百度小程序cascade属性一览 百度小程序多级选择组件属性介绍
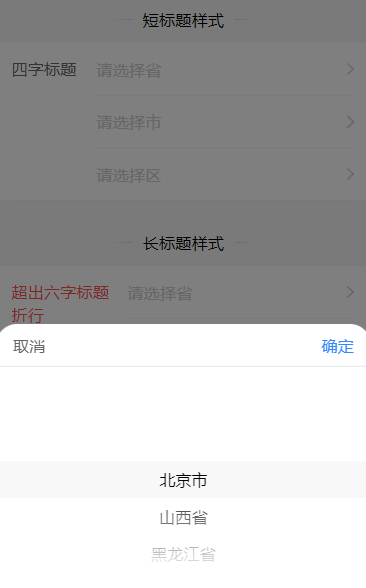
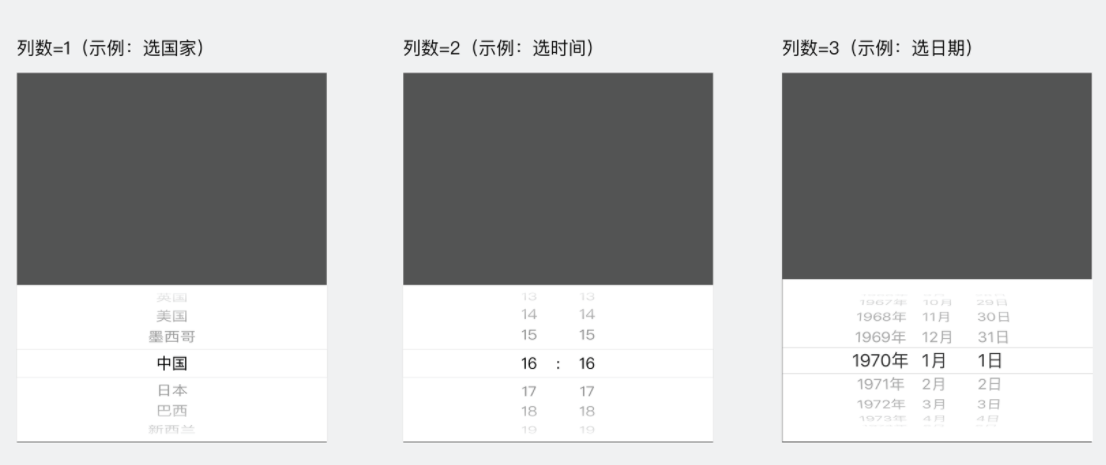
下面是百度小程序cascade属性一览 ,多级选择组件,为设计者提供级联选择功能,默认为三级。比如:省/市/区。该组件包括左侧标签栏,以及右侧多个 picker(从底部弹起的滚动选择器)。支持配置左侧标签宽度,并提供自定义样式,可供设计者进行定制。今天我们就一起来看看百度小程序多级选择组件属性介绍。

百度小程序cascade属性一览 百度小程序多级选择组件属性介绍
属性说明
| 属性名 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
|
range |
Array |
是 |
多级 picker 的内容数组,需要传入二维数组,格式为[[],[],[]] |
|
|
range-key |
String |
是 |
当 range 中的一维数组为[{ range-key : value }]时, range-key 对应的 value 为选择器显示的内容 |
|
|
label-width |
String |
否 |
4em |
左侧文字宽度,须包含单位,例如 em 、 px 、 rpx 、 vw 、 vh ... 默认为 4 字宽度 4em ( 72px ),6 字宽度为 6em ,建议用 em,可以适配 |
|
label |
String |
否 |
左侧文字描述 |
|
|
placeholder |
Array |
否 |
[] |
picker 没值时默认显示 |
|
value |
Array |
否 |
[] |
picker 选中时的数组下标 |
|
change-label-color |
Boolean |
否 |
false |
是否需要更改组件左侧标签的颜色 |
|
label-color |
String |
否 |
#c40311 |
change-lable-color 为 true 时的颜色值 |
|
disabled |
Boolean |
否 |
false |
未选择第一/二级 picker ,而直接选择其余 picker 时,是否展示禁用 |
|
tips |
Array |
否 |
[] |
未按顺序选择第一、二、三级 picker 时,分别弹出tips[0]、tips[1]的提示 |
|
noborder |
Boolean |
否 |
false |
整个组件外侧是否有下边框线 |
|
change |
EventHandle |
否 |
每一级 picker 选择时,触发 change 事件 |
|
|
cascade-picker |
String |
否 |
级联组件的外部样式类,可用于修改组件最外层样式 |
|
|
cascade-label |
String |
否 |
级联组件的外部样式类,可用于修改组件左侧标签样式 |
|
|
cascade-content |
String |
否 |
级联组件的外部样式类,可用于修改组件右侧单行 picker 的样式 |
|
|
cascade-picker-content |
String |
否 |
级联组件的外部样式类,可用于修改 picker 内容展示样式 |
-

百度小程序底部标签栏多大合适 百度小程序底部标签栏参数命令
2022-02-17 15
-

百度小程序标签栏怎么做 百度小程序标签栏设计技巧
2022-02-21 24
-

百度小程序button按钮属性一览
2022-02-21 23
-

百度小程序悬浮按钮设计技巧 百度小程序悬浮按钮介绍
2022-02-21 27
-

百度小程序按钮尺寸多大合适 百度小程序按钮图标标准
2022-02-21 25
-

百度小程序选项控件设计技巧:单选控件常见样式与代码
2022-02-21 17
-

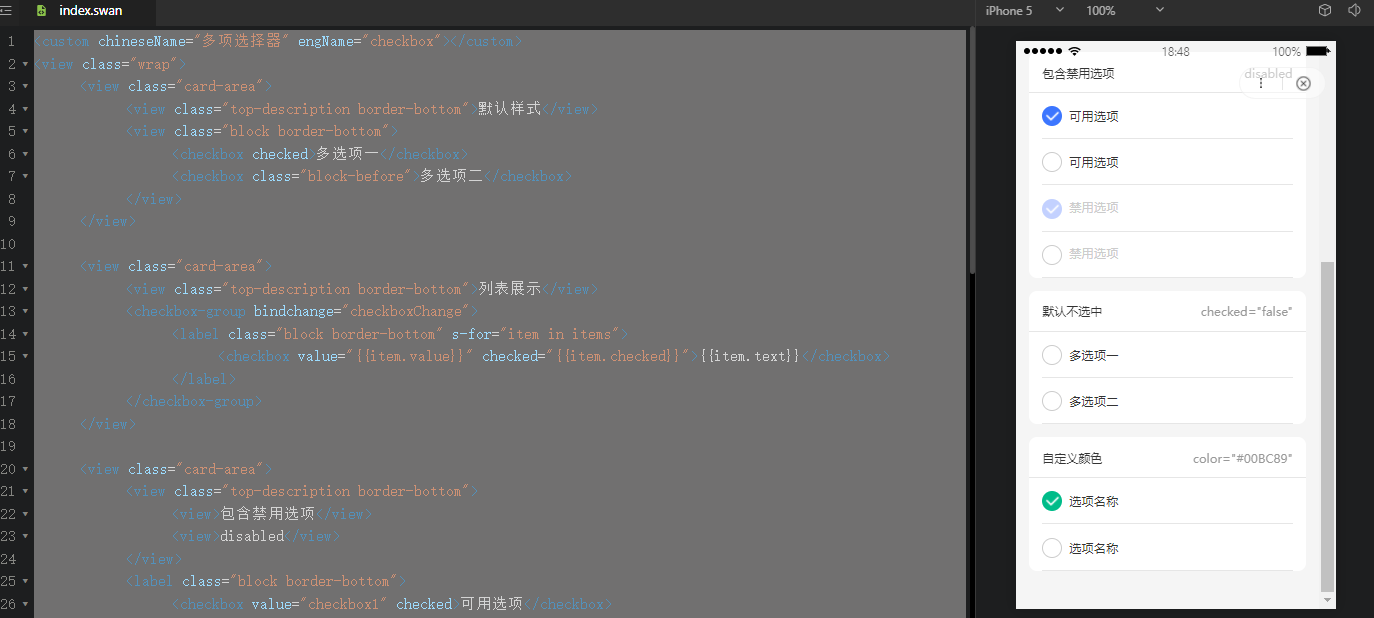
百度小程序checkbox样式代码 百度小程序多项选择控件常见样式
2022-02-21 23
-

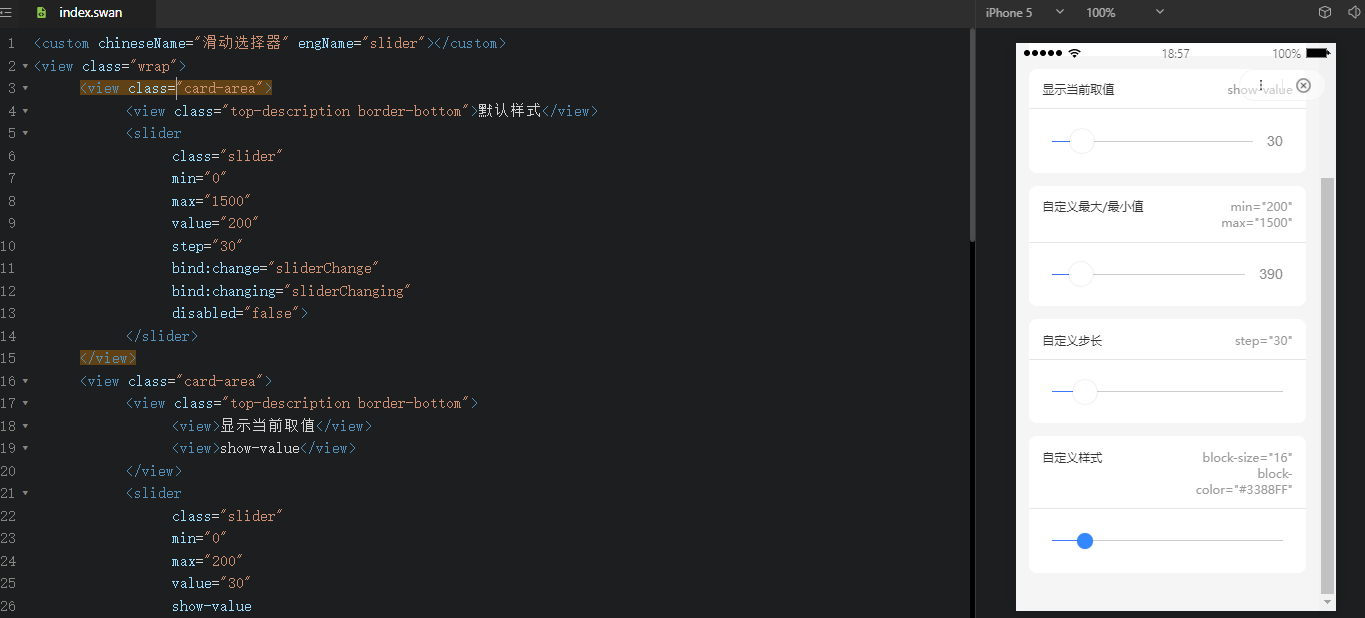
百度小程序slider滑块样式代码 百度小程序滑动选择器设计样式
2022-02-21 37
-

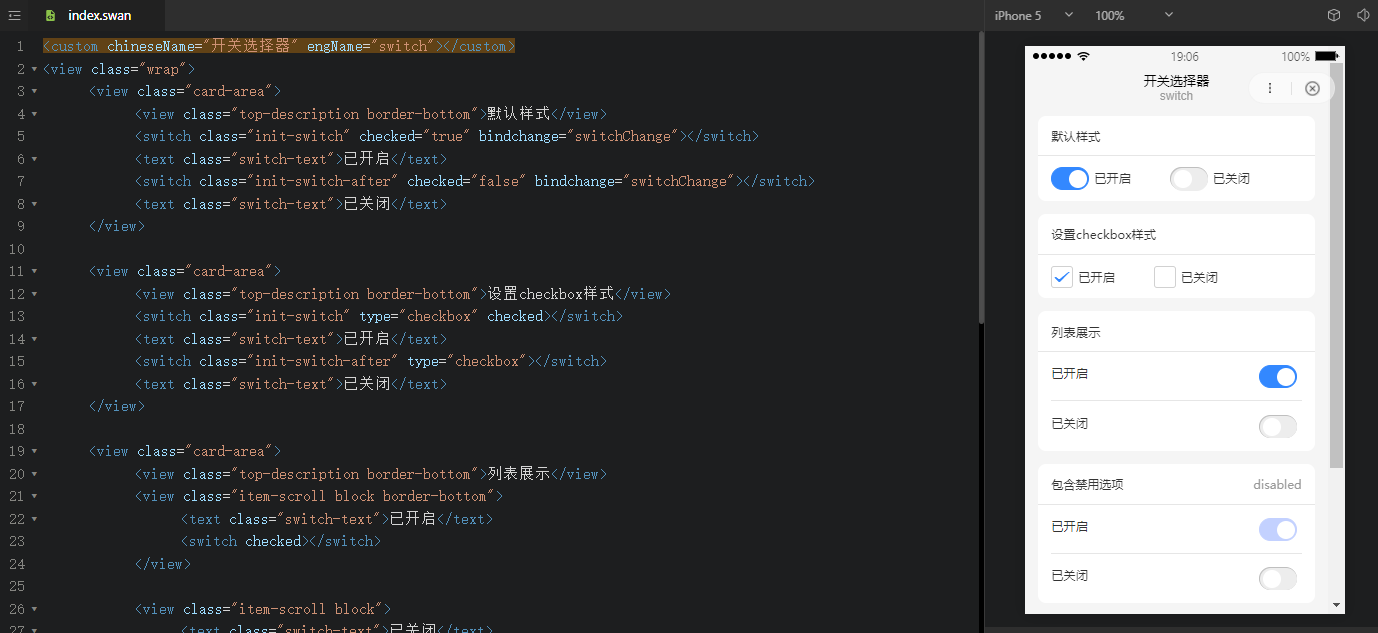
百度小程序switch组件的属性一览 百度小程序开关选择器常见样式代码
2022-02-21 35
-

百度小程序picker组件属性一览 百度小程序滚动选择器属性介绍
2022-02-21 31