用photoshop将打造出一个黑色风格系网站按钮效果
本教程学习如何用photoshop的圆角矩形工具和图层样式打造一款黑色风格的网站按钮,先看效果图。

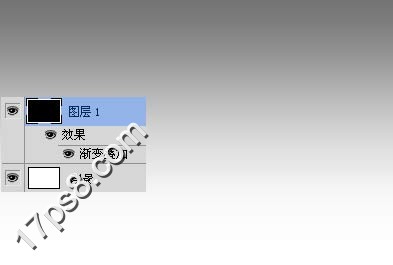
新建文档1200x800像素,背景白色,建新层,图层黑色,添加图层样式。

效果如下。

建新层,画一黑色圆角矩形。

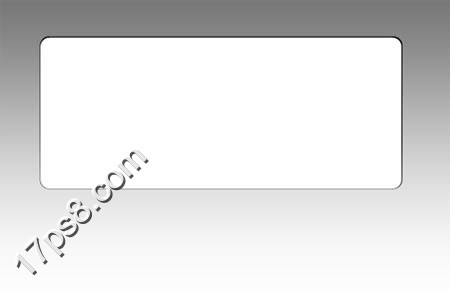
建新层,画一个小点的白色圆角矩形。

添加蒙版黑白直线渐变,效果如下。

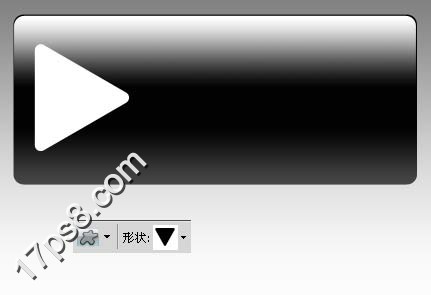
建新层,画出下图所示白色形状。

添加图层样式,效果如下。

同样的方法。

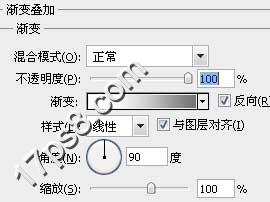
建新层,画出用钢笔左上角形状,填充白色,输入白色文字,添加渐变叠加样式,具体设置不截图了,很容易,相信大家的智慧。

添加一个倒影,具体步骤参考本站按钮类教程,最终效果如下。

-

Photoshop设计白色立体效果的开关按钮
2022-10-09 6
-

photoshop设计制作圆形纽扣式按钮
2022-10-09 7
-

Photoshop超酷现代战争按钮制作图文教程
2022-10-09 7
-

PS绘制一枚质感卡通游戏开始按钮
2022-10-09 9
-

用PS绘制扁平化长投影按钮
2022-10-09 2
-

photoshop利用图层样式制作清爽的播放器按钮
2022-10-09 5
-

photoshop绘制出超强质感蓝色按钮
2022-10-09 8
-

用Photoshop绘制红色复古质感按钮
2022-10-09 8
-

photoshop设计制作精致的黄色按钮
2022-10-09 6
-

Photoshop使用图形渐变及图层样式制作精致大气的绿色按钮
2022-10-09 7
-

Photoshop设计制作颓废风格的游戏按钮
2022-10-09 4
-

photoshop设计制作出高级会员升级橘黄色按钮
2022-10-09 7
-

Photoshop设计制作出一个黑色的炫酷按钮
2022-10-09 7
-

photoshop设计制作下载按钮
2022-10-09 6
-

photoshop设计制作圆形高光蓝黑色质感开关按钮
2022-10-09 8
-

photoshop设计制作出绿色的下载按钮
2022-10-09 9
-

photoshop设计制作出圆形黑色开关按钮
2022-10-09 6
-

photoshop制作出一个橙红色Web2.0按钮
2022-10-09 7
-

photoshop制作出黑色高光三维质感按钮
2022-10-09 7
-

photoshop使用钢笔和图层样式制作出时尚金属质感按钮
2022-10-09 10
-

Photoshop打造非常精致的红色水晶按钮
2022-10-09 7