搜索结果页的10项最佳实践帮你提升整个用户体验
Nick Babich 的UI/UX系列文章是目前最实在的设计系列文章,设计规则、最佳实践和实战案例三者兼顾,颇为值得学习。今天的文章聊的是搜索结果页的设计,喜欢的朋友一起来学习吧。
搜索就像用户和系统之间的对话:用户将他们的信息需求提交上来查询,系统针对提交的信息进行检索,再从界面上给用户以反馈,呈现为一组结果。所以,搜索结果页是搜索的最重要的组成部分之一,它满足了用户对于特定信息的需求。
这篇文章中,我将搜索结果页的10项最佳实践列举出来,它们应当能够有效的帮你提升整个用户体验。
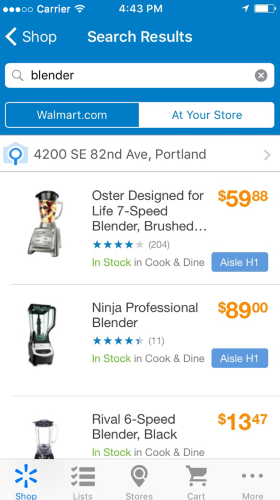
1、点击搜索按钮之后,不要清除用户的查询内容
对于用户的查询内容,在搜索结果页当中应当忠实地、完整地呈现出来。这不仅包含目前的搜索,而且应当涵盖之前的搜索内容。对于许多信息获取的过程而言,历史和当前查询内容都是关键信息,如果用户当前的搜索关键词找不到想要的结果的话,他们会稍加调整,并继续搜索。为了方便用户进行查询,最好在搜索框中保留初始的关键词,便于查看也便于调整进行下一次查询。
2、提供准确的和相关的搜索结果
搜索结果的第一页是至关重要的。必须承认,搜索结果页给用户提供的信息与体验是整个搜索体验的关键环节,搜索引擎的转化率好坏与否,与之息息相关。通常只需要通过一两次搜索,用户就能通过搜索结果页,快速地对整个搜索引擎的素质进行判断。
准确地将搜索结果反馈给用户是构建用户信任的基础。所以,搜索引擎需要确定结果的优先级,并且将匹配度最高的结果呈现在结果页上。
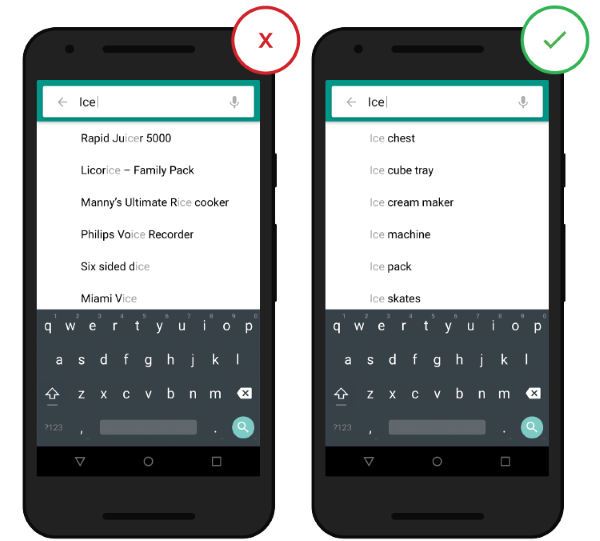
3、使用有效的自动建议
无效的自动建议让整个搜索体验降低,而精准的自动建议会让整个体验好上许多,它会根据用户用户的输入内容(词汇词根和后台数据)为用户提供有用和精准的输入内容建议,这有助于帮助用户提高搜索过程的精准度,提升整个搜索体验。

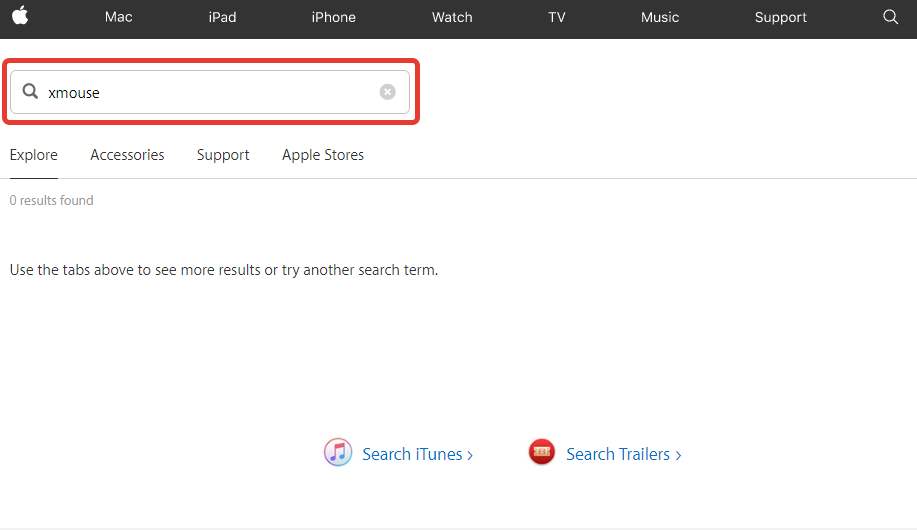
4、内容纠错
输入错误绝对是最常见的错误,如果用户错误地输入某个关键词,而你的检测到了,并且针对错误提供更正之后的结果,这样就成功的规避了因为错误的关键词所导致的不良后果,用户也不用再次进行搜索了。

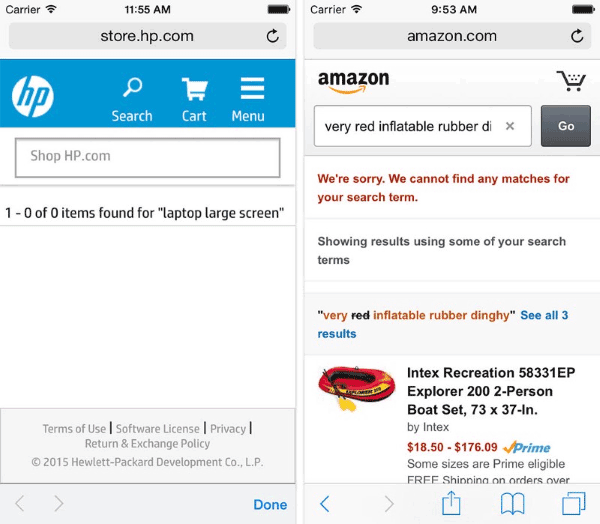
苹果的0条目的搜索页面并不支持搜索结果自动更正

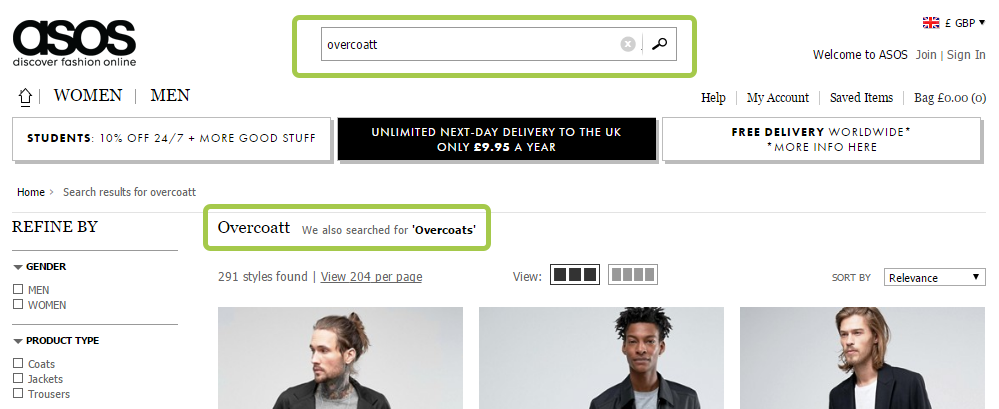
相反,Asos 在这方面就做的很好,当输入错误发生的时候,他们会尽量以无侵略性的方式来帮助客户,比如“您的初始搜索为Overcoatt,我们也为您搜索了Overcoats的相关结果”。
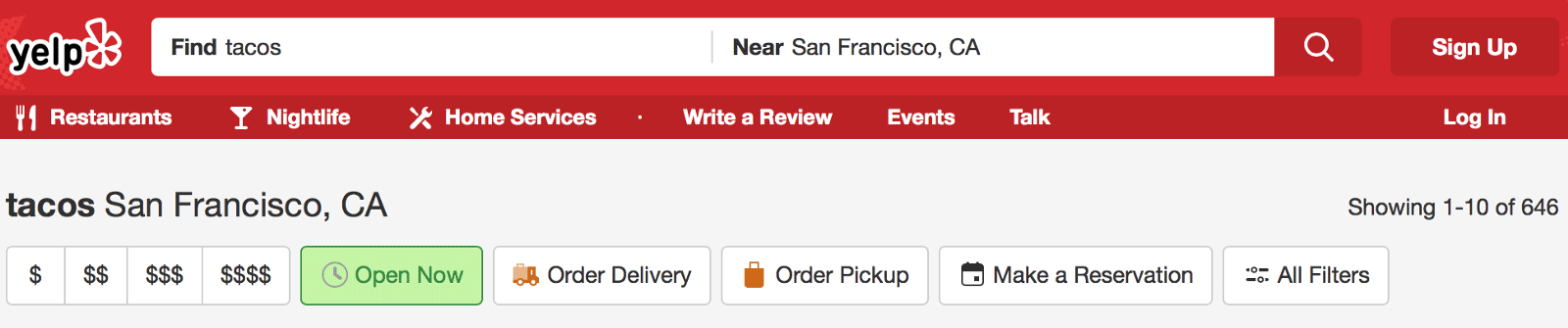
5、显示搜索结果的数量
显示搜索结果的数量能够让用户更清楚他们需要在浏览结果这件事上花费的时间。

而搜索结果同时还能帮助用户针对下一次搜索,作出跟明确的调整和选择。
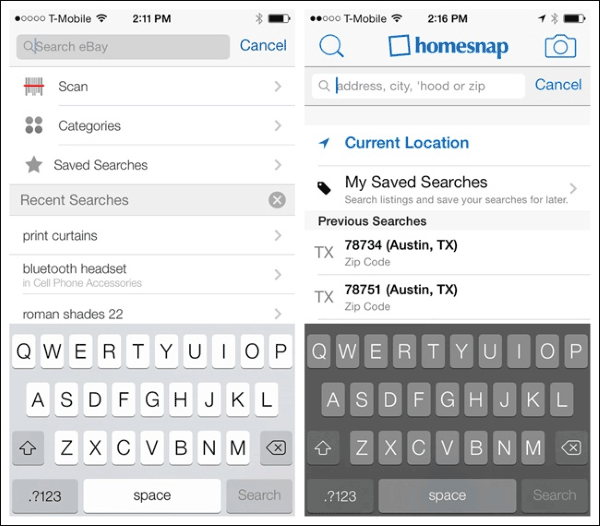
6、保留最近的用户查询
即使用户熟知搜索引擎的全部功能,也需要借助大脑记忆来挑选关键词,进行搜索。想要找出有意义的、可用的搜索关键词搭配,用户需要结合他们的搜索方向,最近的查询,联想相关的属性和关键词,最终促成一次成功的搜索。在设计整个搜索体验的过程中,你应该始终记住一点:
尊重用户的努力。
你的网站应当存储所有最近的搜索,以便在用户进行下一次搜索的时候,提供这些数据。

最近的搜索帮助用户节省了在相同内容搜索上所耗费的时间和精力。
小贴士:尽量一次展示不超过10个条目,这样不会让用户觉得信息过载。
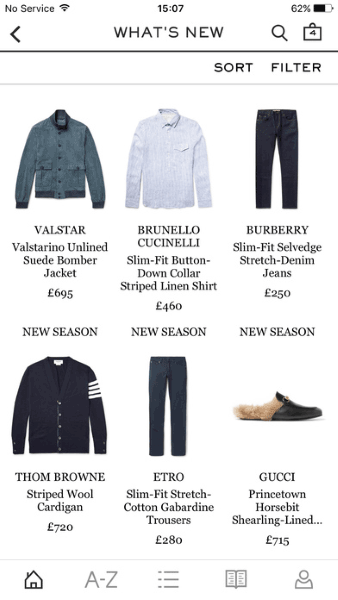
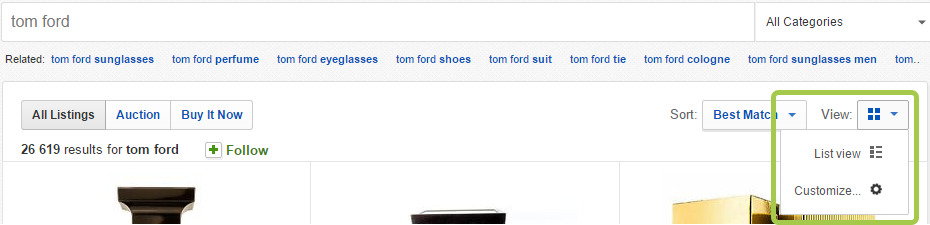
7、选择合适的页面布局
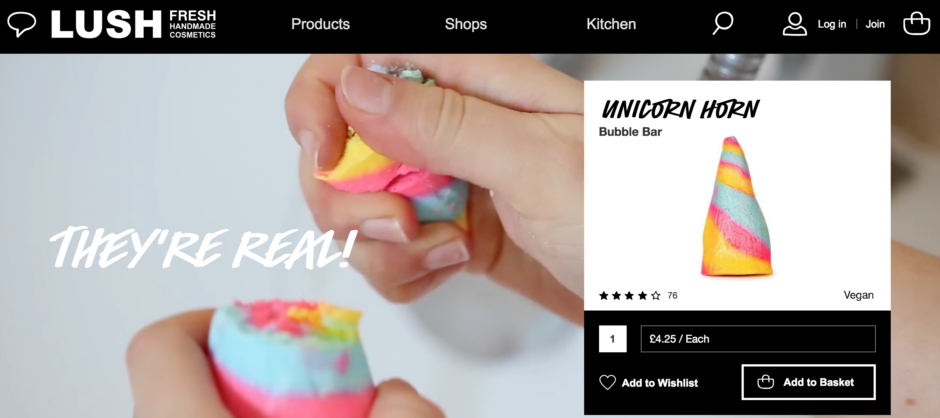
不同的内容其实需要不同的页面布局来支撑的,而我们最常见的两种布局,列表布局和栅格布局,应该能够满足绝大多数的需求。对于布局,我们的经验以一言以蔽之就是:
细节用列表展现,图片靠栅格支撑。
让我们在Cotext 的产品页面中验证一下这一经验。产品的细节展现是非常重要的时刻,对于电子产品而言,需要呈现的配置信息非常的多,所以,列表视图是非常合理的。

而对于相对产品信息更少的产品而言,栅格式的布局则是更好的选择。想服装这样的产品,少有需要借助文本式的产品信息来呈现其特征的,更多还是依靠图片和视觉设计,所以这类产品需要栅格式的布局,而不是冗长的内容信息。

小贴士:
·允许用户选择列表视图和栅格视图,让用户选择他们更喜欢的方式来查看内容。

·在设计栅格布局的时候,确保图片的尺寸合理,大到足以看清其中细节,而又不会太大,让用户一次尽量看到更多的条目。
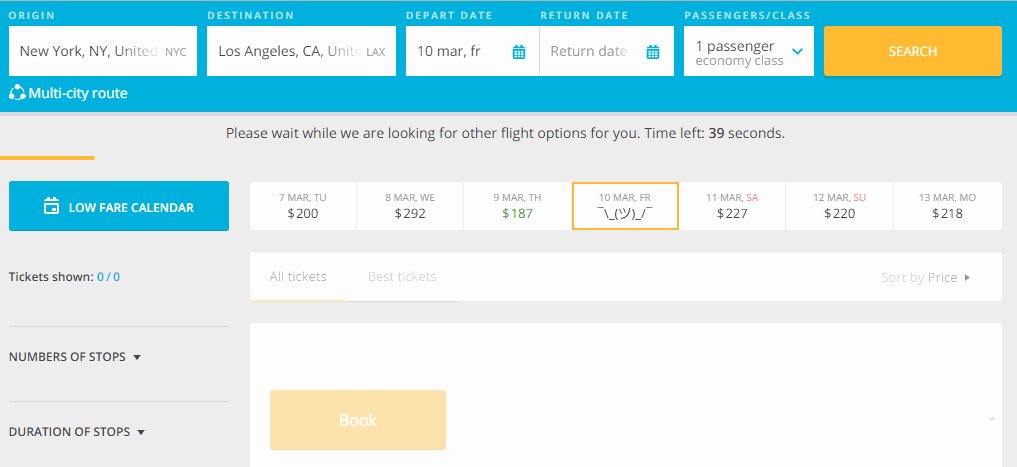
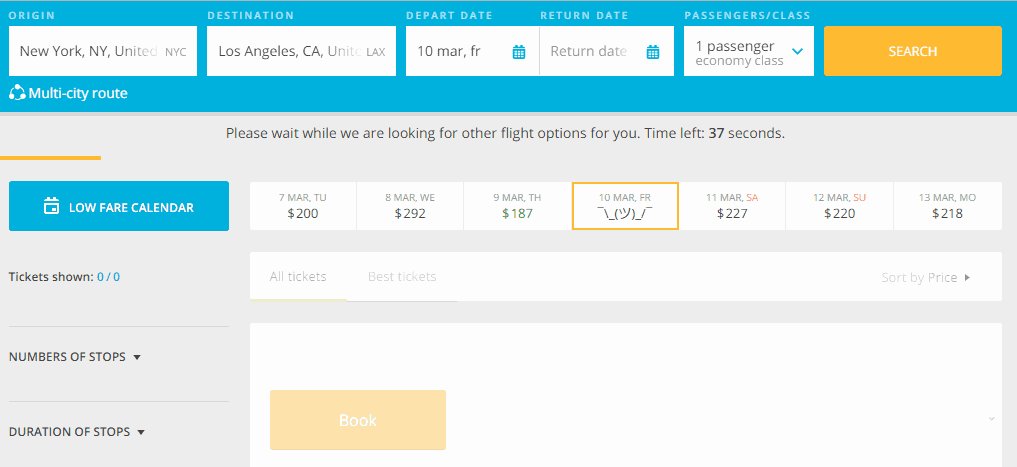
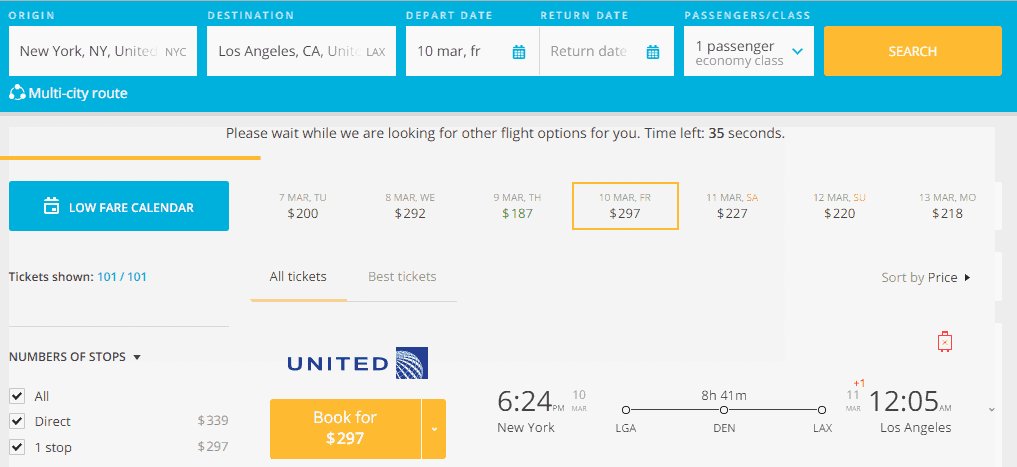
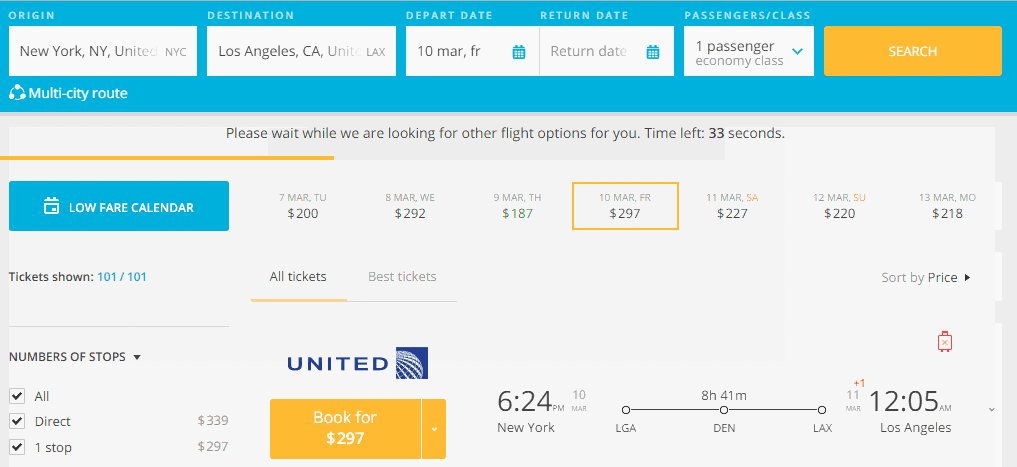
8、展示搜索过程
理想状况下,用户点击搜索按键之后,搜索结果会立刻显现出来。但是实际情况是,它通常是需要有一个过程的。通过进度条和动效让用户明白他们大概需要等多久,或者让等待的过程更加有趣。

小贴士:动效可以有效的分散用户等待过程中的无聊感,让用户实际等待的体验更好。
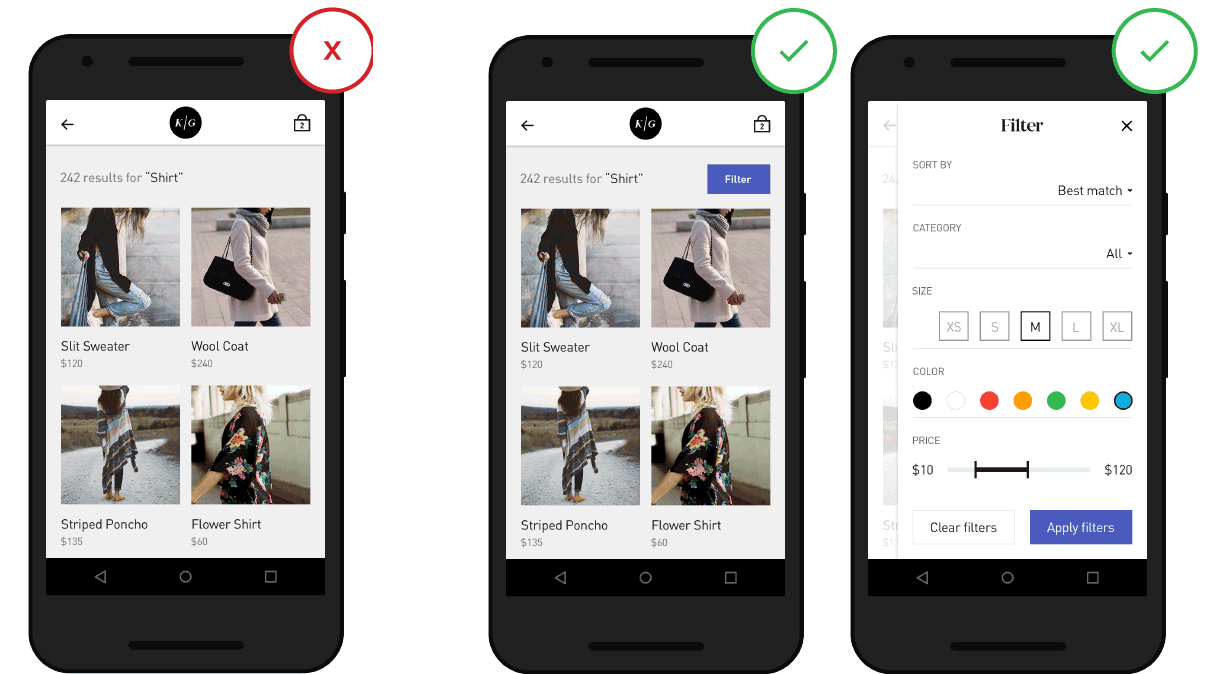
9、提供排序和过滤的选项
当用户看到的搜索结果过多,或者相关度较低的时候,会对搜索结果非常茫然。而排序和过滤的功能则能够很好的缓解这一情况。
过滤和排序能够帮用户调整和缩小搜索结果,大幅度降低用户手工翻页筛选的工作量。

小贴士:
·最重要的一点是不要让用户有太多的选择,如果搜索本身需要大量的筛选的话,那么默认尽量折叠或者隐藏一些相对不那么重要的结果。
·不要隐藏排序功能。
·当用户筛选到了一个相对狭窄的搜索范围的时候,在结果页面的顶部对此范围进行标注和说明。

10、不要告诉用户“没有结果”
什么都没搜到会让用户感到非常沮丧的,尤其是当用户进行了好几次搜索之后,依然没有结果。你应该尽量避免用户陷入死胡同,当用户没有搜到他们想要的内容之时,应当为他们提供有价值的替代品。

结语
搜索引擎为一个网站所提供的价值是显而易见的,而可用性良好,体验平滑舒适的搜索结果页则能够让用户快速地判断出网站和搜索引擎的重要价值。
一个优秀的搜索引擎应当在结果页当中,为用户提供有效、有用、有价值的搜索结果。
-

如何改善产品的用户体验设计
2022-09-01 1
-

色彩心理学:颜色对用户究竟有哪些影响
2022-09-01 4
-

称职的用户体验设计师必须注意的九件事情
2022-09-01 0
-

准备用户体验设计作品集的8条实用建议
2022-09-01 2
-

打造优秀用户体验的10大排版规则
2022-09-01 0
-

可能你从未注意过的7个用户体验设计细节
2022-09-01 3
-

5分钟帮你学会用户体验流程图(附实战演示)
2022-09-01 2
-

用户体验设计进阶修炼的思考总结
2022-09-01 0
-

2017年电商用户体验设计的7个趋势
2022-09-01 8
-

-

PS2022用户指南在哪? Photoshop2022打开用户指南的技巧
2022-10-01 15
-

PS怎么设计新用户注册拿好礼的宣传画报?
2022-10-05 16
-

掌握Photoshop色彩心理学知识帮你提升转化率,左右用户感知和行为
2022-10-19 4
-

BWT公司的新室内设计为用户带来了全新的体验
2022-10-25 1
-

Vivo的旗舰X系列智能手机旨在提高用户的体验
2022-10-28 2
-

Quantum Wheeliy动力驱动轮椅,使轮椅用户变得更加独立
2022-11-08 2
-

photoshop中什么面板主要用于记录用户的操作步骤(ps 动作有什么用)
2022-11-15 2
-

InDesign用户词典怎么合并到文档中?
2022-11-21 3
-

ps4的账号和用户有什么区别吗(ps账户是什么)
2022-11-22 2
-

InDesign怎么自定义用户界面缩放?
2022-11-24 1
-

一个好的用户界面设计应该注意的75个原则
2022-11-24 5