Photoshop制作有阴影的水晶导航按钮
本教程是向大家介绍利用Photoshop制作有阴影的水晶导航按钮,效果非常不错,适合新手朋友学习,本Photoshop教程的按钮制作比较简单。大致的过程:先画好想要的按钮形状,可以使任意图形。然后设置一些图层样式,后面加上高光和文字即可。 感兴趣的朋友可以学学这种制作方法
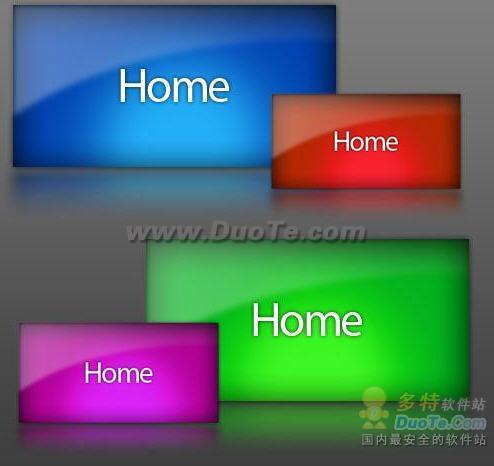
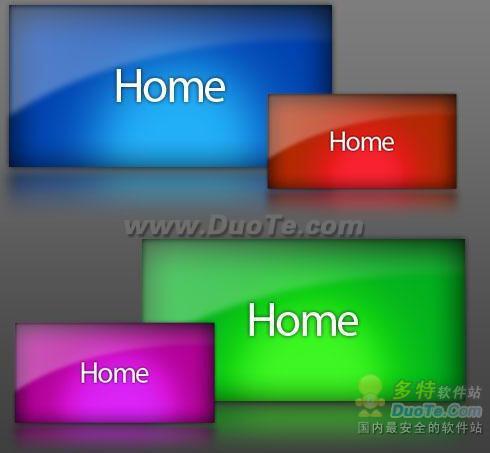
最终效果:

1、把底图层填充成灰色,再创建一个新图层,在新图层上用矩形选框工具画出一个长方形(大小自己看着来) 用兰色填充(兰色值为#22aff7)。在这里顺便把选区储存起来 因为后面要用到。 最后给一个5px的下拉阴影,如下图:

2、新建一图层,起名”深色”,用深兰色填充(颜色值为#0141af) 如下图:

3、用橡皮擦工具(模式:画笔 直径:200px 硬度:0 不透明:100% 流量:80% ) 在”深色”层点几下,如下图:

4、制一个”深色”层,应用这个层的混合选项里的内阴影,具体数值如下图:

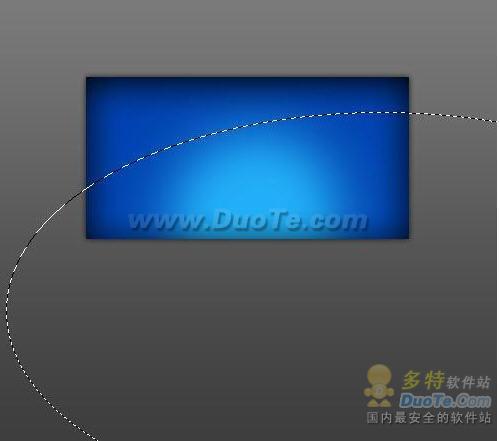
5、用椭圆选框工具画出如下图这个样子:

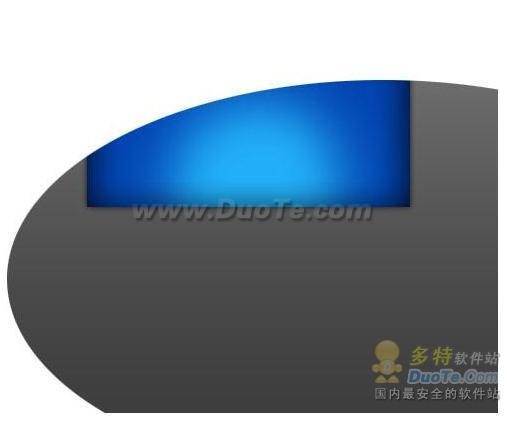
新建一个层起名为”白色” 选区反选(Ctrl+Shift+i)后填充白色,如下图:

载入咱们最早保存的那个选区,执行反选(Ctrl+Shift+i) 然后Delete多余白色,结果如下图:

6、对这个”白色”层应用高斯模糊 (滤镜—模糊—高斯模糊) 模糊值为:3px 如下图:

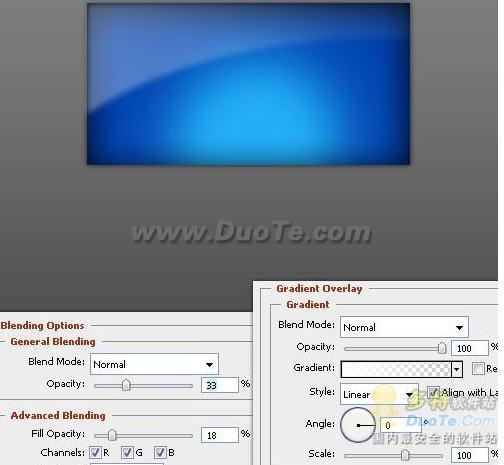
7、调整”白色”层的透明度,如下图:

最终效果:

以上就是Photoshop制作有阴影的水晶导航按钮步骤,关键步骤都讲完了,剩下的就是根据自己的需要加上字啊,阴影什么的,大家可以自己尝试制作一下。希望本教程对大家有一定的帮助!
-

photoshop简单制作一个下载的图标
2022-10-09 6
-

Photoshop制作一个视频UI图标
2022-10-09 8
-

Photoshop绘制扁平化风格索尼PSP游戏机图标教程
2022-10-09 13
-

Photoshop利用图层样式制作非常精致的蓝色水晶按钮
2022-10-09 4
-

Photoshop图层样式制作立体感的网页开关按钮
2022-10-09 10
-

Photoshop简单几步制作立体按钮
2022-10-09 7
-

Photoshop简单透明干净的玻璃网页按钮
2022-10-09 5
-

Photoshop制作一个特别的玉米网页按钮
2022-10-09 7
-

photoshop按钮的制作过程及注意事项实例解析
2022-10-09 5
-

使用Photoshop绘制肥皂盒ICON图标教程
2022-10-09 9
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

Photoshop设计制作逼真剔透的玻璃按键
2022-10-09 8
-

用photoshop打造高光橘色水晶RSS按钮
2022-10-09 3
-

Photoshop制作颜色对半透明风格的网页导航条按钮
2022-10-09 8
-

教你用photoshop制作一款小巧的红色点击按钮
2022-10-09 10
-

教你用Photoshop设计立体质感的盒子图标
2022-10-09 7
-

Photoshop设计非常漂亮的蓝色立体播放按钮
2022-10-09 5
-

Photoshop简单制作漂亮质感的中国风按钮
2022-10-09 8
-

用photoshop设计一款绿色高光下载按钮
2022-10-09 5
-

教你用photoshop制作一款可变颜色的高光质感水晶按钮
2022-10-09 5
-

教你用photoshop制作一个浅蓝色高光按钮
2022-10-09 7