利用PS图层样式制作科技扫描线字体特效教程
本教程将向您展示如何使用图层样式创建超快速且简单的科幻扫描线灵感文本效果。让我们开始吧!

这种文字效果受到GraphicRiver上许多图层样式的启发。
1.如何创建一个简单的渐变模式
步骤1
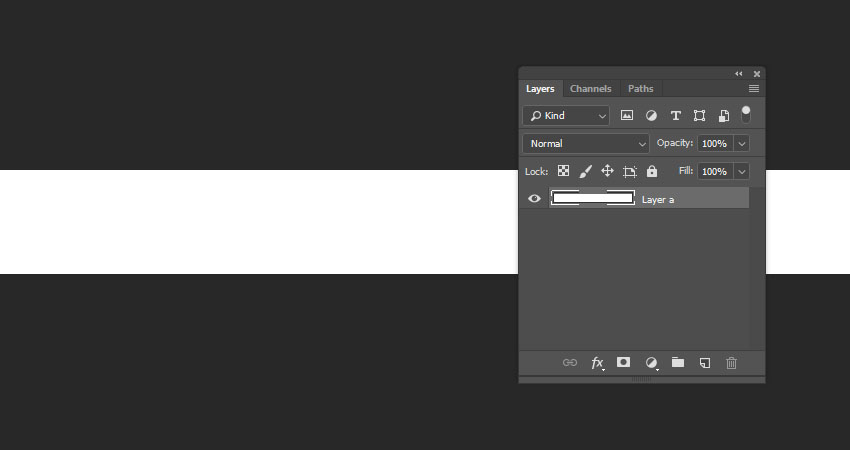
创建一个新的500×104像素的文件,和双击的背景层来解锁。

第2步
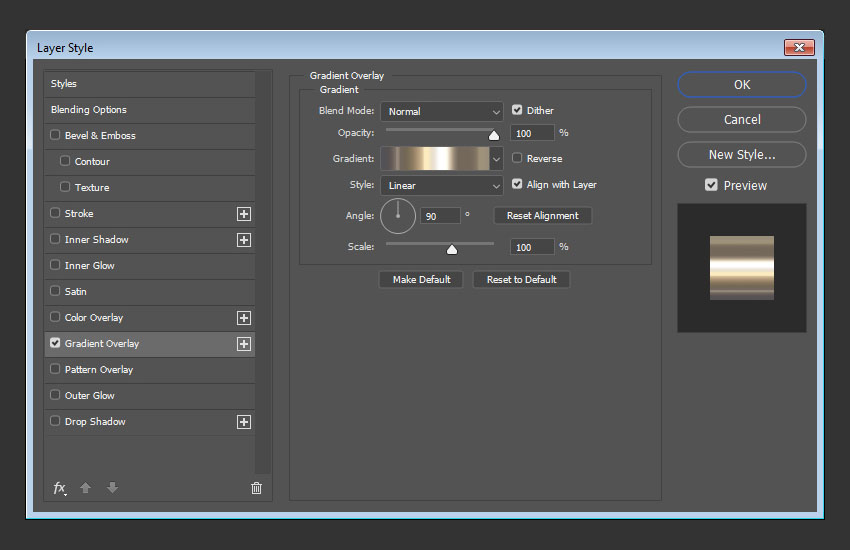
双击该图层1层到应用渐变叠加使用这些设置的效果:
检查抖动盒。使用龙头150渐变填充。

第3步
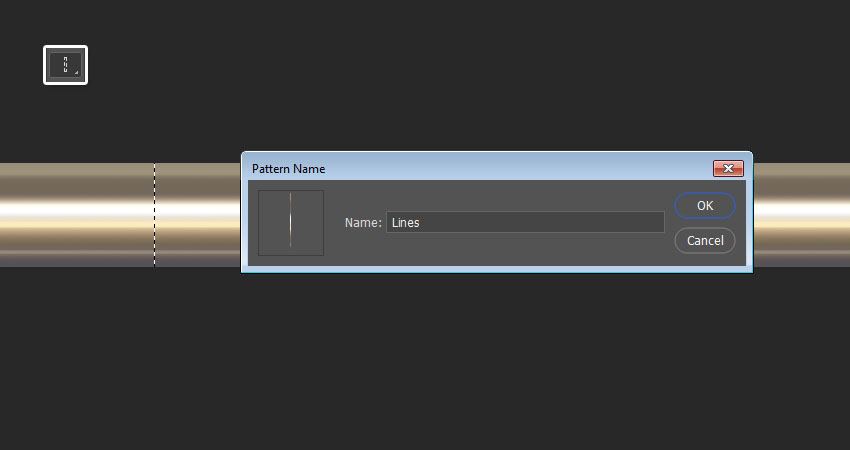
选取单列选取框工具并单击任意位置以选择一条垂直线。
然后,转到编辑>定义图案,并将名称设置为直线。

2.如何创建背景纹理
步骤1
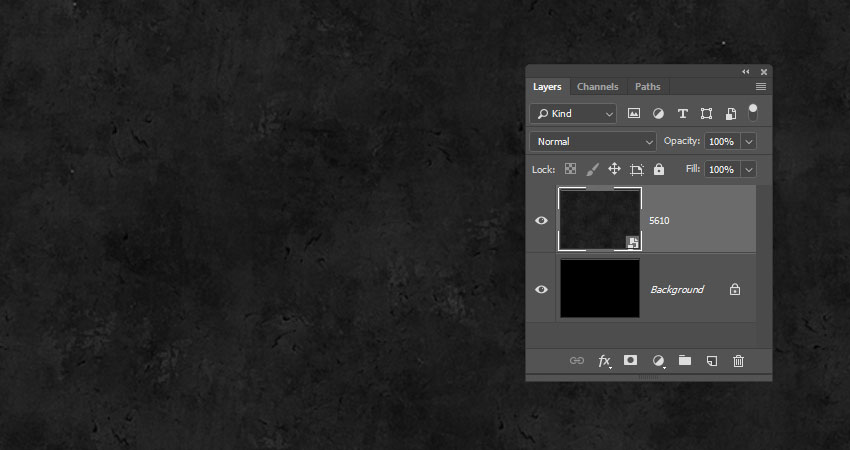
将“分辨率”值设置为300,创建一个新的850 x 588 px文档,将黑色垃圾墙纹理图像放置在背景图层顶部,并根据需要调整其大小。

第2步
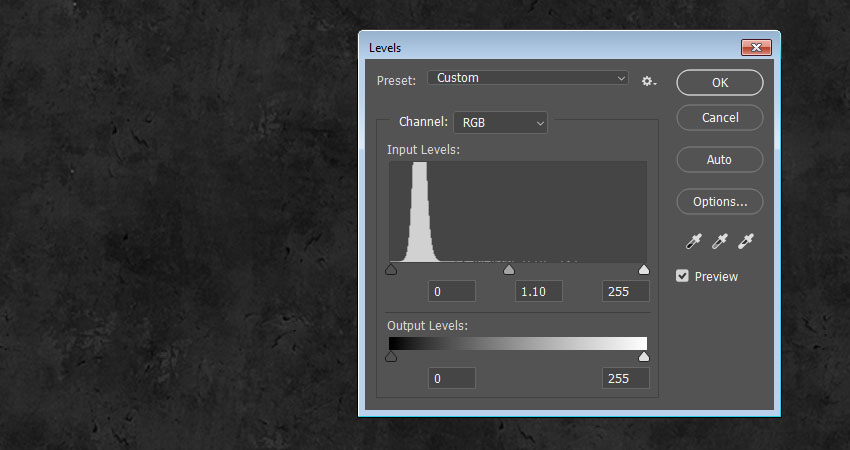
转到图像>调整>色阶,并将Gamma值更改为1.10。

第3步
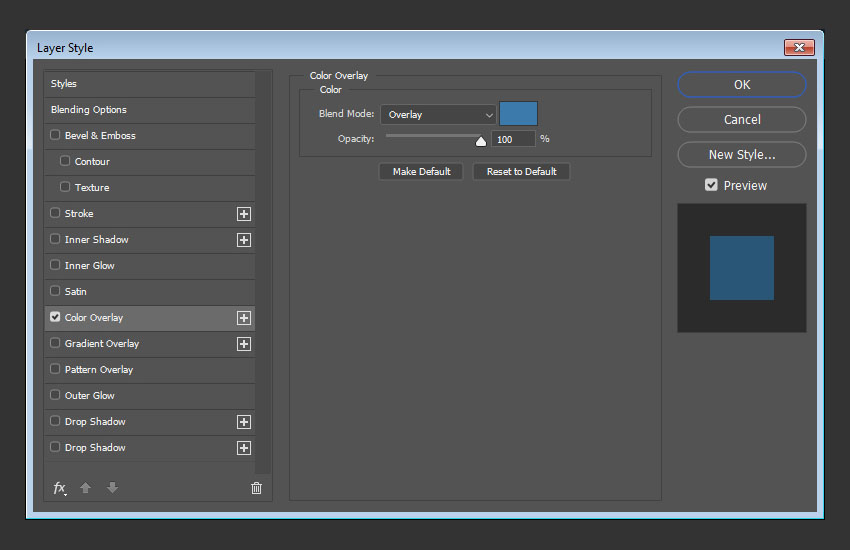
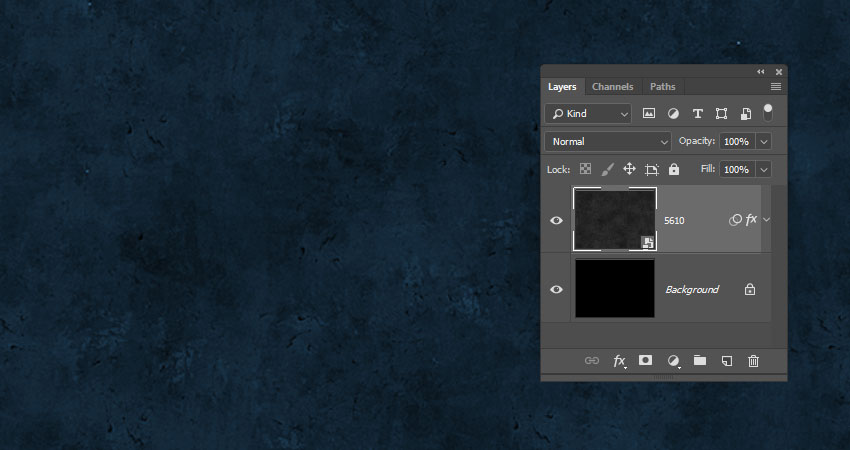
双击纹理图层以应用具有以下设置的颜色叠加效果:
颜色: #3b7aab 混合模式:叠加

这会为纹理添加蓝色。

3.如何创建和样式文本图层
步骤1
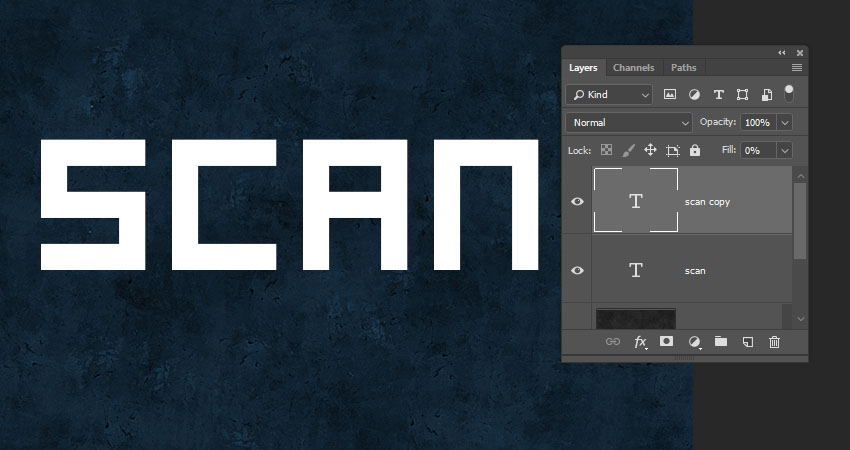
使用字体Kenney Future创建文本,并将大小设置为50磅。
复制文本图层并将副本的填充值更改为0%。

双击的原始文本层应用以下图层样式:
第2步
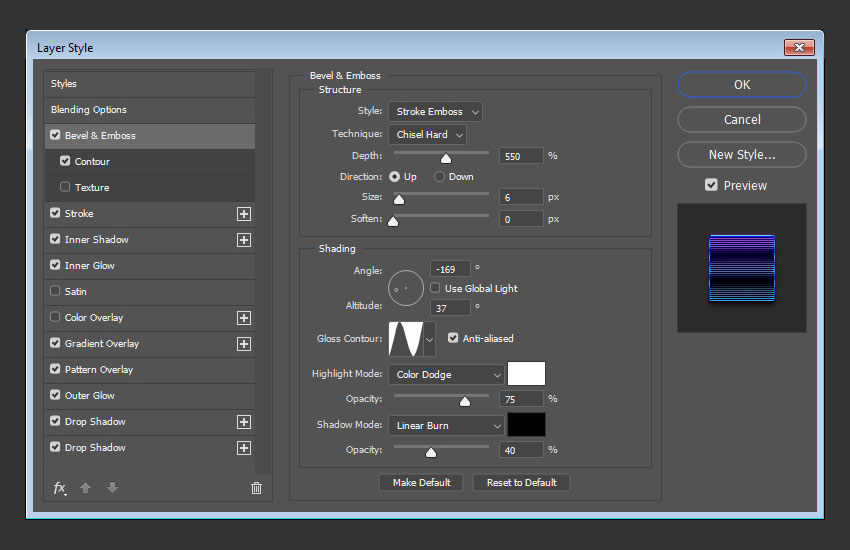
添加一个斜角和浮雕与这些设置:
风格:描边浮雕 技术:凿子坚硬 深度: 550 尺寸: 6 取消选中Use Global Light框 角度: -169 海拔: 37 光泽轮廓:圆环检查Anti-aliased框 突出显示模式:颜色减淡 不透明度: 75% 阴影模式:线性刻录 不透明度: 40%

第3步
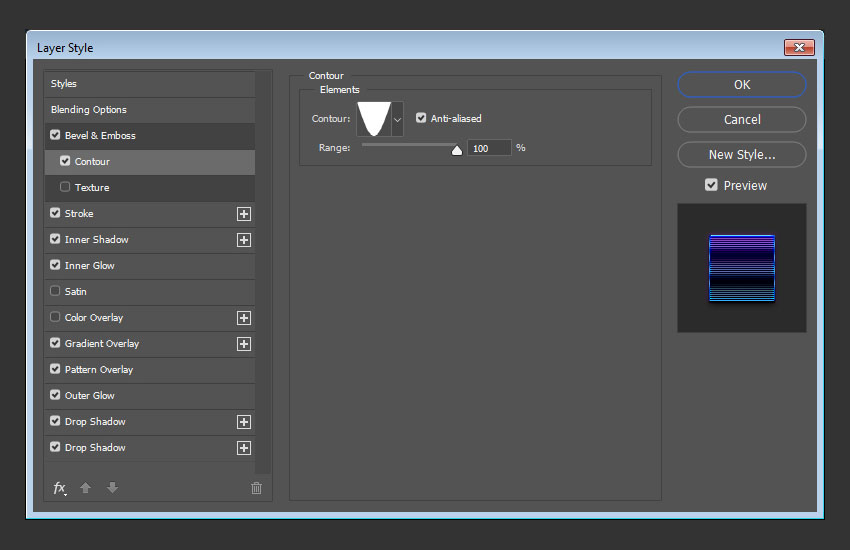
添加一个轮廓与这些设置:
轮廓:锥 - 倒置检查Anti-aliased框。 范围: 100%

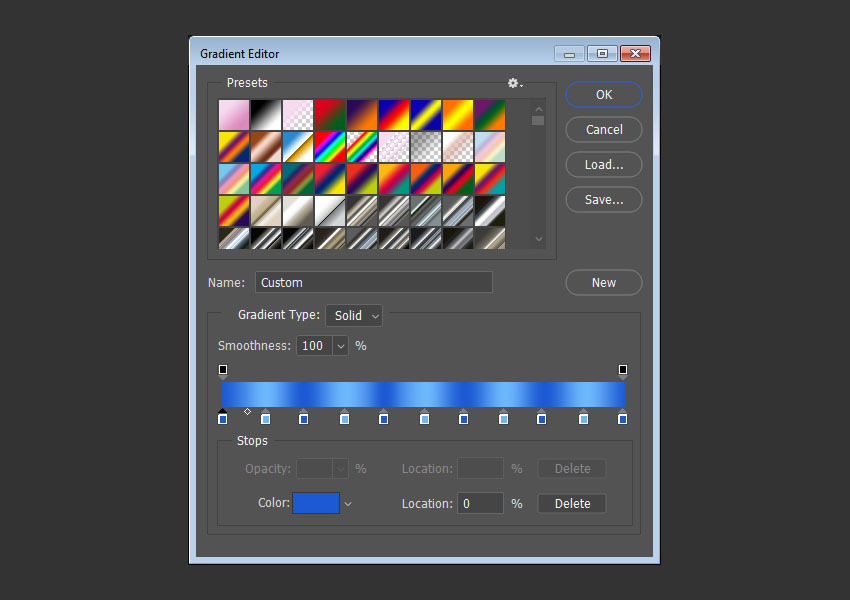
步骤4
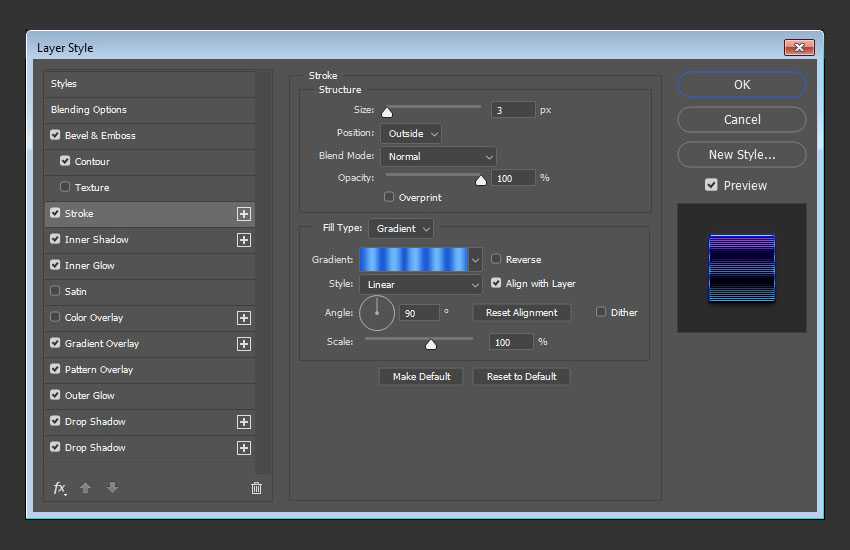
使用这些设置添加笔触:
大小: 3 职位:外面 填充类型:渐变 角度: 90 单击渐变框以创建渐变

创建渐变加入交替颜色停止了的颜色 #1b5ad3和#6db7fd。

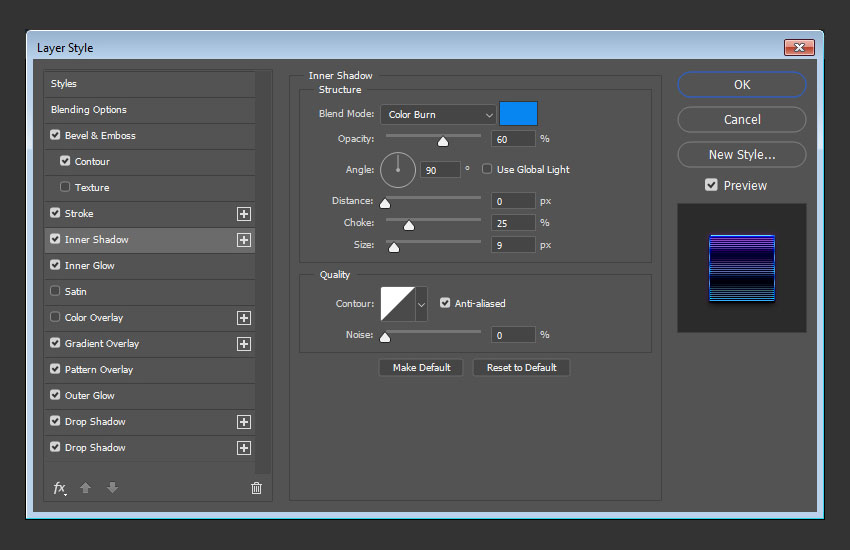
第5步
添加这些设置的内阴影:
混合模式:颜色烧伤 颜色: #0886f1 不透明度: 60%取消选中Use Global Light框 角度: 90 距离: 0 呛口: 25 大小: 9

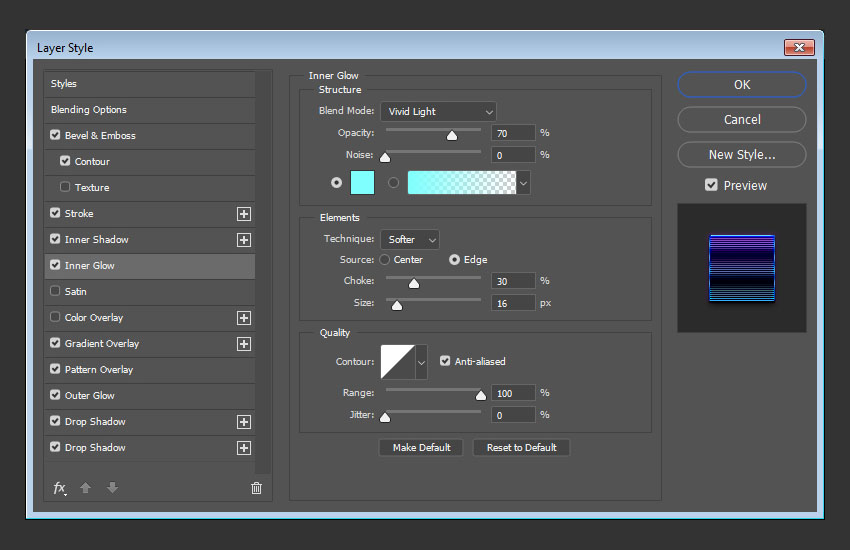
第6步
添加一个内部发光与这些设置:
混合模式:鲜艳的光线 不透明度: 70% 颜色: #7ffffd 呛: 30 大小: 16 检查Anti-aliased框 范围: 100

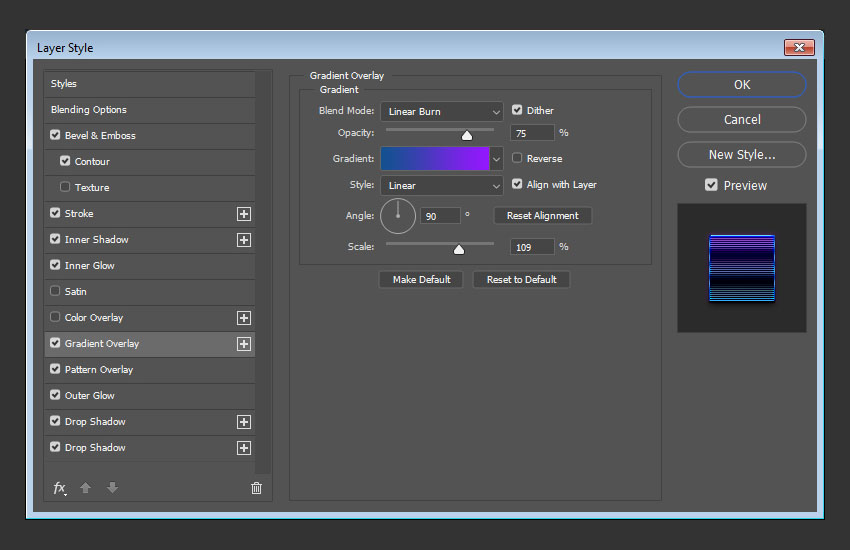
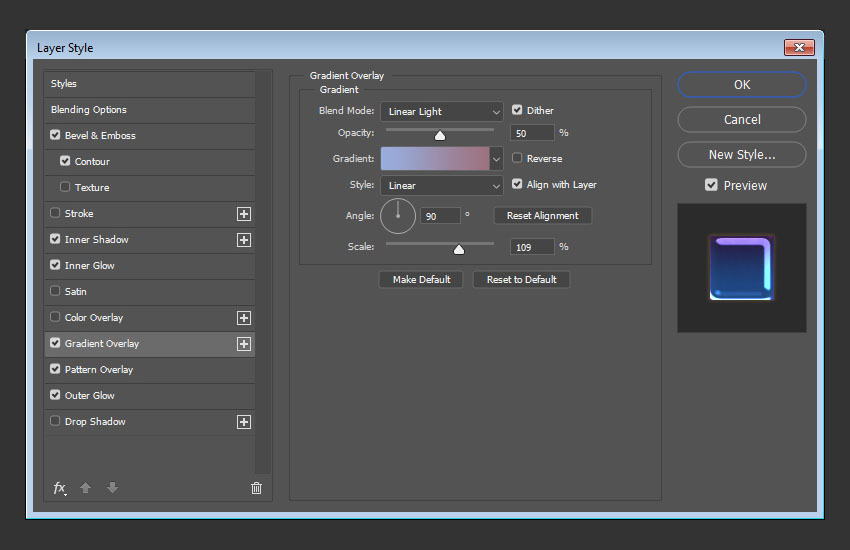
第7步
使用以下设置添加渐变叠加层:
检查抖动盒 混合模式:线性刻录 不透明度: 75% 规模: 109%使用左侧和右侧的颜色创建渐变。 #145190#9517ff

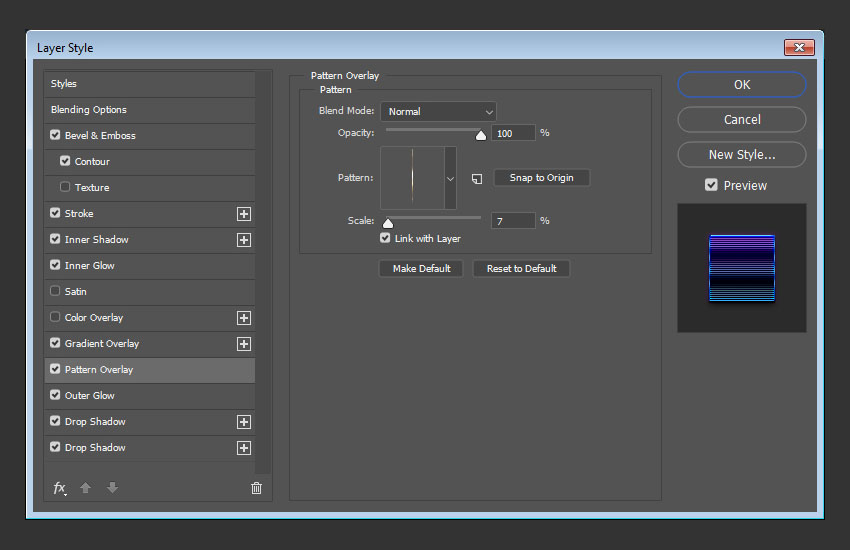
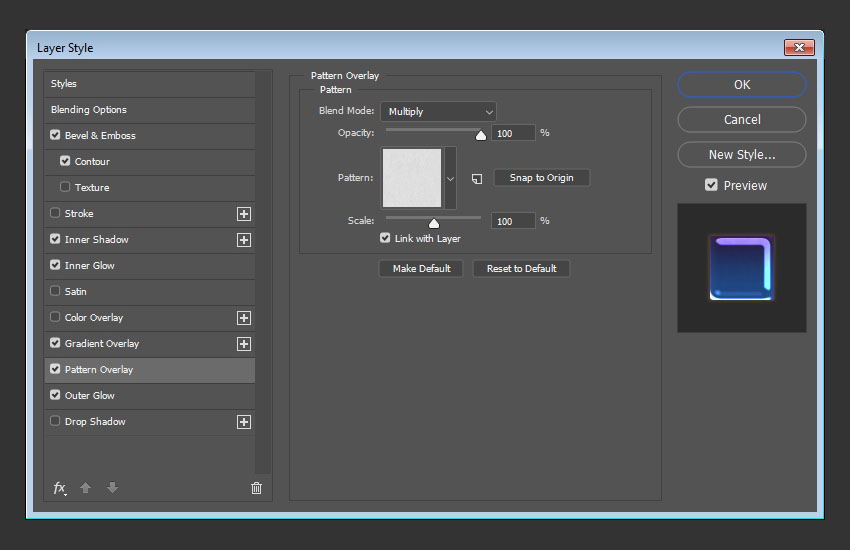
第8步
使用以下设置添加图案叠加:
图案:线条 规模: 7%

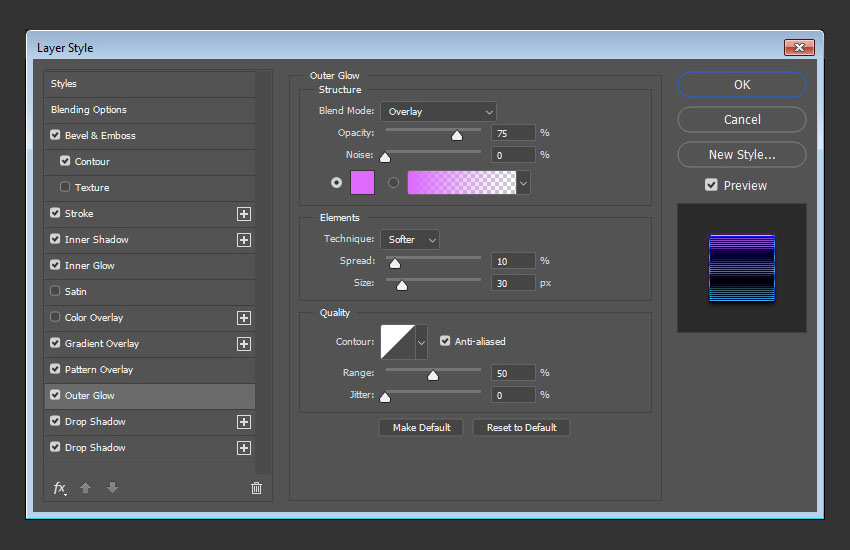
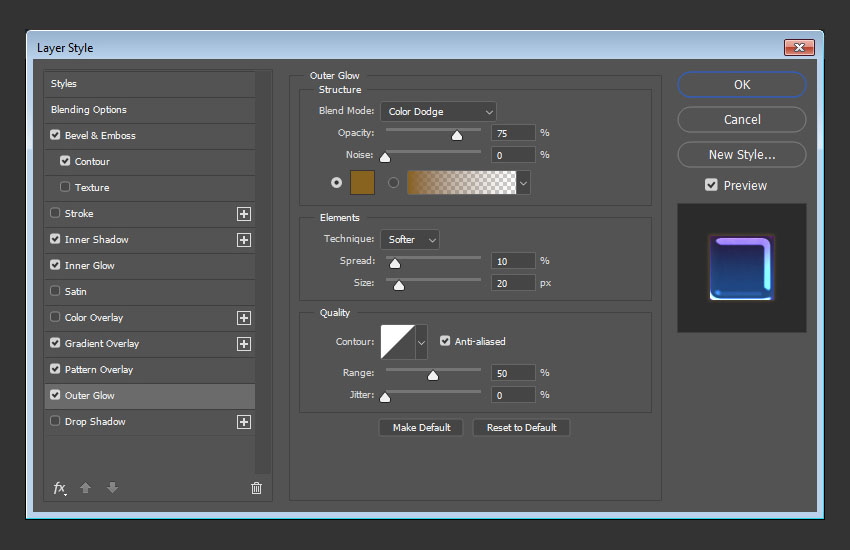
第9步
使用以下设置添加外发光:
混合模式:叠加 不透明度: 75% 颜色: #dd69ff 传播: 10 大小: 30 检查Anti-aliased框

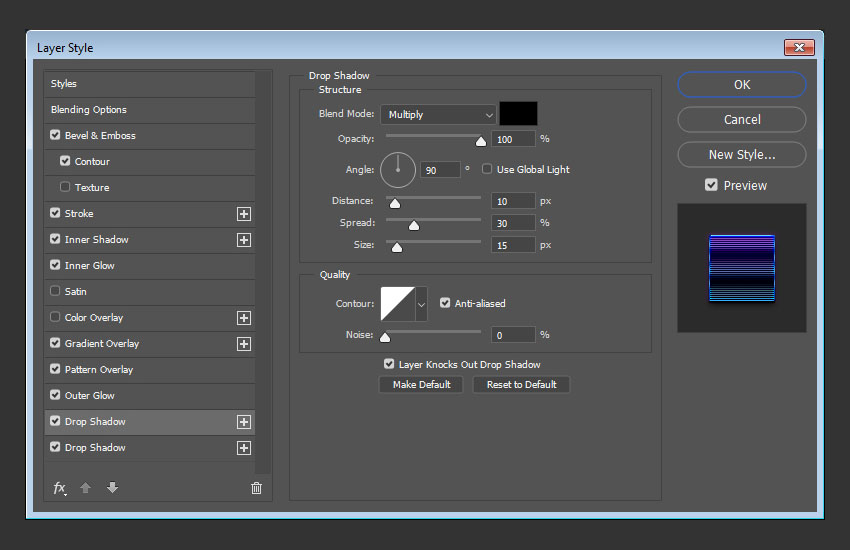
第10步
添加阴影与这些设置:
不透明度: 100%取消选中Use Global Light框 角度: 90 距离: 10 传播: 30 大小: 15

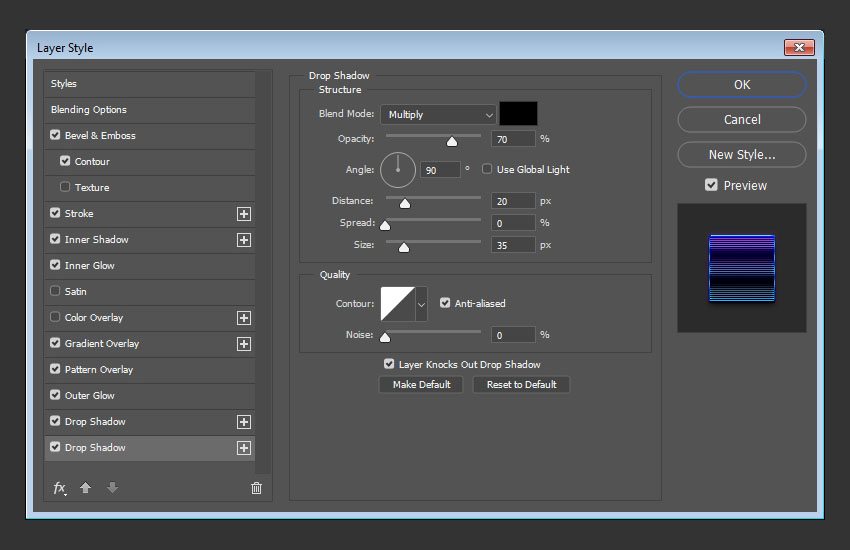
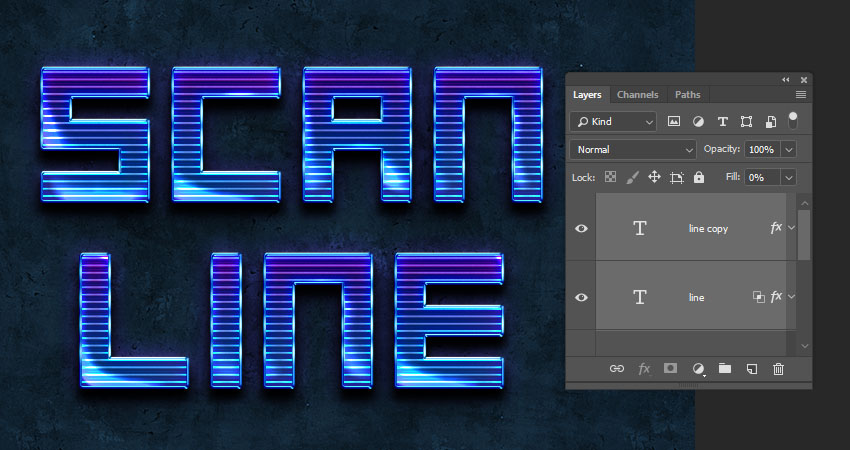
第11步
用这些设置添加阴影效果的另一个实例:
不透明度: 70%取消选中Use Global Light框 角度: 90 距离: 20 大小: 35

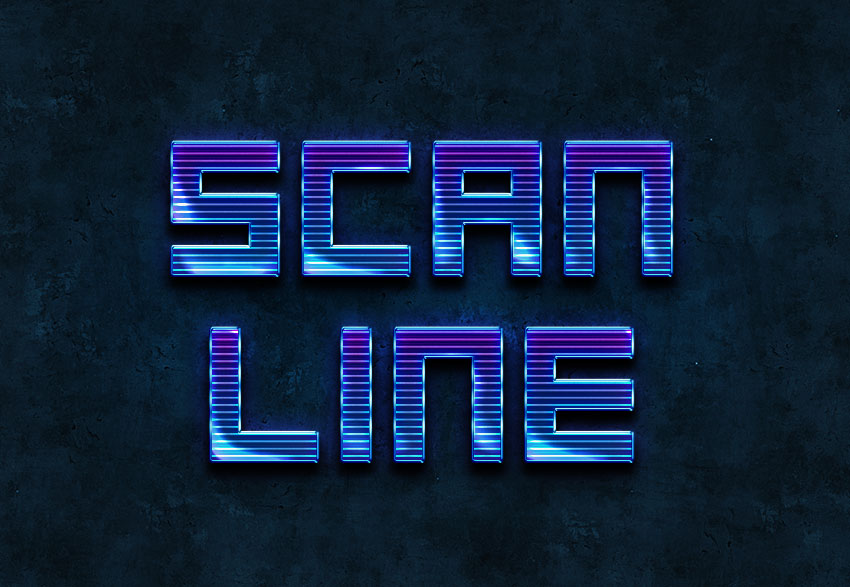
这将产生主要效果。

4.如何添加更多图层效果
双击该复制文字图层应用下面的图层样式:
步骤1
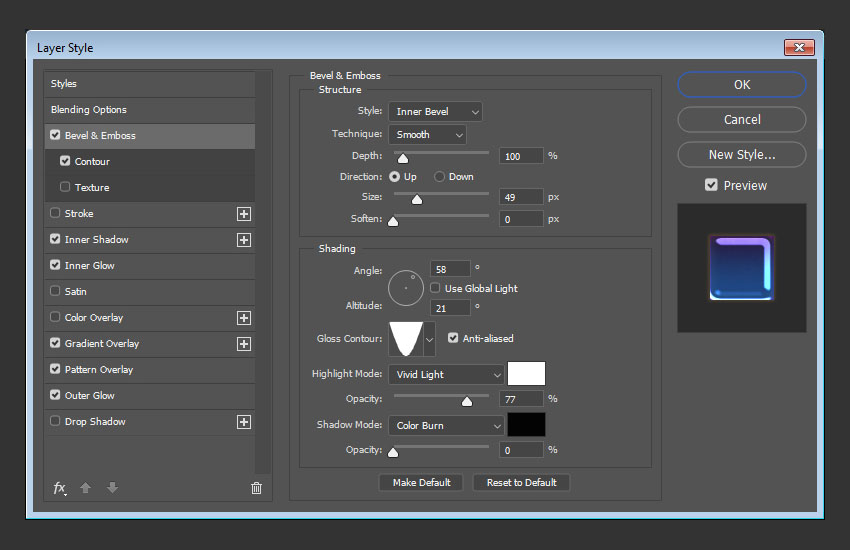
添加一个斜角和浮雕与这些设置:
大小: 49 取消选中Use Global Light框 角度: 58 海拔: 21 光泽轮廓:锥形 - 倒置检查Anti-aliased框 突出显示模式:鲜艳的灯光 不透明度: 77% 阴影模式: 不透明度: 0%

第2步
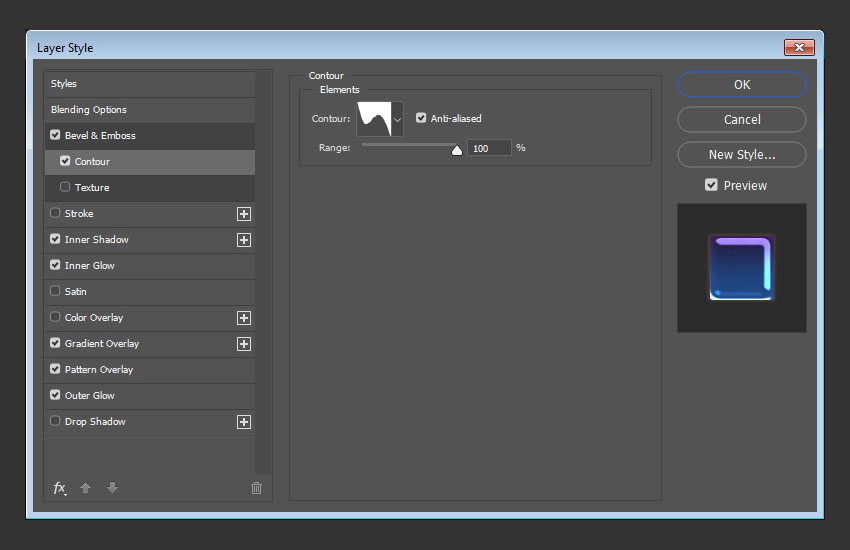
添加一个轮廓与这些设置:
轮廓:滚动坡度 - 下降检查Anti-aliased框。 范围: 100%

第3步
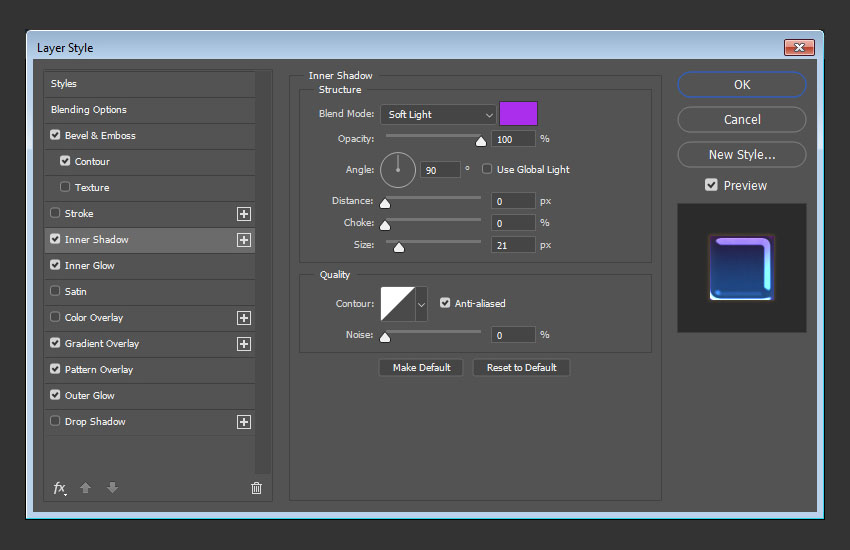
添加这些设置的内阴影:
混合模式:柔光 颜色: #ab2eec 不透明度: 100%取消选中Use Global Light框 角度: 90 距离: 0 大小: 21

步骤4
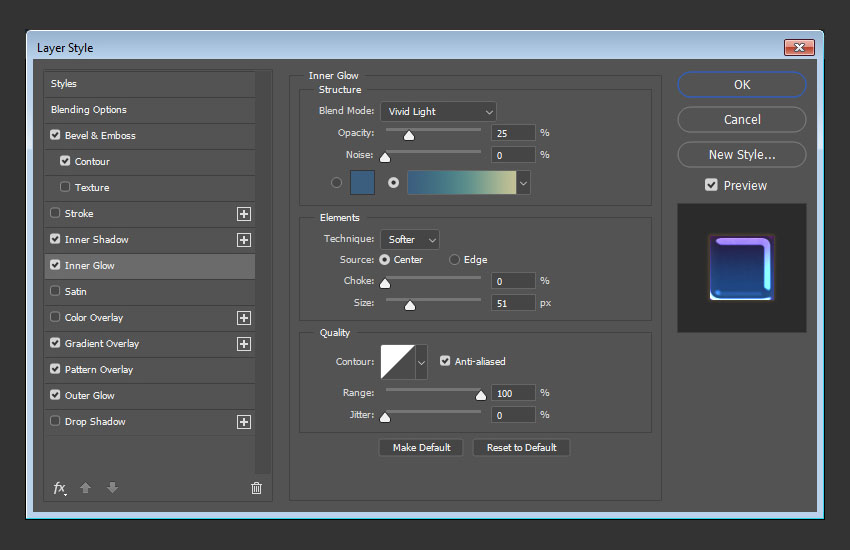
添加一个内部发光与这些设置:
混合模式:鲜艳的光线 不透明度: 25% 渐变:#3b5e7e在左侧,#588b8a中间和#c5c396右侧使用颜色 来源:中心 大小: 51 检查Anti-aliased框 范围: 100%

第5步
使用以下设置添加渐变叠加层:
检查抖动盒 混合模式:线性光 不透明度: 50% 规模: 109%使用左侧和右侧的颜色创建渐变。 #98addc#9e727f

第6步
使用以下设置添加图案叠加:
混合模式:相乘 模式:纸2

第7步
使用以下设置添加外发光:
混合模式:颜色减淡 不透明度: 75% 颜色: #88621f 传播: 10 大小: 20

这将结束文字效果。

5.如何添加完成触摸
步骤1
如果您想要添加多行文本,只需复制两个样式化的文本图层,然后更改其内容。

第2步
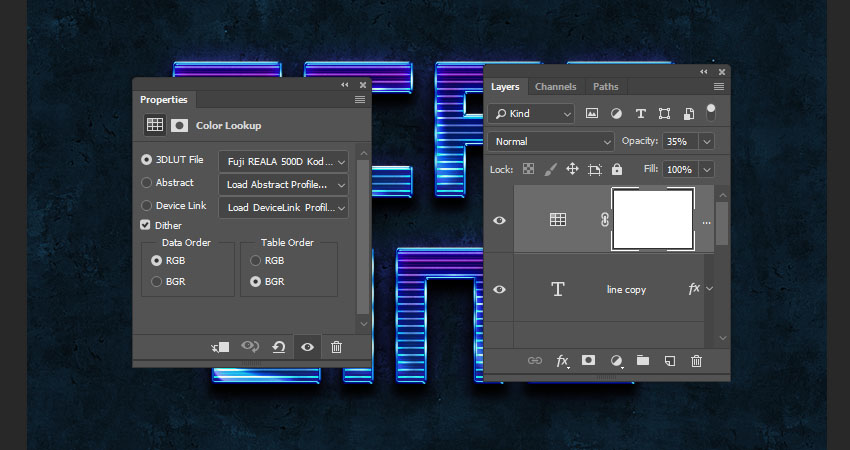
单击“图层”面板底部的“创建新的填充或调整图层”图标,然后选择“颜色查找”。
从3DLUT文件菜单中选择Fuji REALA 500D Kodak 2392(通过Adobe).cube表格,并将图层的不透明度更改为35%。

恭喜,你完成了!
在本教程中,我们使用了纹理,图案和图层样式来创建快速且简单的技术启发式扫描线文字效果。
请随时留下您的意见,建议和结果。

-

PS如何绘制缠绕立体字?PS绘制灯管缠绕立体字教程
2022-09-28 4
-

PS怎么设计可爱的六一儿童节字体海报? 艺术字海报PS设计方法
2022-09-28 8
-

LED文字怎么做? PS设计led灯风格字体的技巧
2022-09-28 17
-

PS怎么设计腐蚀字特效? PS立体腐蚀字体的做法
2022-09-28 41
-

PS怎么做透明的发光文字? PS透视发光字体的实现方法
2022-09-28 11
-

PS怎么设计液态流淌字体? PS油漆字体的设计方法
2022-09-28 5
-

PS怎么设计有食欲的塑料字? PS逼真塑料文字的做法
2022-09-28 9
-

PS怎么设计可爱的字体? PS设计内部圆点的文字技巧
2022-09-28 17
-

如何使用PS绘制情人节镶钻字体?用PS绘制金属情人节镶钻字体教程
2022-09-28 6
-

PS怎么设计破损文字效果? PS斑驳字体做旧效果的技巧
2022-09-28 37
-

如何设计逼真的碎屑立体字?用PS设计一款逼真的碎屑立体字教程
2022-09-28 5
-

通过PS图层设计快要融化的艺术字体特效教程
2022-09-28 2
-

PS彩色半调怎么设计网点文字? PS彩色半调设计字体的技巧
2022-09-28 12
-

教你如何使用PS打造炫酷的金属带电字体特效教程
2022-09-28 11
-

如何绘制毛体字呢?通过PS绘制李白毛笔字教程
2022-09-28 9
-

教你如何使用PS打造霓虹电波文字特效教程
2022-09-28 8
-

PS怎么设计类似c4d建模出来的字体? PS三维立体文字的创建方法
2022-09-28 9
-

如何用PS把图片制作成粗糙蜡笔效果
2022-09-28 11
-

PS怎么设计文字圆形边框装饰效果? PS圆圈字体的设计方法
2022-09-28 12
-

如何使用PS图层样式和滤镜鞋带花边文字效果教程
2022-09-28 12
-

如何设计一款动感水花文字?教你用PS设计动感水花文字特效教程
2022-09-28 4