photoshop 网页常用按钮制作教程之二
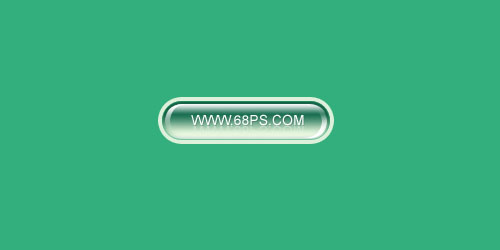
最终效果

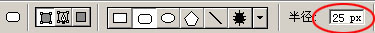
1.新建一个500*250象素的窗口,填充绿色(R:52,G:175,B:125),再新建一层命名为"按钮--底",选择“圆角矩形工具”如<图1>,半径数值为“25”如<图2>,绘制如<图3>所示的圆角矩形。

<图1>

<图2>

<图3>
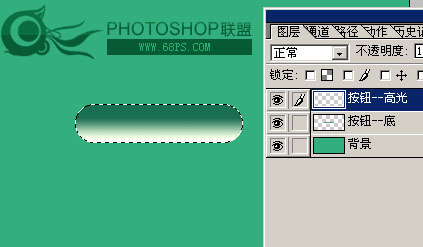
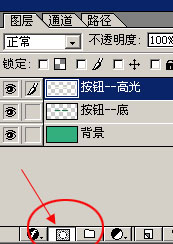
2.如下图所示锁定透明象素

<图4>
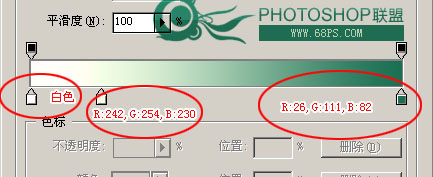
3.选择渐变工具,颜色设置如下<图5>,由上至下绘制渐变效果如<图6>

<图5>

<图6>
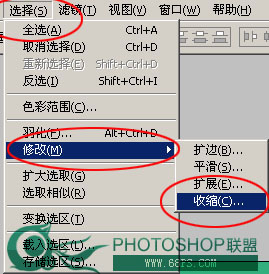
4.在“按钮-底”上新建一层命名为“按钮--高光”,调出“按钮--底”的选区如<图7>,选择菜单:选择 > 修改 > 收缩,数值为3,再填充白色,按Ctrl + D取消选区。

<图7>

<图8>

<图9>
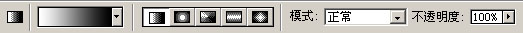
5.如<图10>在“按钮--高光”这层添加蒙版,再用黑白渐变工具如<图11>由上往下绘制渐变,效果如<图12>

<图10>

<图11>

<图12>
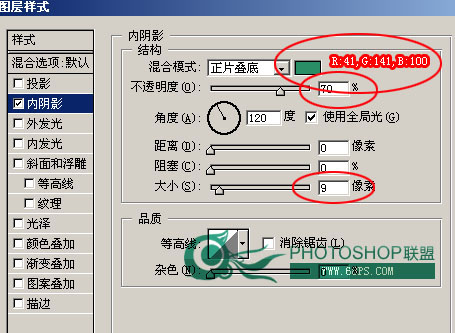
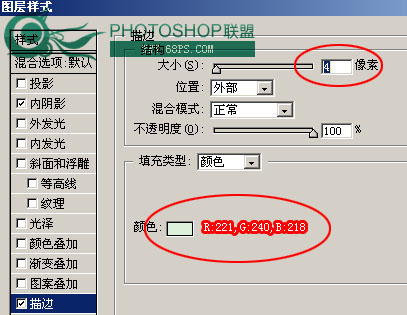
6.回到"按钮--底"这层,调出图层样式,分别调节:内阴影,描边。相关设置分别如<图13>,<图14>,效果如<图15>

<图13>

<图14>

<图15>
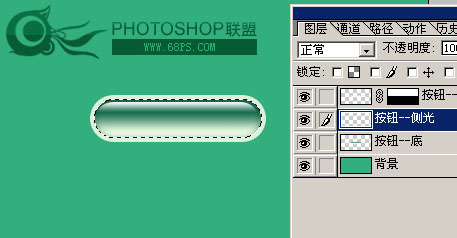
7.在"按钮--底"这层上面新建一层命名为“按钮--测光”,调出“按钮--底”的选区如<图16>,选择菜单:选择 > 修改 > 收缩,数值为1,再填充白色,用矩形选取工具适当的把选区向右移几个象素如<图19>然后按"Delete"键删除选区部分如<图20>

<图16>

<图19>

<图20>
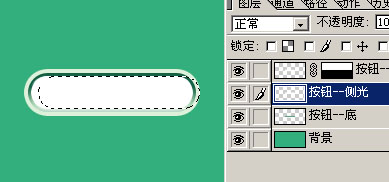
8.按Ctrl+D取消选区,再用橡皮工具选适当的大小插除下面的部分如<图21>

<图21>
9.按Ctrl + J 把"按钮--侧光"复制一层,选择:编辑> 变形 > 垂直翻转,再选择:编辑> 变形 > 水平翻转,把翻转后的图片移到右侧适当的位置如<图22>

<图22>
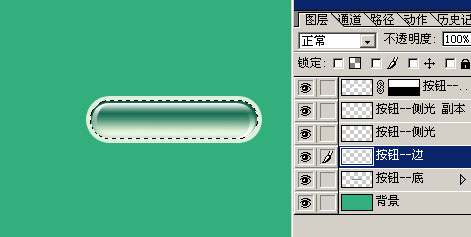
10.在"按钮--底"上面新建一层命名为“按钮--边”调出"按钮--底"的选区如<图23>,再选择菜单:编辑 > 描边 设置如<图24>再按Ctrl + D 取消选区。效果如<图25>

<图23>

<图24>

<图25>
11.在"按钮--高光"上面新建一层命名为“按钮--文字”,在上面打上"WWW.68PS.COM",字体颜色用白色.如<图26>

<图26>
12.按Ctrl + J 把文字复制一层,把下面的文字隐藏,为上面文字加投影效果,设置如<图27>,再回到下面的文字层,删格化图层,选择菜单 编辑> 变形 > 垂直翻转 把文字拖到合适的位置如<图28>

<图28>
13.如下图添加蒙版用黑白渐变从上至下绘制渐变,制作文字的倒影。

<图29>

可以根据需要制作有底纹的效果 PSD文件下载

-

Photoshop 制作水晶导航按钮
2022-10-10 5
-

Photoshop 制作金属边框的蓝色透明按钮
2022-10-10 8
-

photoshop 金属质感圆形按钮
2022-10-10 6
-

photoshop 梦幻水晶按钮
2022-10-10 6
-

photoshop 金属凸起按钮
2022-10-10 9
-

photoshop 透明玻璃质感圆形按钮
2022-10-10 4
-

photoshop 精致水晶图标按钮
2022-10-10 5
-

photoshop 非常漂亮的透明水晶圆形按钮
2022-10-10 7
-

photoshop 精致金属质感水晶按钮
2022-10-10 8
-

Photoshop 精致的媒体播放器按钮
2022-10-10 5
-

Photoshop 立体动感按钮
2022-10-10 5
-

photoshop 蝴蝶玻璃按钮
2022-10-10 7
-

photoshop 透明玻璃质感长圆形按钮
2022-10-10 9
-

Photoshop 水晶鸳鸯按钮
2022-10-10 7
-

photoshop 圆形图标按钮
2022-10-10 4
-

photoshop 网页常用按钮制作教程之一
2022-10-10 8
-

photoshop 蓝色玻璃按钮
2022-10-10 6
-

photoshop 水晶长形按钮
2022-10-10 6
-

Photoshop 玻璃图标按钮
2022-10-10 6
-

photoshop 玻璃水晶按钮2
2022-10-10 6
-

photoshop 水晶风格按钮
2022-10-10 9