photoshop将制作出高光质感电池图标效果
先看效果图

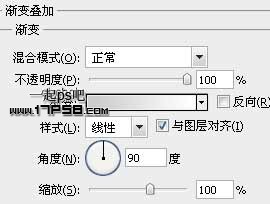
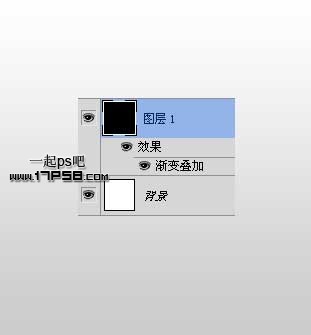
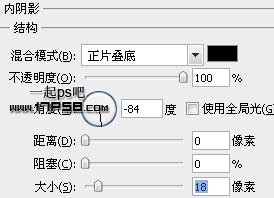
新建文档950x1024像素,背景白色,建新层填充黑色,添加图层样式。

效果如下。

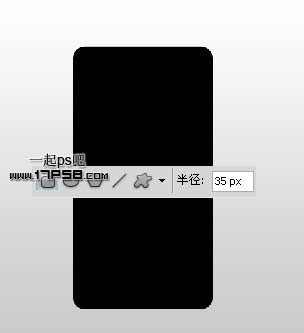
建新层,画一黑色圆角矩形。

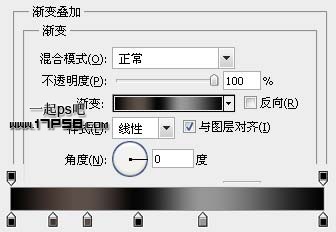
添加图层样式,颜色值请用吸管采样我的截图。

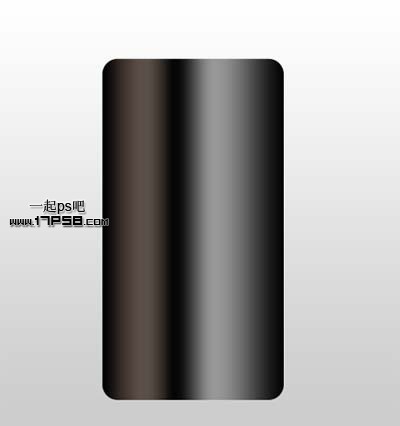
效果如下。

新建图层2,调出形状1选区,选择矩形工具按alt键减选底部,得到上部选区,填充白色。

添加图层样式。

效果如下。

建新层,画下图所示形状,颜色白色。

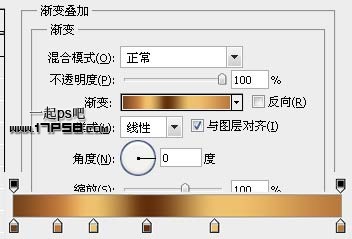
添加渐变叠加样式,设置请参考上一个渐变叠加样式图。

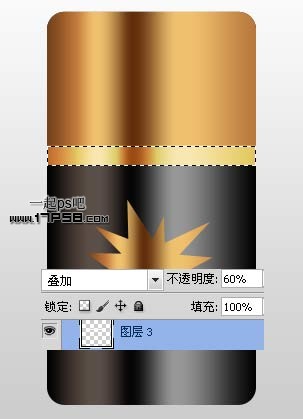
建新层,做如下矩形选区,填充白色,图层模式叠加,不透明度60%。

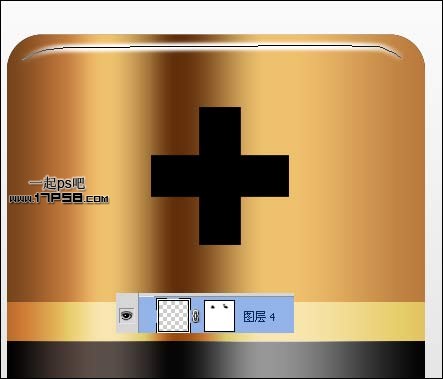
建新层,用矩形工具做出黑色十字符号,具体步骤你懂的。

下面制作电池高光,新建图层4,用钢笔做下图所示路径,10像素白色画笔描边,之后添加蒙版去除多余部分。

底部建新层,画半径40像素的圆角矩形,颜色红色,这是电池头部的金属疙瘩。

添加图层样式。


效果如下。

底部建新层添加阴影,最终效果如下。

-

用photoshop打造高光橘色水晶RSS按钮
2022-10-09 3
-

PS鼠绘教程:绘制超精致《今日头条》立体图标
2022-10-09 8
-

教你用Photoshop设计立体质感的盒子图标
2022-10-09 7
-

用PS制作简洁大气质感的圆形开关按钮图标
2022-10-09 8
-

用photoshop设计一款绿色高光下载按钮
2022-10-09 5
-

教你用photoshop制作一款可变颜色的高光质感水晶按钮
2022-10-09 5
-

教你用photoshop制作一个浅蓝色高光按钮
2022-10-09 7
-

PS图标教程:绘制逼真的火龙珠图标
2022-10-09 6
-

photoshop中短信icon图标按钮制作教程
2022-10-09 4
-

Photoshop利用滤镜制作炫彩格子风格的APP软件图标
2022-10-09 4
-

Photoshop设计立体开关APP图标教程
2022-10-09 7
-

photoshop使用样式工具快速绘制一个粉色短信图标
2022-10-09 6
-

photoshop鼠绘iPhone 4s语音助理Siri图标
2022-10-09 7
-

photoshop设计制作圆形高光蓝黑色质感开关按钮
2022-10-09 8
-

photoshop制作出逼真的动感雷达图标效果
2022-10-09 4
-

photoshop制作出黑色高光三维质感按钮
2022-10-09 7
-

photoshop利用钢笔和图层样式制作出护士图标效果
2022-10-09 9
-

photoshop制作出典雅秀气的Itunes10图标效果
2022-10-09 6
-

photoshop将制作出三维立体矢量喇叭图标效果
2022-10-09 8
-

用photoshop的钢笔与图层样式制作出一个蓝色文件夹图标效果
2022-10-09 6
-

photoshop黄色共享文件夹图标的制作教程
2022-10-09 7