photoshop 梦幻水晶按钮
最终效果图
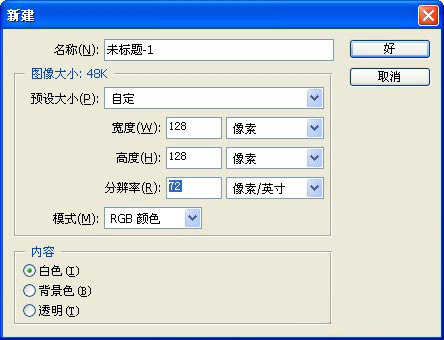
1.新建一个文件,图象大小为128X128象素,颜色模式选择RGB模式,分辨率设置为300,选择白色背景。
图1
图2
2.新建图层1,设置前景色为黑色,使用矩形工具(注意要选择工具状态栏上的“填充像素”)在新建的图层上绘制一个矩形。
图3
图4
2.新建图层1,设置前景色为黑色,使用矩形工具(注意要选择工具状态栏上的“填充像素”)在新建的图层上绘制一个矩形。 
图3 
图4
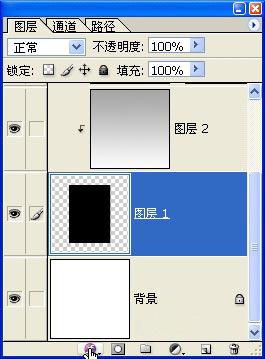
3.再新建图层2,按键盘上的alt键点击图层面板上两个图层的中缝,如图05,使其编组。 
图5
4.将前景色设置为35%的灰,如图06,背景色为白色。 
图6
5.选择“渐变”工具,然后在工具状态栏上选择“线性渐变”,如图07,然后在图层2上使用渐变工具,方向是自上而下,如图07,得到效果图08。 
图7 
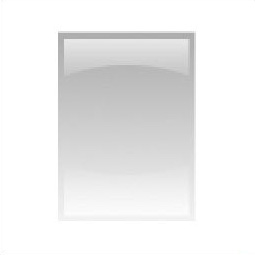
图8 
图9
6.新建图层3,再按步骤3将其与下面的图层编组,如图9。 
图9
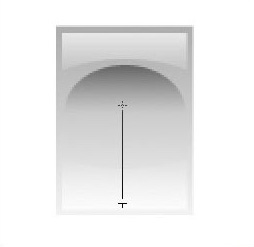
7.将前景色设置为白色,选择“渐变”工具状态栏里的“对称渐变”(如图10)和“反向”(如图11);然后选择渐变的状态中“前景到透明”(如图12),单击该图例打开“渐变编辑器”,将其中“不透明性色标”(如图13)向右移动到60%的位置。在图层3上中心偏上的位置(方向是自下而上),拖动渐变工具,如图15。 
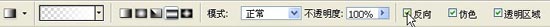
图10 
图11 
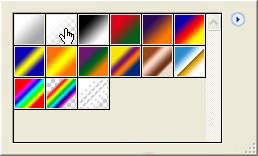
图12 
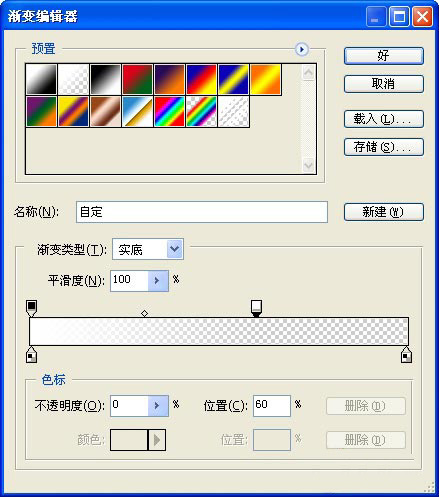
图13 
图14
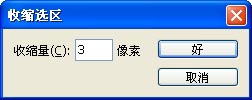
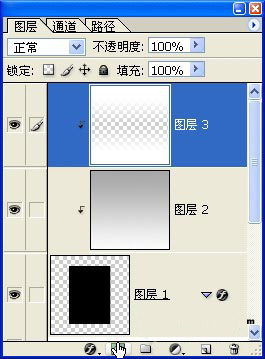
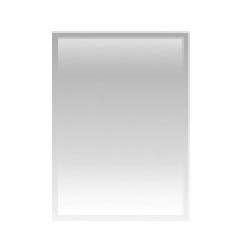
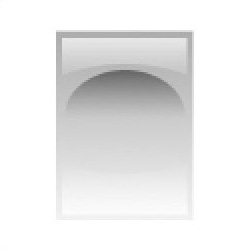
8.按ctrl键的同时点击图层1,如图15,得到矩形的选区后,执行菜单“选择”-“修改”-“收缩”,设置收缩量为3像素,如图16。然后选择图层3,点击图层面板中的“添加图层蒙板”,如图17,18,效果如图20。 
图15 
图16 
图17 
图18 
图19
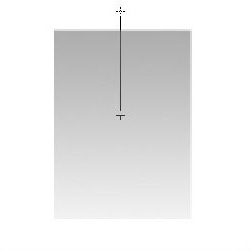
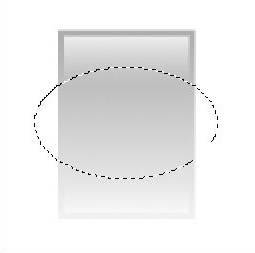
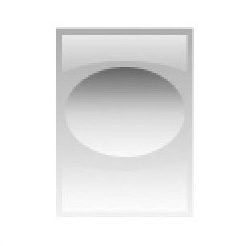
9.选择图层3,如图20,使用椭圆选框工具在偏上的位置绘制一个椭圆选区,如图21,按键盘上的delete键删除多余部分,如图22。 
图20 
图21 
图22
10.新建图层4,如图23,在该层上使用椭圆工具绘制一个椭圆(该层的目的是得到一个可保留的形状,所以颜色无所谓)如图24。 
图23 
图24
11.设置前景色为黑色,选择渐变工具的“前景色到透明”,如图25。设置为“线性”,取消“反向”,如图26。 
图25 
图26
12.新建图层5,使用渐变工具方向从上到下绘制,如图27。按步骤8的方法得到图层4的选区后,在图层5上建立蒙板,然后隐藏图层4得到如图28的效果。 
图27 
图28
13.以同样的方法在新建的图层6上进行处理,不同的是前景色为白色,方向是从下到上,如图29,得到图30的效果。 
图29 
图30
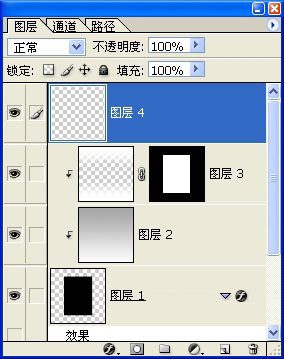
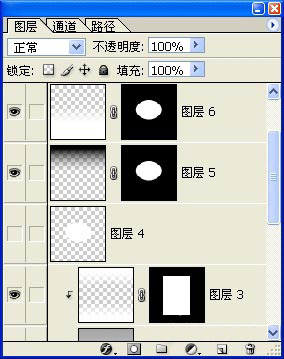
14.此时的图层关系如图31。 
图31
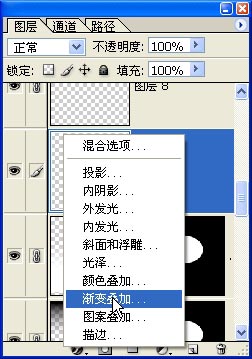
15.新建图层7,使用椭圆工具绘制一个圆,如图32,然后选择图层面板上的“样式”,如图33,在弹出的菜单上选择“渐变叠加”,如图34。 
图32 
图33 
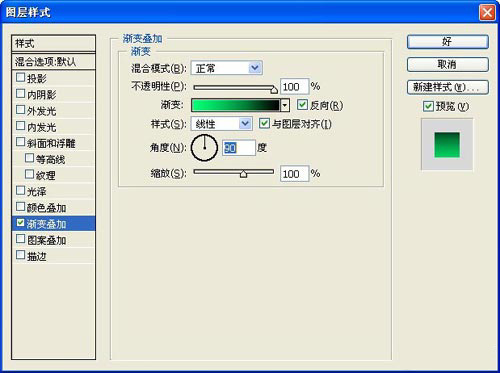
图34
16.按图35设置渐变颜色(您所需要的颜色到黑色渐变,嘟嘟设置的是绿色)。将渐变中的“颜色中点”位置移动到40%,如图36。 
图35 
图36
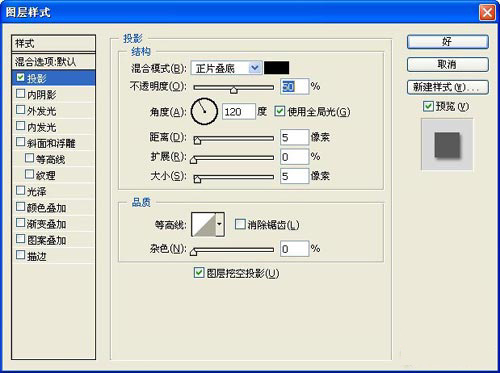
17.接着设置“投影”样式,设置如图37。 
图37
18.新建图层8,使用椭圆选框工具建立椭圆选区,如图38,使用白色到透明渐变从上到下绘制,如图39。 
图38 
图39
19.将选区移动到下方,如图40,使用白色到透明渐变从下到上绘制,如图41,注意这个的位置要远于下边界。 
图40 
图41
20.效果图如图42。 
图42
21..选择55%的灰,如图43,使用矩形工具绘制正方型,如图44。 
图43 
图44
22.选择“编辑”—“变换”—“旋转”,旋转45度,如图45。 
图46
23.使用矩形选框工具,绘制一个正方形,按键盘上的delete键,如图45。 
图45
24.选择该层,如图48,将该层的图片混合模式更改为正片叠底,如图49。 
图48 
图49
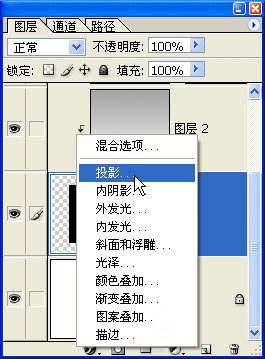
25.对图层1进行阴影处理,选择该层后,选择样式,如图50,选择“投影”,如图51,设置项目如图52。
图50
图51
图52
得到图53效果。
图53
26.添加其他装饰图片,如图54,是在100%状态下的图片。
图54
-

Photoshop 水晶风格网站导航条制作教程
2022-10-10 5
-

Photoshop 绘制圆角矩形翻转网页按钮的方法
2022-10-10 6
-

Photoshop 绘制蓝色水晶网页按钮
2022-10-10 5
-

Photoshop 制作绿色风格半透明网页按钮
2022-10-10 8
-

Photoshop制作蓝色圆形水晶按钮教程
2022-10-10 5
-

Photoshop 绘制碳纤维风格的网页导航按钮
2022-10-10 5
-

Photoshop 绘制透明玻璃效果的网页按钮
2022-10-10 7
-

Photoshop 简单的蓝色导航按钮
2022-10-10 4
-

Photoshop 精细的蓝色导航按钮制作方法
2022-10-10 5
-

Photoshop 红色3D质感按钮
2022-10-10 6
-

Photoshop 漂亮的左侧导航按钮
2022-10-10 5
-

Photoshop 制作漂亮的绿色水晶导航按钮
2022-10-10 5
-

photoshop 制作个性的陶瓷按钮
2022-10-10 7
-

Photoshop 十分简洁视觉享受的网页按钮
2022-10-10 6
-

Photoshop 两款常用水晶按钮
2022-10-10 5
-

Photoshop 简单的水晶按钮及图标
2022-10-10 7
-

Photoshop 绘制蓝色荧光玻璃网页导航按钮
2022-10-10 7
-

Photoshop 简单的蓝色水晶按钮
2022-10-10 6
-

Photoshop 制作水晶导航按钮
2022-10-10 5
-

Photoshop 制作金属边框的蓝色透明按钮
2022-10-10 8
-

photoshop 金属质感圆形按钮
2022-10-10 6