Photoshop 制作绿色风格半透明网页按钮
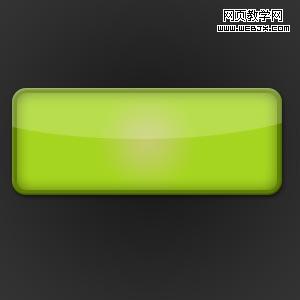
好了,让我们看看最后的效果图
怎样设计一个动作按钮
这个按钮一定是放在合适位置上的,并且明显的,这样的话当用户浏览你的网站的时候可以第一眼就看到这个按钮。这里罗列了5个好的动作按钮的标准。
1. 位置
用户一定能很容易地找到这个按钮,可以放置在页面头部,产品的旁边,导航条上,或者是其他位置。但是要记住,一定要位置明显。
2.颜色
这个按钮的颜色一定是整个页面的亮点,颜色要抓住用户的注意,可以选择明亮和对比度稍微大一些的颜色。
3. 文字
这个用于你和用户之间沟通的词汇非常重要,像是免费的(这个是最常用的),注册,下载,提交等等。尝试用简单但是有效的词汇,这样用户会更容易理解。
4. 尺寸
这是你的页面上很重要的一个按钮,毫无一味的,这也是你的页面上可能被点击次数最多的地方。如果你把这个按钮设计的比其他地方的按钮稍大一些,可能效果就会更加明显。但是别忘记,并不是越大越好,还是要注意整体设计效果的。
5. 干净
你的按钮不可能写满了文字,或者是有很多元素。按钮上的文字需要足够的空间,这样文字的可读性会大一些。
好了,以上就是我们要注意的。
OK,让我们开始吧
新建一个文档 300 x 200 px。设置合适的背景色。我用的是灰色渐变背景。选择背景色为#181818 ,前景色为#343434,选择径向渐变工具(圆心渐变),从你的画布中间开始向一个角拖拽渐变。你会得到下面的结果:
选择圆角矩形工具。(或者是你选择一个你喜欢的自定义形状) 
在画布的中间画一个矩形。尺寸自定。
查看你的图层面板,双击该图层打开图层属性面板,或者是右键点击图层缩略图,选择图层属性。
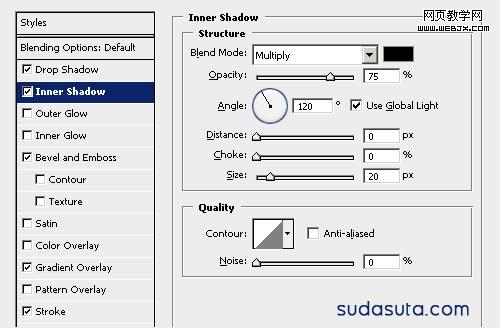
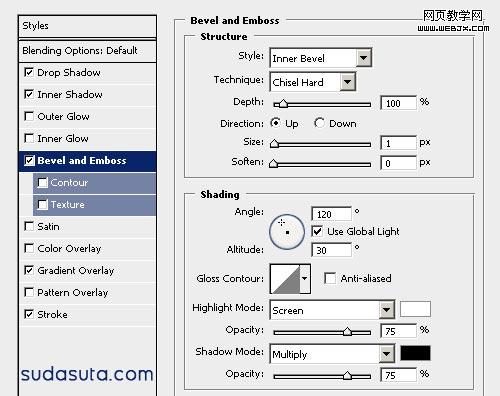
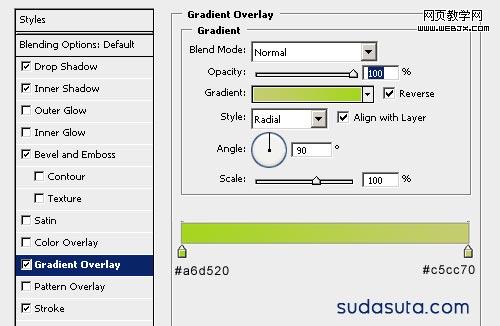
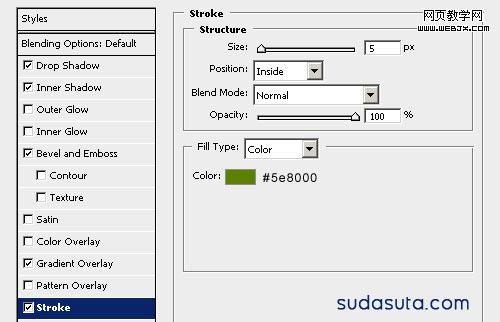
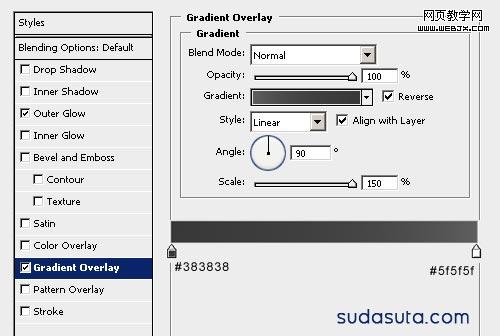
然后添加图层样式,包括阴影,内阴影,斜面与浮雕,渐变叠加和描边。




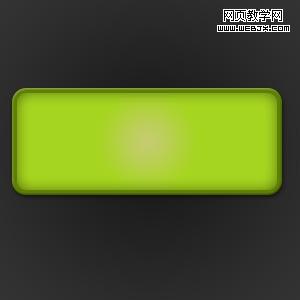
好了,点击确定,你应该得到了下面的效果。
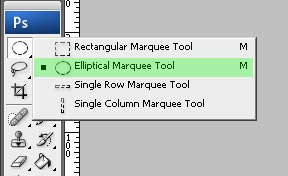
新建一个图层,命名为bright,在浮动工具栏中用圆形选区,在按钮上画一个圆形。
填充白色。
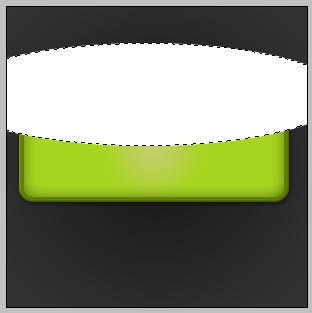
按住shift+ctrl+alt键,点击你的形状图层,这时候你将会得到一个选区,点击你的图层brigh ,点击删除,然后设置图层透明度为15%,这时候你将会得到下面的结果:
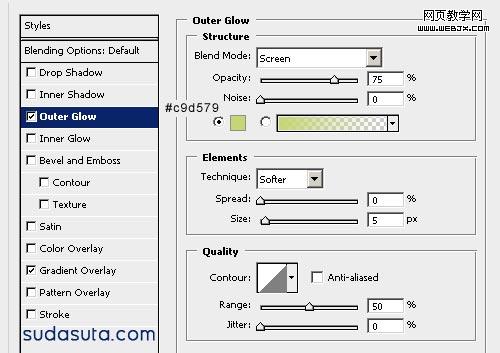
好了,这时候可以写按钮上的文字了:下载,免费,注册等等。随便填充一个颜色,然后设置图层样式-外发光和图层渐变。

好了,这就是我们现在的结果。
你可以添加一些小的元素。像是下面的样子:
好了,结束了。很容易吧。我希望你会喜欢这个教程。
-

PS制作飘逸半透明粉色的丝绸飘带图文教程
2022-09-08 6
-

PhotoShop(PS)模仿制作逼真的半透明胶带效果图实例教程
2022-09-08 44
-

photoshop利用通道及抽出滤镜抠出飘逸的半透明婚纱
2022-09-11 6
-

半透明纺织雕塑探索了人与日常物品的熟悉性
2022-09-19 6
-

PS怎么做闪光半透明字效? PS透明质感字体的设计方法
2022-09-28 7
-

PS如何制作创意的文字效果 PS制作文字一半透明教程
2022-09-28 13
-

PS怎么制作半透明磨砂玻璃效果 PS制作磨砂半透明玻璃质感效果教程
2022-10-02 42
-

PS怎么给图片加半透明形状 PS中给图片加一层半透明图层教程
2022-10-02 84
-

PS怎么制作半透明的丝带效果?
2022-10-03 8
-

Photoshop如何绘制半透明形态的椭圆形玻璃气泡?
2022-10-05 22
-

PS色彩范围抠取半透明物体
2022-10-06 35
-

PS快速抠出半透明的喷溅水花素材并更换任意背景教程
2022-10-07 6
-

PS简单制作一个网页按钮
2022-10-09 10
-

Photoshop简单透明干净的玻璃网页按钮
2022-10-09 5
-

Photoshop制作一个特别的玉米网页按钮
2022-10-09 7
-

Photoshop设计超质感的橙色立体风格网页按钮
2022-10-09 5
-

Photoshop制作颜色对半透明风格的网页导航条按钮
2022-10-09 8
-

PS绘制不同状态下的蓝色网页按钮
2022-10-09 6
-

用photoshop制作一个小巧的网页按钮
2022-10-10 4
-

Photoshop 绘制圆角矩形翻转网页按钮的方法
2022-10-10 6
-

Photoshop 绘制蓝色水晶网页按钮
2022-10-10 5