photoshop 玻璃水晶按钮2
最终效果图

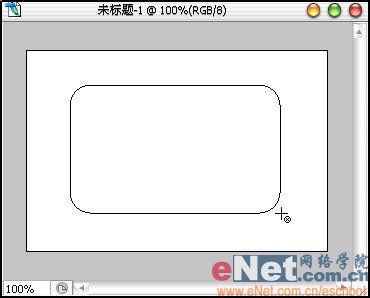
1.首先新建文件,选择圆角矩形工具,绘制出圆角矩形。如图1。

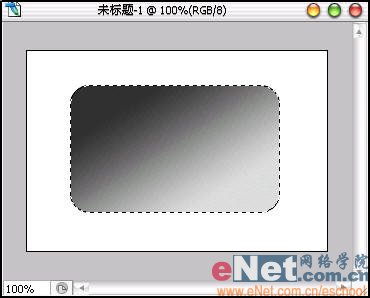
2.将路径转换为选区,新建图层,使用渐变工具绘制出85%灰度到25%灰度对角线渐变。如图2。

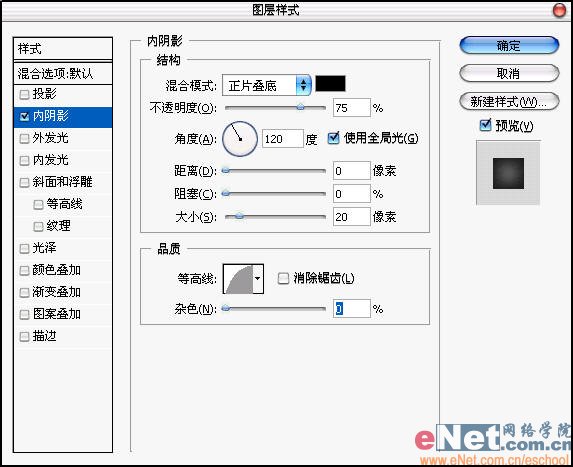
3.取消选区。使用图层样式,给圆角矩形增加内阴影,参数设置如图。如图3。

4.勾画出如图的选区。如图4。

5.新建图层,拉出透明到白色渐变。如图5。

6.新建图层,在矩形左上角勾出如图选区并拉出白色到透明渐变。如图6。

7.新建图层,使用椭圆选区工具绘制如图所示的两个椭圆选区并羽化填充。如图7。

8.勾画出如图所示的选区。如图8。

9.新建图层,拉出白色到透明渐变,并将该层不透明度减低为70%。将所有图层合并(背景层除外),通过色彩平衡来为按钮上色。如图9。

10.选区按钮的选区并将其扩大。如图10。

11.使用喷笔绘制出明暗对比效果。如图11。

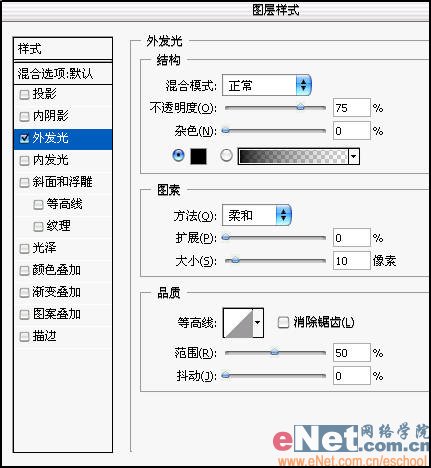
12.使用图层样式为按钮底座增加外发光效果。如图12。

13.新建图层打入按钮上面的文字并将图层混合模式调整为叠加。OK,大功告成~!如图13。

-

Photoshop 绘制蓝色荧光玻璃网页导航按钮
2022-10-10 7
-

Photoshop 简单的蓝色水晶按钮
2022-10-10 6
-

Photoshop 制作水晶导航按钮
2022-10-10 5
-

Photoshop 制作金属边框的蓝色透明按钮
2022-10-10 8
-

photoshop 金属质感圆形按钮
2022-10-10 6
-

photoshop 梦幻水晶按钮
2022-10-10 6
-

photoshop 金属凸起按钮
2022-10-10 9
-

photoshop 透明玻璃质感圆形按钮
2022-10-10 4
-

photoshop 精致水晶图标按钮
2022-10-10 5
-

photoshop 非常漂亮的透明水晶圆形按钮
2022-10-10 7
-

photoshop 精致金属质感水晶按钮
2022-10-10 8
-

Photoshop 精致的媒体播放器按钮
2022-10-10 5
-

Photoshop 立体动感按钮
2022-10-10 5
-

photoshop 蝴蝶玻璃按钮
2022-10-10 7
-

photoshop 透明玻璃质感长圆形按钮
2022-10-10 9
-

Photoshop 水晶鸳鸯按钮
2022-10-10 7
-

photoshop 圆形图标按钮
2022-10-10 4
-

photoshop 网页常用按钮制作教程之一
2022-10-10 8
-

photoshop 蓝色玻璃按钮
2022-10-10 6
-

photoshop 水晶长形按钮
2022-10-10 6
-

Photoshop 玻璃图标按钮
2022-10-10 6