Photoshop制作精致的黑光水晶导航按钮
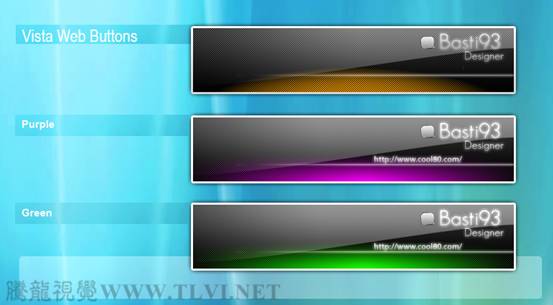
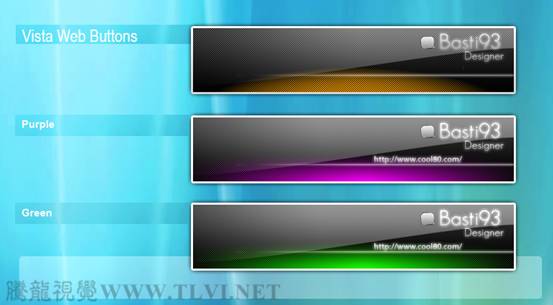
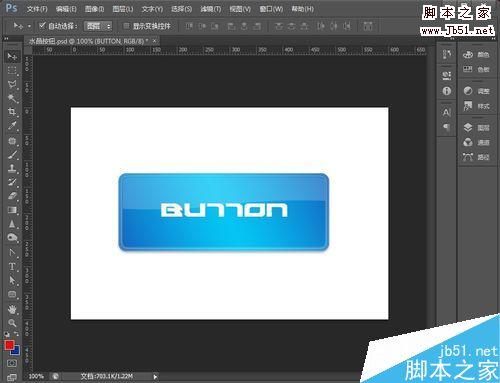
最终效果

1、打开下图所示的背景素材。
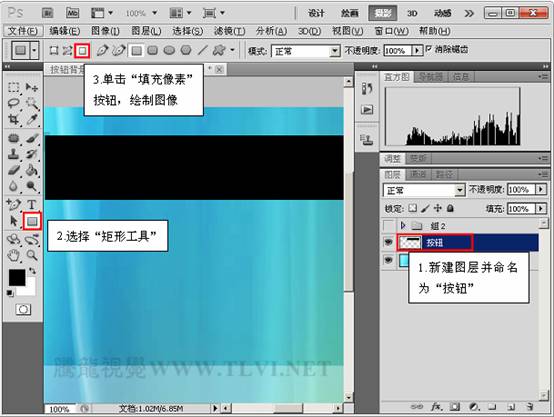
2、新建图层并命名为“按钮”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。
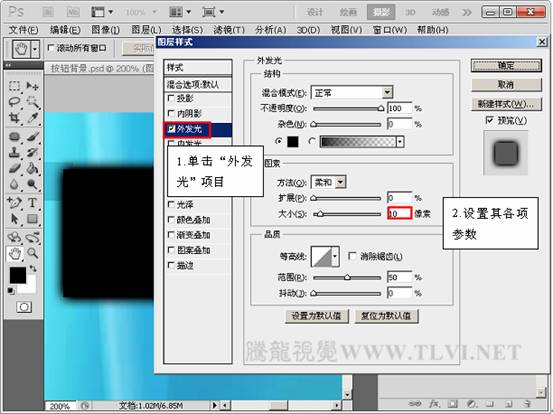
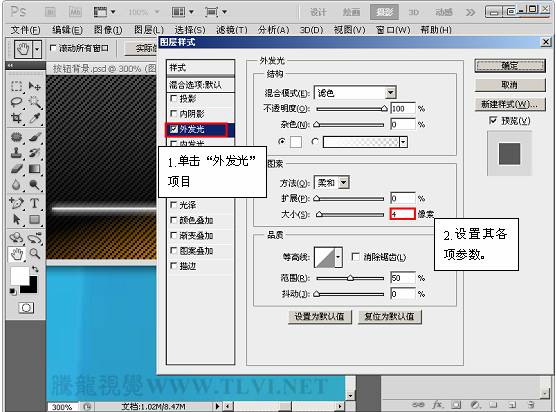
3、为“按钮”图层添加图层样式,单击“外发光”项目,设置其各项参数。
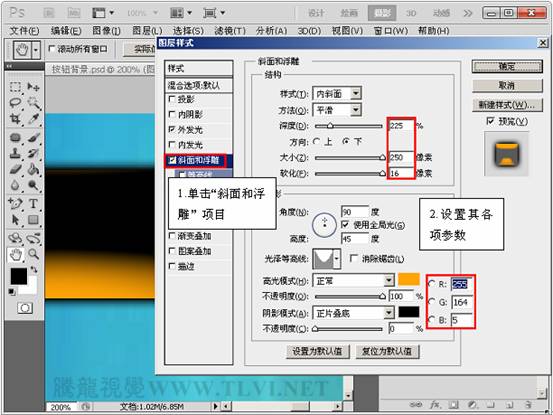
4、单击“斜面和浮雕”项目,设置其各项参数。
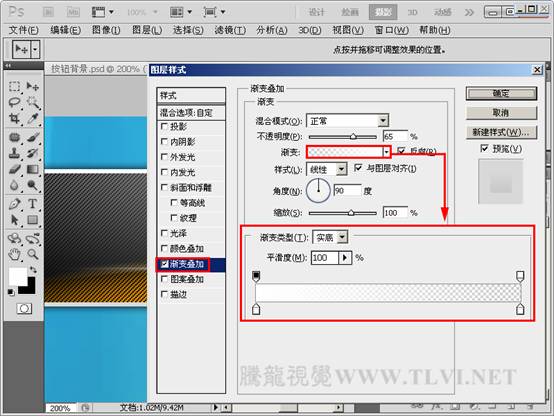
5、单击“渐变叠加”项目,设置其各项参数。
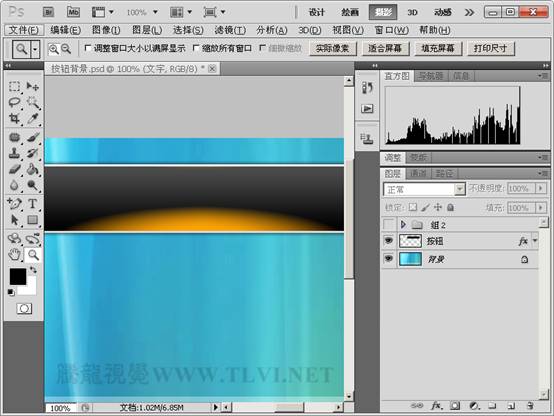
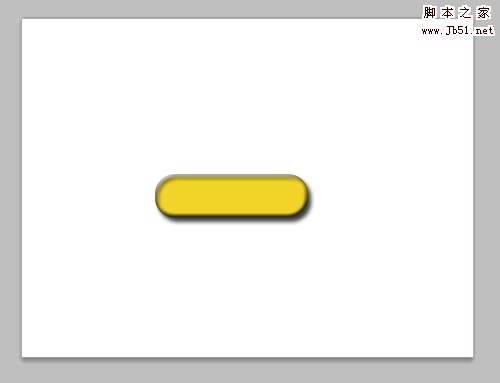
6、单击“描边”项目,设置其各项参数。按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。
7、按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。
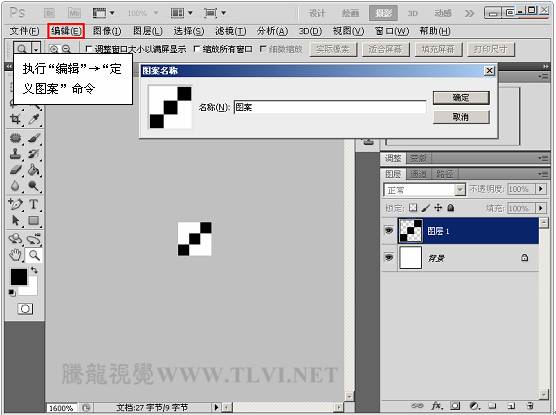
8、新建一个文档,大小为“3px*3px”,分辨率为“72px”。将文档放大到“1600%”,用铅笔画出如下图案,再执行“编辑”→“定义图案”命令。
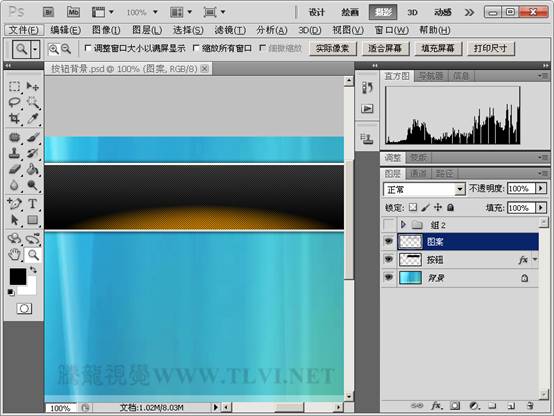
9、新建图层并命名为“图案”,按下<Ctrl>键的同时单击“按钮”图层,将“按钮”图层载入选区,选择“油漆桶工具”填充设置好的图案。
10、完成后,效果如图所示。
11、新建图层并命名为“边”,选择“矩形工具”,单击工具选项栏中的“填充像素”按钮进行绘制。
12、为“边”图层添加图层样式,单击“外发光”项目,设置其各项参数。
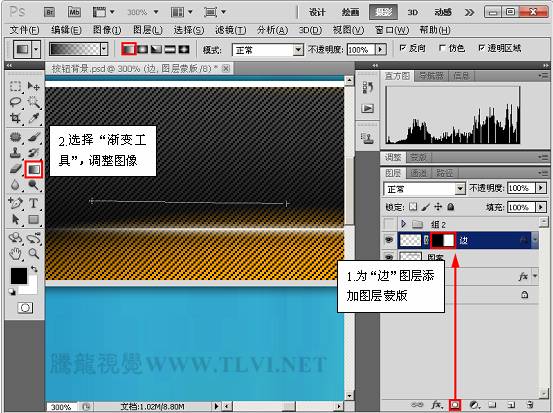
13、按下“确定”按钮,关闭“图层样式”对话框,为“边”图层添加图层蒙版,选择“渐变工具”,调整图像。
14、设置“不透明度”参数,效果如图所示。
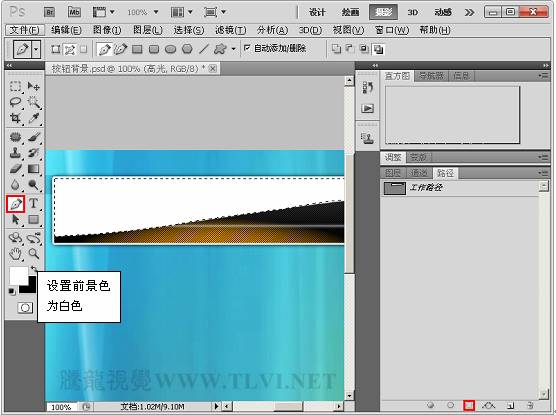
15、新建图层并命名为“高光”,选择“钢笔工具”绘制路径并将路径载入选区,填充前景色。
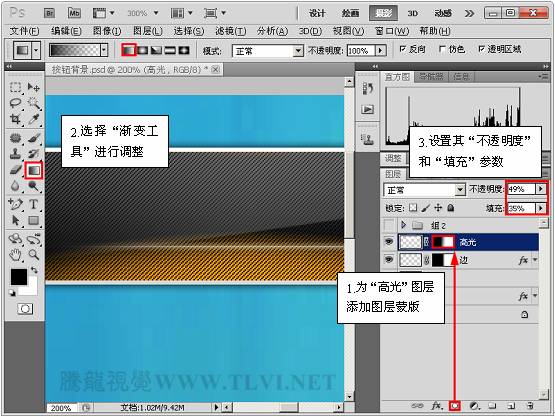
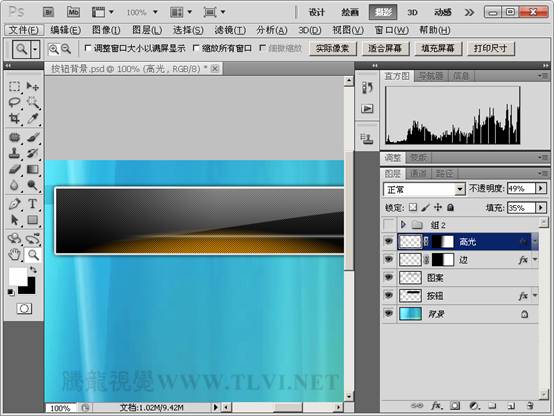
16、为“高光”图层添加图层蒙版,选择“渐变工具”进行调整,并设置其“不透明度”和“填充”参数,完成后效果如图所示。
17、为“高光”图层添加“渐变叠加”图层样式,并设置其各项参数。
18、按下“确定”按钮,关闭“图层样式”对话框,效果如图所示。
19、新建图层组并命名为“组 1”,分别将 “高光”、“边”、“图案”和“按钮”图层拖入给图层组中。
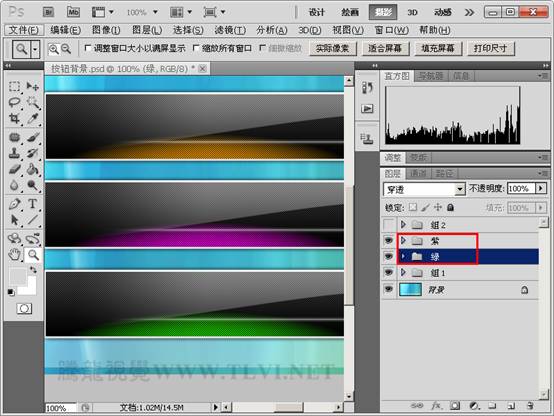
20、参照制作“组 1”图层组的方法,制作出“紫”和“绿”图层组,效果如图所示。
21、将“图层”调板中隐藏的“组 2”图层组显示,完成本实例的制作。
最终效果:
-

PS怎么设计圆形的中间凸起的水晶按钮?
2022-10-09 7
-

PS怎么做一个淡绿色流光水晶按钮?
2022-10-09 8
-

PS怎么设计一款圆角透明水晶按钮?
2022-10-09 25
-

Photoshop利用图层样式制作非常精致的蓝色水晶按钮
2022-10-09 4
-

PS图层样式和图层叠加绘制Q版游戏水晶按钮
2022-10-09 6
-

PS绘制漂亮的蓝色圆形水晶按钮
2022-10-09 7
-

PS图层样式制作漂亮的水晶按钮
2022-10-09 4
-

PS制作一个漂亮的水晶按钮
2022-10-09 7
-

PS图层样式制作孟幻的水晶按钮
2022-10-09 6
-

PS制作漂亮精致的绿色水晶下载按钮
2022-10-09 6
-

用photoshop打造高光橘色水晶RSS按钮
2022-10-09 3
-

教你用photoshop制作一款可变颜色的高光质感水晶按钮
2022-10-09 5
-

Photoshop制作有阴影的水晶导航按钮
2022-10-09 8
-

如何用Photoshop制作一个蓝色的圆形水晶球按钮
2022-10-09 7
-

教你用Photoshop制作蓝色方形水晶按钮
2022-10-09 6
-

教你用PS简单制作蓝色圆形内有音符的水晶按钮
2022-10-09 7
-

Photoshop打造非常精致的红色水晶按钮
2022-10-09 7
-

Photoshop打造漂亮的青色水晶雪花按钮
2022-10-10 4
-

Photoshop制作精致的条纹水晶导航栏
2022-10-10 6
-

Photoshop制作的一个质感网页导航按钮
2022-10-10 7
-

Photoshop打造漂亮的网页水晶按钮
2022-10-10 3