Photoshop 两款常用水晶按钮
来源:站酷 作者:木可可
最终效果1 
最终效果2 
效果1制作过程:
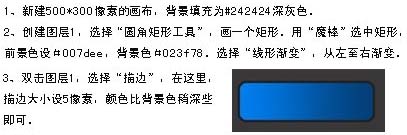
1、新建一个500 * 300的文件,背景填充颜色:#242424深灰色。
2、新建一个图层,选择圆角矩形工具,画一个矩形,然后把前景颜色设置为:#007dee,背景颜色设置为:#023f78,选择渐变工具,从左至右拉渐变。
3、双击图层1,调出图层样式,选择描边,在这里描边大小为5像素,颜色比背景稍微深一些即可。 
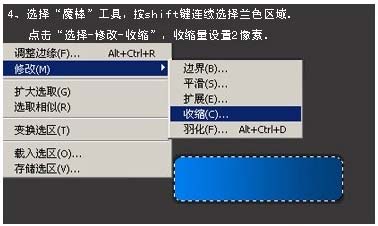
4、选择魔棒工具,按Shift键连续选择蓝色区域,点击:选择 > 修改 > 收缩,数位2。 
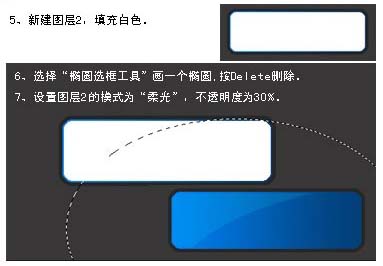
5、新建图层2,填充白色。
6、选择椭圆选框工具画一个椭圆,按Delete删除。
7、设置图层2的图层混合模式为“柔光”,图层不透明度为:30%。 
8、最后打上喜爱的文字,完成最终效果。 
效果2制作过程:
1、新建一个300 * 150像素的画布,背景填充颜色:#242424深灰色。
2、新建一个图层,选择圆角矩形工具,设固定大小,宽5厘米,高为2厘米,半径200像素,画一个椭圆。 
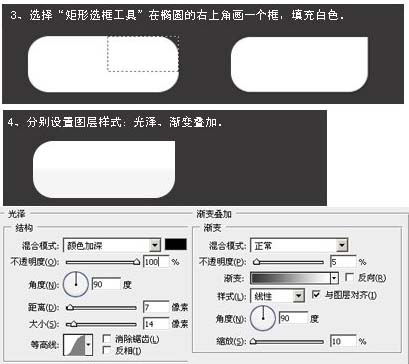
3、选择矩形选框工具在椭圆的右上角画一个框,填充白色。
4、分别设置图层样式,参数设置如下图。 
5、写上文字,完成最终效果。 
-

Photoshop制作精致的灰色圆形质感按钮
2022-10-10 5
-

用photoshop制作金色大头钉Logo教程
2022-10-10 5
-

Photoshop制作简洁的灰色质感导航栏
2022-10-10 4
-

photoshop利用图层样式制作可爱的宝石质感按钮
2022-10-10 4
-

Photoshop制作精致的黑光水晶导航按钮
2022-10-10 4
-

Photoshop 精致的带金属边框的水晶按钮
2022-10-10 5
-

Photoshop 漂亮的黑色质感按钮
2022-10-10 3
-

Photoshop 水晶风格网站导航条制作教程
2022-10-10 5
-

Photoshop 绘制圆角矩形翻转网页按钮的方法
2022-10-10 6
-

Photoshop 绘制蓝色水晶网页按钮
2022-10-10 5
-

Photoshop 制作绿色风格半透明网页按钮
2022-10-10 8
-

Photoshop制作蓝色圆形水晶按钮教程
2022-10-10 5
-

Photoshop 绘制碳纤维风格的网页导航按钮
2022-10-10 5
-

Photoshop 绘制透明玻璃效果的网页按钮
2022-10-10 7
-

Photoshop 简单的蓝色导航按钮
2022-10-10 4
-

Photoshop 精细的蓝色导航按钮制作方法
2022-10-10 5
-

Photoshop 红色3D质感按钮
2022-10-10 6
-

Photoshop 漂亮的左侧导航按钮
2022-10-10 5
-

Photoshop 制作漂亮的绿色水晶导航按钮
2022-10-10 5
-

photoshop 制作个性的陶瓷按钮
2022-10-10 7
-

Photoshop 十分简洁视觉享受的网页按钮
2022-10-10 6