百度小程序switch组件的属性一览 百度小程序开关选择器常见样式代码
今天与大家分享的是百度小程序switch组件的属性一览内容,我们都知道开关选择器是百度小程序设计中选项控件的一类型,也被称为switch组件代码,以下有相关的百度小程序开关选择器常见样式代码以及代码可供大家进行参考。

百度小程序switch组件的属性一览 百度小程序开关选择器常见样式代码
属性说明
| 属性名 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
|
checked |
Boolean |
false |
否 |
是否选中 |
|
String |
switch |
否 |
样式,有效值:switch、checkbox |
|
|
color |
Color |
#3388ff |
否 |
switch 的颜色,同 CSS 的 color |
|
disabled |
Boolean |
false |
否 |
是否禁用 |
|
bindchange |
EventHandle |
否 |
checked 改变时触发 change 事件, |
type 有效值
| 值 | 说明 |
|---|---|
| switch | 切换样式 |
| checkbox | 复选框样式 |
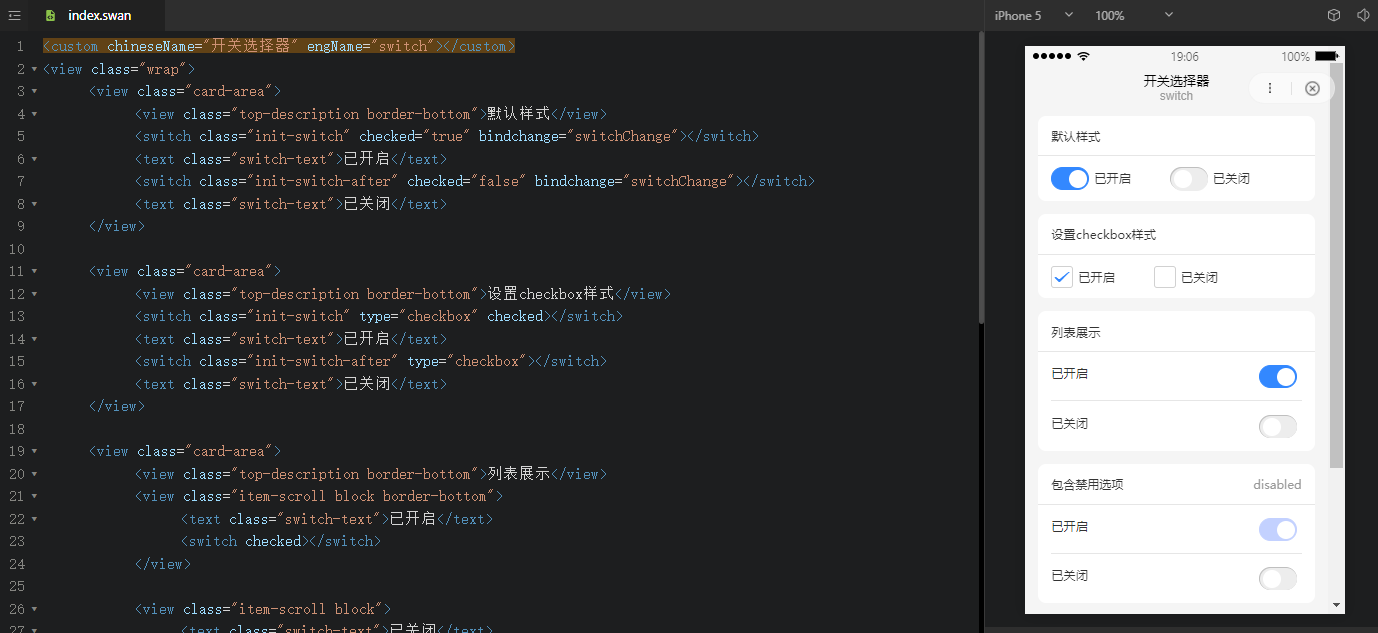
<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">默认样式</view>
<switch class="init-switch" checked="true" bindchange="switchChange"></switch>
<text class="switch-text">已开启</text>
<switch class="init-switch-after" checked="false" bindchange="switchChange"></switch>
<text class="switch-text">已关闭</text>
</view>
</view>

<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">设置checkbox样式</view>
<switch class="init-switch" type="checkbox" checked></switch>
<text class="switch-text">已开启</text>
<switch class="init-switch-after" type="checkbox"></switch>
<text class="switch-text">已关闭</text>
</view>
</view>

<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">列表展示</view>
<view class="item-scroll block border-bottom">
<text class="switch-text">已开启</text>
<switch checked></switch>
</view>
<view class="item-scroll block">
<text class="switch-text">已关闭</text>
<switch></switch>
</view>
</view>
</view>

<view class="wrap">
<view class="card-area">
<view class="top-description border-bottom">
<view>包含禁用选项</view>
<view>disabled</view>
</view>
<view class="item-scroll border-bottom block">
<text class="switch-text">已开启</text>
<switch checked color="#C3D1FF" disabled></switch>
</view>
<view class="item-scroll block">
<text class="switch-text">已关闭</text>
<switch disabled></switch>
</view>
</view>
</view>

<view class="wrap">
<view class="card-area">
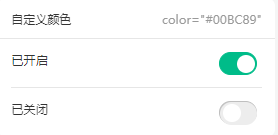
<view class="top-description border-bottom">
<view>自定义颜色</view>
<view>color="#00BC89"</view>
</view>
<view class="item-scroll border-bottom block">
<text class="switch-text">已开启</text>
<switch checked color="#00BC89"></switch>
</view>
<view class="item-scroll block">
<text class="switch-text">已关闭</text>
<switch color="#00BC89"></switch>
</view>
</view>
</view>

PS:switch 类型切换时在 iOS 自带振动反馈,可在“系统设置 -> 声音与触感 -> 系统触感反馈”中关闭。
-

百度小程序logo尺寸多大 百度小程序logo设计标准
2022-02-17 26
-

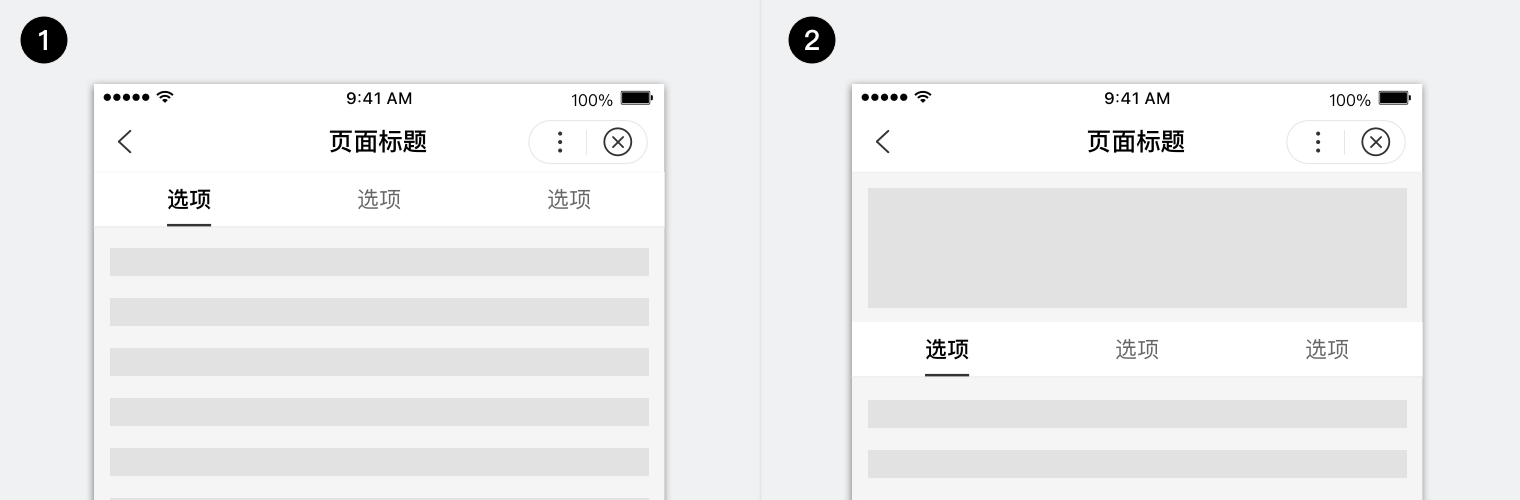
百度小程序顶部导航栏设计标准尺寸与教程
2022-02-17 46
-

百度小程序底部标签栏多大合适 百度小程序底部标签栏参数命令
2022-02-17 15
-

百度小程序标签栏怎么做 百度小程序标签栏设计技巧
2022-02-21 24
-

百度小程序button按钮属性一览
2022-02-21 23
-

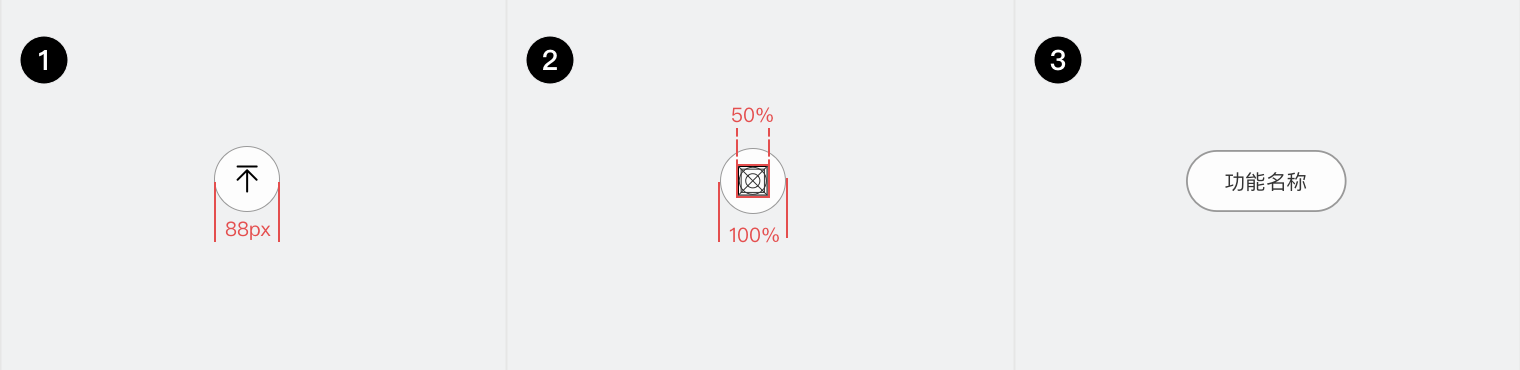
百度小程序悬浮按钮设计技巧 百度小程序悬浮按钮介绍
2022-02-21 27
-

百度小程序按钮尺寸多大合适 百度小程序按钮图标标准
2022-02-21 25
-

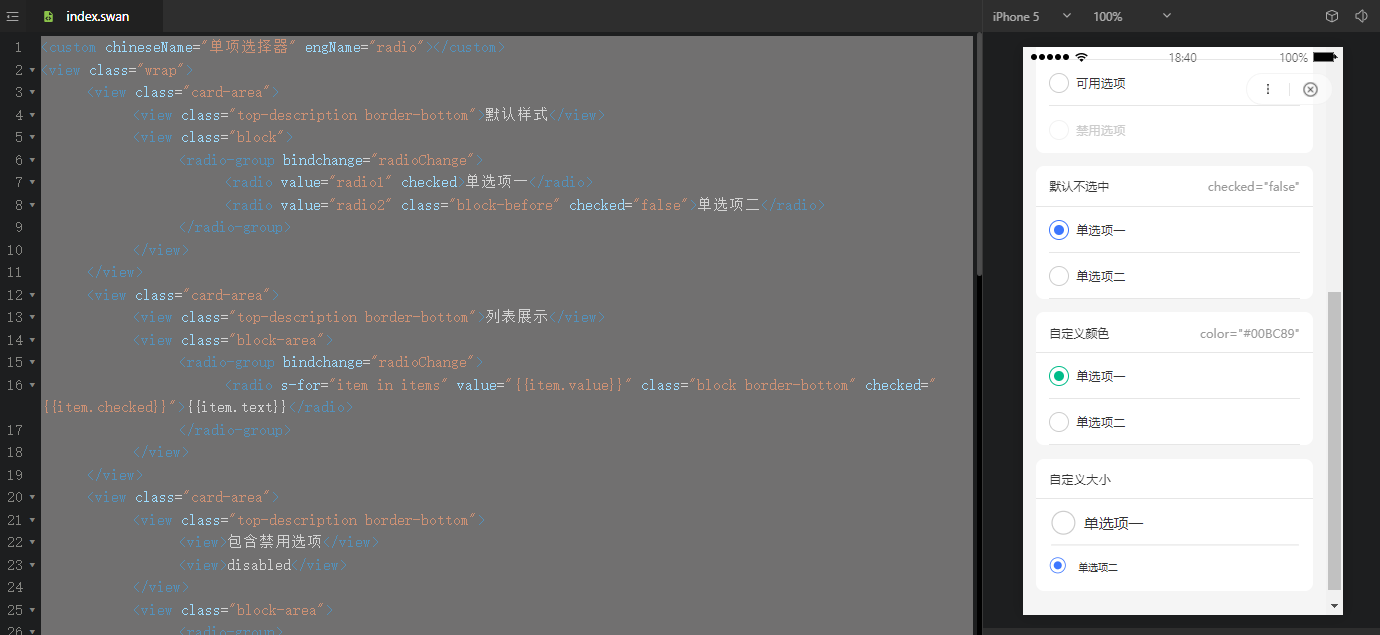
百度小程序选项控件设计技巧:单选控件常见样式与代码
2022-02-21 17
-

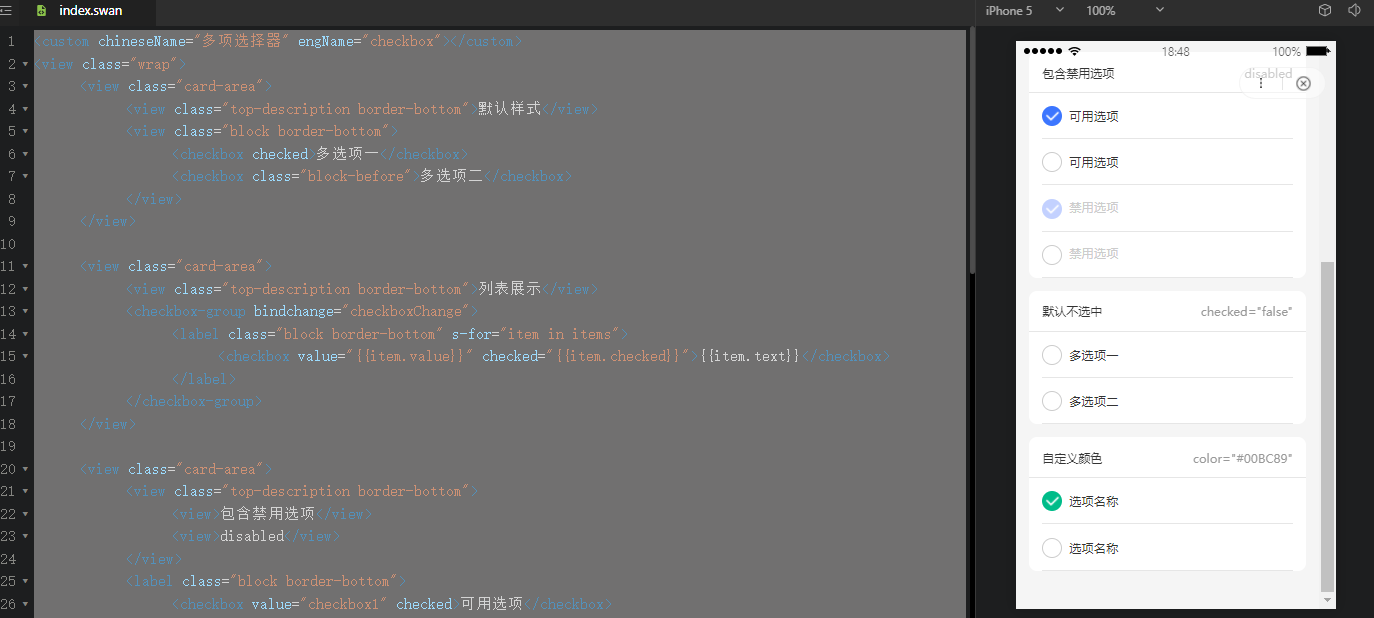
百度小程序checkbox样式代码 百度小程序多项选择控件常见样式
2022-02-21 23
-

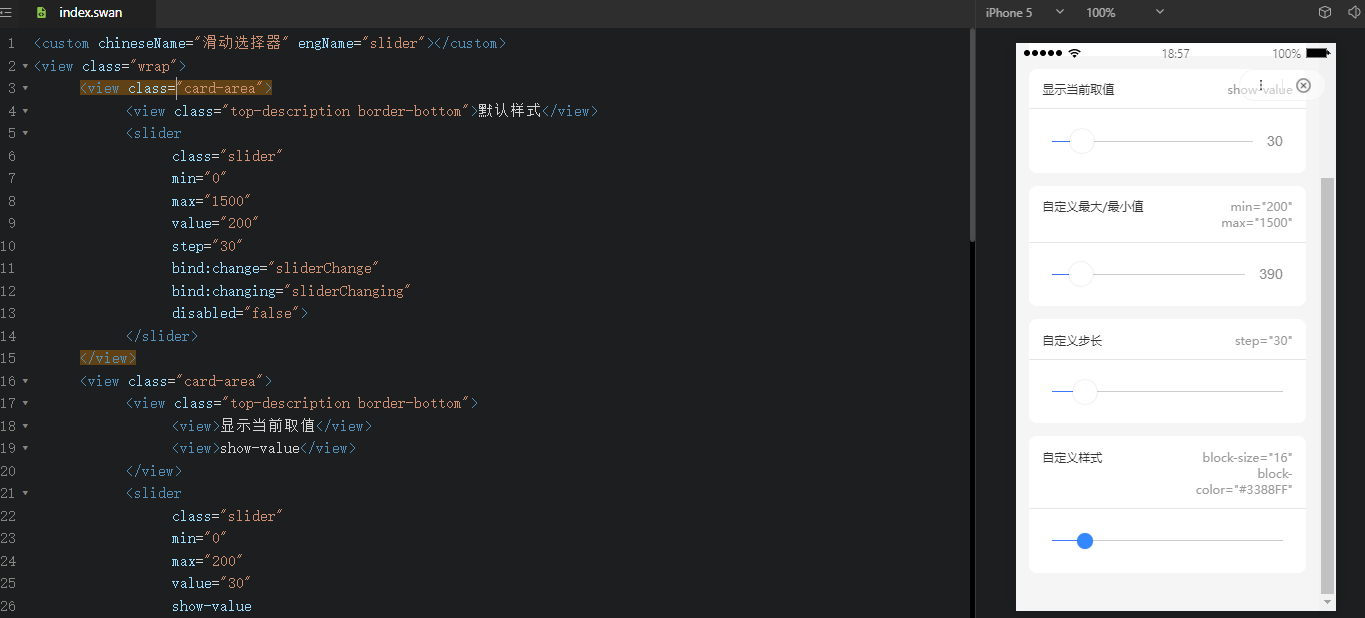
百度小程序slider滑块样式代码 百度小程序滑动选择器设计样式
2022-02-21 37