Photoshop设计制作闪亮的浪漫情人节金属字
本教程重点介绍文字金属效果部分的制作,文字直接使用了素材;制作的时候用多层图层样式分别给文字加上金属渐变、描边、浮雕等效果。
最终效果
1、打开PS软件,按Ctrl + N 新建画布,尺寸为1280 * 800像素,分辨率为:72像素/英寸,如下图。
<图1>
2、用油漆桶工具把背景填充黑色,如下图。
<图2>
3、点这里打开文字素材,然后保存到本机,再用PS打开,用移动工具拖进来,再适当调整好位置,如下图。
<图3>
4、双击图层面板文字缩略图后面的蓝色区域设置图层样式。
<图4>
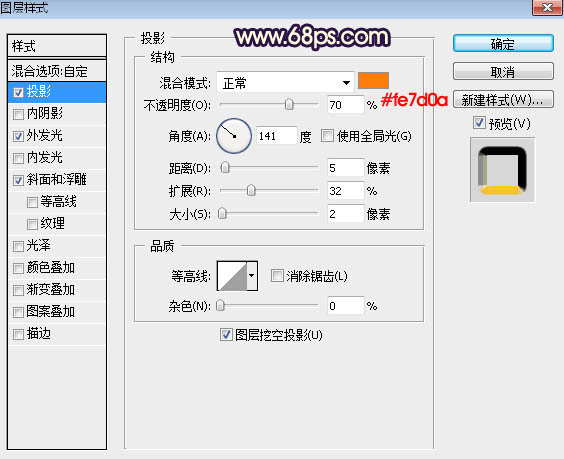
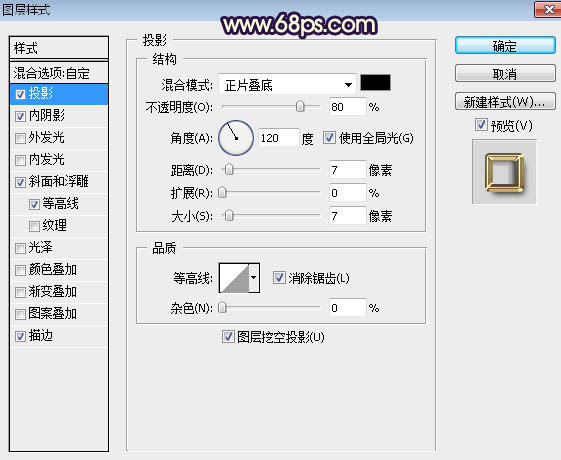
投影:
<图5>
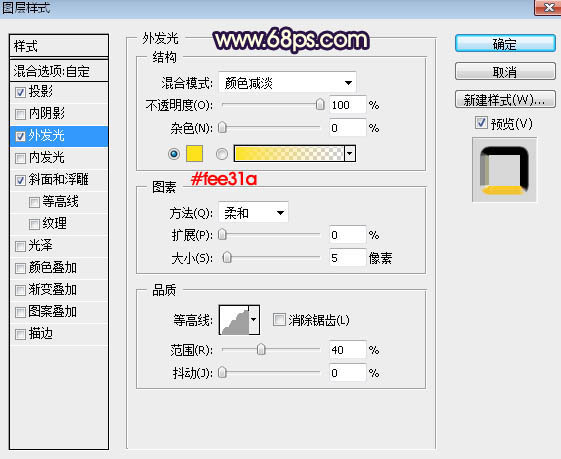
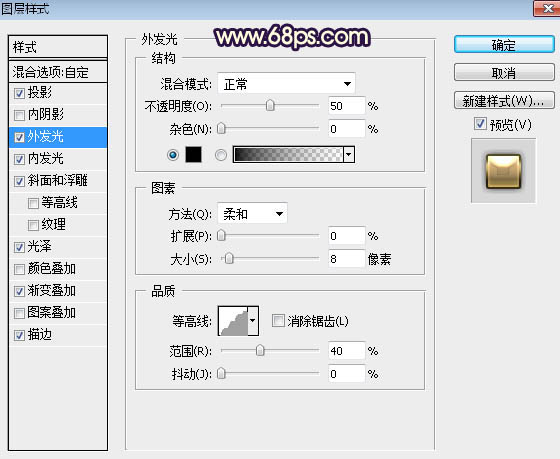
外发光:
<图6>
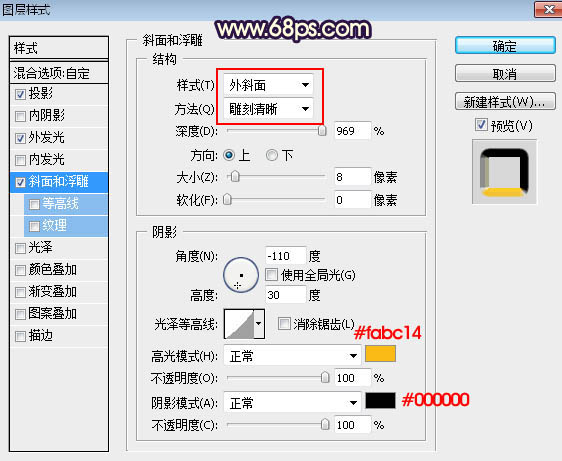
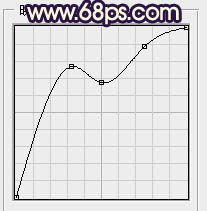
斜面和浮雕:
<图7>
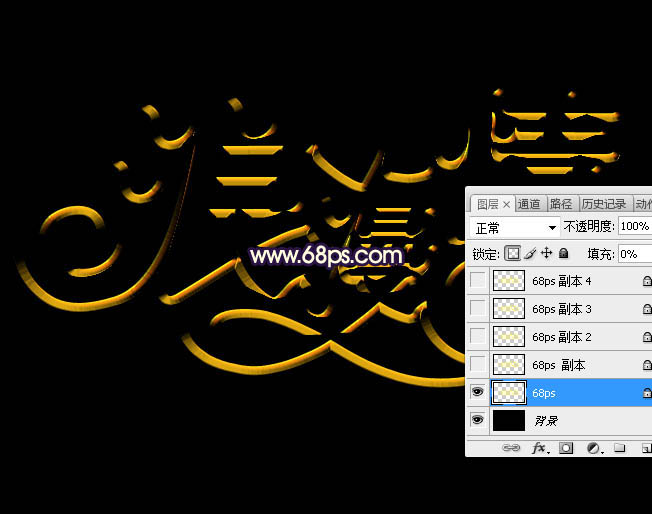
5、确定后把填充改为:0%,如下图。
<图8>
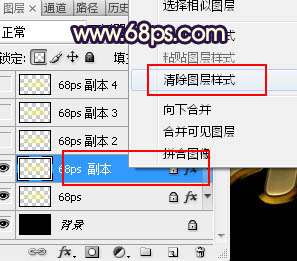
6、按Ctrl + J 把当前文字图层复制一层,然后在文字副本缩略图后面右键选择“清除图层样式”,效果如图10。
<图9> 
<图10>
7、同样的方法给当前文字设置图层样式。
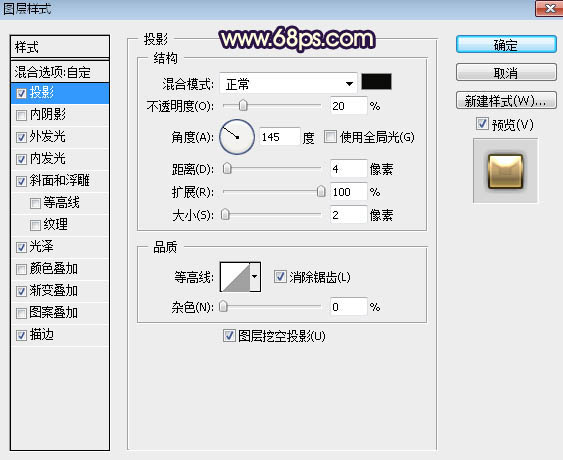
投影: 
<图11>
外发光: 
<图12>
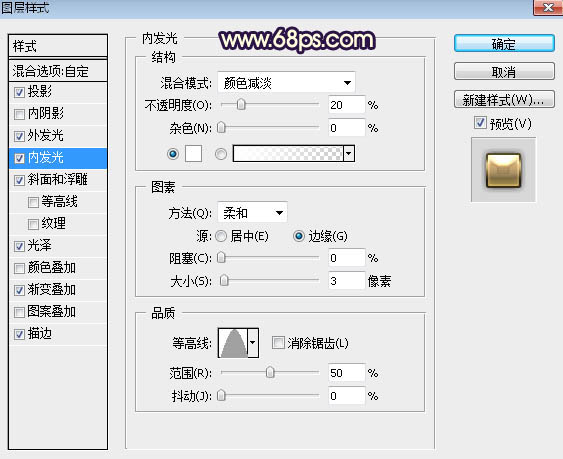
内发光: 
<图13>
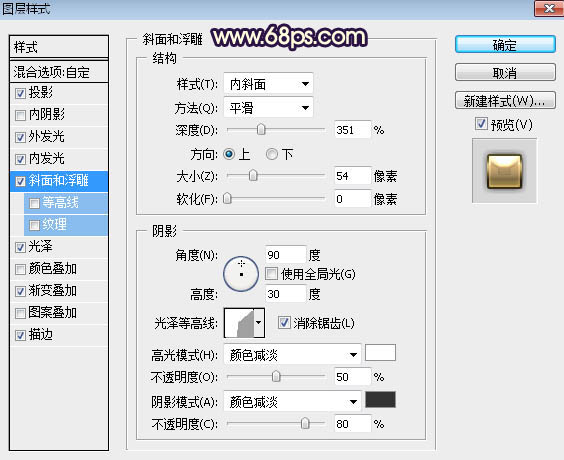
斜面和浮雕: 
<图14>
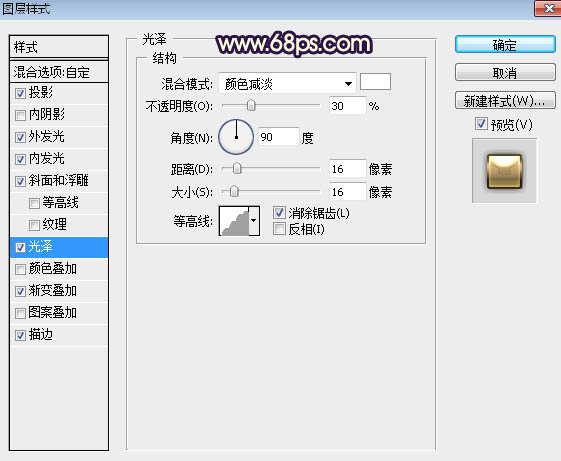
光泽: 
<图15>
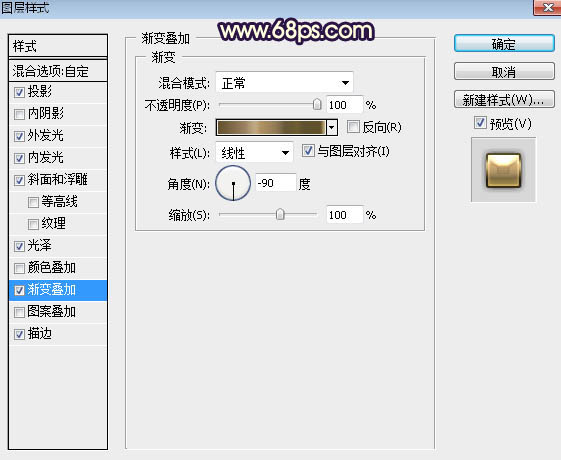
渐变叠加: 
<图16> 
<图17>
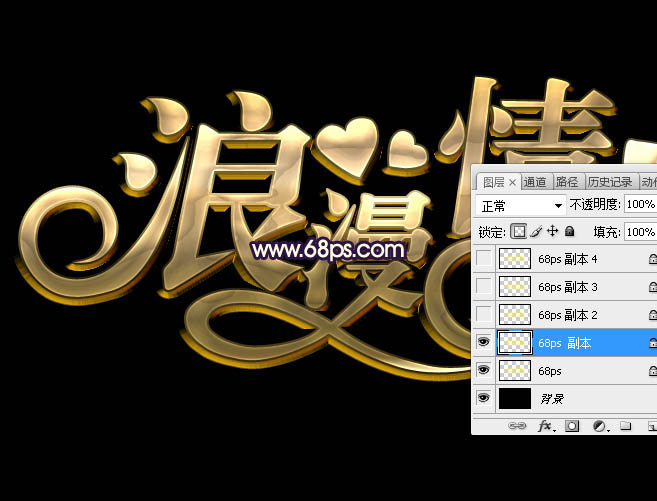
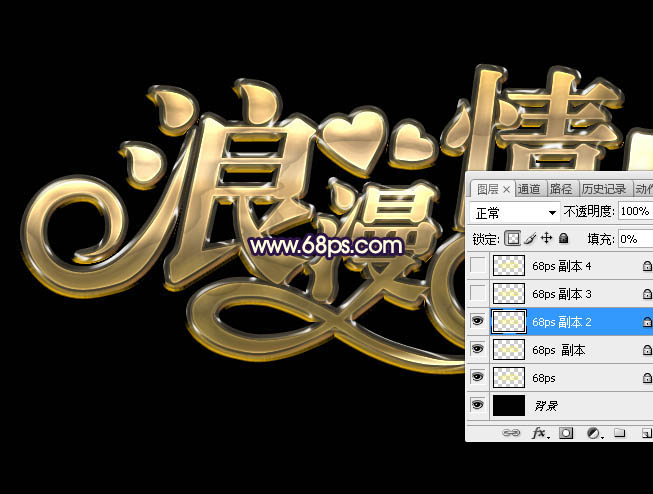
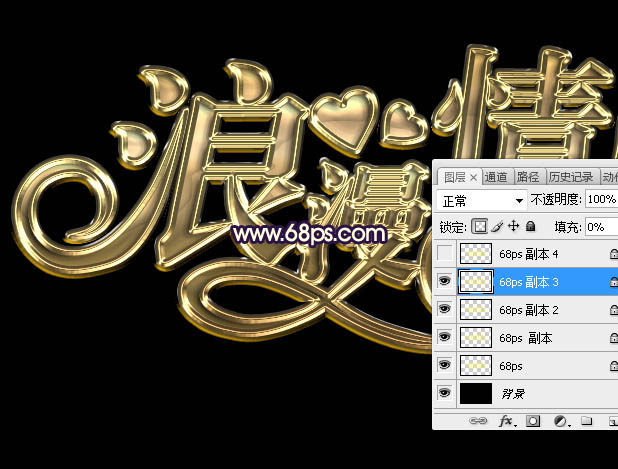
8、确定后得到下图所示的效果。
<图18>
9、按Ctrl + J 把当前文字图层复制一层,然后在当前图层缩略图后面右键选择“清除图层样式”。同上的方法再重新设置。
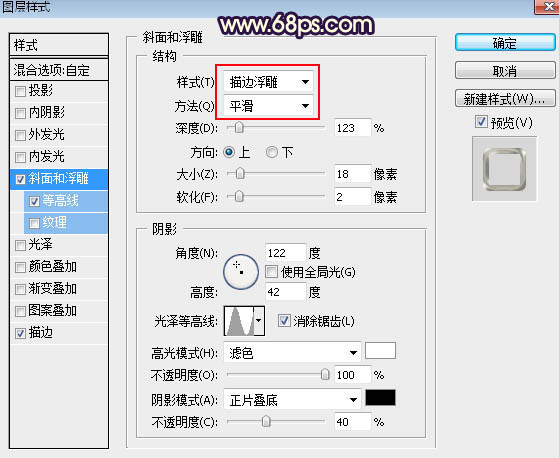
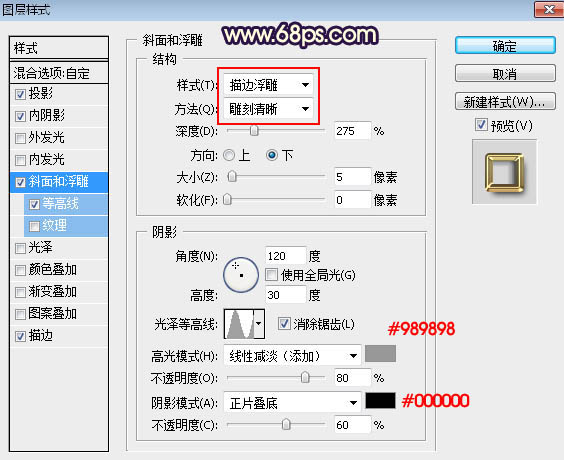
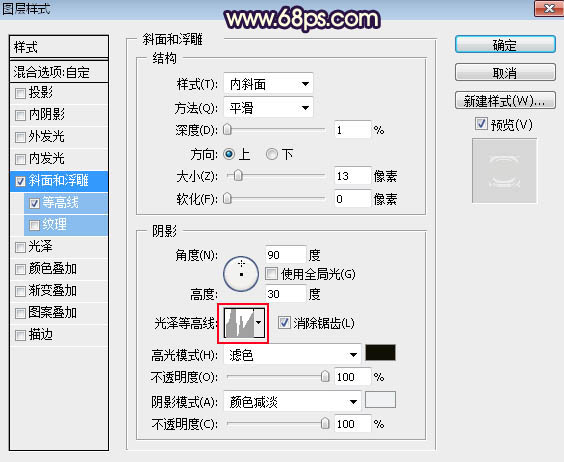
斜面和浮雕: 
<图19>
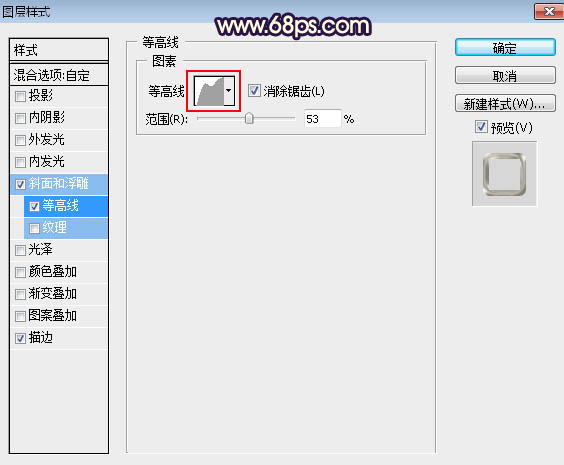
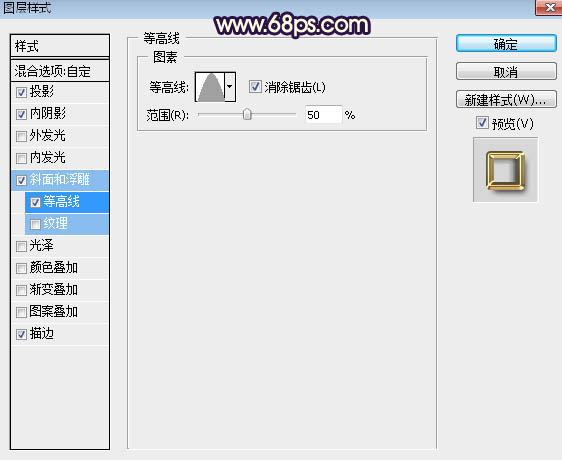
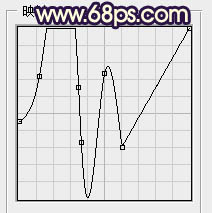
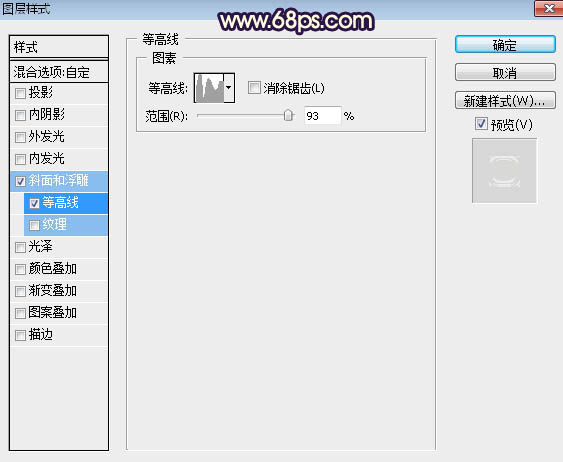
等高线: 
<图20> 
<图21>
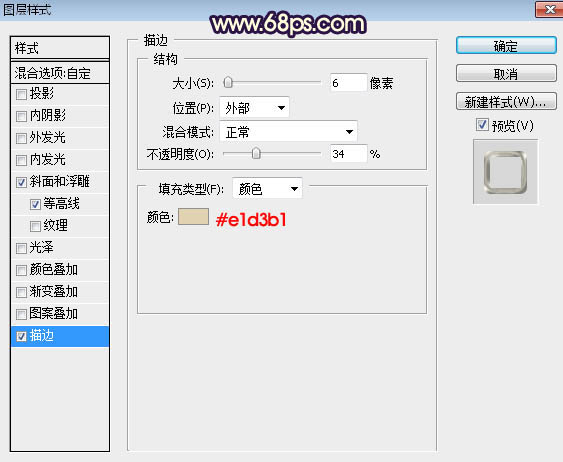
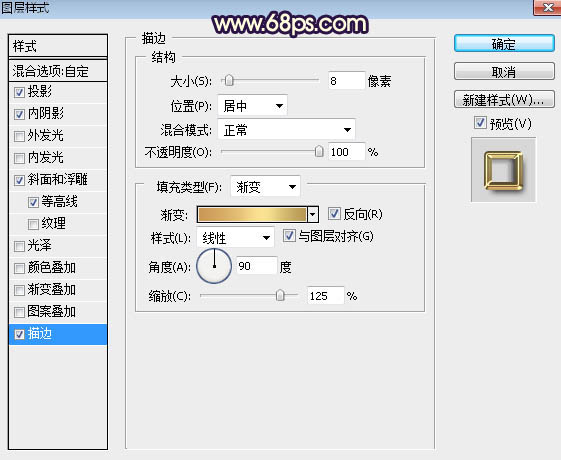
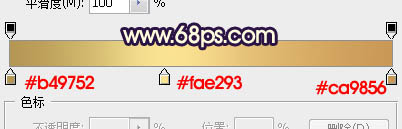
描边: 
<图22>
10、确定后把填充改为:10%,效果如下图。
<图23>
11、按Ctrl + J 把当前文字图层复制一层,再重新设置图层样式。
投影: 
<图24>
内阴影: 
<图25>
斜面和浮雕: 
<图26>
等高线: 
<图27>
描边: 
<图28> 
<图29>
12、确定后把填充改为:0%,效果如下图。
<图30>
13、同样的方法把文字图层复制一层,然后重新设置图层样式。
斜面和浮雕: 
<图31> 
<图32>
等高线: 
<图33> 
<图34>
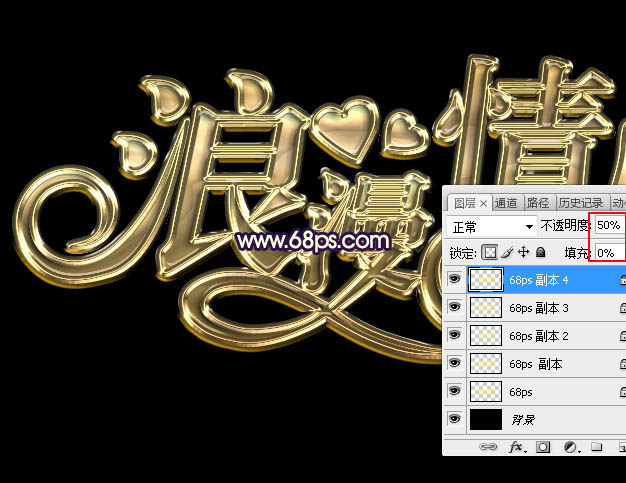
14、确定后把不透明度改为:50%,填充改为:0%,如下图。
<图35>
最后根据喜好微调一下各图层样式参数,完成最终效果。
-

真爱无界 大爱无疆:特别的情人节海报合集
2022-01-25 9
-

甜蜜浪漫!设计师的情人节插画作品
2022-01-25 17
-

利用图层样式制作光滑的银色金属字
2022-01-29 19
-

Photoshop制作表面发蓝光的金属字
2022-01-30 10
-

31款情人节(Valentine's day)主题logo设计
2022-02-14 138
-

Photoshop制作漂亮爱心情人节贺卡
2022-02-17 14
-

情人节创意礼物:牛肉干花束
2022-09-01 8
-

用PS制作流沙金效果金属字,感觉更科幻一些
2022-09-01 34
-

一组心形和情人节PS笔刷
2022-09-01 2
-

海牙公园道上的弯曲金属字母设计
2022-09-27 5
-

如何使用PS绘制情人节镶钻字体?用PS绘制金属情人节镶钻字体教程
2022-09-28 6
-

PS怎样制作简单好看的蜂窝纹理金属字?
2022-09-29 12
-

PS怎样设计制作华丽好看的小方块纹理金属字?
2022-09-29 9
-

PS怎样制作漂亮好看的浪漫情人节金属纹理字?
2022-09-29 8
-

PS如何制作高端好看的3D圣诞快乐金属字?
2022-09-30 8
-

PS图层样式制作旧金属字体效果教程
2022-09-30 20
-

PS制作最火人民的名义金属字效果教程
2022-09-30 21
-

PS怎么设计一款银色金属字体立体效果?
2022-09-30 50
-

如何使用Photoshop制作非常华丽的妇女节金属字
2022-09-30 4
-

Photoshop利用图层样式制作漂亮的带光斑情人节金属字
2022-09-30 5
-

PS怎么制作特殊字体的情人节卡片?
2022-09-30 11