Photoshop创意设计被风吹散的错位艺术字
这篇教程主要使用Photoshop设计非常有创意的,立体感十足的风吹特效的错位艺术字教程,教程非常的适合新手练习,设计过程比较简单,但是教程过程还是需要大家多一些耐心的,推荐过来给PSD素材网(www.PSD.cn)的朋友学习,希望大家可以喜欢。
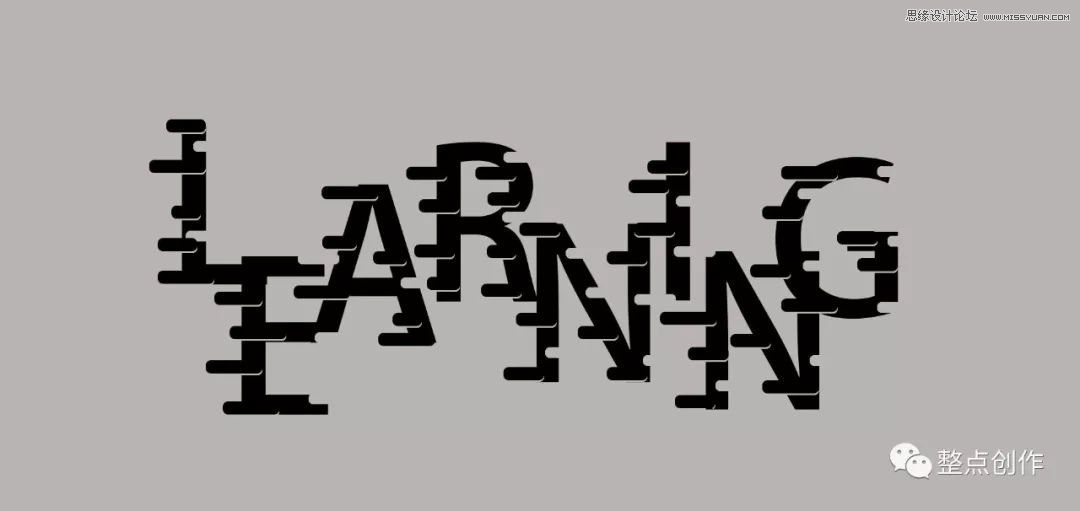
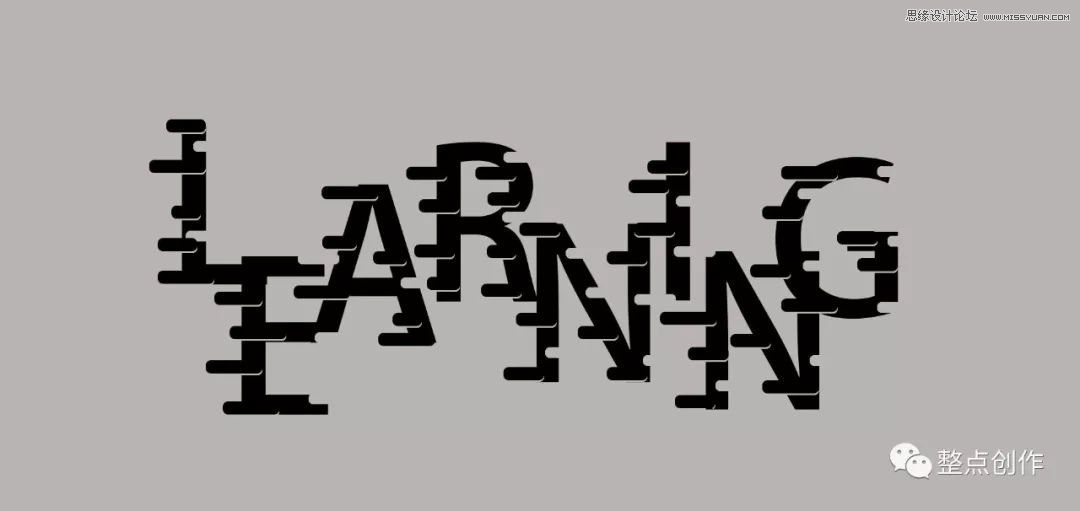
效果图:

具体步骤:
打开ps,创建大小合适的画布:

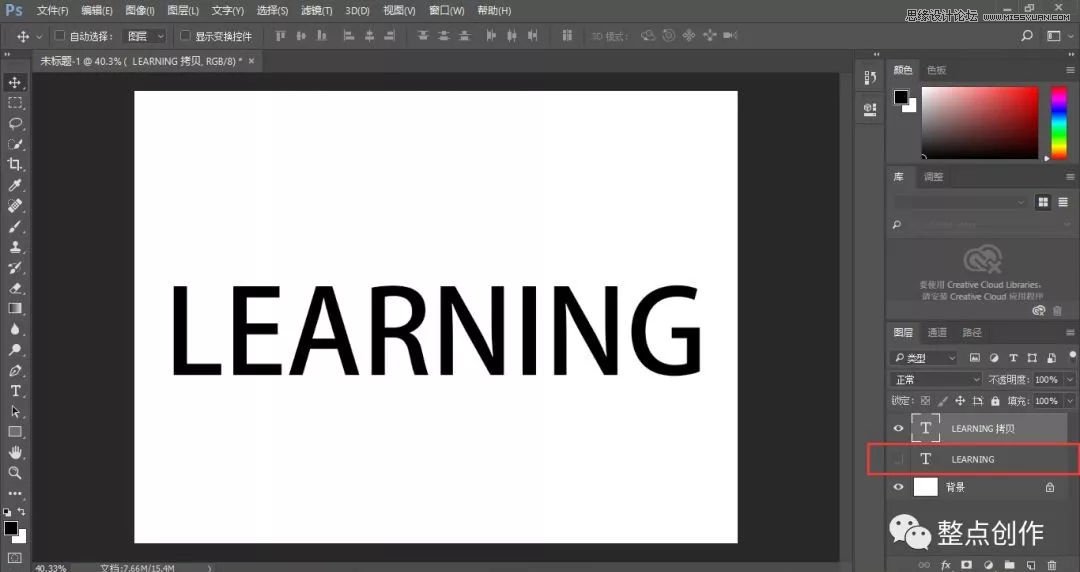
输入LEARNING,调整字体样式、大小等参数。推荐选择这种比较方正的字体
复制一份字体出来备用,以防不测:

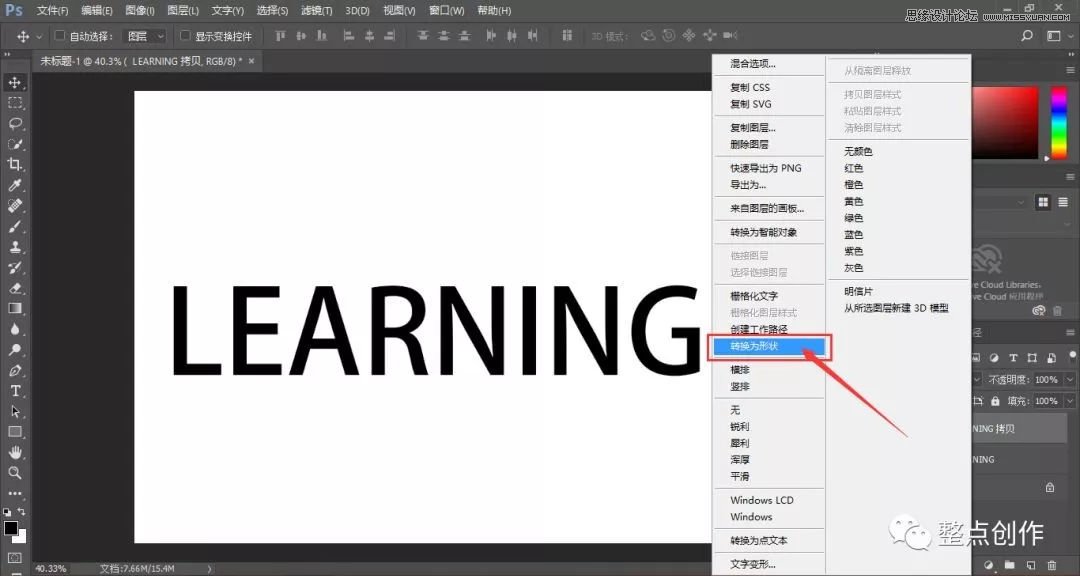
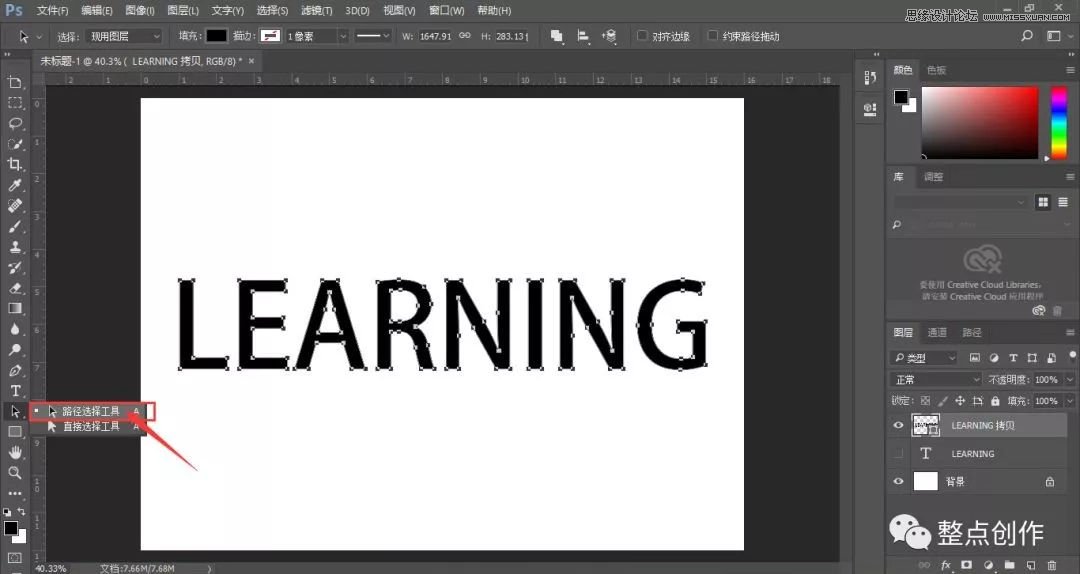
选择字体图层右键,“转换为形状”

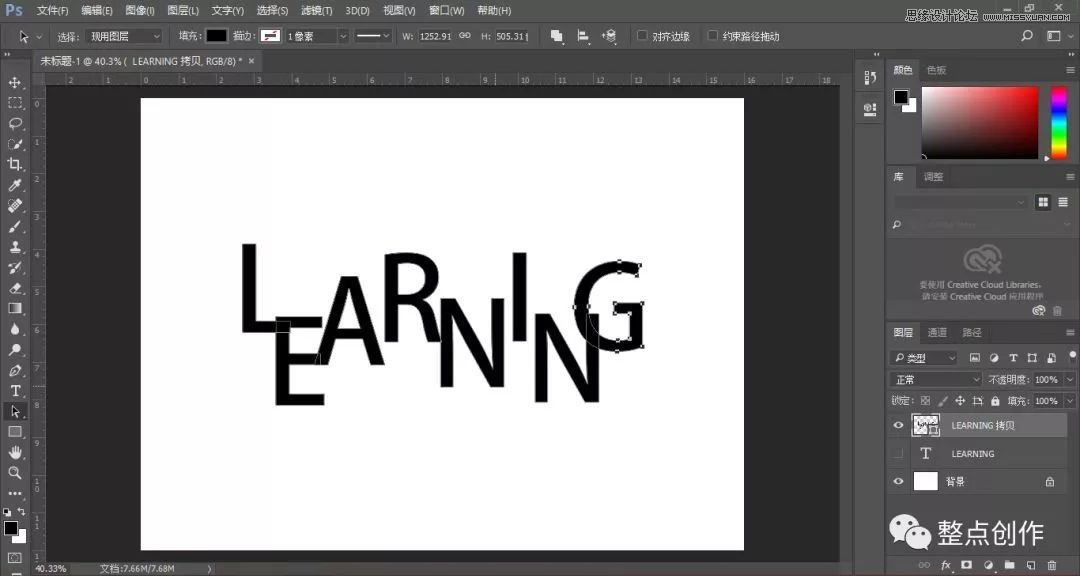
使用路径选择工具来选择几个字体,调整字体的错位感:


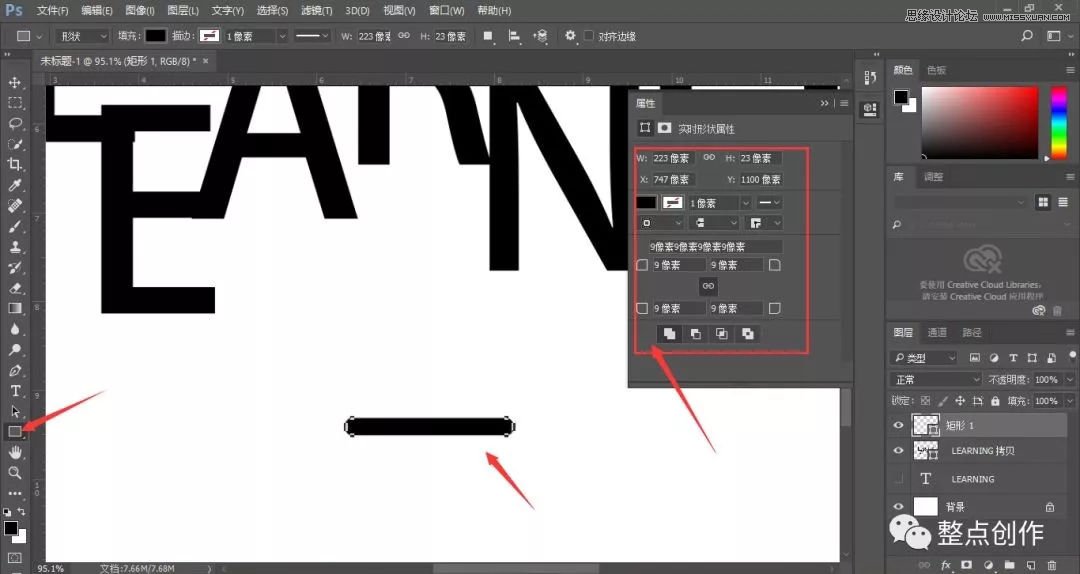
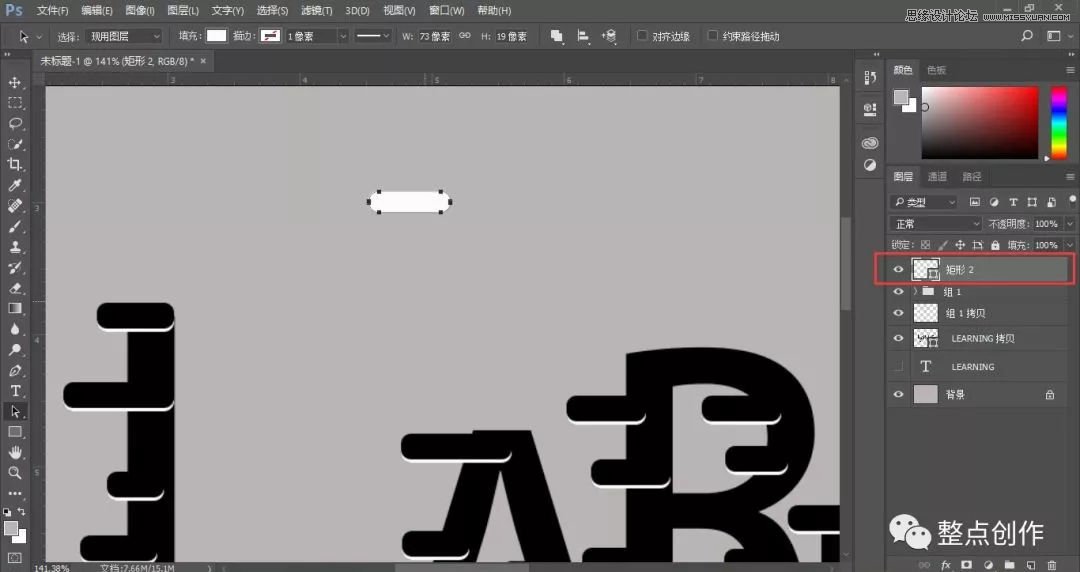
选择矩形工具,画出长宽适宜的黑色矩形条。
调出属性面板,为黑色矩形条设置出圆角,根据自己的黑色矩形条设置圆角参数:

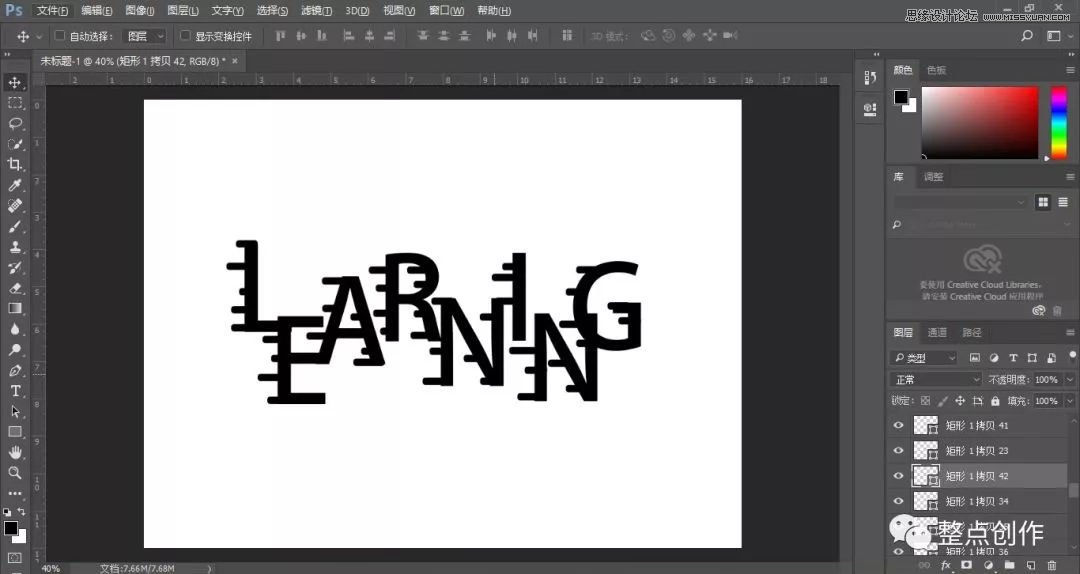
按住Alt键,拖动黑色矩形条复制出多份黑色矩形条。
依据个人审美,合理放置在字体上,创造出风速线条的赶脚~。如图:

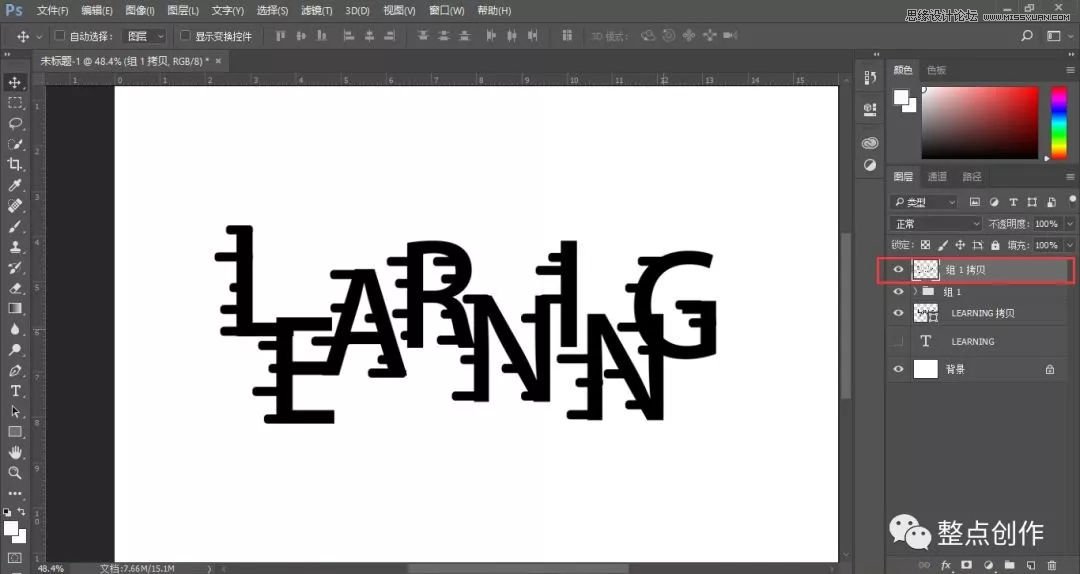
将复制出的多份黑色矩形条打上组(组1),然后将组1复制一份出来(组1 拷贝),右键栅格化该组。如图:

我们要用组1 拷贝图层干嘛呢?
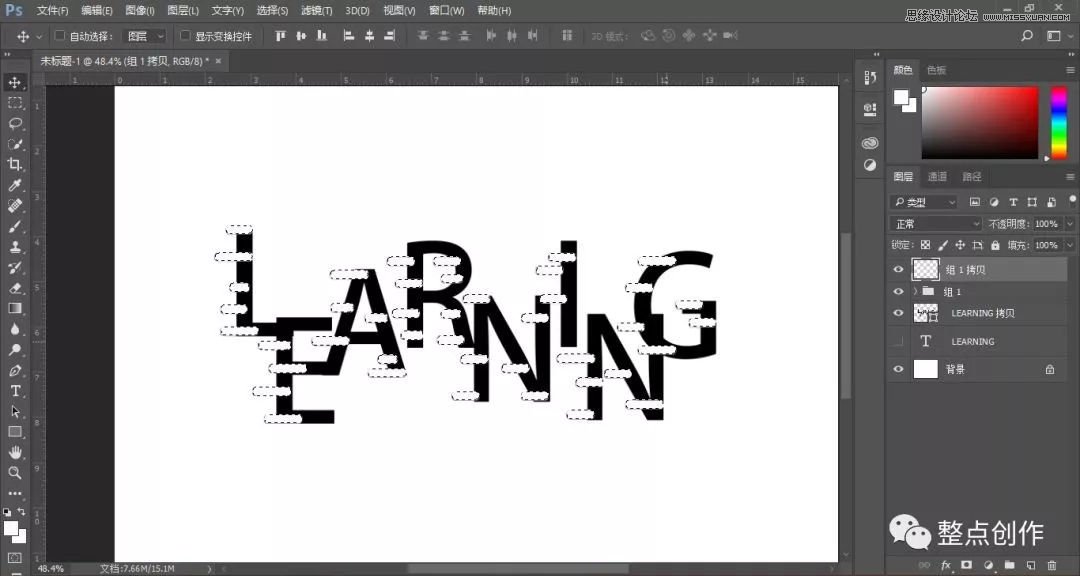
按住ctrl,左键单击组1 拷贝图层缩略图,从而创建图形选区。
将前景色设置为白色,Alt+Delete前景色填充选区,得到白色矩形条,ctrl+D取消选区。如图:

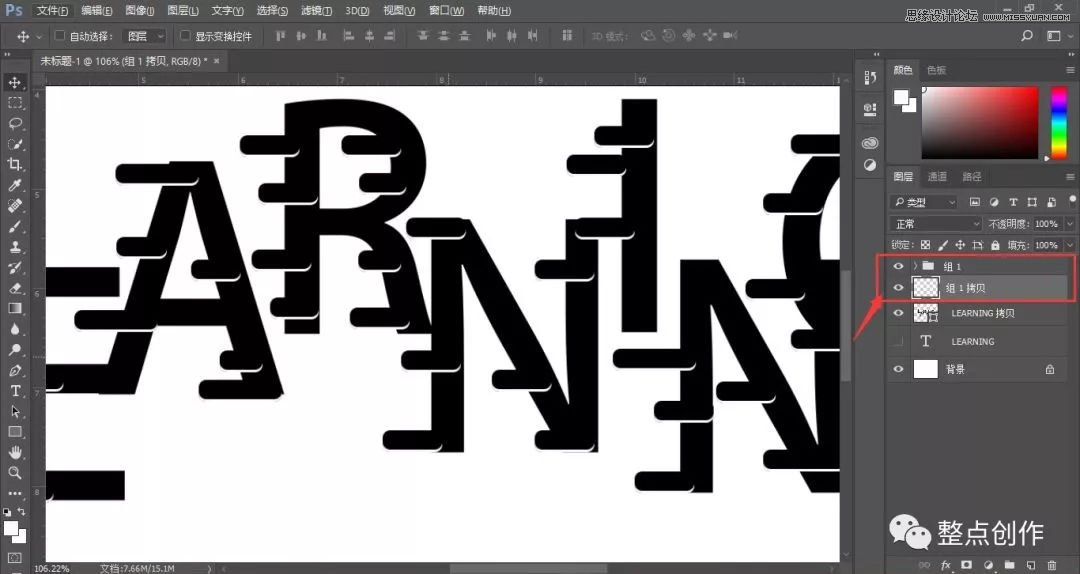
现在,将白色矩形条的图层(组1 拷贝)移动到黑色矩形条图层(组1)下方,并将白色矩形条向下移动适当距离,创造出立体感:
(啊!好绕口的一段)

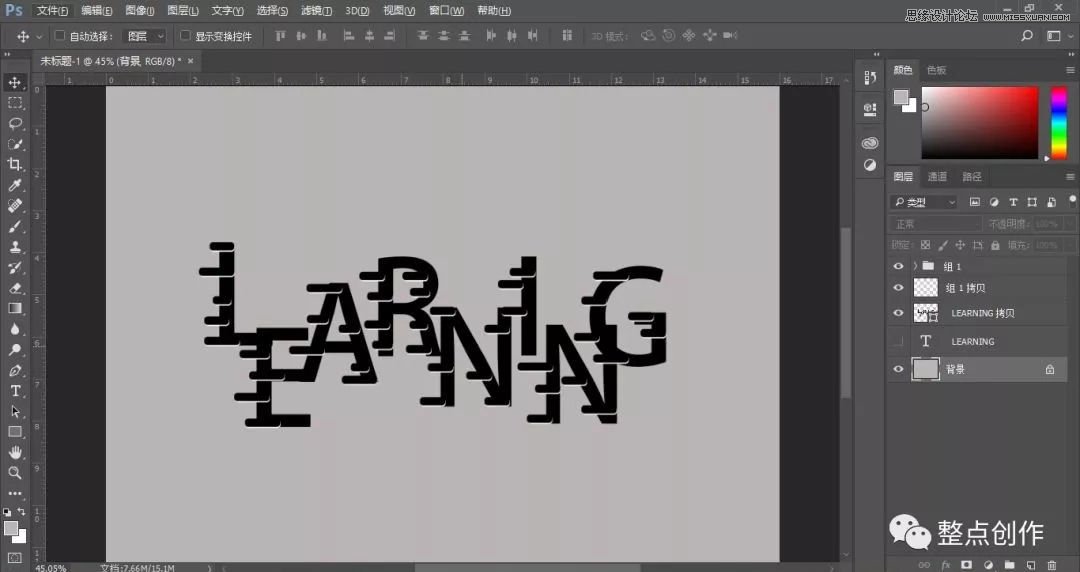
为了方便观看,我将背景色改为浅灰色:

再次选择矩形工具,画出长宽适宜的白色矩形条。圆角等参数和先前保持一样就可以了。如图:

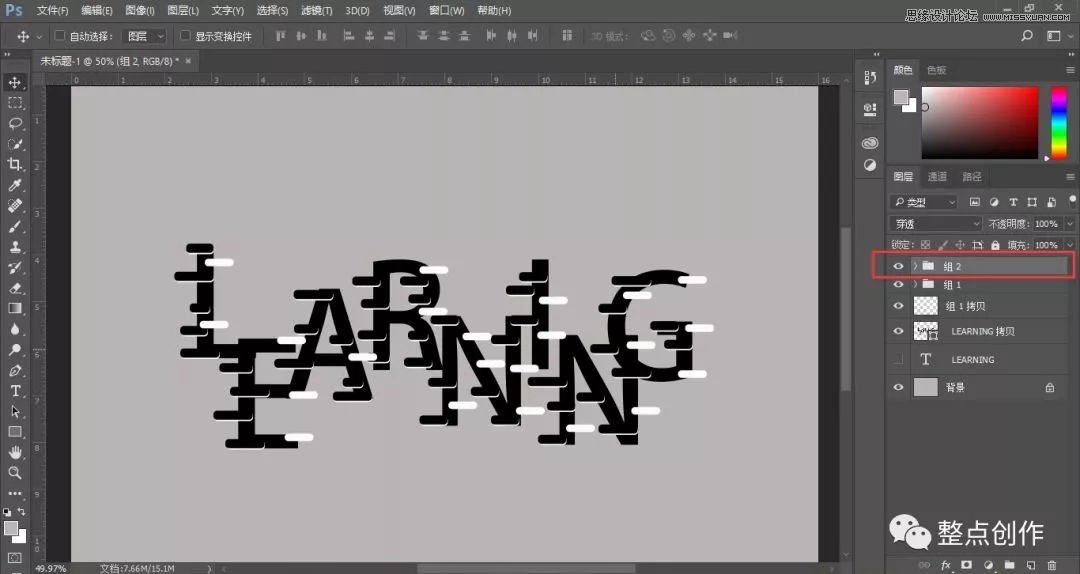
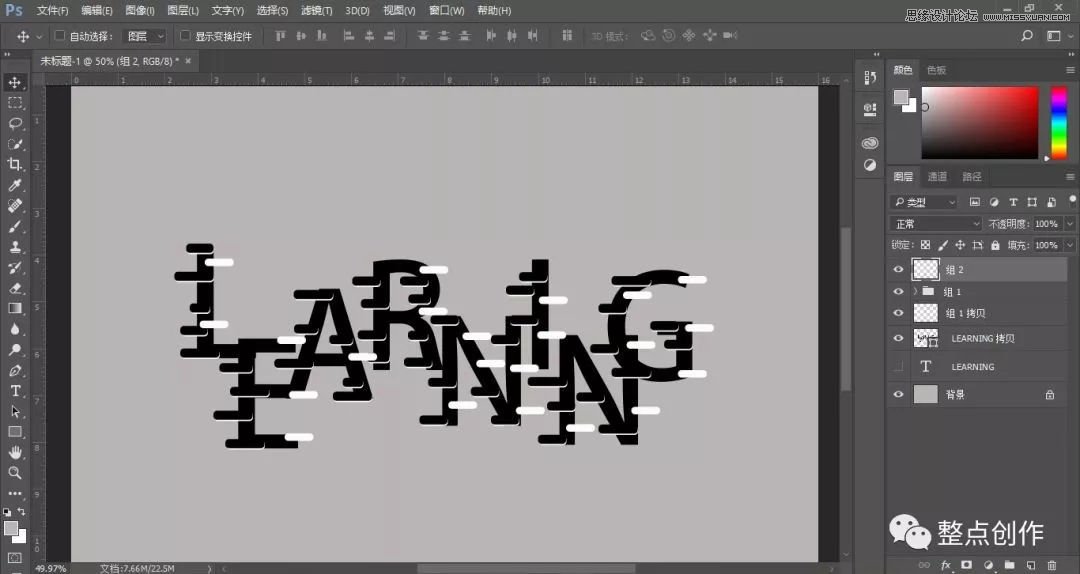
按住Alt键,拖动白色矩形条复制出多份白色矩形条,放置在如图所示的一些位置,还是将它们打上组(组2)
白色矩形条是制作凹感,所以方向是从字体的右边进来的:

单击右键选择栅格化该组(组2),如图:

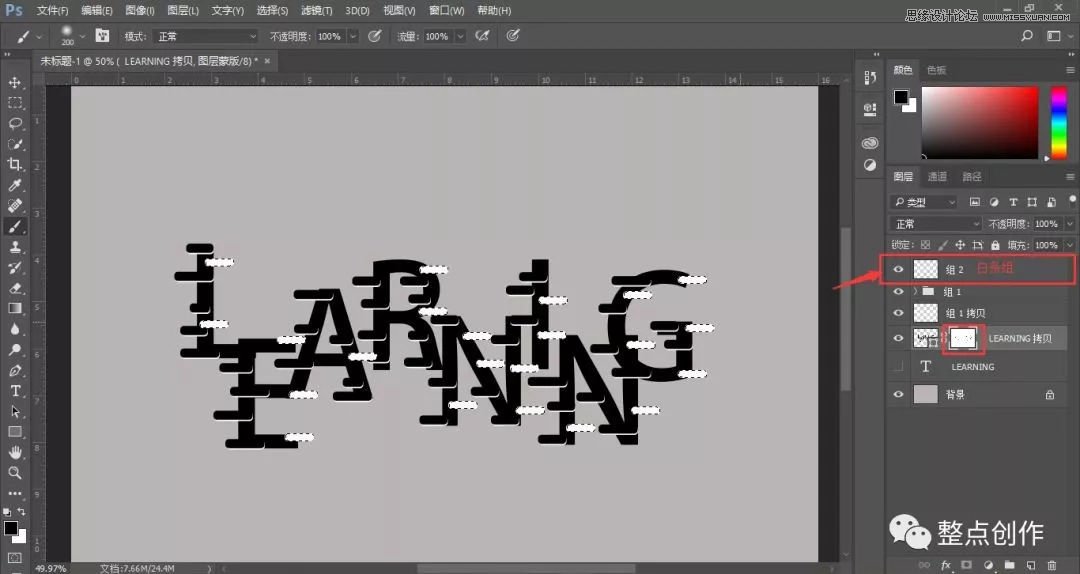
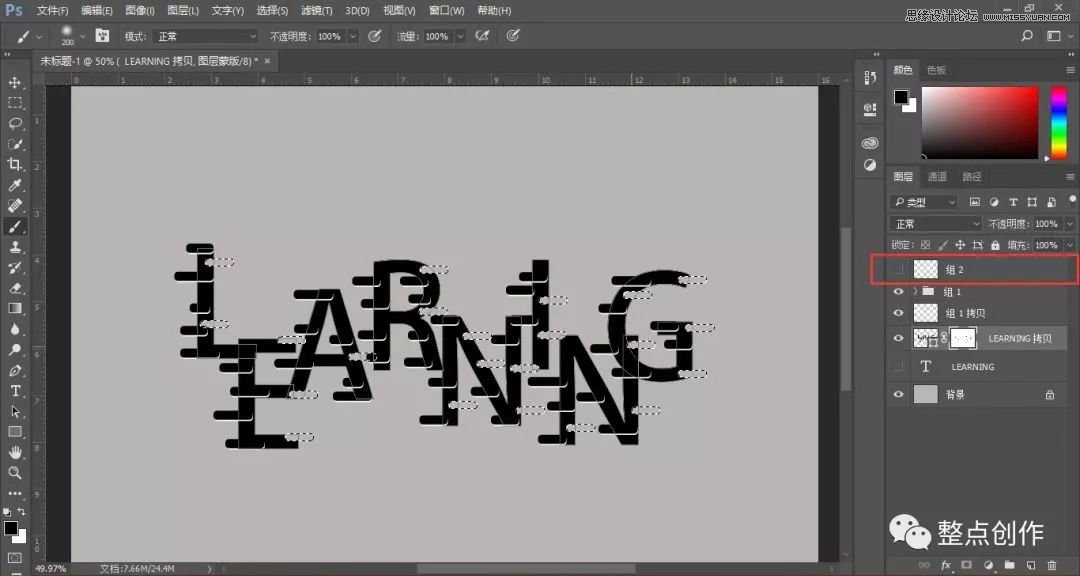
按住ctrl,左键单击组2图层缩略图,创建图形选区(注意,还不要取消选区)。
选择字体图层,给字体图层添加白色图层蒙版,如图:

选择画笔工具,将前景色设置为黑色。
关闭组2前的小眼睛,以此隐藏组2。
选择白色图层蒙版,用画笔涂抹选区,可以看到选区内的字体部分被擦除:

还是同样的方法。
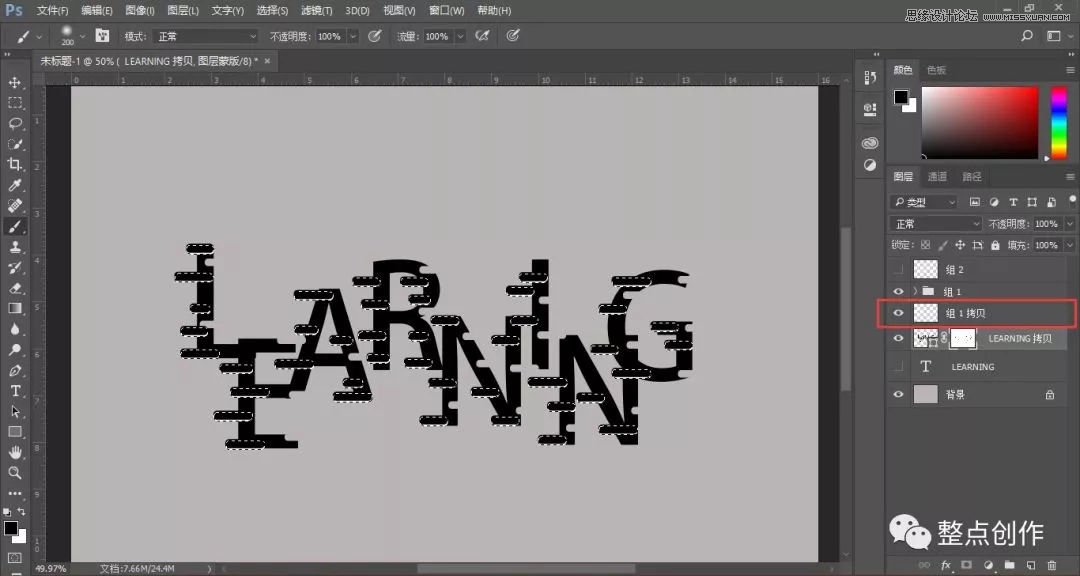
按住ctrl,左键单击组1 拷贝图层缩略图,创建图形选区(注意,还是不要取消选区):

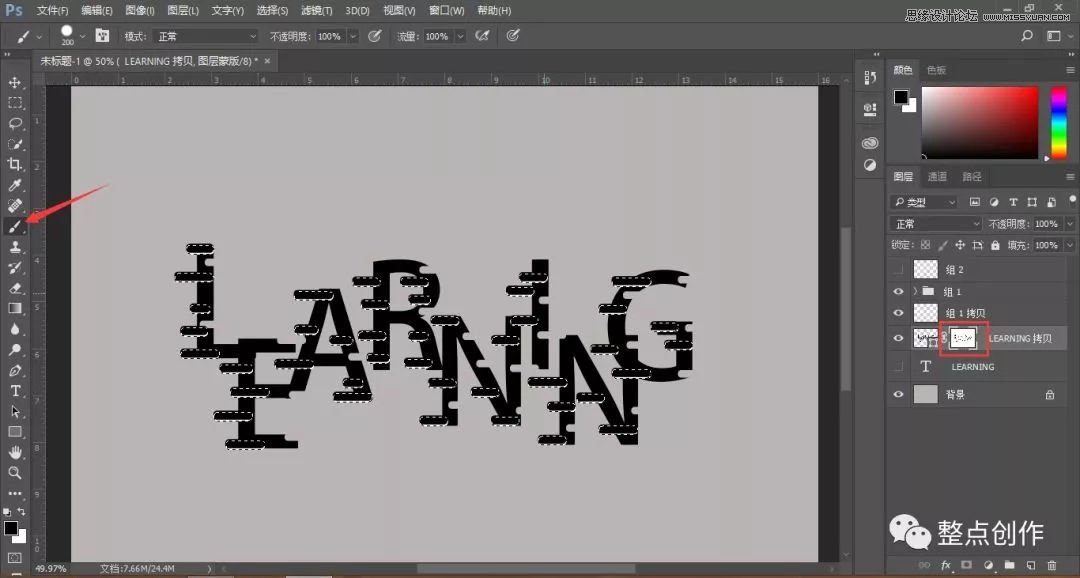
选择字体图层的蒙版,用画笔涂抹选区:

关闭组1 拷贝图层前的小眼睛,以此隐藏组1 拷贝图层。
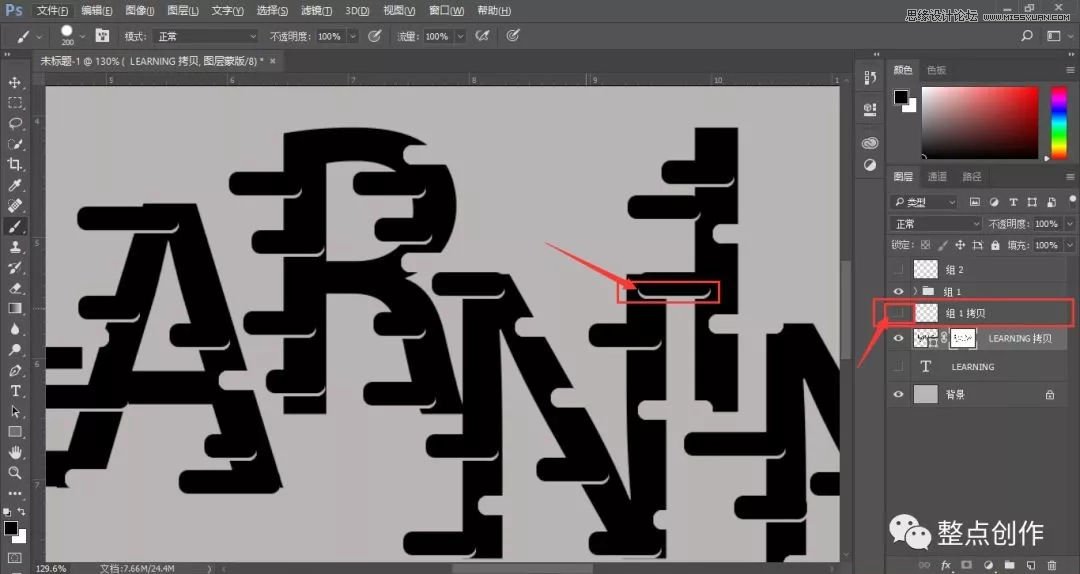
可以看到选区内的字体部分也被擦除:

最后导出作品,看看效果:

教程结束,以上就是关于Photoshop创意设计被风吹散的错位艺术字的全过程,希望大家看完有所收获!文章来源于 站酷,感谢作者 整点创作 给我们带来经精彩的文章!
-

如何用PS制作金属质感文字 PS制作《极限挑战》金属质感艺术字
2022-09-28 12
-

如何用PS制作鲜花文字 Photoshop制作花朵字教程
2022-09-28 29
-

如何用PS制作冰淇淋字体 PS制作很有“食欲”的冰激凌艺术字教程
2022-09-28 19
-

如何用PS制作针织毛线字体 PS制作HAPPY毛线艺术字教程
2022-09-28 18
-

PS融化字体效果怎么做 PS制作融化特效的艺术字体效果教程
2022-09-28 21
-

PS制作"愚人节"故障艺术字效果教程
2022-09-28 6
-

PS制作武汉加油炫酷艺术字教程
2022-09-28 7
-

PS怎么制作一个创意字体人物效果?
2022-09-28 18
-

PS怎么调整字体大小?两种PhotoShop缩放文字大小教程
2022-09-28 910
-

PS怎么设计创意的文字效果的海报?
2022-09-28 8
-

PS怎么设置风吹效果的艺术字?
2022-09-28 45
-

PS怎么设计立体浮雕艺术字?
2022-09-28 12
-

PS怎么制作牛仔布料的艺术字?
2022-09-28 11
-

PS怎么设计密集点荧光艺术字效果?
2022-09-28 8
-

PS怎么制作分割字中字的艺术字效果?
2022-09-28 7
-

PS怎么设计创意的紫色火焰文字?
2022-09-28 9
-

PS怎么设计创意的线条文字效果?
2022-09-28 9
-

Photoshop打造炫酷3d立体海报标题字体教程
2022-09-28 5
-

photoshop制作新颖好看的奇趣海洋立体字
2022-09-29 10
-

Photoshop制作果汁喷溅效果夏的艺术字
2022-09-29 5
-

Photoshop制作非常炫酷的油漆主题艺术字教程
2022-09-29 6