用photoshop将制作出精致小巧的红色按钮效果
本教程学习如何用photoshop制作精致小巧的高光按钮,步骤简单,主要用到了自定义形状工具和图层样式,先看效果图。

新建文档200x50像素,背景填充深灰色。建新层,前景色#9a2941画一个圆角矩形。

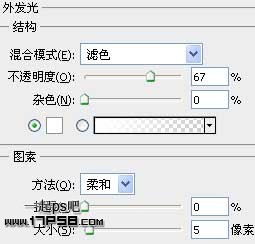
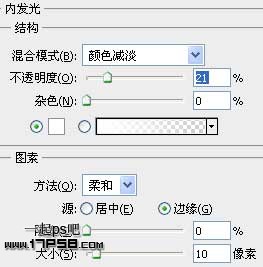
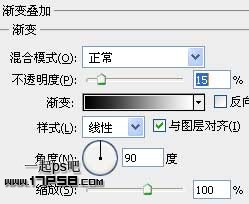
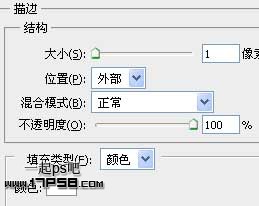
添加图层样式。




然后建新层,画下图所示蓝色形状,效果如下,

单列选框工具点一下,填充白色,复制2个,图层模式叠加,添加蒙版去除多余部分。

输入白色文字,添加黑色1像素描边样式,具体不截图了,很容易。

建新层,调出形状1选区,填充白色,去掉选区,底部做一个大的椭圆选区,删除。

图层不透明度35%,最终效果如下。

-

Photoshop超酷现代战争按钮制作图文教程
2022-10-09 7
-

PS绘制一枚质感卡通游戏开始按钮
2022-10-09 9
-

用PS绘制扁平化长投影按钮
2022-10-09 2
-

photoshop利用图层样式制作清爽的播放器按钮
2022-10-09 5
-

photoshop绘制出超强质感蓝色按钮
2022-10-09 8
-

用Photoshop绘制红色复古质感按钮
2022-10-09 8
-

photoshop设计制作精致的黄色按钮
2022-10-09 6
-

Photoshop使用图形渐变及图层样式制作精致大气的绿色按钮
2022-10-09 7
-

Photoshop设计制作颓废风格的游戏按钮
2022-10-09 4
-

photoshop设计制作出高级会员升级橘黄色按钮
2022-10-09 7
-

Photoshop设计制作出一个黑色的炫酷按钮
2022-10-09 7
-

photoshop设计制作下载按钮
2022-10-09 6
-

photoshop设计制作圆形高光蓝黑色质感开关按钮
2022-10-09 8
-

photoshop设计制作出绿色的下载按钮
2022-10-09 9
-

photoshop设计制作出圆形黑色开关按钮
2022-10-09 6
-

photoshop制作出一个橙红色Web2.0按钮
2022-10-09 7
-

photoshop制作出黑色高光三维质感按钮
2022-10-09 7
-

photoshop使用钢笔和图层样式制作出时尚金属质感按钮
2022-10-09 10
-

Photoshop打造非常精致的红色水晶按钮
2022-10-09 7
-

用photoshop将打造出一个黑色风格系网站按钮效果
2022-10-09 7
-

photoshop将打造出漂亮的具有凹凸感的蓝色点击按钮
2022-10-09 7