Photoshop 精细的蓝色导航按钮制作方法
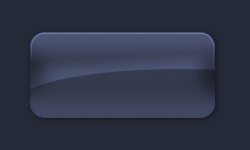
最终效果 

1、打开photoshop,然后新建一个文档250*150,并填充背影:#252a38。 
2、在工具箱上选择椭圆图标并设置如图。 
3、新建一个图层,然后填充一个颜色。 
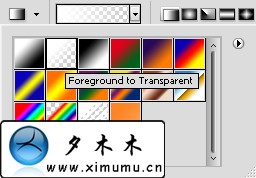
4、在调色板上设置如下。 
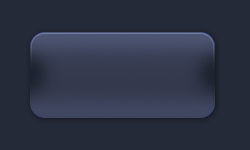
5、使用渐变拉出线性渐变,渐变效果如下。 
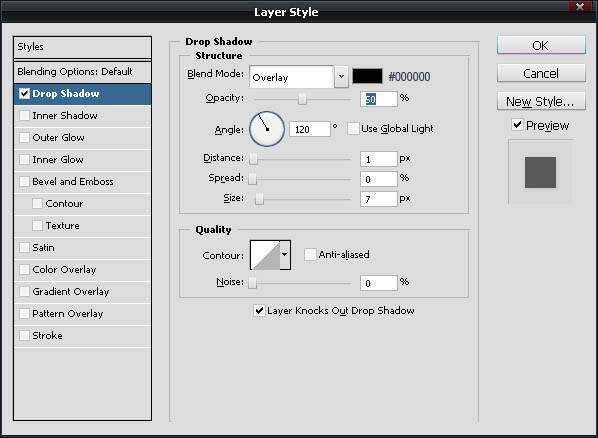
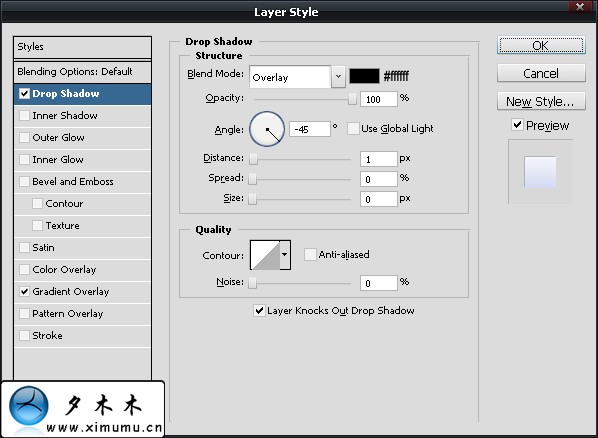
6、双击图层,打开图层样式,给图层添加阴影和描边,参数及效果如下图。 


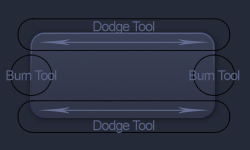
7、在工具箱上选择加深和减淡工具,设置如图。 
8、然后在图所标识的地方,涂沫如下。 

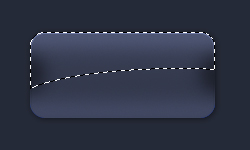
9、选择椭圆选区,作出效果如下。 
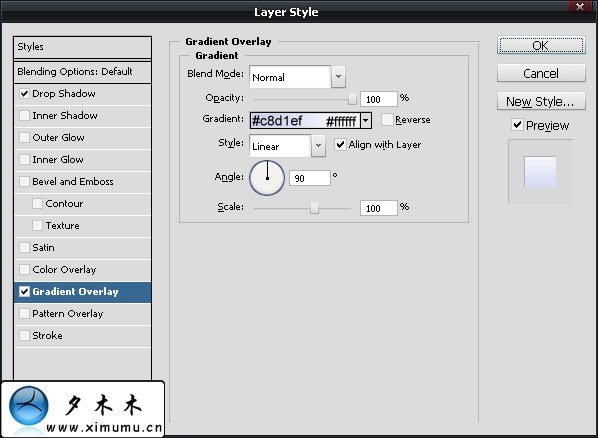
10、添加渐变,设置如图,从上而下线性渐变。 

11、按ctrl+D取消选区,并更改图层的不透明度:40%,,混合模式为“叠加”。 
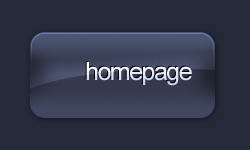
12、现在使用文字工具,添加文字并设置图层样式,参数及效果如下图。 


13、添加下面的文字,效果如下。 
14、在文字前面加上自己喜爱的图标,按ctrl+U调整色相/饱和度,设置如下,再把图层混合模式改为“叠加”,完成最终效果。 

其它颜色的按钮制作方法相同。 
-

Photoshop设计非常漂亮的蓝色立体播放按钮
2022-10-09 5
-

教你用photoshop制作一个浅蓝色高光按钮
2022-10-09 7
-

Photoshop制作有阴影的水晶导航按钮
2022-10-09 8
-

如何用Photoshop制作一个蓝色的圆形水晶球按钮
2022-10-09 7
-

教你用Photoshop制作蓝色方形水晶按钮
2022-10-09 6
-

教你用Photoshop制作漂亮的蓝色透明玻璃按钮
2022-10-09 9
-

教你用PS简单制作蓝色圆形内有音符的水晶按钮
2022-10-09 7
-

PS绘制不同状态下的蓝色网页按钮
2022-10-09 6
-

photoshop绘制出超强质感蓝色按钮
2022-10-09 8
-

photoshop制作出时尚现代的蓝色会员登录框
2022-10-09 5
-

photoshop绘制出蓝色苹果iPhone4背壳
2022-10-09 8
-

photoshop制作出时尚耐看的深蓝色网站导航效果
2022-10-09 8
-

photoshop将打造出漂亮的具有凹凸感的蓝色点击按钮
2022-10-09 7
-

用photoshop的钢笔与图层样式制作出一个蓝色文件夹图标效果
2022-10-09 6
-

photoshop制作出高光金属质感的蓝色按钮
2022-10-09 7
-

Photoshop制作的一个质感网页导航按钮
2022-10-10 7
-

Photoshop制作精致的黑光水晶导航按钮
2022-10-10 4
-

Photoshop 绘制蓝色水晶网页按钮
2022-10-10 5
-

Photoshop制作蓝色圆形水晶按钮教程
2022-10-10 5
-

Photoshop 绘制碳纤维风格的网页导航按钮
2022-10-10 5
-

Photoshop 简单的蓝色导航按钮
2022-10-10 4