photoshop 制作金属质感图标教程
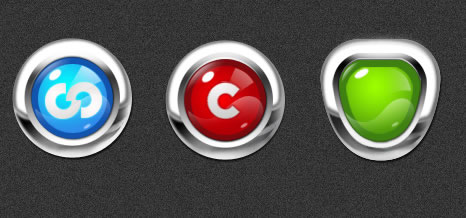
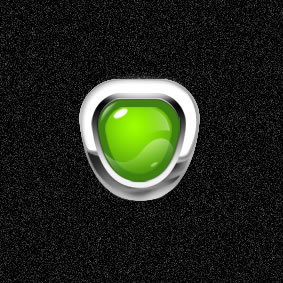
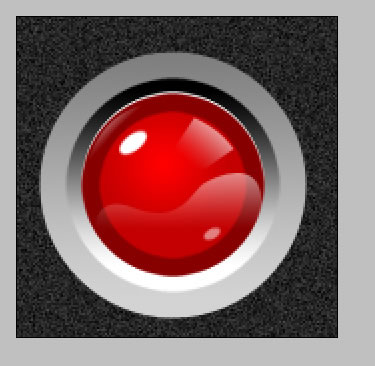
最终效果图 
一、新建一个300x300象素的文档,填充黑色背景色。
二、新建一层画一个这样的形状如下图:(形状按个人喜欢去定义,一开始做的话用圆形更为合适) 填充渐变;(不要取消选择)
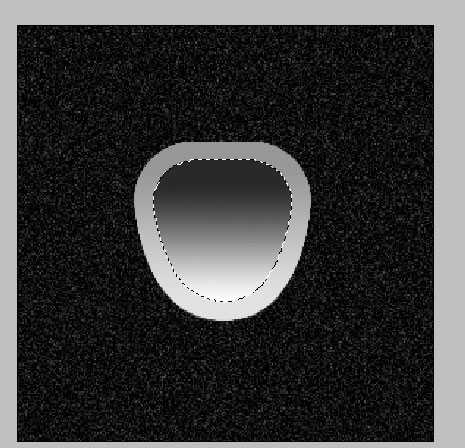
三、复制形状那个图层,然后缩小到80%;拉个垂直黑白渐变;如下图:一、新建一个300x300象素的文档,填充黑色背景色。 

四、复制第三步的图层,再然后缩小到90% ,填充颜色(#3E8111);如下图: 

五、再复制第四步的图层,再然后缩小到80-90% ;填充径向渐变;如下图: 
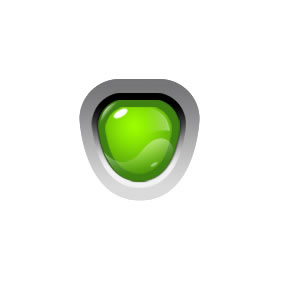
六、然后在上面做高光;如下图: 
七、复制第四步的图层,点选图层填充为白色,向上移动1-2象素,这样更有层次感;如下图: 
八、在上面再新建一层,做如图的效果: 
九、然后回到第一层,再上面新建一层,按ctrl+G与下层组合起来,再用钢笔描出一个轮廓,如下图; 
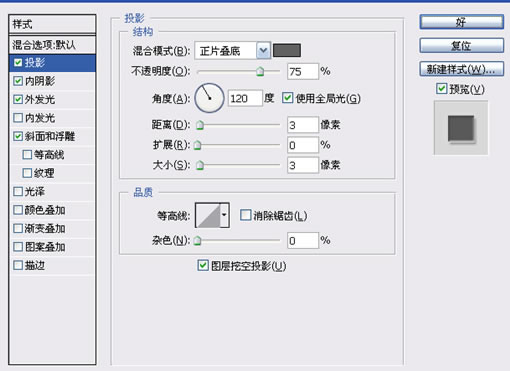
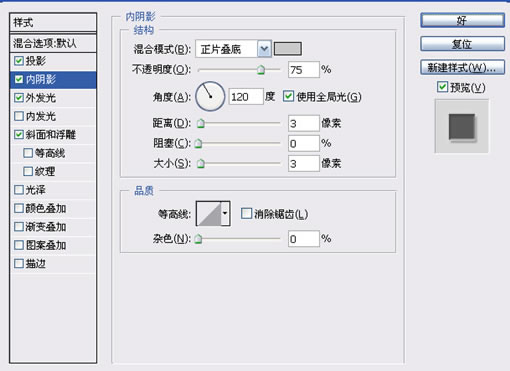
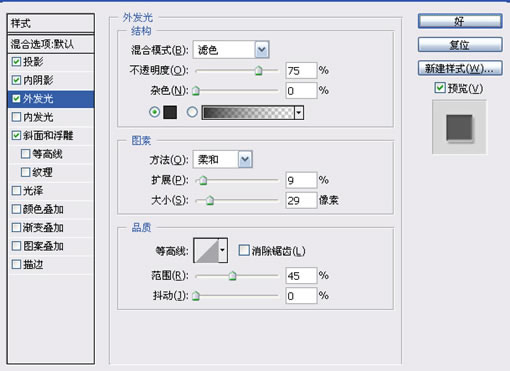
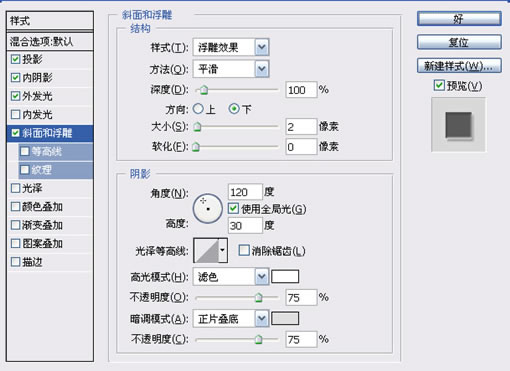
十、然后ctrl+enter 选中填充白色,再设置图层样式,如下几图: 



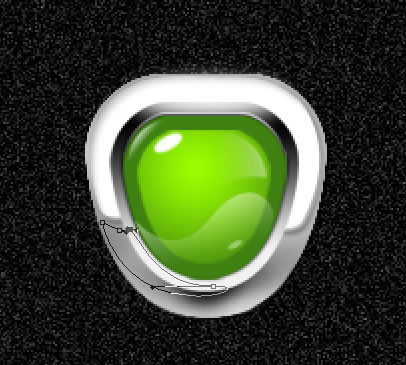
十一、再新建一层于上,然后ctrl+G再与下层组合,用钢笔描出一个轮廓,再做渐变;如下图: 
十二、然后如此类推做出以下效果,如下图:(记住要新建一层再操作,方便修改) 
十三、为了更为有金属感,在第一层上用加深和减弱工具涂抹一下,效果更明显!
十四、最终效果如下:
高光部分步骤
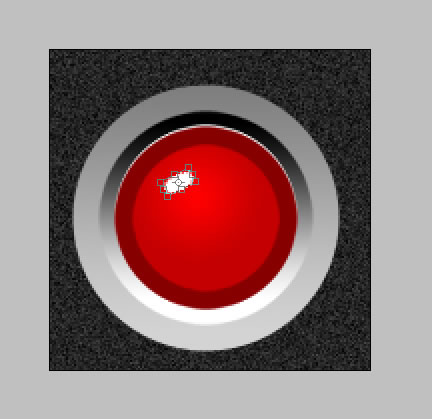
一、新建一层,用椭圆工具画出椭圆,填充白色,再用旋转工具放到适当的位置,如下图:
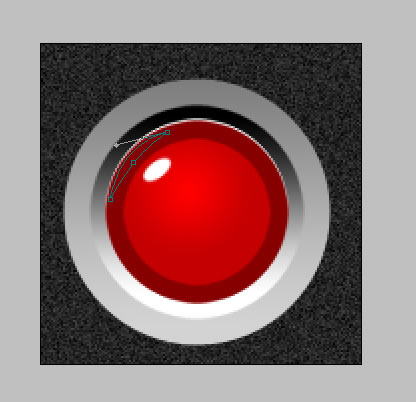
二、再新建一层,用钢笔画出上部分的高光,如下图: 
然后设置一下渐变 
拉出如下的效果 
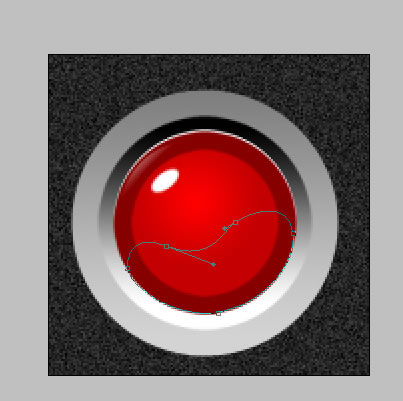
三、继续新建一层,用钢笔画出下半部分的高光,如下图: 
渐变设置跟前面一样,拉出如下效果: 
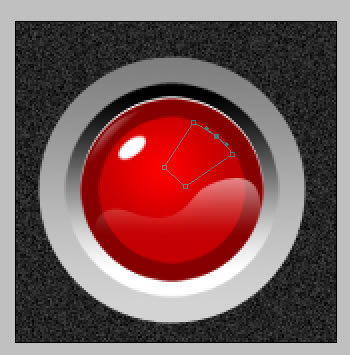
四、继续新建一层,钢笔画出右面部分的高光, 
渐变设置跟面前一样,拉出如下效果: 
五、继续新建一层,用椭圆工具画出比较小的椭圆,填充白色,旋转好位置,透明度设置为50%,效果如下: 
六、这样就差不多了,最终高光效果如下: 
七、完成: 
-

Photoshop 精致的媒体播放器按钮
2022-10-10 5
-

Photoshop 立体动感按钮
2022-10-10 5
-

photoshop 蝴蝶玻璃按钮
2022-10-10 7
-

photoshop 透明玻璃质感长圆形按钮
2022-10-10 9
-

Photoshop 水晶鸳鸯按钮
2022-10-10 7
-

photoshop 圆形图标按钮
2022-10-10 4
-

photoshop 网页常用按钮制作教程之一
2022-10-10 8
-

photoshop 蓝色玻璃按钮
2022-10-10 6
-

photoshop 水晶长形按钮
2022-10-10 6
-

Photoshop 玻璃图标按钮
2022-10-10 6
-

photoshop 玻璃水晶按钮2
2022-10-10 6
-

photoshop 水晶风格按钮
2022-10-10 9
-

photoshop 网页常用按钮制作教程之二
2022-10-10 5
-

photoshop 超炫水晶图标按钮
2022-10-10 4
-

photoshop 桔黄色水晶按钮
2022-10-10 6
-

photoshop 彩色按钮制作教程
2022-10-10 8
-

Photoshop 金属风暴按钮
2022-10-10 6
-

photoshop 模拟装饰性按纽
2022-10-10 5
-

photoshop 播放器按钮的制作教程
2022-10-10 8
-

photoshop 木头风格按钮的制作教程
2022-10-10 5
-

photoshop 网页常用水晶按钮的制作教程
2022-10-10 9