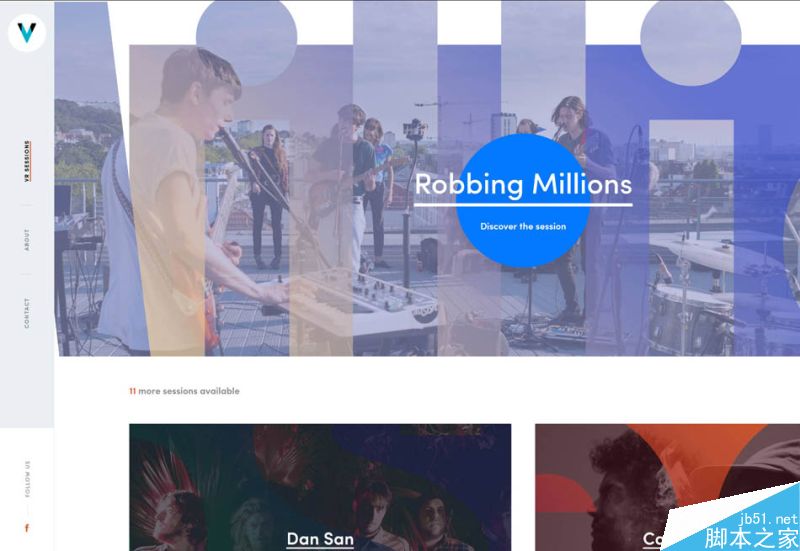
VR Sessions 这个网站就选取了这种导航设计。他们将这种纵向的导航和他们的LOGO排布在了一起,看起来漂亮又精巧。

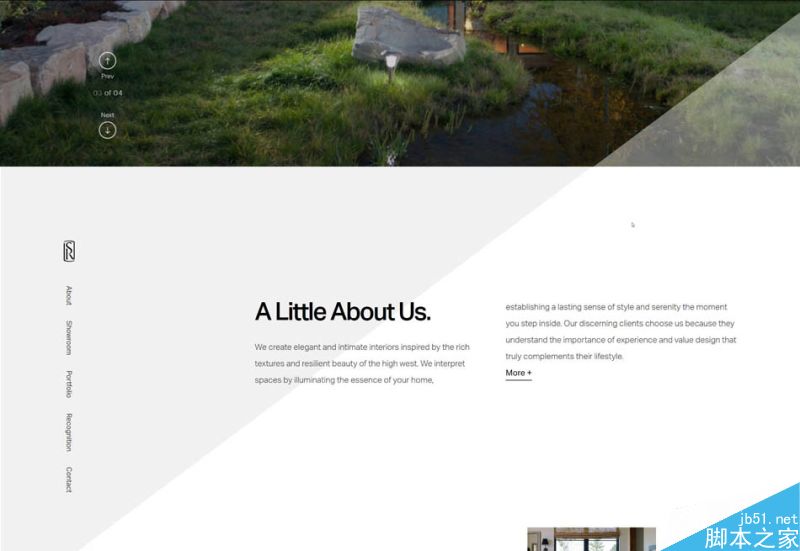
你刚刚打开 Snake River Interiors 的网站的时候,它的导航看起来相当普通,可是当你向下滚动的时候,整个导航会变成纵向排列的,并且悬浮在屏幕左侧,随时待命帮你导航,这种设计思路非常有趣。

2、位于屏幕边角的菜单
这种设计明显不是一个被广泛使用的解决方案,通常它会用于中心式布局的网页,这样用户会清晰的感知到中心周围的空间,这种导航就是为此而生的。也许你会认为,在页面的四个角上做导航已经很离奇了,但是接受了这一设定的设计师,还有其他的玩法:

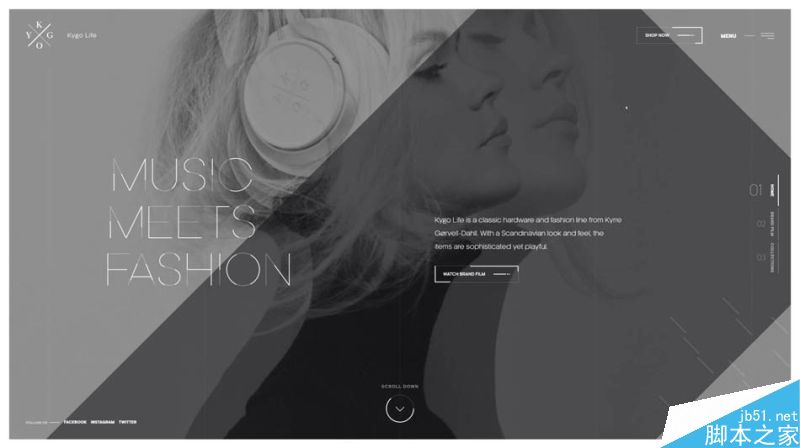
Proud & Punch 这个页面的设计师将LOGO、社交媒体分享、菜单和关于我们分别置于四角,这样的设计让整个页面看起来整洁又不羁,自由而高效的利用空间。而Kygo-Life 这个网站则尽可能将边边角角的位置都用了起来,让网站看起来更加饱满。

3、超窄滑出式菜单
侧边栏式的设计又回归了。这种回归并非大张旗鼓,它悄无声息地出现在了APP和网页设计中,它比以往更加轻量级,更加单薄,尽量显得紧凑而优雅。新的侧边栏设计通常不会太复杂,仅包含几个基本的元素,LOGO、菜单和社交媒体按钮等几个基本的元素。和往常一样,设计师常常会将这种侧边栏置于页面的左侧,绝大多数时候是隐藏的,在用户打开的时候或者鼠标移动到其上的时候会显示。
设计师 Maison Ullens 的个人作品页当中,就采用了这样的超窄侧边栏。页面主要的视觉内容是右侧大篇幅的内容主体,轻量级的侧边栏以一种低调的形式置于左侧,当光标移动到上面的时候会有动效提示。主次分明,还不失功能性。

4、垂直导航
和第一种导航设计不同,这种垂直导航不会让字母也跟着一同翻转,只是采用了纵向的排版。在汉堡图标还是潮流的时代,这种设计也不算多见。这种垂直排版的导航通常会用纯色或者透明的背景,这种垂直导航可以和LOGO一起搭配,和现在的极简设计风可以很好的搭配,优雅也富有形式感。
以Linmark 这个页面为例,设计团队将垂直排布的导航置于屏幕右上角,为了保证这一部分的正常显示,有目的地让背景的幻灯片每一张都尽量使用浅色,确保对比度。

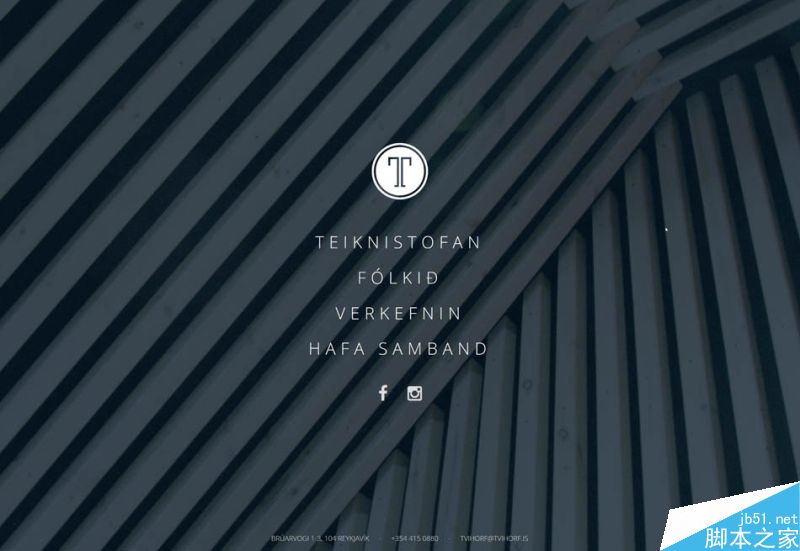
而Trihorf 这个页面的设计则采用了更加稳妥的设计,页面中垂直导航作为整个页面的心脏而存在,用户的注意力只会被导航所吸引。整个页面设计得足够整洁干脆,微妙又如何目前的商业氛围。

结语
细节决定成败,作为网站的必须的组成部分,菜单和导航总能够很好的体现网站的设计美学,出人意表又合乎情理的设计无疑能够强化用户体验。这四种类型的设计并不复杂,但是能够给用户带来不一样的体验,根据你的需求,酌情使用吧。
-

绘制金属拉丝音乐APP图标的Photoshop教程
2022-11-23 2
-

Photoshop绘制时尚旋钮音乐开关图标
2022-11-23 1
-

ps中图标代表的工具是(ps软件叫什么)
2022-11-24 2
-

图标教程:制作萌萌大白可爱图标实例教程
2022-11-24 1
-

Photoshop图标教程:如何设计金属质感APP图标
2022-11-24 3
-

制作立体圆润QQ浏览器APP图标的Photoshop教程
2022-11-24 2
-

图标的定义是什么?设计师应该知道的图标基础知识
2022-11-24 2
-

设计紫色背景透明水滴样式的Photoshop图标教程
2022-11-24 2
-

设计时尚邮箱软件APP图标的Photoshop教程
2022-11-24 1
-

设计临摹立体手机主题图标的Photoshop实例教程
2022-11-24 2
-

学习设计翻页效果日历主题图标的Photoshop教程
2022-11-24 1
-

设计立体金属拉丝银色图标的Photoshop实例教程
2022-11-24 4
-

Photoshop设计渐变风格相机镜头APP图标教程
2022-11-24 3
-

设计简约风格相机镜头图标的Photoshop实例教程
2022-11-24 3
-

设计紫色渐变背景心形图标的Photoshop实例教程
2022-11-24 1
-

ps图标变大显示不全(电脑图标ps是什么)
2022-11-26 1
-

PS图标是什么样的(PS像什么)
2022-11-26 0
-

绘制像素风格人物和树木图标的Photoshop教程
2022-11-26 3
-

Photoshop绘制俏皮可爱风格圆形ICO图标
2022-11-26 0
-

新手必看:6个提高图标识别性和可用性的技巧
2022-11-26 1
-

6个提高图标识别性和可用性的技巧
2022-11-26 0