photoshop 蝴蝶玻璃按钮
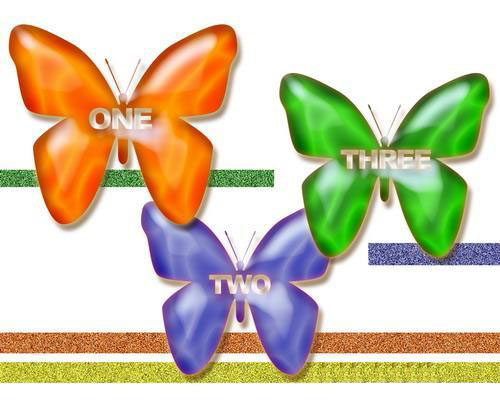
最终效果图
1、新建一个宽度为12厘米,高度为10厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
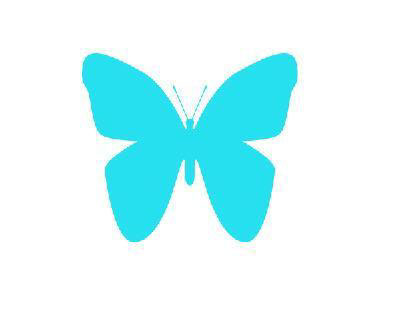
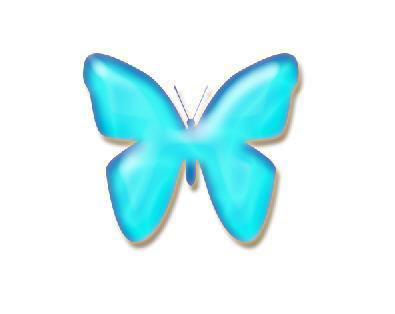
2、新建图层1,选择工具箱中的“自定形状工具”,在属性栏中选择蝴蝶形状,在画面中绘制蝴蝶路径,并转化为选区。将前景色设置为蓝色,为选区填充前景色,取消选区,效果如图01所示。 图1
图1
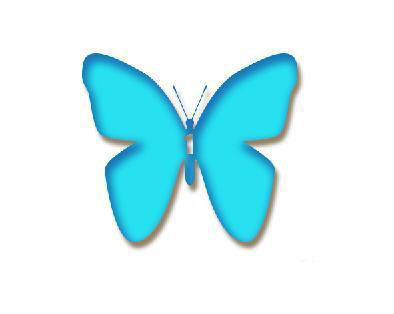
3、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,设置“暗调模式”设为褐色,其RGB分别为116、86、56,将“不透明度”为75,“距离”为21,“扩展”为0,“大小”为13,其他为默认,单击好,效果如图02所示。 图2
图2
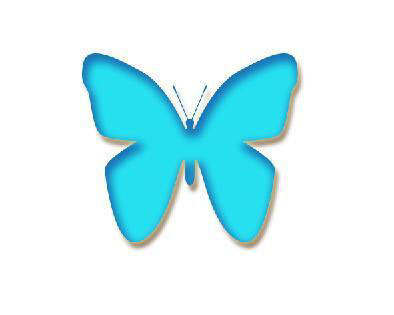
4、单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,设置“暗调模式”设为紫色,其RGB分别为131、41、150,将“不透明度”为57,“距离”为17,“阻塞”为26,“大小”为38,其他为默认,单击好,效果如图03所示。  图3
图3
5、选择“外发光”命令,在弹出的对话框中,设置“混合模式”为“滤色”,“不透明度”设置为56,“发光颜色”为橘黄色,其RGB分别为246、184、87,“大小”为21,其他为默认,效果如图04所示。  图4
图4
6、选择“内发光”命令,在弹出的对话框中,设置“不透明度”设置为90,“发光颜色”为深红色,其RGB分别为152、42、42,“大小”为21,其他为默认,效果如图05所示。  图5
图5
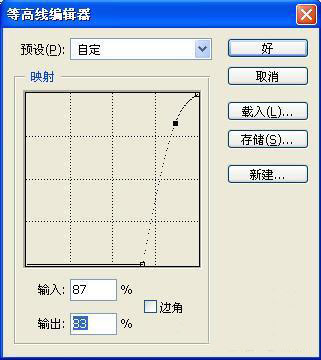
7、选择“斜面和浮雕”命令,在弹出的对话框中,设置“大小”为71,“软化”为8,“高度”为70,单击“光泽等高线”,弹出“等高线编辑器”对话框,对话框中的设置如图06所示,单击好。勾选“消除锯齿”,将“高光颜色”设置为灰蓝色,RGB分别为169、188、213,高光模式的“不透明度”设置为100,在“暗调模式”中选择“颜色加深”,设置“不透明度”为19,其他默认,单击好,效果如图07所示。 
图6 
图7
8、选择“光泽”命令,设置“混合模式”为“叠加”,将“设置效果颜色”选项设为黄色,RGB分别为255、246、168,“不透明度”为75,“角度”为135,“距离”为92,“大小”为104,在“等高线”中选择“环形”样式“,勾选“消除锯齿”和“反相”,效果如图08所示。 
图8
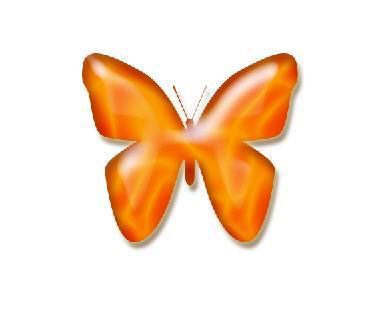
9、选择“颜色叠加”命令,设置“颜色”为橘红色,RGB分别为251、91、0,其他默认,效果如图09所示。 
图9
10、选择文字工具,在按钮上输入文字,按住键盘上的“Ctrl”键的同时,单击文字层,生成选区,删除文字,选中图层1,按“Delete”键,删除选区中的图像,取消选区,效果如图10所示。 
图10
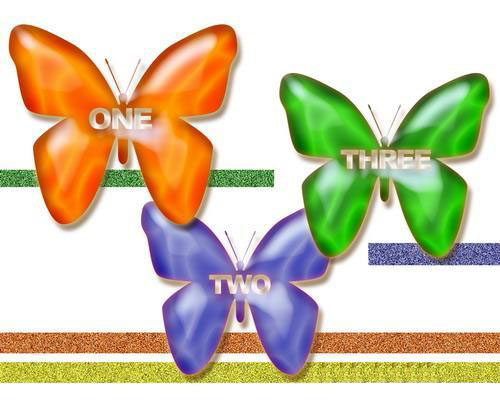
11、最后,加入一些装饰,琉璃效果按钮制作完成,如图11所示。 
图11
-

Photoshop 精细的蓝色导航按钮制作方法
2022-10-10 5
-

Photoshop 红色3D质感按钮
2022-10-10 6
-

Photoshop 漂亮的左侧导航按钮
2022-10-10 5
-

Photoshop 制作漂亮的绿色水晶导航按钮
2022-10-10 5
-

photoshop 制作个性的陶瓷按钮
2022-10-10 7
-

Photoshop 十分简洁视觉享受的网页按钮
2022-10-10 6
-

Photoshop 两款常用水晶按钮
2022-10-10 5
-

Photoshop 简单的水晶按钮及图标
2022-10-10 7
-

Photoshop 绘制蓝色荧光玻璃网页导航按钮
2022-10-10 7
-

Photoshop 简单的蓝色水晶按钮
2022-10-10 6
-

Photoshop 制作水晶导航按钮
2022-10-10 5
-

Photoshop 制作金属边框的蓝色透明按钮
2022-10-10 8
-

photoshop 金属质感圆形按钮
2022-10-10 6
-

photoshop 梦幻水晶按钮
2022-10-10 6
-

photoshop 金属凸起按钮
2022-10-10 9
-

photoshop 透明玻璃质感圆形按钮
2022-10-10 4
-

photoshop 精致水晶图标按钮
2022-10-10 5
-

photoshop 非常漂亮的透明水晶圆形按钮
2022-10-10 7
-

photoshop 精致金属质感水晶按钮
2022-10-10 8
-

Photoshop 精致的媒体播放器按钮
2022-10-10 5
-

Photoshop 立体动感按钮
2022-10-10 5