photoshop 模拟装饰性按纽
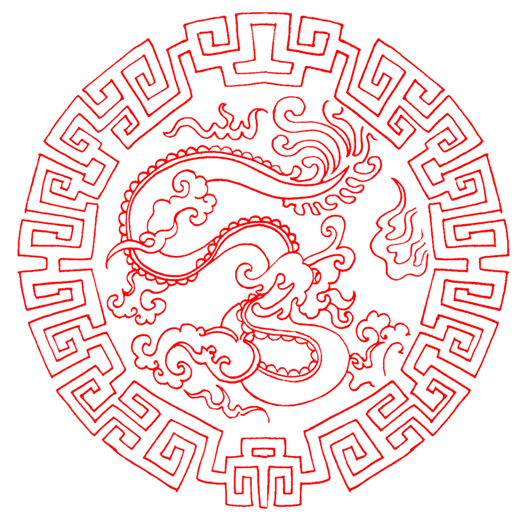
最终效果图 
素材图2.png 
本案例的素材样式下载
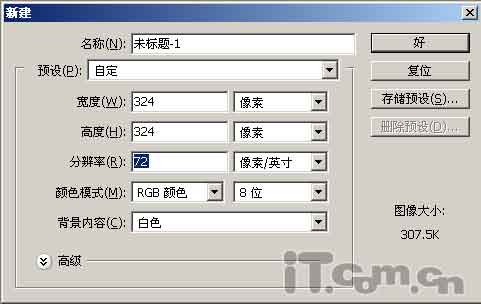
1: 按Ctrl+N键建立新文件,设置弹出的对话框如图所示。按Ctrl+I键执行“反相”操作,从而将背景色设置为黑色。 
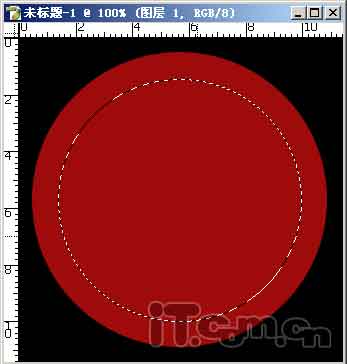
2:新建一个图层得到“图层1”,设置前景色颜色值为9E0B0B,选择椭圆工具并在其工具选项条上选择“填充像素”按钮,按住Shitft键绘制一个正圆,如图所示。 
3:使用椭圆选框工具按住Shift键绘制一个略小的正圆选区,如图所示。按Delete键删除选区中的图像,按Ctrl+D键取消选择区域,得到如图所示的圆环效果。 

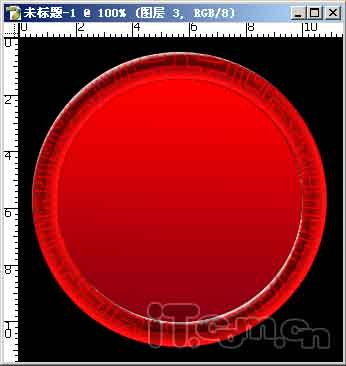
4:单击“样式”面板中名为“1”的图层样式,得到如图所示的效果。 
5:打开素材图片“素材2.png”,如图所示。使用移动工具按住Shift键将其拖到新建的文件中,得到“图层2”。按Ctrl+T键调出“自由变换”控制框,按住Shift键将图像缩小到如图所示的状态。按Enter键确认变换操作。 
6: 按Ctrl键并单击“图层1”的缩览图以载入其选区,选择“图层2”并单击“添加图层蒙版”按键,为该图层添加蒙版,并设置当前图层的混合模式为“叠加”,得到如图所示的效果。 
7:选择“图层1”,使用魔棒工具在该图层中圆环图像的中间处单击,以得到该部分的图像的选区,在所有图层上方新建一个图层得到“图层3”。 8:设置前景色的颜色值为8F0010,背景色的颜色值为FF0000,选择线性渐变工具,从选区的顶部到底部绘制渐变;按Ctrl+D键取消选择区域,得到如图所示的效果。
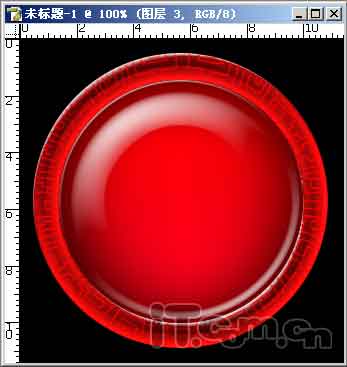
9:单击“样式”面板中名为“2”的图层样式,得到如图所示效果。 
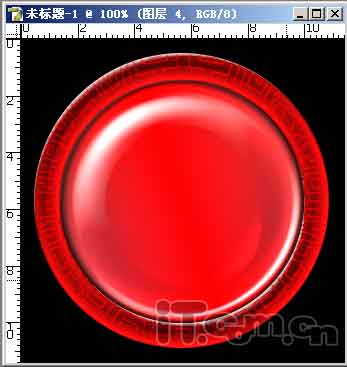
10:按Ctrl键单击“图层3”的缩览图以载入其选区,新建一个图层得到“图层4”,设置前景色为白色,按Alt+Delete键填充选区,按Ctrl+D键取消选择区域,并设置当前图层的“填充”数值为15%。 11:单击“样式”面板中名为“3”的图层样式,得到如图所示的效果。
12:单击“添加图层蒙版”按钮为“图层4”添加蒙版,设置前景色为黑色,选择画笔工具,并设置适当的画笔大小,在按键的右下方进行涂抹,以将其隐藏,直至得到如图所示的效果。 
13:在所有图层上方新建一个图层得到“图层5”,按Ctrl键单击“图层4”的缩览图以载入其选区,按Alt+Delete键使用前景色填充“图层5”,按Ctrl+D键取消选择区域。
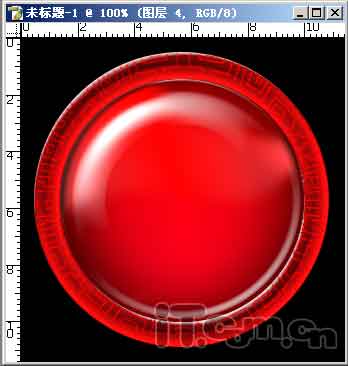
14:单击“添加图层样式”按键,在弹出的菜单中选择“斜面与浮雕”命令,设置弹出的对话框如图所示,得到下图所示效果。 

最终效果图 
-

photoshop 透明玻璃质感圆形按钮
2022-10-10 4
-

photoshop 精致水晶图标按钮
2022-10-10 5
-

photoshop 非常漂亮的透明水晶圆形按钮
2022-10-10 7
-

photoshop 精致金属质感水晶按钮
2022-10-10 8
-

Photoshop 精致的媒体播放器按钮
2022-10-10 5
-

Photoshop 立体动感按钮
2022-10-10 5
-

photoshop 蝴蝶玻璃按钮
2022-10-10 7
-

photoshop 透明玻璃质感长圆形按钮
2022-10-10 9
-

Photoshop 水晶鸳鸯按钮
2022-10-10 7
-

photoshop 圆形图标按钮
2022-10-10 4
-

photoshop 网页常用按钮制作教程之一
2022-10-10 8
-

photoshop 蓝色玻璃按钮
2022-10-10 6
-

photoshop 水晶长形按钮
2022-10-10 6
-

Photoshop 玻璃图标按钮
2022-10-10 6
-

photoshop 玻璃水晶按钮2
2022-10-10 6
-

photoshop 水晶风格按钮
2022-10-10 9
-

photoshop 网页常用按钮制作教程之二
2022-10-10 5
-

photoshop 超炫水晶图标按钮
2022-10-10 4
-

photoshop 桔黄色水晶按钮
2022-10-10 6
-

photoshop 彩色按钮制作教程
2022-10-10 8
-

Photoshop 金属风暴按钮
2022-10-10 6