淘宝店铺详情页中的贴心服务怎么使用PS设计?
ps怎么制作淘宝店铺详情页贴心服务,今天我们就来分享一款简单风格的贴心服务的绘制方法,详细请看下文介绍。

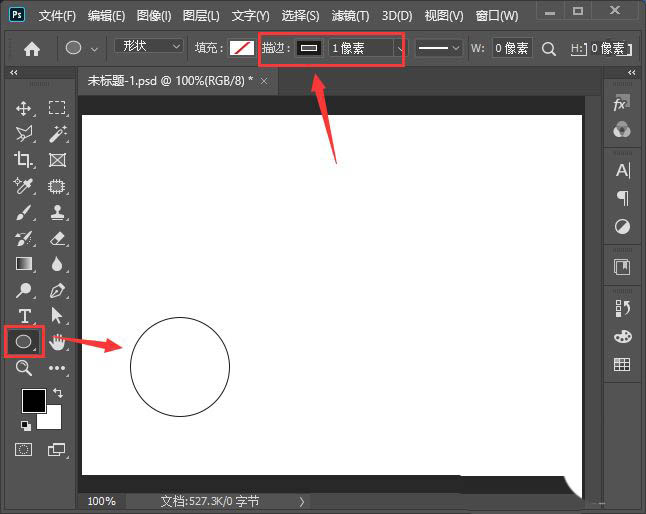
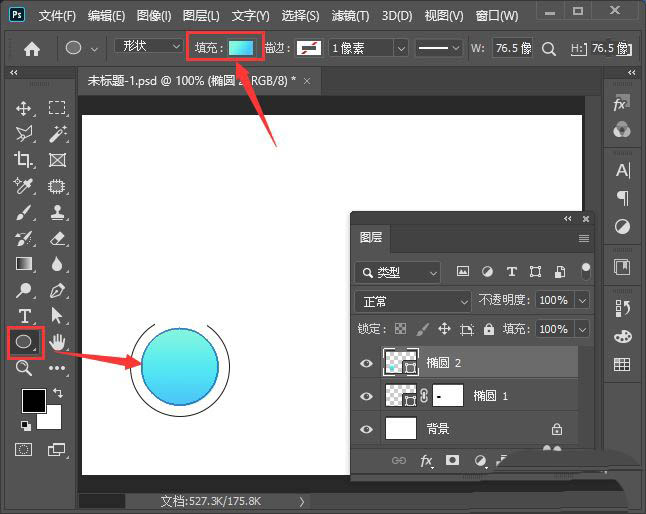
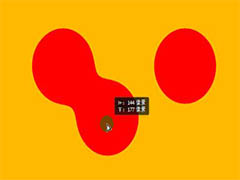
我们用【椭圆工具】画出一个圆形,把描边设置为1像素的大小,如图所示。

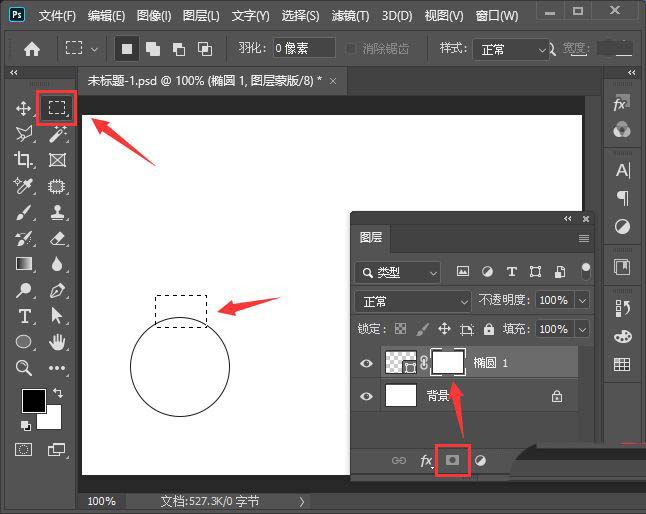
接着,我们给圆形添加蒙版,然后用【矩形选框工具】框选中圆形上面的一部分,如图所示。

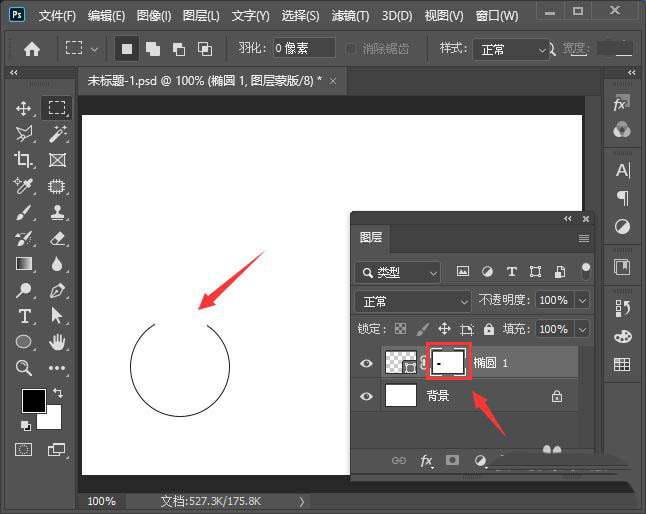
接下来,我们选中蒙版填充上黑色,这样圆形就变成开口的效果了,如图所示。

我们在大圆形里面再画出一个小一点的圆形,填充为渐变颜色,如图所示。

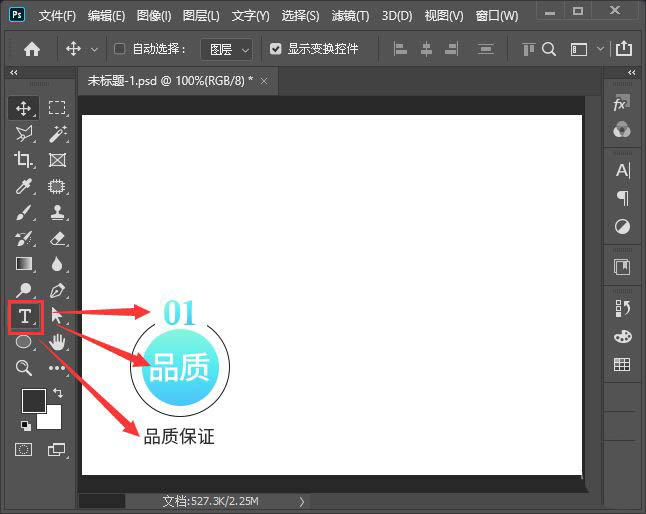
我们用【文字工具】输入序号和文字,可根据自己的需要调整文字的颜色,如图所示。

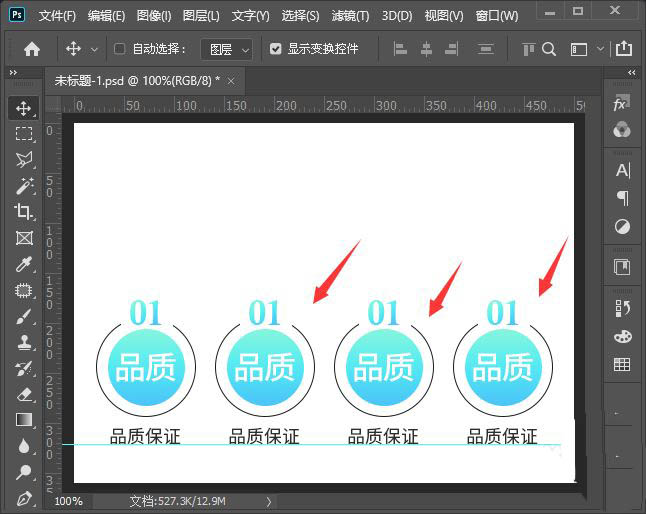
我们选中第一组的文字和圆形,然后按下【ATL】键向右边再复3组出来,如图所示。

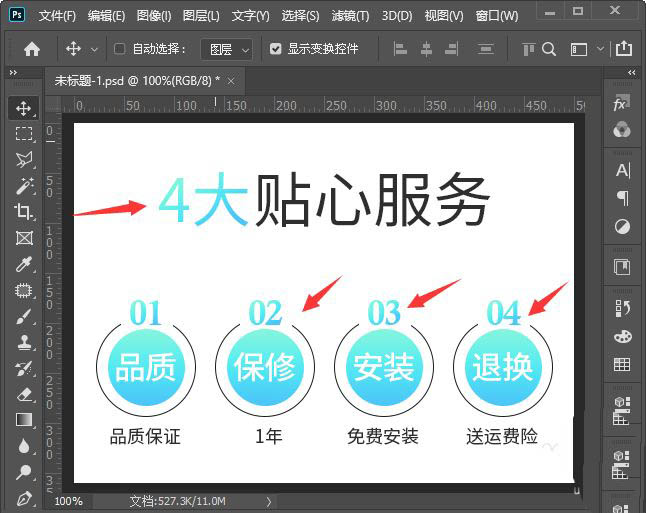
最后,我们分别修改序号和文字,在上方输入大标题就完成了。

以上就是ps制作淘宝店铺详情页贴心服务的技巧,希望大家喜欢,请继续关注PSD素材网(www.PSD.cn)。
-

PS视频怎么转换成GIF表情动画? PS用视频制作gif的技巧
2022-10-11 8
-

PS怎么设计建军海报矢量图? PS做建军节手绘风海报的技巧
2022-10-11 10
-

PS怎么做多个图形融合的动画效果? PS融合动画的实现方法
2022-10-11 9
-

PS路径怎怎么导入C4D建模? PS路径制作成C4D模型的技巧
2022-10-11 23
-

PS怎么设计太空元素的夏令营海报? PS太空主题海报设计方法
2022-10-11 9
-

PS怎么设计保家卫国的主题海报? PS军绿色海报的绘制方法
2022-10-11 11
-

PS怎么做水果刺绣效果? PS水果图片做成刺绣效果的教程
2022-10-11 13
-

PS2021数位板画笔压感怎么设置? PS调画笔压感的技巧
2022-10-11 43
-

PS这么设计店铺520优惠券? PS淘宝优惠券模板的设计方法
2022-10-11 5
-

PS五一劳动节海报怎么设计? PS放射线海报的设计方法
2022-10-11 6
-

PS怎么做卡壳字体的海报? PS重复文字海报的设计方法
2022-10-11 7
-

PS2021怎么做散落照片背景图? 拍立得照片堆叠效果的做法
2022-10-11 12
-

使用PS绘制2.5D风格的商业中心城市插画教程
2022-10-11 11
-

PS人物图片怎么添加描边效果? PS图片海报边缘化的技巧
2022-10-11 18
-

PS2021怎么下载安装仿真下雨笔刷插件?
2022-10-11 7
-

PS怎么设计建党百年的海报? 党的100周年海报PS做法
2022-10-11 17
-

PS2021安装DR4磨皮插件乱码不能用怎么删除?
2022-10-11 22
-

如何用PS合成一个GIF动画?使用PS制作一个炫酷的GIF动画特效教程
2022-10-11 24
-

PS图片怎么快速转换成油画效果? PS油画效果的制作方法
2022-10-11 18
-

PS怎么设置文字透明水印? PS制作淘宝图片水印的技巧
2022-10-11 16
-

PS图像怎么实现按照1:1居中裁剪? PS图片批量裁剪的技巧
2022-10-11 18