教你用photoshop制作一个浅蓝色高光按钮
本教程是教大家利用photoshop制作一个浅蓝色的高光按钮,教程难度适中,但很多细节作者并没有做详细介绍,需要对photoshop的基础工具命令非常熟悉的朋友学习,制作方法主要用到了加深、减淡工具、图层样、辅助线及笔刷等等,希望这篇教程对大家有一定的帮助,先看效果图。

新建文档500x500像素,背景白色。画布中心位置设置2条辅助线,以后步骤画圆以辅助线中心为参考点。

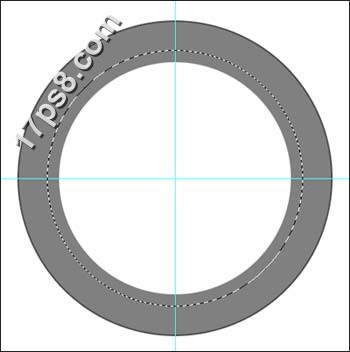
建新层画一正圆选区,填充50%灰色。

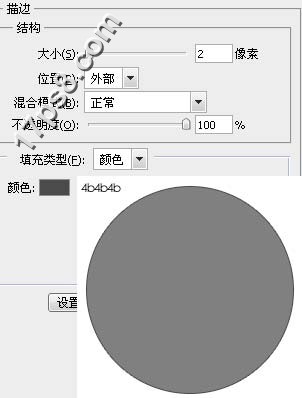
添加图层样式。

新建图层2,画一个小些的白色正圆。

选择图层1(描边层),做一个大点的正圆选区。

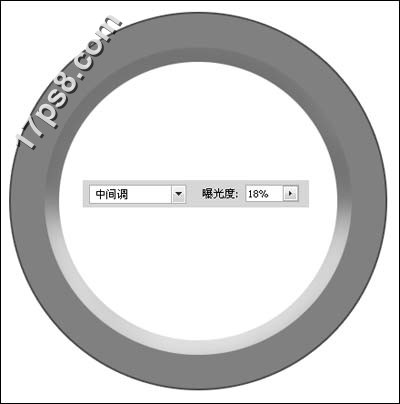
用加深减淡工具涂抹上部和下部,效果如下,隐藏辅助线。

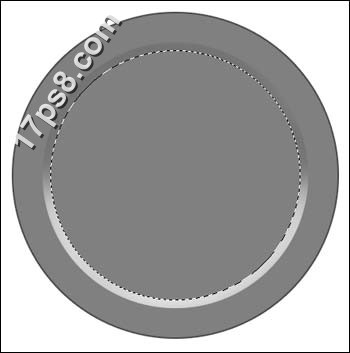
画一个比白色正圆大一些的选区,填充50%灰色。

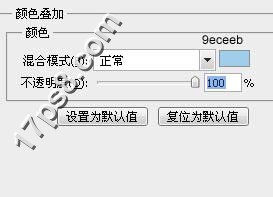
添加图层样式。


效果如下。

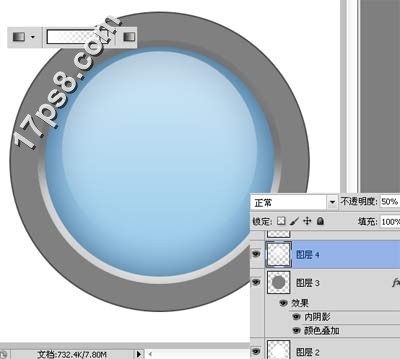
新建图层4,调出图层2(白色正圆)选区,白到透明直线渐变,图层不透明度50%,ctrl+T变形一下。

高斯模糊2像素,建新层,用椭圆工具减法模式做如下选区,填充#97e0ff。

去掉选区,高斯模糊20像素,图层不透明度40%。

添加一些文字及图形。

最后用钢笔画一个路径,前景色#b6edf7画笔描边,你懂的,最终效果如下。

以上就是用photoshop制作浅蓝色高光按钮的过程,希望大家喜欢!谢谢观看!
-

Photoshop巧用路径绘制浏览器logo图标
2022-10-09 5
-

photoshop简单制作一个下载的图标
2022-10-09 6
-

Photoshop制作一个视频UI图标
2022-10-09 8
-

Photoshop绘制扁平化风格索尼PSP游戏机图标教程
2022-10-09 13
-

Photoshop利用图层样式制作非常精致的蓝色水晶按钮
2022-10-09 4
-

Photoshop图层样式制作立体感的网页开关按钮
2022-10-09 10
-

Photoshop简单几步制作立体按钮
2022-10-09 7
-

Photoshop简单透明干净的玻璃网页按钮
2022-10-09 5
-

Photoshop制作一个特别的玉米网页按钮
2022-10-09 7
-

photoshop按钮的制作过程及注意事项实例解析
2022-10-09 5
-

使用Photoshop绘制肥皂盒ICON图标教程
2022-10-09 9
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

Photoshop设计制作逼真剔透的玻璃按键
2022-10-09 8
-

用photoshop打造高光橘色水晶RSS按钮
2022-10-09 3
-

Photoshop制作颜色对半透明风格的网页导航条按钮
2022-10-09 8
-

教你用photoshop制作一款小巧的红色点击按钮
2022-10-09 10
-

教你用Photoshop设计立体质感的盒子图标
2022-10-09 7
-

Photoshop设计非常漂亮的蓝色立体播放按钮
2022-10-09 5
-

Photoshop简单制作漂亮质感的中国风按钮
2022-10-09 8
-

用photoshop设计一款绿色高光下载按钮
2022-10-09 5
-

教你用photoshop制作一款可变颜色的高光质感水晶按钮
2022-10-09 5