Photoshop打造精致的透明玻璃按钮
最终效果

新建一个400 * 250像素的文档,背景填充蓝色:#106D98。
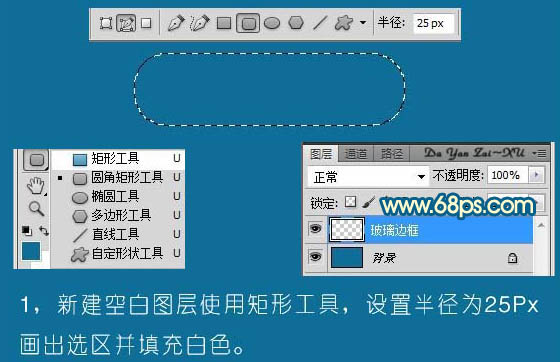
1、新建一个图层,命名为“玻璃边框”,选择矩形工具,半径设置为25,然后拉出下图所示的选区并填充白色。填色后不要取消选区。
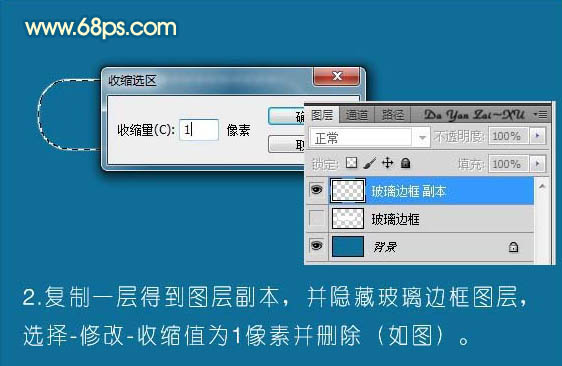
2、把当前图层复制一层,得到图层副本,隐藏“玻璃边框”图层,保持选区,执行:选择 > 修改 > 收缩,数值为1,确定后按Delete 删除。确定后不要取消选区。
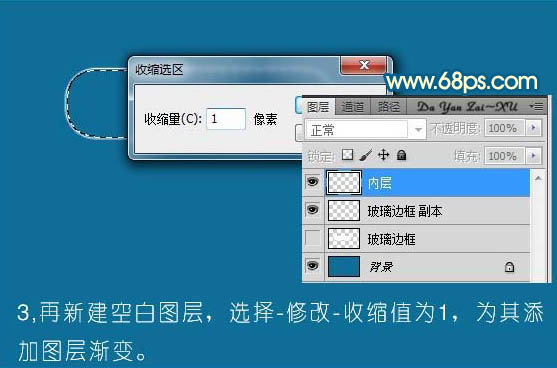
3、再新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为1,然后选择渐变工具,拉上渐变。
渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。
4、输入自己需要的文字,字体颜色为白色。
5、新建一个图层,命名为“下载”,用钢笔工具勾出选区,并填充绿色,用来制作动态效果。
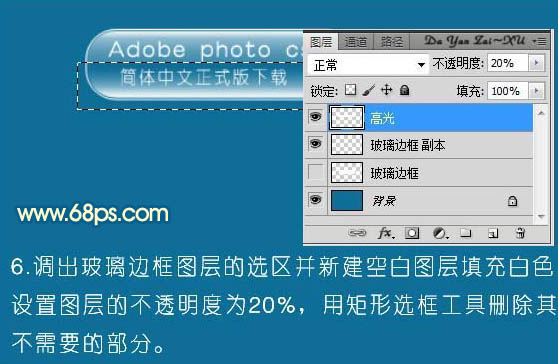
6、调出“玻璃边框”图层的选区,新建一个图层填充白色,设置不透明度为:20%,用矩形选框工具删除其不需要的部分,如下图。
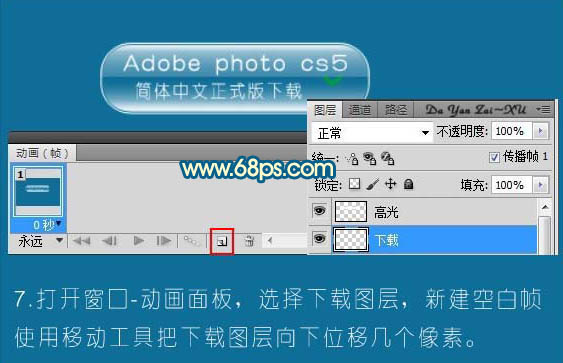
7、选择菜单:窗口 > 动画面板,选择下载图层,新建空白帧,使用移动工具把下载图层向下移几格像素。
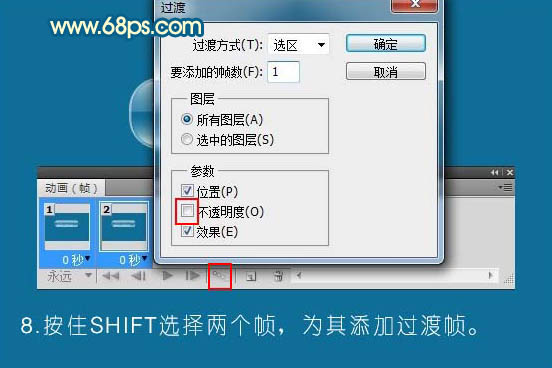
8、按住Shift 键选择两个帧,为其添加过渡帧。
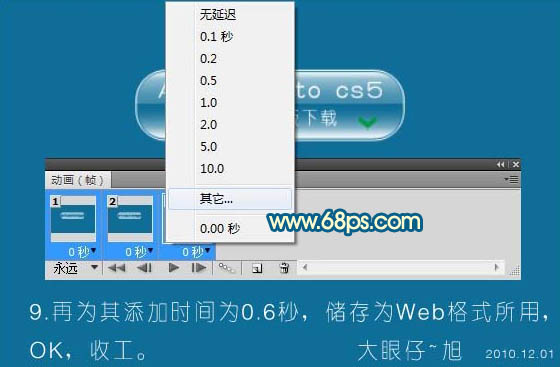
9、再为其添加时间为0.6秒,储存为Web格式所用,完成最终效果。
最终效果:
-

PS绘制一枚质感卡通游戏开始按钮
2022-10-09 9
-

用PS绘制扁平化长投影按钮
2022-10-09 2
-

photoshop利用图层样式制作清爽的播放器按钮
2022-10-09 5
-

photoshop绘制出超强质感蓝色按钮
2022-10-09 8
-

用Photoshop绘制红色复古质感按钮
2022-10-09 8
-

photoshop设计制作精致的黄色按钮
2022-10-09 6
-

Photoshop使用图形渐变及图层样式制作精致大气的绿色按钮
2022-10-09 7
-

Photoshop设计制作颓废风格的游戏按钮
2022-10-09 4
-

photoshop设计制作出高级会员升级橘黄色按钮
2022-10-09 7
-

Photoshop设计制作出一个黑色的炫酷按钮
2022-10-09 7
-

photoshop设计制作下载按钮
2022-10-09 6
-

photoshop设计制作圆形高光蓝黑色质感开关按钮
2022-10-09 8
-

photoshop设计制作出绿色的下载按钮
2022-10-09 9
-

photoshop设计制作出圆形黑色开关按钮
2022-10-09 6
-

photoshop制作出一个橙红色Web2.0按钮
2022-10-09 7
-

photoshop制作出黑色高光三维质感按钮
2022-10-09 7
-

photoshop使用钢笔和图层样式制作出时尚金属质感按钮
2022-10-09 10
-

Photoshop打造非常精致的红色水晶按钮
2022-10-09 7
-

用photoshop将打造出一个黑色风格系网站按钮效果
2022-10-09 7
-

photoshop将打造出漂亮的具有凹凸感的蓝色点击按钮
2022-10-09 7
-

用photoshop将制作出精致小巧的红色按钮效果
2022-10-09 8