AI教程!用线造景: 教你用线条绘制希腊小镇风景
一直研究线条,就会发现,线条除了表现我们普通日常所见的图标化的个体以外,还可以表现更大更复杂的风景。但是后者会有一定难度,如果线条比较粗的情况下,尤其无法更好去展示细节(比如要表现云朵或者空中漂浮的柳絮等)。
凭空有了灵感,想到了"简化"这一条路。尝试用简化的方法,虽然看起来粗糙,但又进入到新的层面。我想我们不是要单单造景,而是要传递景色。因此,景色用线和色块的组合,就这样一步步展开。
灵感来源:
作品大千之镜,这一组作品就是基于粗线+景色的方式来创作,其中重点的表现是"色"(渐变组合)。

提示:
外景的绘制,需要非常概括化。由于这里我们的规划是把景物画在一个小圆矩形的框内,其实空间是很有限的。因此线条的设置也就要趋于简单。
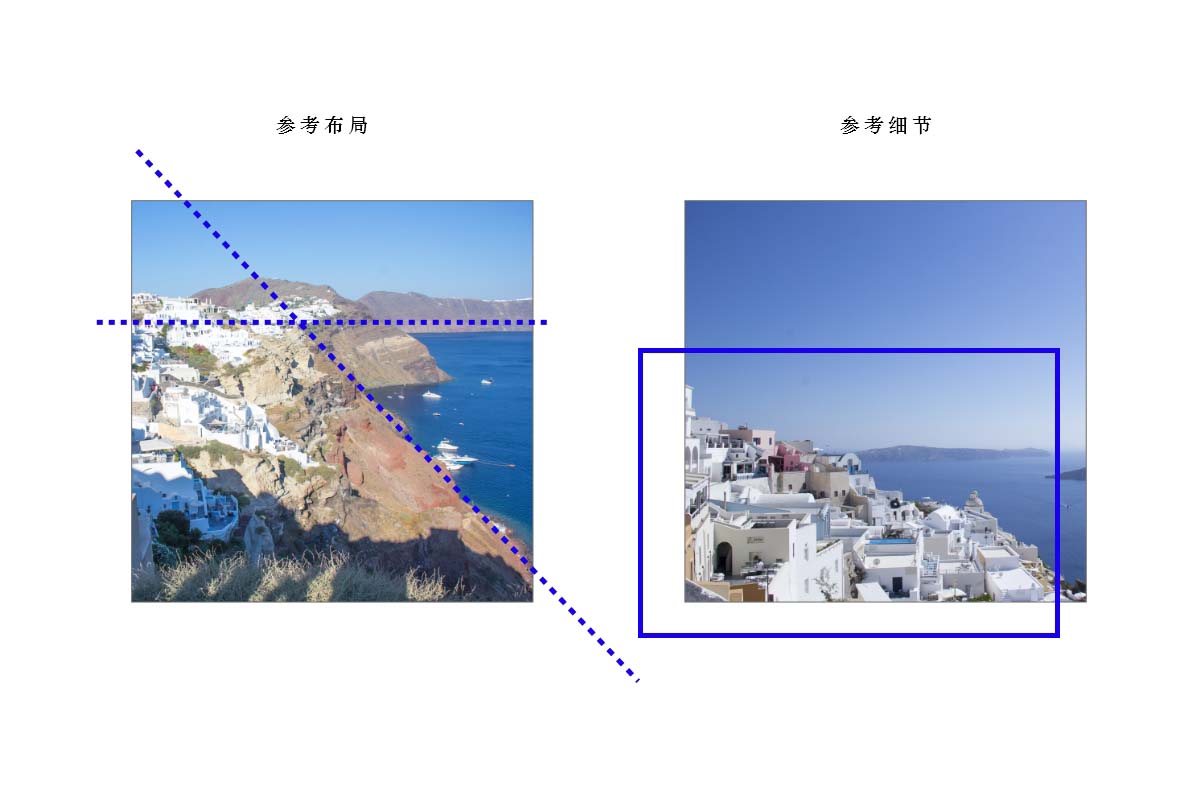
简化是一个非常重要的思路,你可以用照片开始研究。当然,在创作的时候,不止借鉴了一张照片,而是把多张照片进行结合参考。
参考照片里的布局、构图、透视……然后提炼最基本的形状。

构建基础线条
如果在细节并不累赘的情况下,简化的图案可以采用网格来帮助表达。当然这取决于你的习惯。
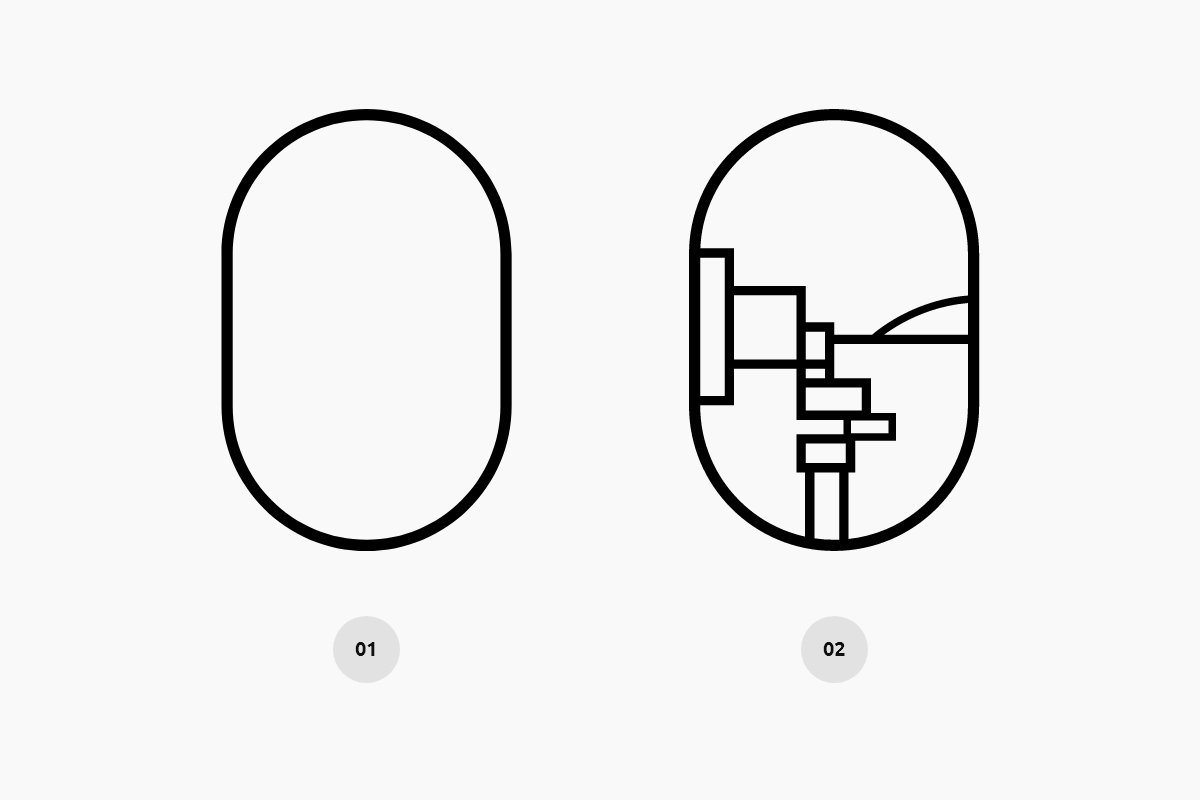
STEP 01
打开AI,新建一个1600*1600px的文档。在这个文档中画出一个圆角矩形,然后在这个圆角矩形当中谋篇布局。首先用几个线条把最大的基础形勾勒出来。外框线条采用30px,而内部的线条可以稍微减小,变为25px,再细可以变为20px。
线条的粗细设置原则就是让其遵循一定的韵律感,比如都是5的倍数。

图案犹如搭积木那样建立起整个画面。
STEP 02
继续以搭积木的逻辑来填满左边建筑群的画面。这时我们要学会跳出「技」的思维层面,这在我的授课经验当中也反复和学生强调:我们并不是在学会如何画这个对象,比如这里我们在绘制小镇风景。我们学会的是背后的创作思维。
通过画小镇、建筑的过程来训练自己对线条造型的能力。而这个能力表现出来就是既符合建筑的外形,又能让它看起来美观自然。

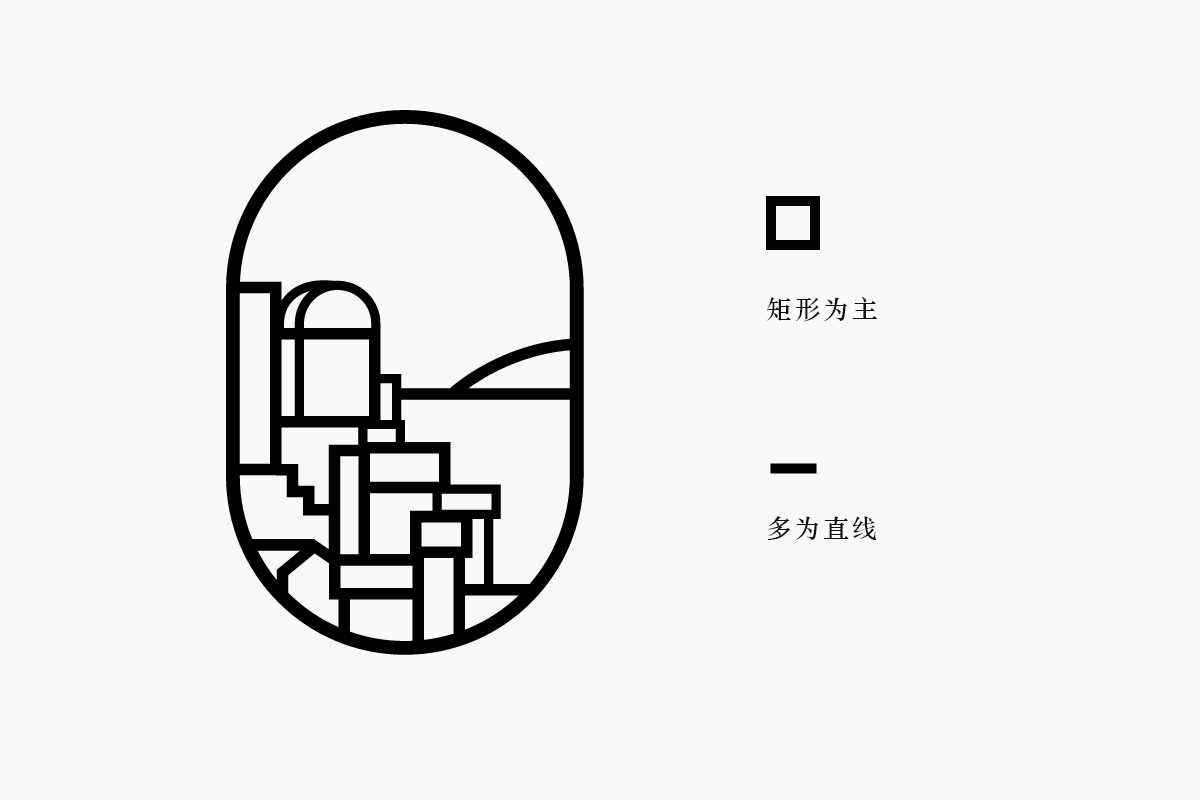
STEP 03
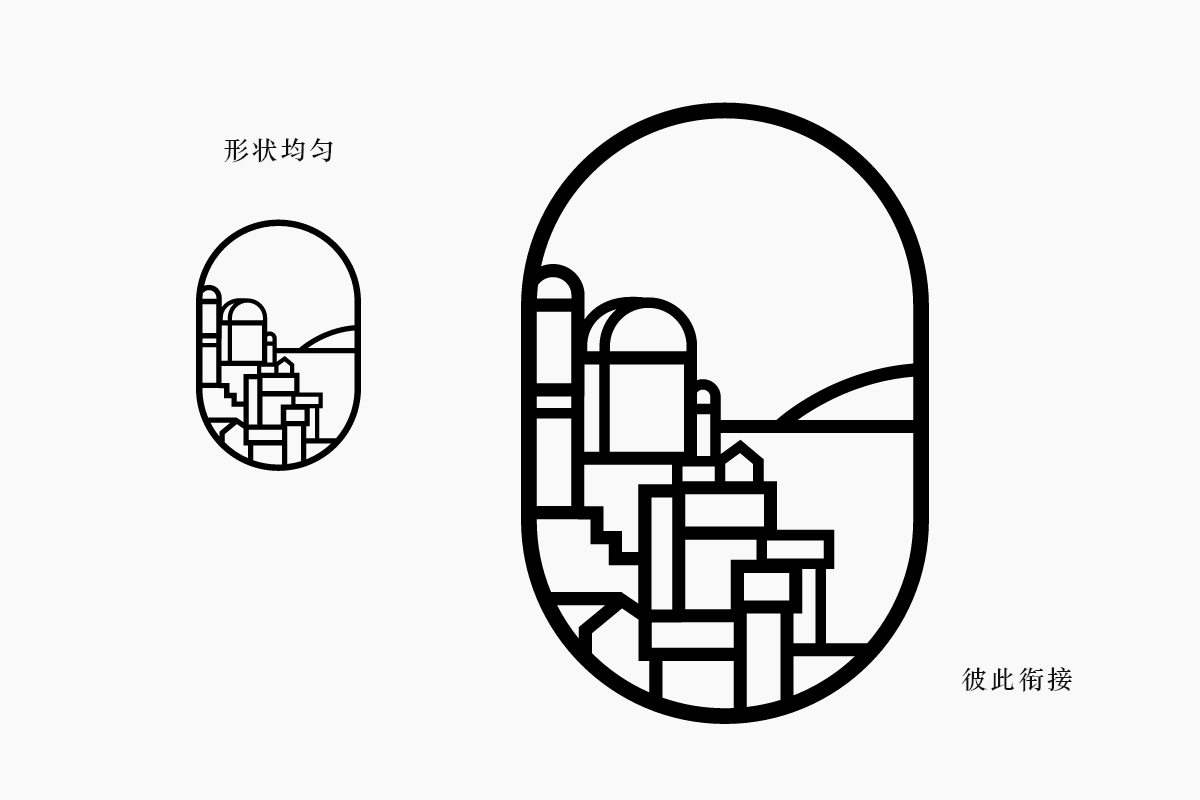
继续往下,就是把我们的形状再一次优化。优化形状有两个层面需要注意:
1)形状衔接是否闭合
2)整体的形状是否均匀
这是宏观和微观的两个方向。然后再适当调整增删形状。

STEP 04
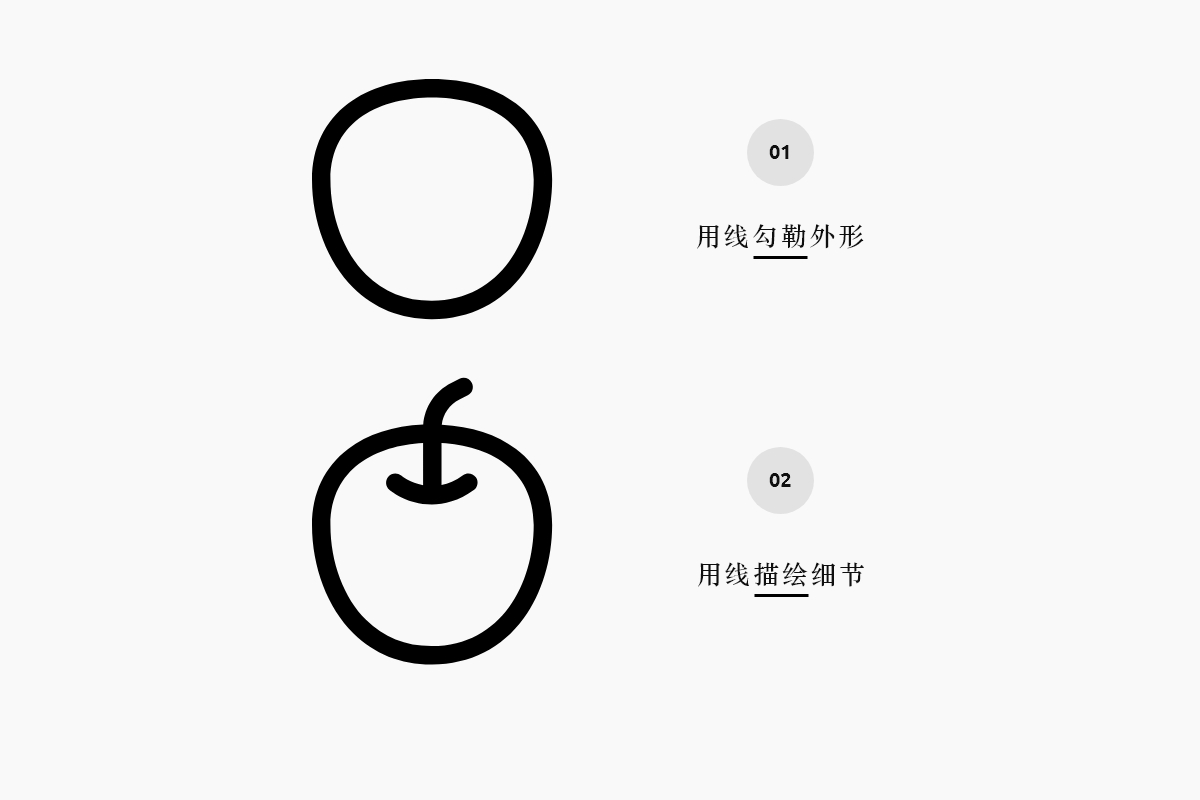
增加细节一般来说是最后一步的框架工作。这时我们又要切换一个角度:刚开始我们把线的作用看作是建立轮廓,这时,需要拿线来当作细节的描绘担当。比如下面用一个苹果作例子,你就能理解了。线的两个作用:勾勒和描绘,在这里就能体现出来。
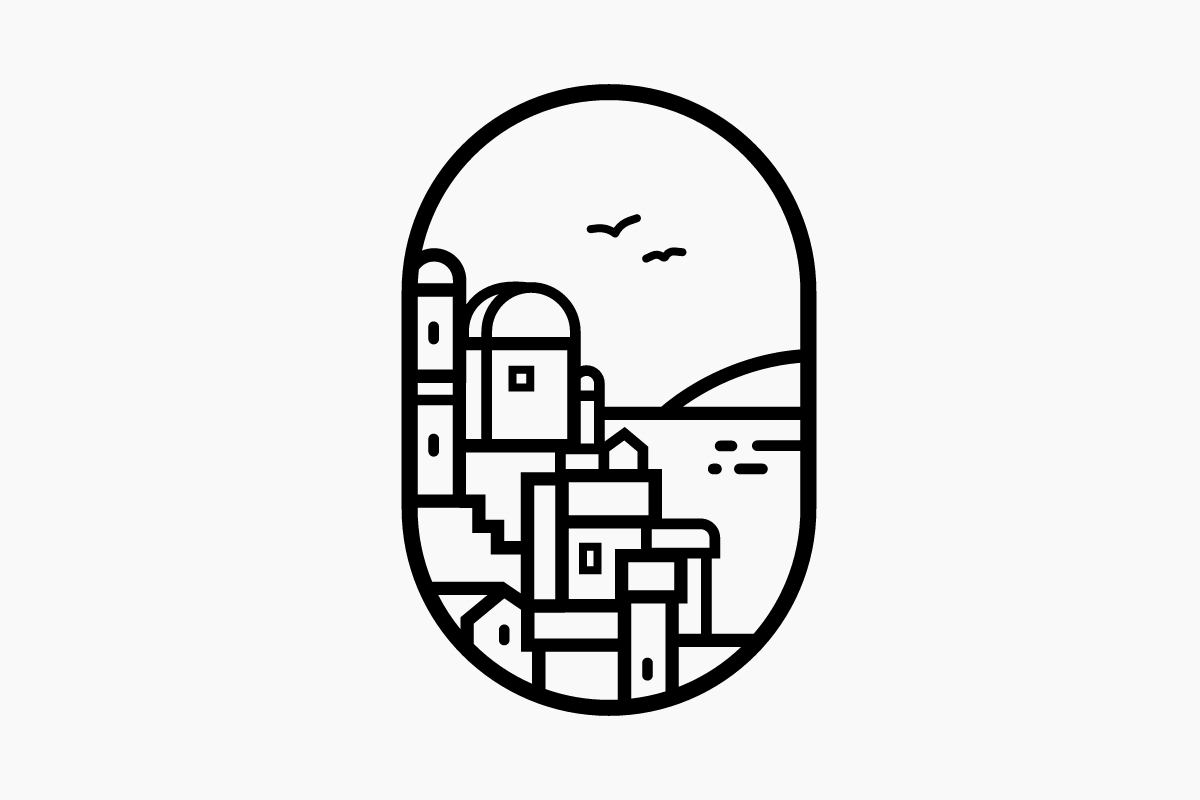
因此这里增加的细节(窗户、门、波浪、海鸟等)都是发挥线的描绘作用。

到这一步我们的轮廓线就完成了。这时可以将它们扩展外观。

在很多LOGO设计当中,到这一步其实就可以告一段落了,因为大部分扁平风格的LOGO都只需要一个轮廓,色彩可以是一个随机的单色。
色彩框架
建立色彩框架,其实就是找到一种观察色彩的角度。利用两个色彩间的关系演化成一个色彩阵列。在下面这个视频中,你可以了解更多关于色彩阵列。
色彩阵列:给初学者的色彩框架图
STEP 05
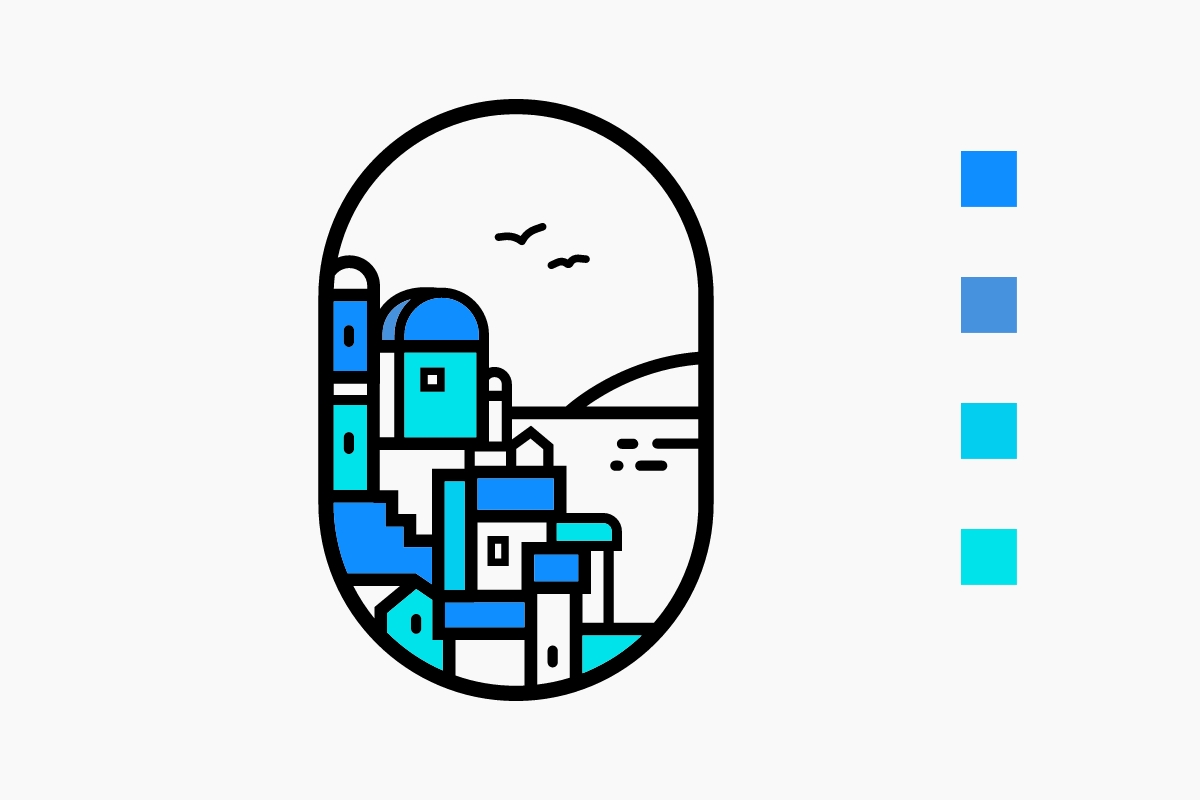
依据上面的理论,我获得了这个色彩阵列。我们的色彩就从这里开始。主色确定为蓝色(这从我们的照片里获得了灵感),次色为粉色和薄荷绿。

STEP 06
当然,色彩阵列的作用并不是要让我们用上所有的色彩,仍然根据实际的情况去繁化简。在关键的色彩上进行不断的尝试,找到最好的组合。
运用形状生成器工具来进行上色,把主色进行分布。

STEP 07
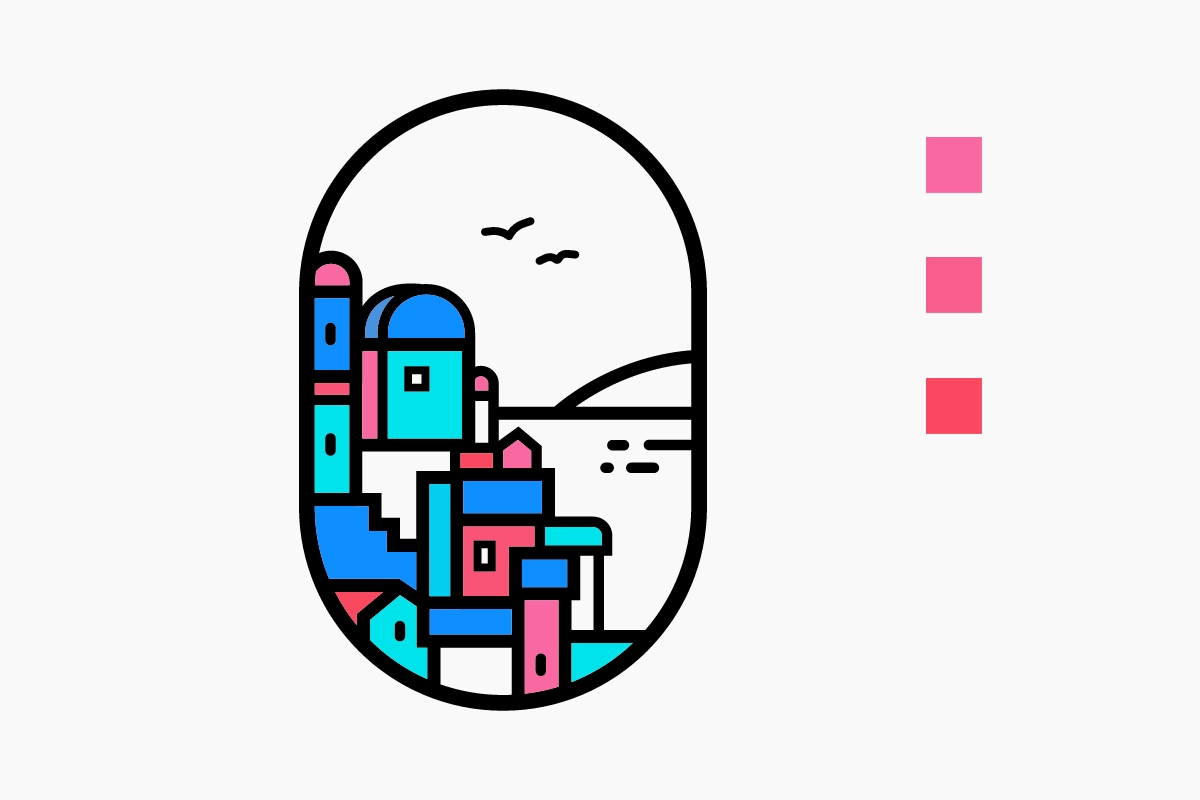
继续运用上次色薄荷绿,这时大家要注意色彩的微妙变化,在单一色彩出现的时候,看起来一切都很完美,一旦加入了第二种颜色情况就开始变复杂了。
这也和我们平时生活是一样的,一个人的时候什么都好,两个人就会出现人际关系。复杂的让人头疼也让人欢喜的关系,就带来了更多的生机和起伏。

我们看到虽然我们运用次色,但也在部分色块上带来了更多的色彩上的变化,这也是有了色彩阵列后可以轻易做到的。
STEP 08
第三种色彩是红色,我们可以继续运用在图形中。

STEP 09
主要的色彩控制在三种,剩下的色彩可以继续在现有色彩基础上再微调,比如调整色彩的明度或者饱和度来获取更为细腻的变化。

注意在这里的白色的运用。
光影渐变
由于有光,我们才得已看见不同的色彩。根据这个真理,如果要想获得更为丰富的光感,渐变也是一个非常重要的上色要素。
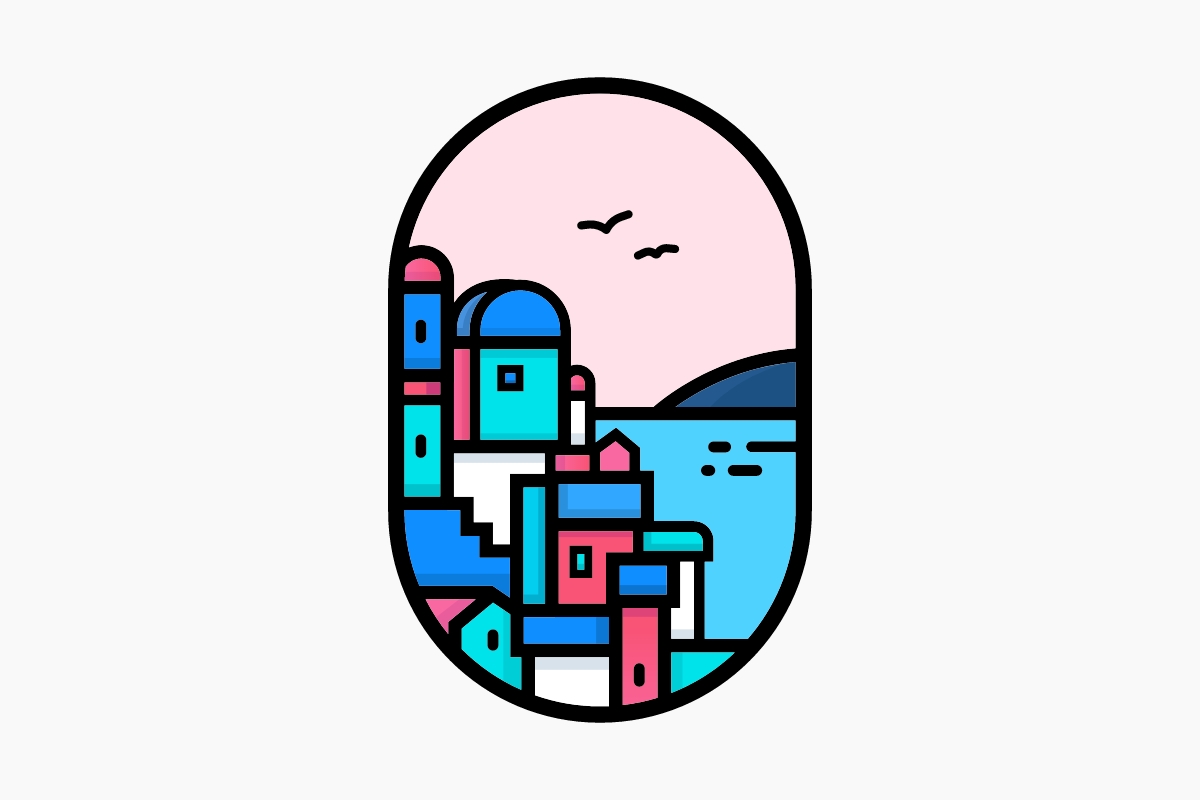
STEP 10
在运用渐变前,我的建议就是先做好平涂的工作。平涂是建立整体的色彩均衡,然后再根据光线的情况进行微调。
而且对于渐变,我们需要加以克制,只需要选取其中一种色彩,然后在这个色彩比较窄的范围内进行微调。比如在这里我们将红色用上渐变,使红色产生一些微妙的变化。

STEP 11
然后给建筑补上阴影,阴影的出现根据"美且真"的原则来安排。
了解了这个原则,就在练习中去试探画面这两个要素的平衡。
阴影的制作需要注意的是三点:
1)找到光源
2)阴影颜色的配置
3)不必完全写实
这三点可以通过下面这个视频中详细给大家演示:
线条插画中增加阴影的三步技法
完成后的效果如下:

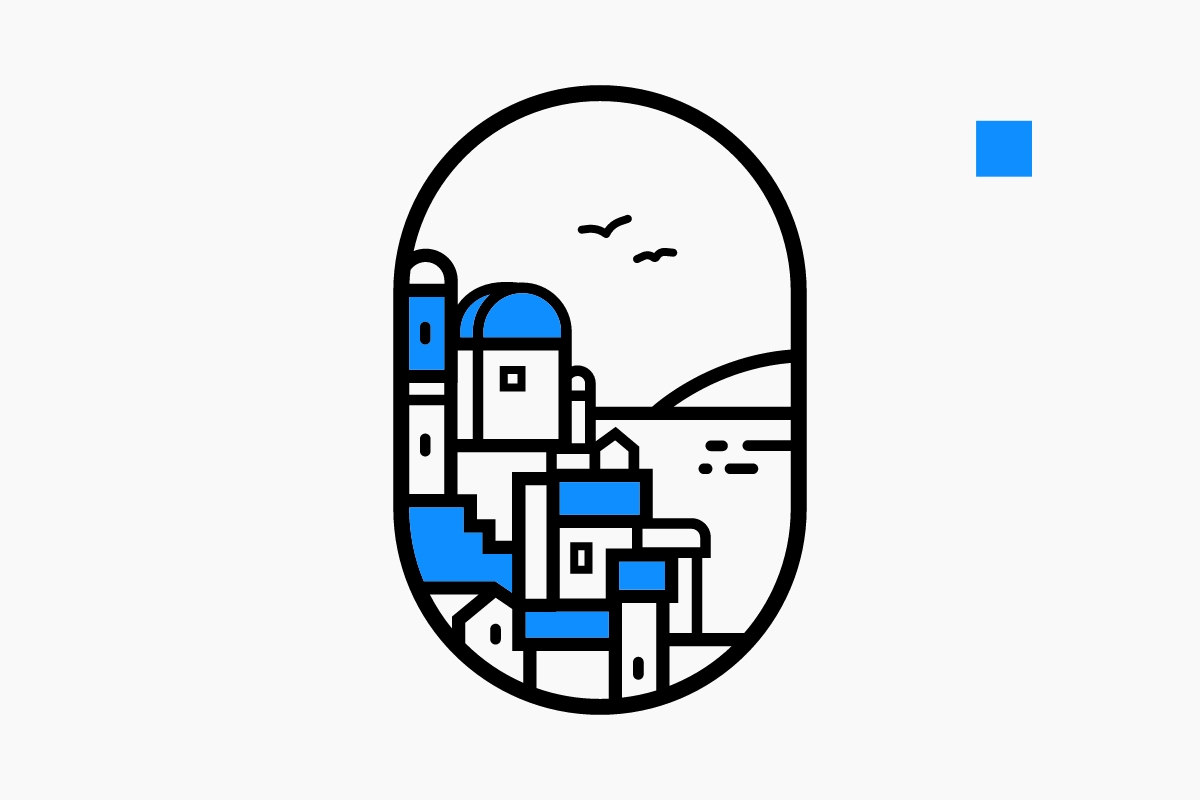
点状高光
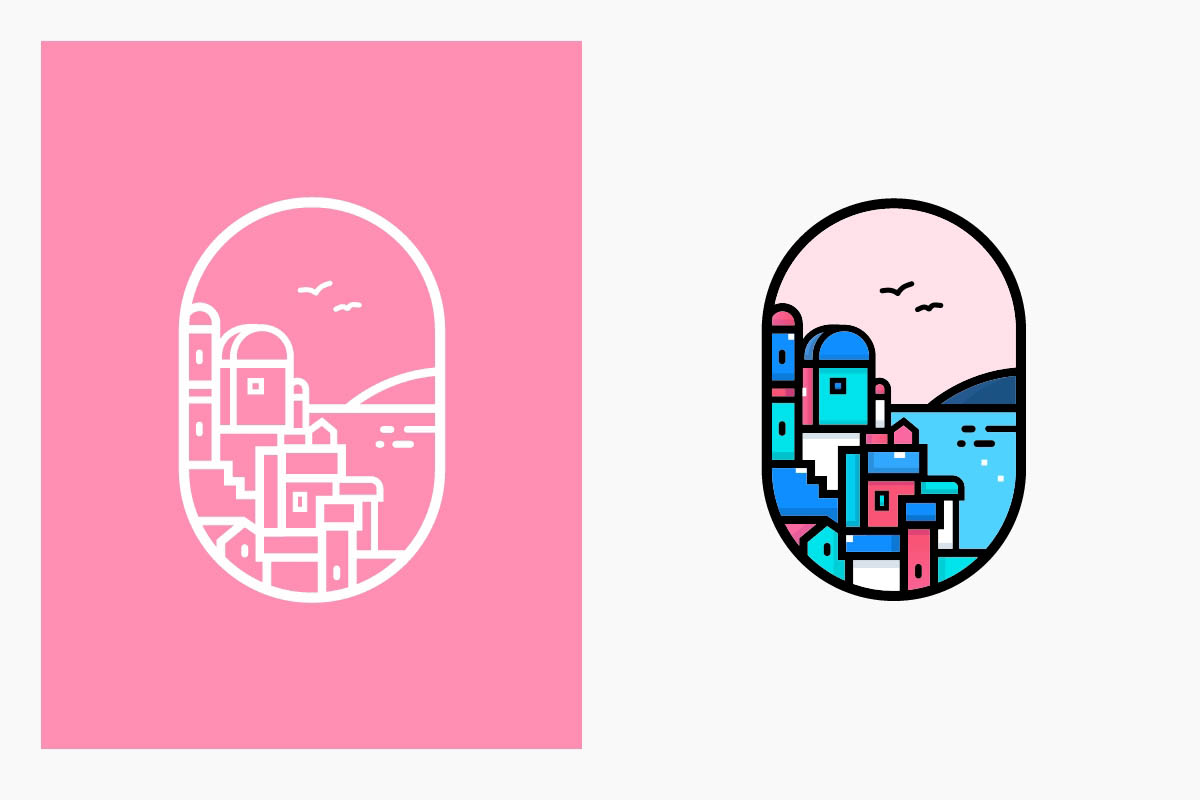
创作最后一步,这里我们增加了一个小细节,也是突然想到的点睛之笔,给画面增加点状高光。
STEP 12
在平面构成中,一个点可以是一个圆点,也可以是一个小方块。在这个画面当中,我们就利用白色的小方块来制造画面的高光部分。
增加了点状高光的画面,就会让画面更加活泼。
最终效果:


-
AI教程!扁平风噪点质感郊游插画
2021-11-30 40
-
用线造景: 绘制梦幻般的希腊小镇风景
2021-12-22 11
-

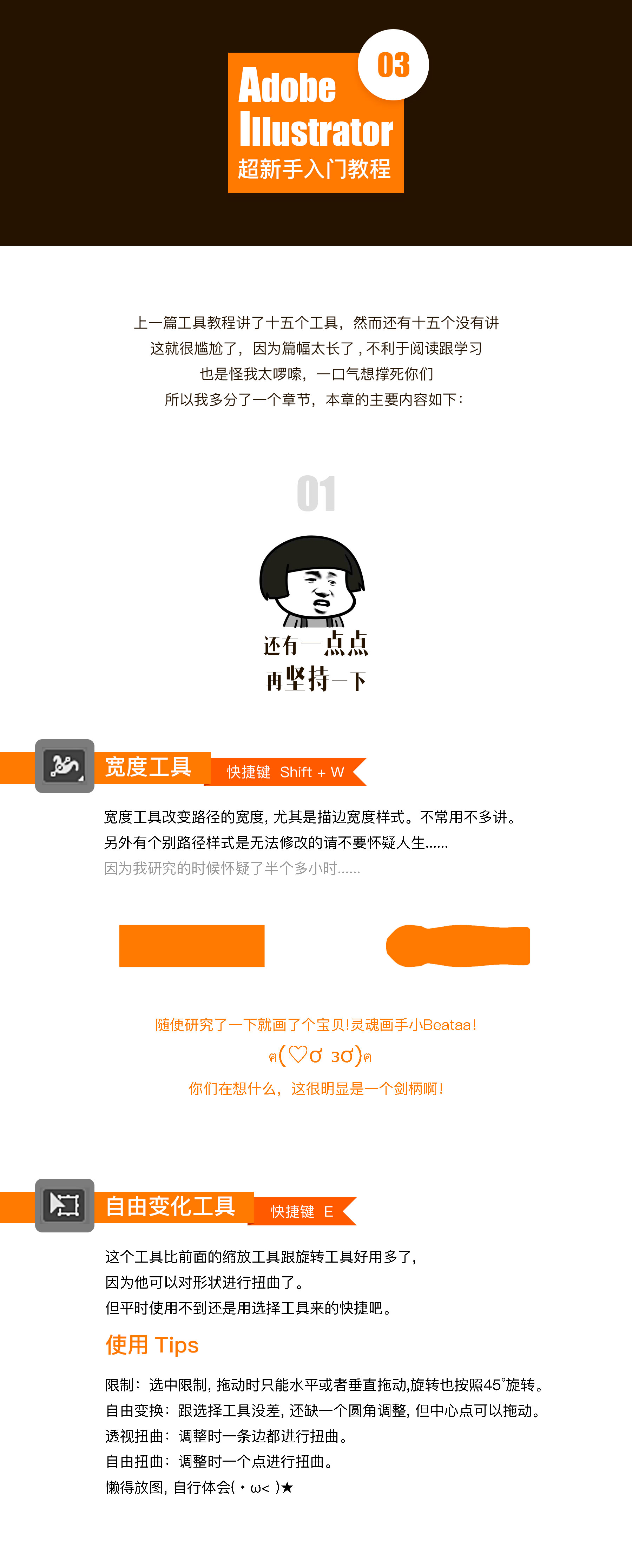
超新手AI教程,跟你唠唠AI工具那些事
2022-09-01 1
-

SAI教程:画照片处理之眼睛部分
2022-09-03 6
-

AI教程 利用AI绘制指纹识别解锁按钮图标
2022-11-01 5
-

AI教程 教你用AI绘制可爱的卡通小猪插画
2022-11-01 5
-

AI教程 如何使用AI绘制唯美的冬季插画效果图呢
2022-11-01 9
-

AI教程 教你利用AI绘制扁平化的啤酒屋插画
2022-11-01 5
-

AI教程 绘制一幅漂亮的扁平化风格渐变场景插画的教程
2022-11-01 6
-

AI教程 绘制卡通风格人物小猪佩奇和小猪乔治
2022-11-01 11
-

AI教程!教你用AI绘制多渐变磨砂风格的插画
2022-11-01 7
-

AI教程 教你用AI设计复古风格宇航员矢量海报图片
2022-11-01 5
-

AI教程 教你用AI制作一个3D旋转的文字万花筒
2022-11-01 13
-

AI教程!教你用AI制作梦幻的冬季雪花平铺的背景
2022-11-01 6
-

AI教程!矢量艺术:超酷的剪切文本效果
2022-11-01 7
-

AI教程 怎么利用AI绘制圣诞老人风格的小矮人平面插画呢
2022-11-01 4
-

AI教程 绘制立体码头场景2.5D插画图片
2022-11-01 8
-

AI教程 绘制立体风格游戏场景2.5D插画图片
2022-11-01 6
-

AI教程 教你用AI鼠绘一个质感的机器人Eve
2022-11-01 5