Photoshop 配色网页按钮制作教程
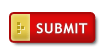
最终效果
第一步:使用圆角矩形制作一个红色的矩形。
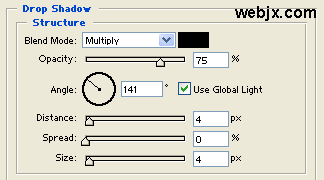
第二步:然后我们给该矩形形状添加下面图层样式,阴影:
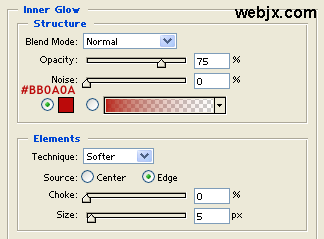
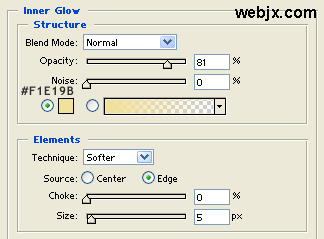
内发光:
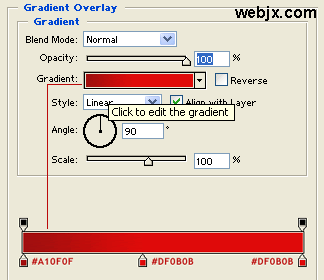
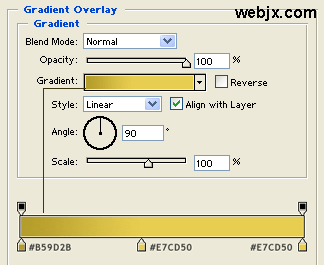
渐变叠加:
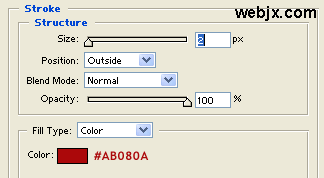
描边:
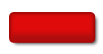
效果如下:
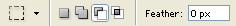
第三步:按住Ctrl单击按钮层选择,使用使用矩形选框工具设置如下。
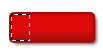
第四步:使用矩形选框工具把选区移动到左部,如下图所示。
第五步:创建一个新层,然后填充#E1CA57。
第六步:在新建的层中添加图层样式,内发光:
渐变叠加:
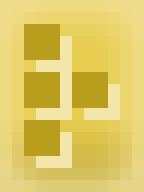
第七步:创建新层,然后放大到1600%,然后使用铅笔工具创建下面图形,很简单的!
现在我们的按钮出现下面的形状了。
第八步:加上文字,在这里我设置的Trebuchet MS英文字体、加粗、大小14pt、白色。当然你也可以在字上添加一些你认为好的效果。
-

Photoshop 水晶鸳鸯按钮
2022-10-10 7
-

photoshop 圆形图标按钮
2022-10-10 4
-

photoshop 网页常用按钮制作教程之一
2022-10-10 8
-

photoshop 蓝色玻璃按钮
2022-10-10 6
-

photoshop 水晶长形按钮
2022-10-10 6
-

Photoshop 玻璃图标按钮
2022-10-10 6
-

photoshop 玻璃水晶按钮2
2022-10-10 6
-

photoshop 水晶风格按钮
2022-10-10 9
-

photoshop 网页常用按钮制作教程之二
2022-10-10 5
-

photoshop 超炫水晶图标按钮
2022-10-10 4
-

photoshop 桔黄色水晶按钮
2022-10-10 6
-

photoshop 彩色按钮制作教程
2022-10-10 8
-

Photoshop 金属风暴按钮
2022-10-10 6
-

photoshop 模拟装饰性按纽
2022-10-10 5
-

photoshop 播放器按钮的制作教程
2022-10-10 8
-

photoshop 木头风格按钮的制作教程
2022-10-10 5
-

photoshop 网页常用水晶按钮的制作教程
2022-10-10 9
-

photoshop 制作金属质感图标教程
2022-10-10 6
-

photoshop vista风格按钮2
2022-10-10 4
-

photoshop 人像网页按钮制作教程
2022-10-10 5
-

photoshop 美女水晶按钮的制作
2022-10-10 7