用PS怎么制作详情页左侧的190小图 PS制作淘宝详情页左侧教程
用ps怎么制作详情页左侧的190小图?它可以用到展示新上架的宝贝或热销宝贝,它不是默认显示的,需要我们手动进行添加,今天,小编为大家带来了ps制作淘宝店铺详情页左侧推荐小图教程,感兴趣的朋友快来了解一下吧。
ps制作淘宝店铺详情页左侧推荐小图
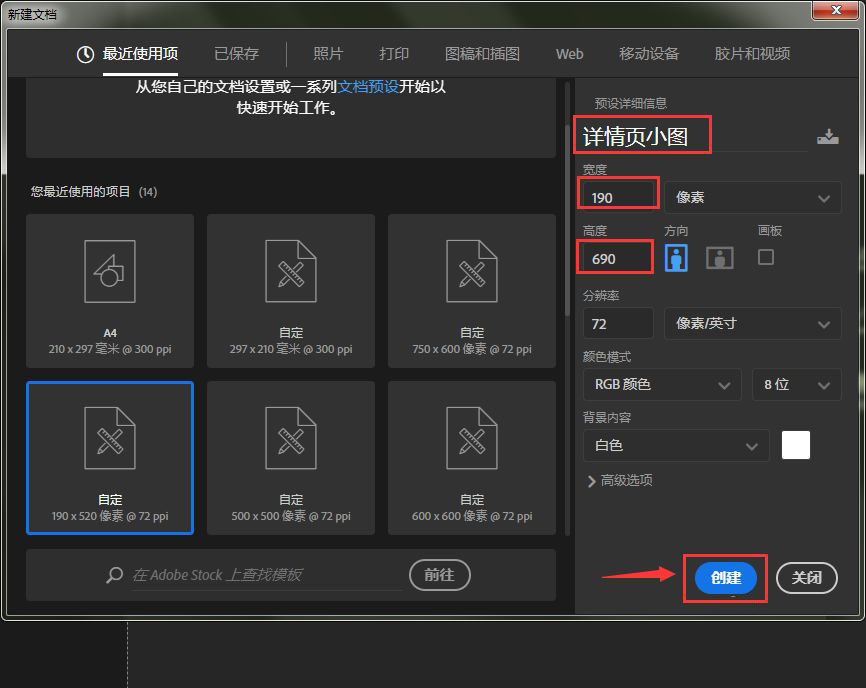
我们新建一个190*690像素的白色画布,命名为详情页小图,然后点击【创建】,如图所示。

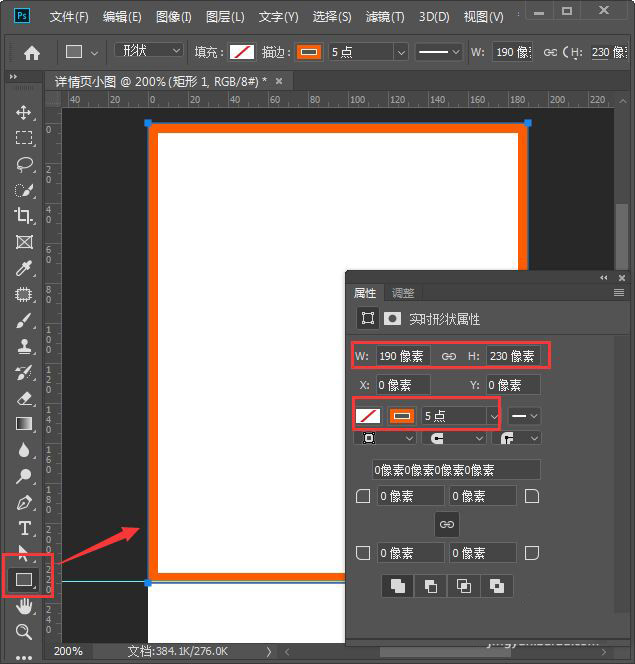
我们点击【矩形工具】画出一个190*230的形状,把填充颜色设置为无,描边设置为5像素,如图所示。

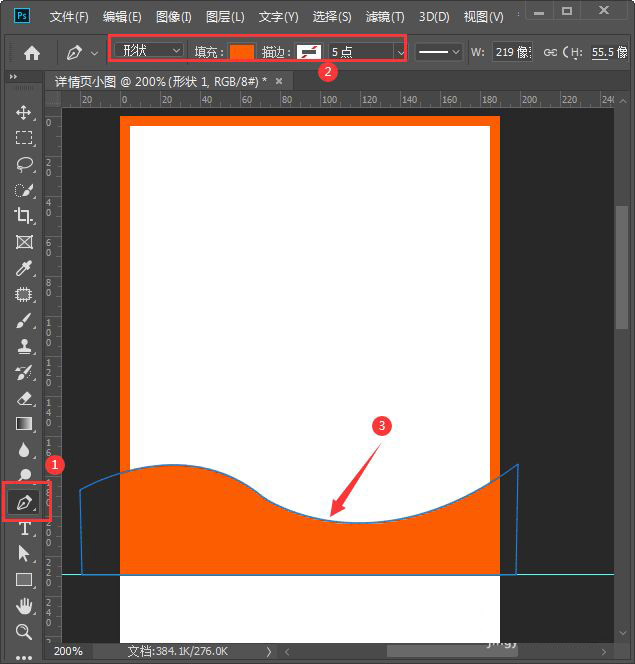
我们点击【钢笔工具】设置为【形状】,填充为橙色,不要描边,画出一个不规则的形状,如图所示。

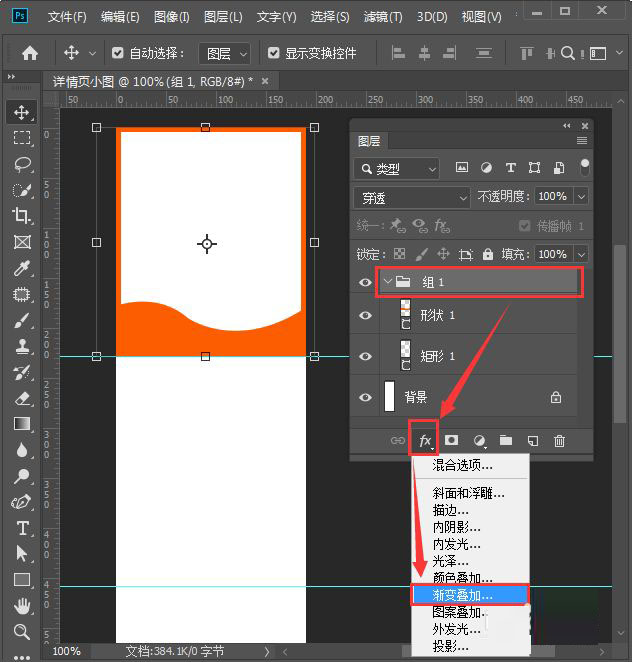
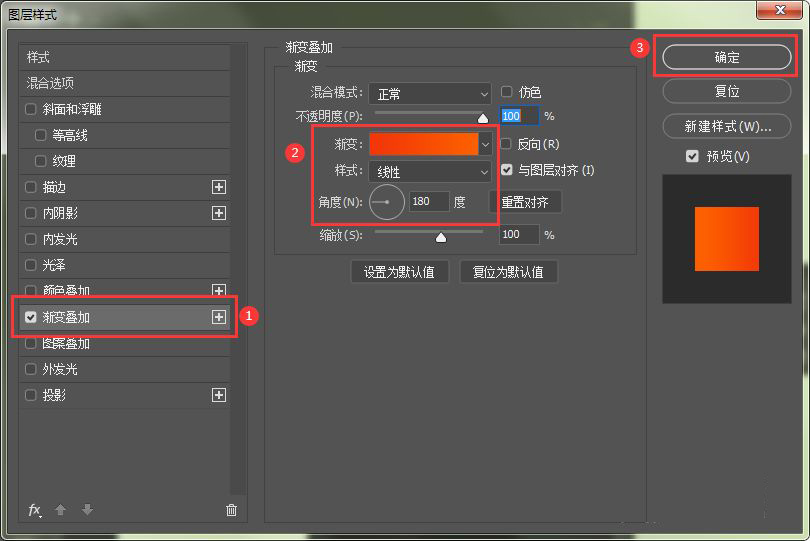
接着,我们把两个形状一起选中按下【Ctrl+G】编组,点击【fx】选择【渐变叠加】,如图所示。

接下来,我们设置好渐变颜色,样式选择为线性,角度调整为180度,点击【确定】,如图所示。

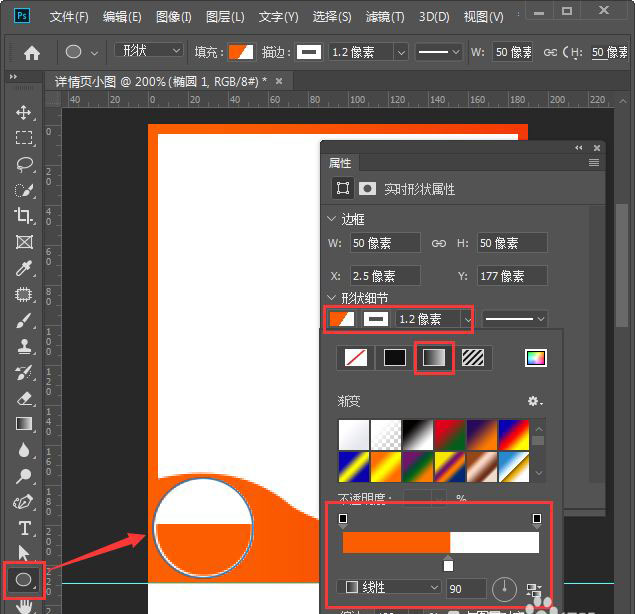
我们用【椭圆工具】画出一个圆形,描边颜色设置为白色大小为1.2像素。填充设置为渐变颜色从橙色到白色,然后把两个颜色叠放在一起,如图所示。

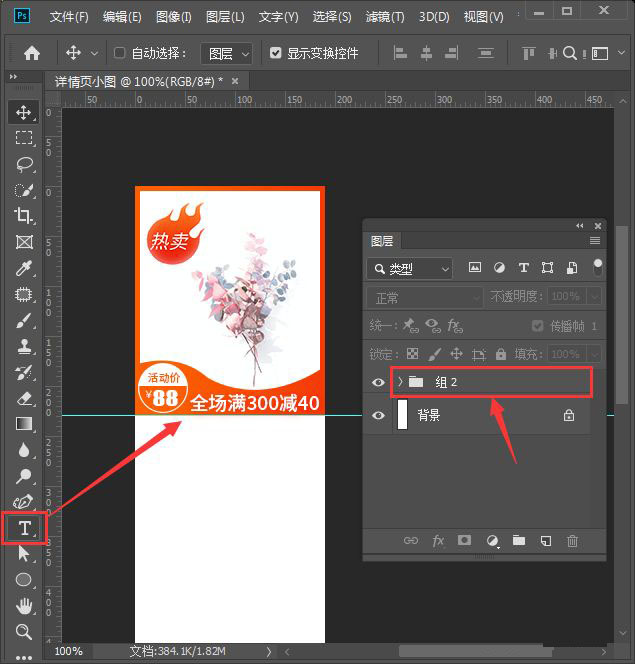
我们在左上角处画出一个不规则的形状,用【文字工具】输入相关的文字,插入宝贝的图片,然后把图层全部选中(除了背景)编组在一起,如图所示。

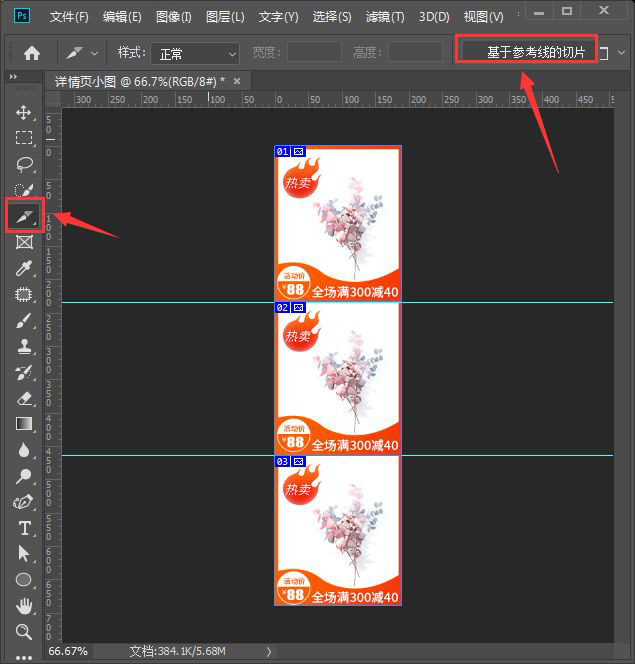
我们按下【Alt】键向下复制出两组,分别修改文字和图片,然后点击【切片工具】,选择【基于参考线的切片】,如图所示。

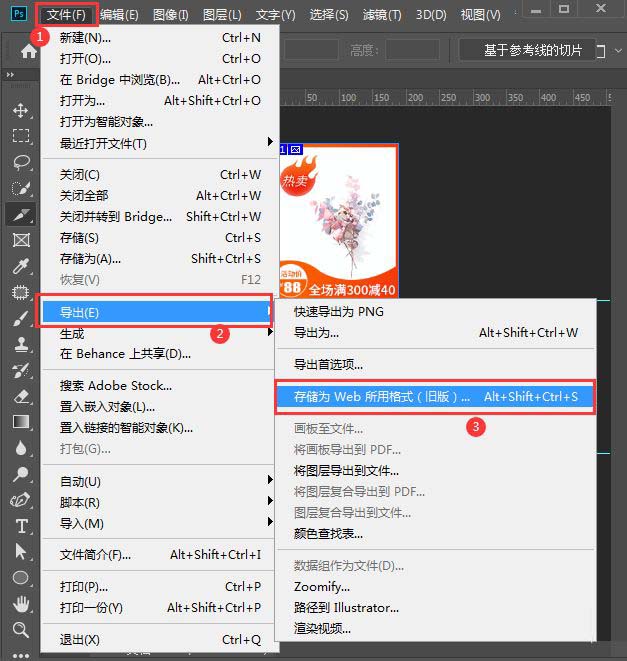
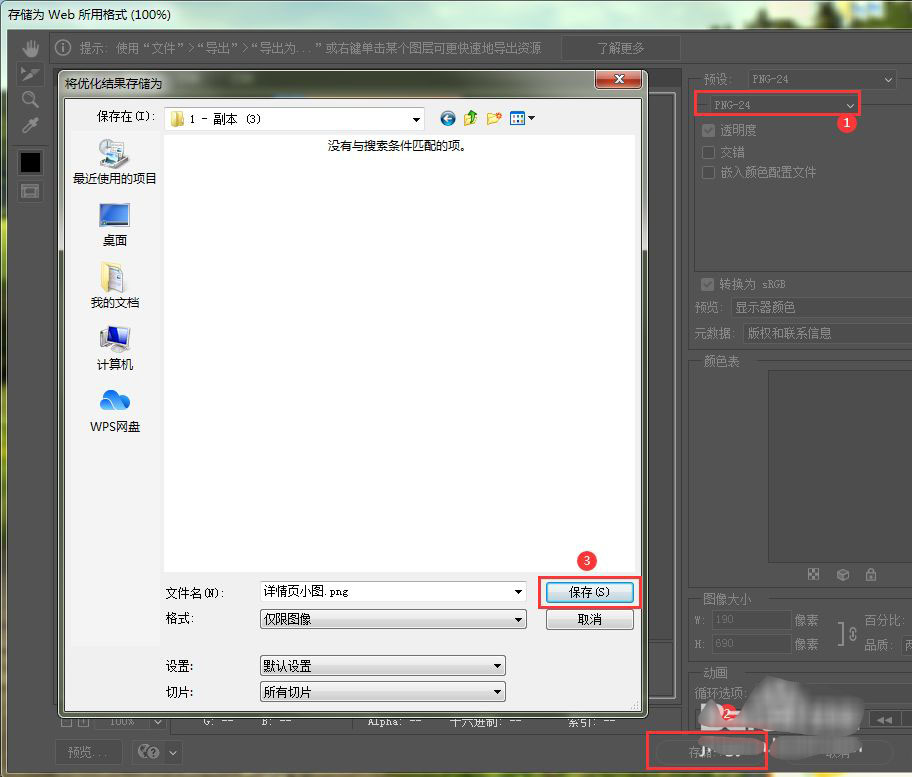
接下来,我们点击【文件】-【导出】选择【存储为web所用格式】,把图片保存下来,如图所示。


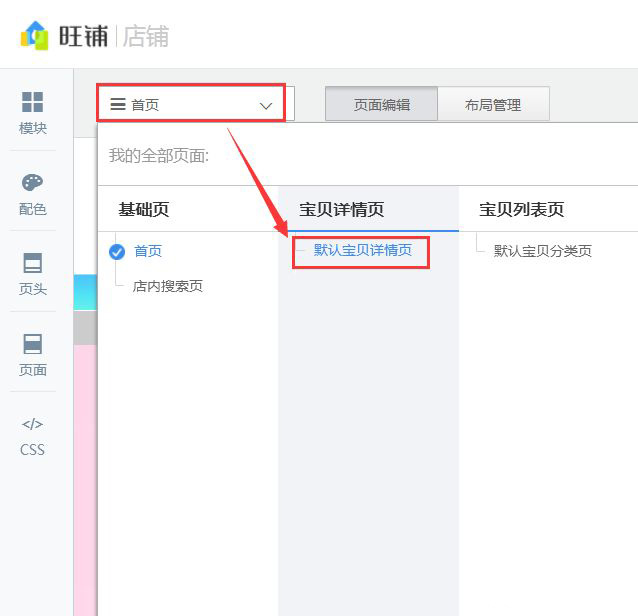
我们在PC端的店铺装修中,选择【默认宝贝详情页】,如图所示。

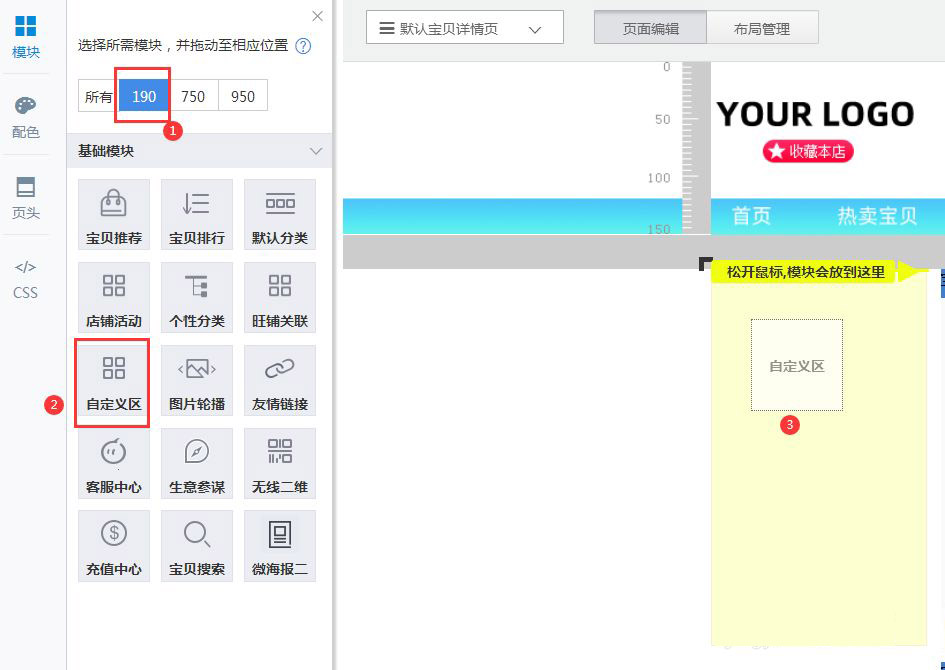
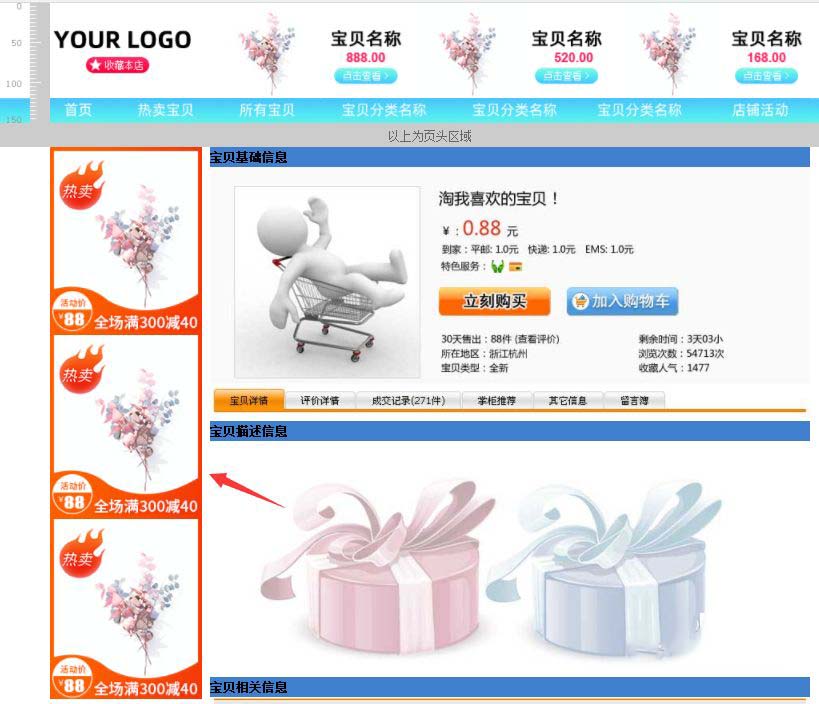
我们在190模块中,把【自定义区】拖入详情页的左侧,如图所示。

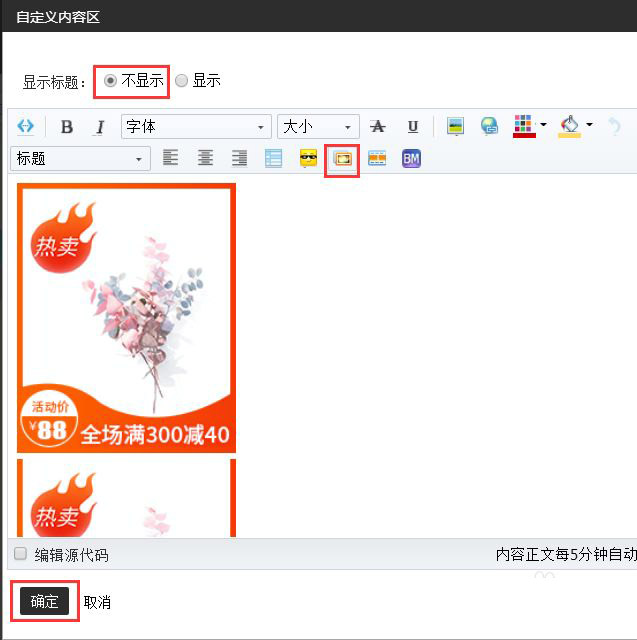
最后,我们点击【编辑】不显示标题,然后分别插入图片加上相关的链接,点击【确定】就完成了,如图所示。


以上便是PSD素材网(www.PSD.cn)小编为大家分享的"用ps怎么制作详情页左侧的190小图 ps制作淘宝详情页左侧教程"的全部内容,希望能够帮到你,PSD素材网(www.PSD.cn)持续发布更多资讯,欢迎大家的关注。
-

PS怎么做卡壳字体的海报? PS重复文字海报的设计方法
2022-10-11 7
-

PS2021怎么做散落照片背景图? 拍立得照片堆叠效果的做法
2022-10-11 12
-

使用PS绘制2.5D风格的商业中心城市插画教程
2022-10-11 11
-

PS人物图片怎么添加描边效果? PS图片海报边缘化的技巧
2022-10-11 18
-

PS2021怎么下载安装仿真下雨笔刷插件?
2022-10-11 7
-

PS怎么设计建党百年的海报? 党的100周年海报PS做法
2022-10-11 17
-

PS2021安装DR4磨皮插件乱码不能用怎么删除?
2022-10-11 22
-

如何用PS合成一个GIF动画?使用PS制作一个炫酷的GIF动画特效教程
2022-10-11 24
-

PS图片怎么快速转换成油画效果? PS油画效果的制作方法
2022-10-11 18
-

PS怎么设置文字透明水印? PS制作淘宝图片水印的技巧
2022-10-11 16
-

PS图像怎么实现按照1:1居中裁剪? PS图片批量裁剪的技巧
2022-10-11 18
-

淘宝店铺详情页中的贴心服务怎么使用PS设计?
2022-10-11 5
-

怎么设计偶像喜报战报? PS做影视喜报战报的技巧
2022-10-11 24
-

PS人物图像脖颈部分怎么变细? PS让脖子变细的技巧
2022-10-11 48
-

抖音的三联封面怎么做? PS设计抖音三联封面的技巧
2022-10-11 38
-

PS动作怎么进行个性设置? PS批处理对每张进行个性设置的技巧
2022-10-11 11
-

PS怎么设计踏青旅游的海报? PS小清新旅游海报的做法
2022-10-11 8
-

Ps教程!八个步骤教会你做出迷幻霓虹效果
2022-10-11 8
-

PS火柴人怎么变形? PS快速生成姿态不同火柴人的技巧
2022-10-11 16
-

PS怎么做五彩面具? PS彩色面具的设计方法
2022-10-11 6
-

PS如何将店招切版 利用PS切片店招并上传到图片空间教程
2022-10-11 15