photoshop 金属质感圆形按钮
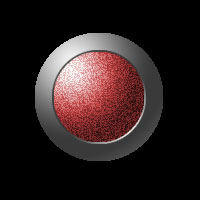
最终效果图 
第1步:建一新黑底文件,新建图层Layer1,选用椭圆工具,按住Shift键绘制一正圆形,用渐层工具以Radial、从白到黑色进行填充; 
第2步:新建一图层Layer2,再绘制一稍小正圆形,用渐层工具以Radial、填充方向和上一步相反; 
第3步:再新建一图层Layer3,再绘制一稍小于上步的正圆形,用渐层工具以Radial、填充方向和上一步相反;效果如下图: 
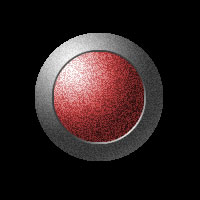
第4步:对Layer3执行Filter-Noise-Add Noise,设置Amount为10,Distribution为Uniform并选中Monichromatic项.:执行菜单Image-Adjust-Hue/Saturation,勾选Colorize项。 设置所需颜色 ,我这里用了红色。 
第5步:对Layer1执行Filter-Noise-Add Noise,设置Amount为5,Distribution为Uniform并选中Monichromatic项. 
第6步:利用层效果中的Bevel and Emboss,给它加一点点缀性的装饰,这些大家可以自由发挥了!我就少讲了! 
第7步:最后加上文字,为了更好的表现我们将底色改为白色,其实一开始就用白色底也可以的,我这时里是为了清晰才改为黑色的,再给它加上阴影,这样比较有立体感,最后完成效果如左图:大功告成:-) 
-

Photoshop 漂亮的黑色质感按钮
2022-10-10 3
-

Photoshop 水晶风格网站导航条制作教程
2022-10-10 5
-

Photoshop 绘制圆角矩形翻转网页按钮的方法
2022-10-10 6
-

Photoshop 绘制蓝色水晶网页按钮
2022-10-10 5
-

Photoshop 制作绿色风格半透明网页按钮
2022-10-10 8
-

Photoshop制作蓝色圆形水晶按钮教程
2022-10-10 5
-

Photoshop 绘制碳纤维风格的网页导航按钮
2022-10-10 5
-

Photoshop 绘制透明玻璃效果的网页按钮
2022-10-10 7
-

Photoshop 简单的蓝色导航按钮
2022-10-10 4
-

Photoshop 精细的蓝色导航按钮制作方法
2022-10-10 5
-

Photoshop 红色3D质感按钮
2022-10-10 6
-

Photoshop 漂亮的左侧导航按钮
2022-10-10 5
-

Photoshop 制作漂亮的绿色水晶导航按钮
2022-10-10 5
-

photoshop 制作个性的陶瓷按钮
2022-10-10 7
-

Photoshop 十分简洁视觉享受的网页按钮
2022-10-10 6
-

Photoshop 两款常用水晶按钮
2022-10-10 5
-

Photoshop 简单的水晶按钮及图标
2022-10-10 7
-

Photoshop 绘制蓝色荧光玻璃网页导航按钮
2022-10-10 7
-

Photoshop 简单的蓝色水晶按钮
2022-10-10 6
-

Photoshop 制作水晶导航按钮
2022-10-10 5
-

Photoshop 制作金属边框的蓝色透明按钮
2022-10-10 8