photoshop制作出高光金属质感的蓝色按钮
本教程学习如何用photoshop制作金属质感按钮,主要通过photoshop的图层样式来实现,先看效果图。

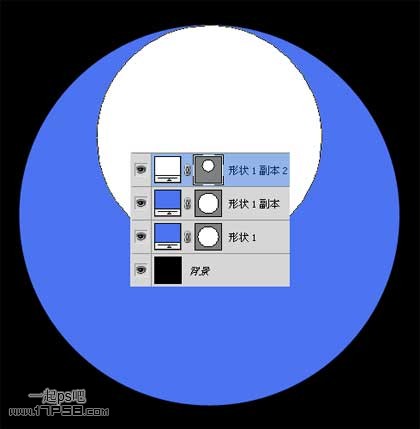
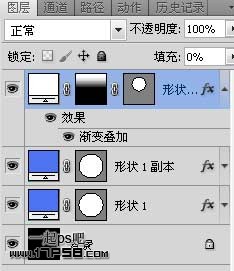
新建文档550550像素,背景黑色,建新层,前景色4c73f1画一个正圆形状,复制3个,副本1图层缩小5%左右,副本2层缩小位置如下,颜色改为白色。

选择形状1,隐藏其它层,添加图层样式。


描边颜色请采样我的截图,效果如下。

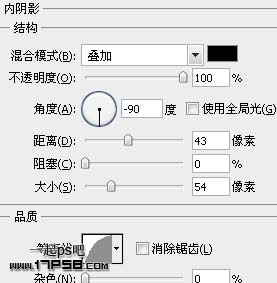
选择副本层,添加图层样式。




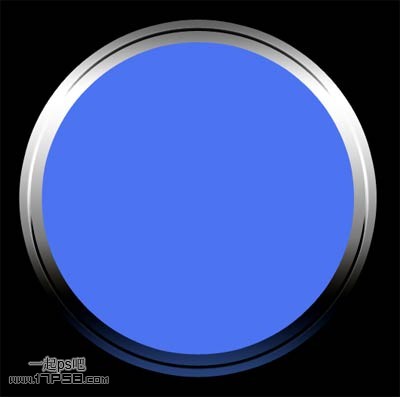
效果如下。

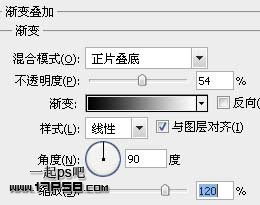
选择副本2,填充归零,添加图层样式。

添加蒙版黑白直线渐变。

最终效果如下。

-

Photoshop设计制作颓废风格的游戏按钮
2022-10-09 4
-

photoshop设计制作出高级会员升级橘黄色按钮
2022-10-09 7
-

Photoshop设计制作出一个黑色的炫酷按钮
2022-10-09 7
-

photoshop设计制作下载按钮
2022-10-09 6
-

photoshop设计制作圆形高光蓝黑色质感开关按钮
2022-10-09 8
-

photoshop制作出时尚现代的蓝色会员登录框
2022-10-09 5
-

photoshop绘制出蓝色苹果iPhone4背壳
2022-10-09 8
-

photoshop设计制作出绿色的下载按钮
2022-10-09 9
-

photoshop设计制作出圆形黑色开关按钮
2022-10-09 6
-

photoshop制作出一个橙红色Web2.0按钮
2022-10-09 7
-

photoshop制作出时尚耐看的深蓝色网站导航效果
2022-10-09 8
-

photoshop制作出黑色高光三维质感按钮
2022-10-09 7
-

photoshop使用钢笔和图层样式制作出时尚金属质感按钮
2022-10-09 10
-

Photoshop打造非常精致的红色水晶按钮
2022-10-09 7
-

用photoshop将打造出一个黑色风格系网站按钮效果
2022-10-09 7
-

photoshop将打造出漂亮的具有凹凸感的蓝色点击按钮
2022-10-09 7
-

用photoshop将制作出精致小巧的红色按钮效果
2022-10-09 8
-

用photoshop的钢笔与图层样式制作出一个蓝色文件夹图标效果
2022-10-09 6
-

photoshop将打造一款带有龙形图案的金属质感徽章效果
2022-10-09 6
-

photoshop将制作出高光质感电池图标效果
2022-10-09 6
-

Photoshop打造精致的透明玻璃按钮
2022-10-09 7