photoshop vista风格按钮2
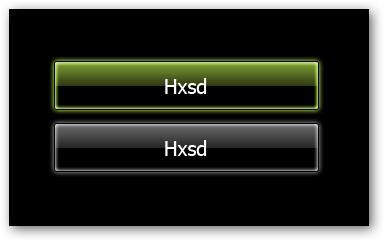
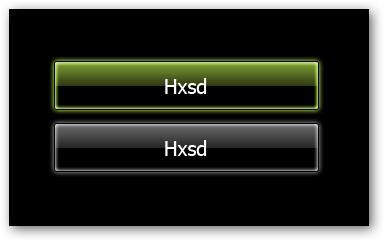
最终效果图 
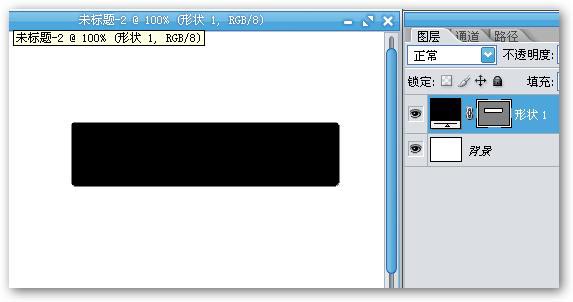
1、新建画布,大小随意,然后新建圆角矩形图形,如图所示: 
2、圆角矩形属性。 
3、画一个吧,高 宽自定。 
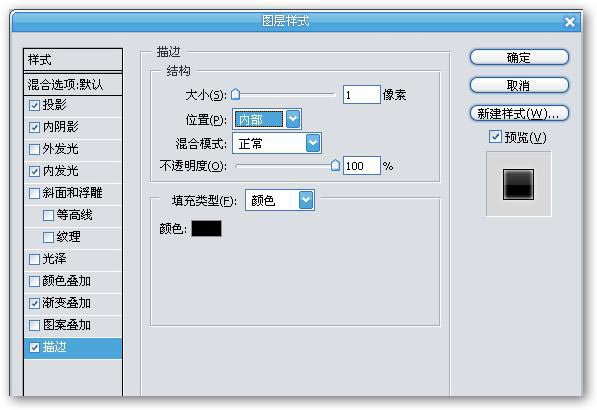
4、接下来要出玻璃效果就是靠图层属性设置,选择蒙板图层右键混合属性,描边设置: 
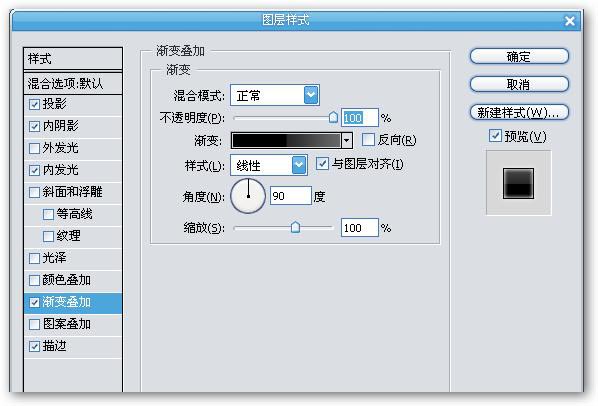
5、渐变叠加设置: 
6、渐变值: 
7、内发光设置: 玻璃效果的好坏跟图素值有关系,可以试一下。 
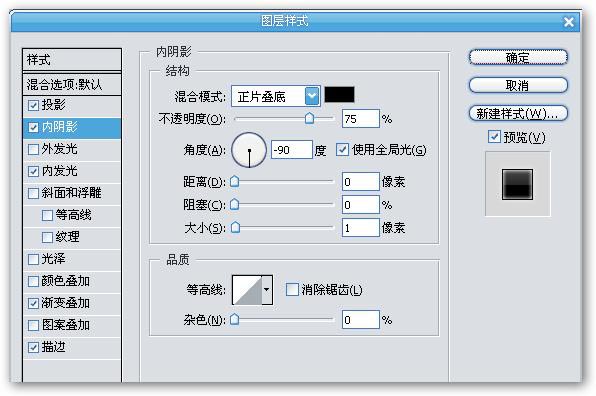
8、内阴影设置: 想要玻璃表面粗糙一些,可以在正常模式下设置一下内阴影的大小。 
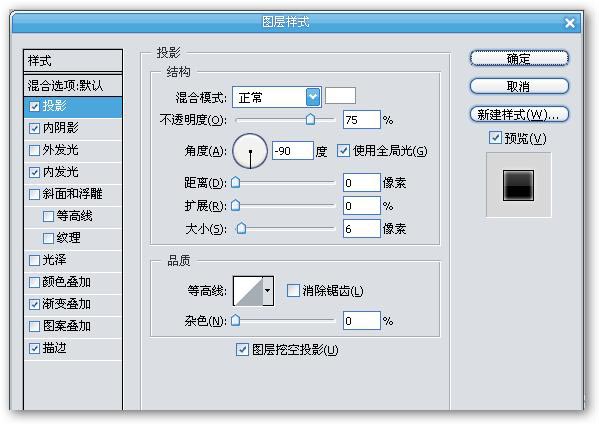
9、投影设置:使按钮能有光感。 
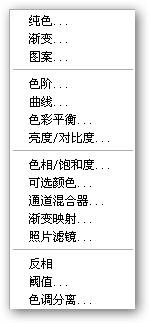
10、调整颜色:最后可以添加一个色相/饱和度图层,用来调整按钮整体颜色。 
11、取值随意。 
最终效果图 
-

Photoshop 立体动感按钮
2022-10-10 5
-

photoshop 蝴蝶玻璃按钮
2022-10-10 7
-

photoshop 透明玻璃质感长圆形按钮
2022-10-10 9
-

Photoshop 水晶鸳鸯按钮
2022-10-10 7
-

photoshop 圆形图标按钮
2022-10-10 4
-

photoshop 网页常用按钮制作教程之一
2022-10-10 8
-

photoshop 蓝色玻璃按钮
2022-10-10 6
-

photoshop 水晶长形按钮
2022-10-10 6
-

Photoshop 玻璃图标按钮
2022-10-10 6
-

photoshop 玻璃水晶按钮2
2022-10-10 6
-

photoshop 水晶风格按钮
2022-10-10 9
-

photoshop 网页常用按钮制作教程之二
2022-10-10 5
-

photoshop 超炫水晶图标按钮
2022-10-10 4
-

photoshop 桔黄色水晶按钮
2022-10-10 6
-

photoshop 彩色按钮制作教程
2022-10-10 8
-

Photoshop 金属风暴按钮
2022-10-10 6
-

photoshop 模拟装饰性按纽
2022-10-10 5
-

photoshop 播放器按钮的制作教程
2022-10-10 8
-

photoshop 木头风格按钮的制作教程
2022-10-10 5
-

photoshop 网页常用水晶按钮的制作教程
2022-10-10 9
-

photoshop 制作金属质感图标教程
2022-10-10 6