photoshop 人像网页按钮制作教程
最终效果图 
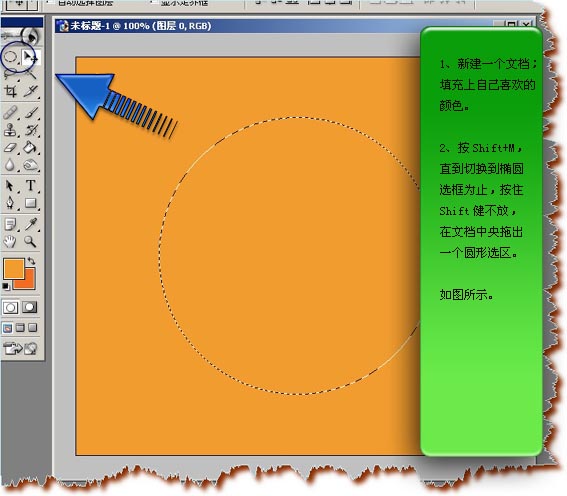
1、新建一个文档,填充自己喜欢的颜色,
2、按Shift+M,直到切换到随圆选框为止,按住Shift键不放,在文档中央拖出一个圆形选区。如图所示: 
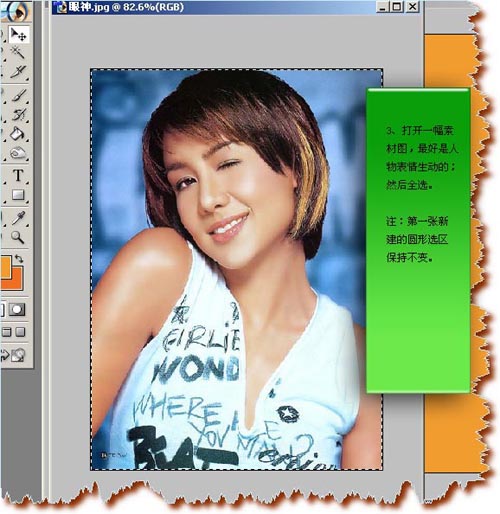
3、打开一幅素材图,最好是人物表情生动的,然后全选。如图所示:
注:第一张新建的圆形选区保持不变。 
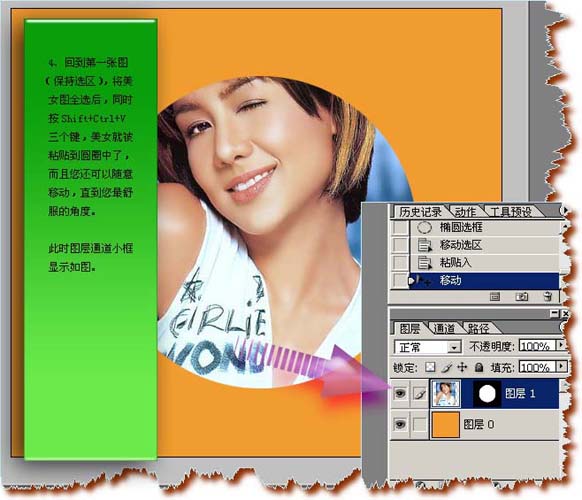
4、回到第一张图(保持选区),将美女图全选后,同时按Shift+Ctrl+V三个键,美女就被粘贴到圆圈中了,面且您还可以随意移动,直到您最舒服的角度。如图所示: 
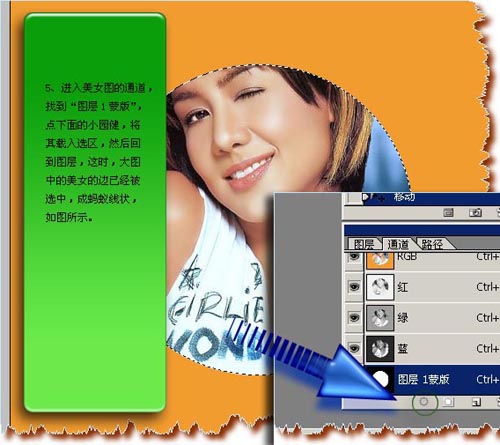
5、进入美女图的通道,找到“图1蒙版”点下面的小圆键,将载入选区,然后回到图层,这时,大图中的美女的边己经被选中,成蚂蚁线状,如图所示: 
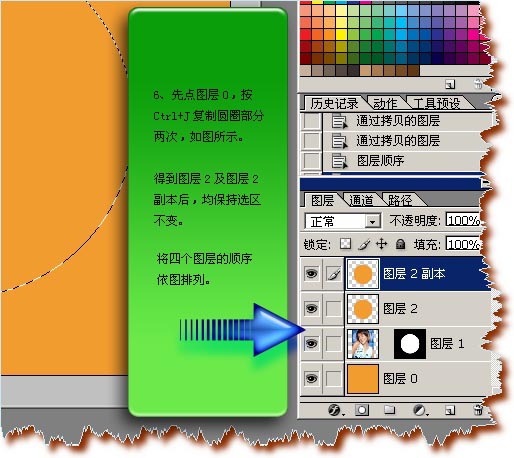
6、先点图层0,按Ctrl+J复制圆圈部分两次,如图所示,得到图层2及图层2副本后,均保持选区不变,将四个图层的顺序如下图排列。 
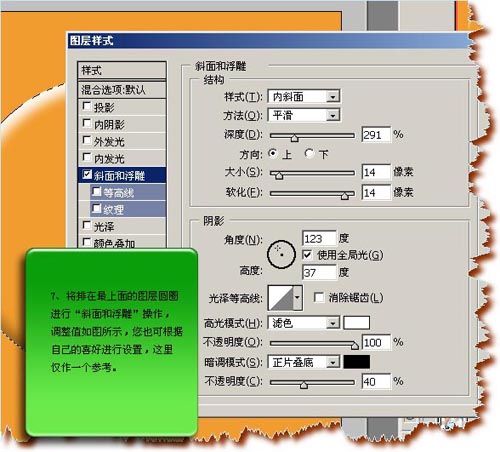
7、将棑在最上面的图层圆圈进行“斜面和浮雕”操作,调整值如图所示,您也可根据自己的喜好进行设置。这时仅作一个参考。 
8、紧接上一步骤,效果如图所显示。 
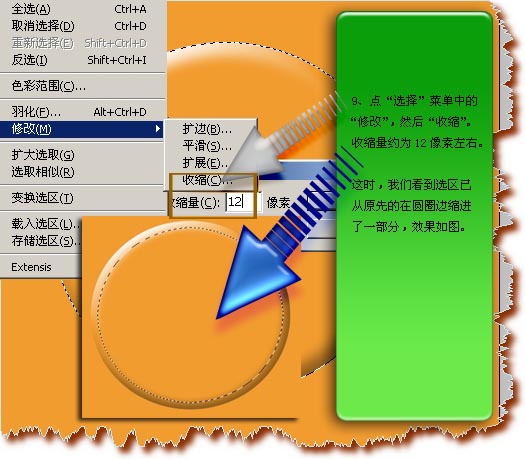
9、点“选择”菜单中的“修改”然后“收缩”,收缩量约为12像素左右,这时,我们看到选区己从原先的在圆圈边缩进了一部分,效果如图。 
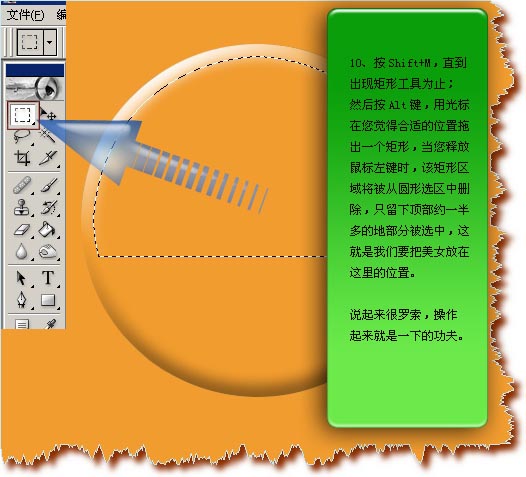
10、按Shitt+M,直到出现矩形工具为上,然后按Alt键,用光标在你觉得合壬适的位置拖出一个矩形,当您释放鼠标左键时,该矩形区域将被从圆形选区中删除,只留下顶部约一半多的部分被选中,这就是我们要把美女放在这里的位置。 
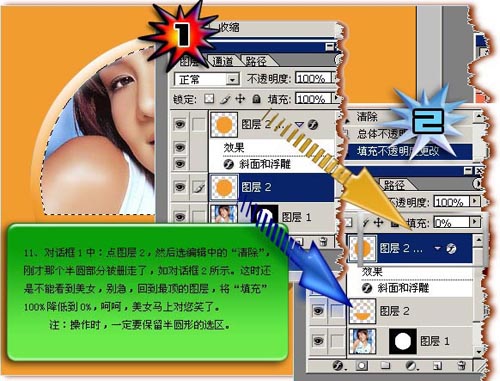
11、对话框1中:点图层2,然后选编辑中的“清除”,刚才那个半圆部分被删走了,如对话框2所示,这时,还是不能看到美女,别急,回到最顶的图层,将“填充”100%降低到0%,呵呵,美女马上对您笑了。
注:操作时,一定要保留半圆形的选区。 
12、除图层0外(点图层前的小眼睛),合层所有图层,然后添加阴影,设置的值自定,最后在按钮的空处加上喜欢的文字,完成。 
-

photoshop 蝴蝶玻璃按钮
2022-10-10 7
-

photoshop 透明玻璃质感长圆形按钮
2022-10-10 9
-

Photoshop 水晶鸳鸯按钮
2022-10-10 7
-

photoshop 圆形图标按钮
2022-10-10 4
-

photoshop 网页常用按钮制作教程之一
2022-10-10 8
-

photoshop 蓝色玻璃按钮
2022-10-10 6
-

photoshop 水晶长形按钮
2022-10-10 6
-

Photoshop 玻璃图标按钮
2022-10-10 6
-

photoshop 玻璃水晶按钮2
2022-10-10 6
-

photoshop 水晶风格按钮
2022-10-10 9
-

photoshop 网页常用按钮制作教程之二
2022-10-10 5
-

photoshop 超炫水晶图标按钮
2022-10-10 4
-

photoshop 桔黄色水晶按钮
2022-10-10 6
-

photoshop 彩色按钮制作教程
2022-10-10 8
-

Photoshop 金属风暴按钮
2022-10-10 6
-

photoshop 模拟装饰性按纽
2022-10-10 5
-

photoshop 播放器按钮的制作教程
2022-10-10 8
-

photoshop 木头风格按钮的制作教程
2022-10-10 5
-

photoshop 网页常用水晶按钮的制作教程
2022-10-10 9
-

photoshop 制作金属质感图标教程
2022-10-10 6
-

photoshop vista风格按钮2
2022-10-10 4